html5中progress/meter元素
html5中progress/meter元素
一、总结
一句话总结:
progress元素:用来建立一个进度条
meter元素的作用:用来建立一个度量条,用来表示度量衡的评定
<progress value="19" max="100"></progress> <meter max="100" value="60" high="80" low="30"></meter>
二、html5--3.19 新增的progress/meter元素
学习要点
- 了解progress/meter元素的用法
- progress元素
- 是HTML5中新增的元素,用来建立一个进度条
- 通常与JavaScript 一同使用,来显示任务的进度。
- 使用时注意浏览器的支持情况:Internet Explorer 9 以及更早的版本不支持
- progress元素的属性:
- max属性:规定当前进度的最大值。
- value属性设定进度条当前默认显示值
- form属性:规定进度条所属的一个或多个表单。
- meter元素
- 是HTML5中新增的元素,用来建立一个度量条,用来表示度量衡的评定
- 通常与JavaScript 一同使用,来显示任务的进度。
- meter元素的属性:
- value属性设定进度条当前默认显示值
- max属性:规定范围的最大值,默认值为1.
- min属性:规定范围的最小值,默认值为0.
- low属性:规定被视作低的标准。
- high属性:规定被视作高标准。
- optimum属性:定义度量条的最佳标准值。
- form属性:规定所属的一个或多个表单。
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000"> </p>
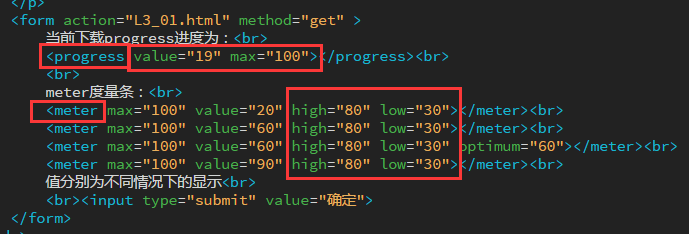
<form action="L3_01.html" method="get" >
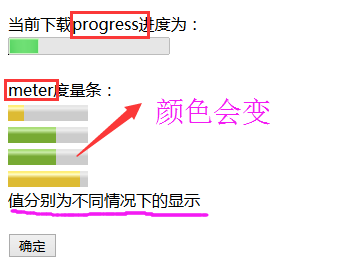
当前下载progress进度为:<br>
<progress value="19" max="100"></progress><br>
<br>
meter度量条:<br>
<meter max="100" value="20" high="80" low="30"></meter><br>
<meter max="100" value="60" high="80" low="30"></meter><br>
<meter max="100" value="60" high="80" low="30" optimum="60"></meter><br>
<meter max="100" value="90" high="80" low="30"></meter><br>
值分别为不同情况下的显示<br>
<br><input type="submit" value="确定">
</form>
<body>
</body>
</html>
html5中progress/meter元素的更多相关文章
- html5--3.19 新增的progress/meter元素
html5--3.19 新增的progress/meter元素 学习要点 了解progress/meter元素的用法 progress元素 是HTML5中新增的元素,用来建立一个进度条 通常与Java ...
- 第一章 用HTML5中的结构元素构建网站
1.当一个容器需要直接定义样式或通过脚本定义行为时,推荐使用div元素而非section元素. 2.section是需要标题的,而nav或aside没有标题也是可以的. 3.html5轮廓工具 htt ...
- 详解HTML5中的<aside>元素与<article>元素
<aside>元素HTML<aside>元素表示一个页面的一部分, 它的内容跟这个页面的其它内容的关联性不强,或者是没有关联,单独存在.<aside>元素通常显示成 ...
- HTML5 中的Nav元素详解
什么是Nav元素 Nav元素可以用作页面导航的链接组,在导航链接组里面有很多的链接,点击每个链接可以链接到其他页面或者当前页面的其他部分,并不是所有的链接组都要被放在nav元素里面,我们只需要把最主要 ...
- Html5中的video元素
最近在做门户的时候遇到要显示企业的视频介绍,需要找到一个在aspx页面播放视频的html,最后找到了是一段HTML5最新的html代码,如下: /// <summary> /// 播放视频 ...
- html5中新增的元素和废除的元素
一.新增的结构元素 1.section元素表示页面中的一个内容区块,比如章节.页眉.页脚或页面中的其他部分.它可以与h1.h2.h3.h4.h5.h6等元素结合起来使用,标示文档结构. h5中的代码事 ...
- HTML5 中的meter 标签的样式设置
meter { -webkit-appearance: none; position: relative; display: block; margin: 8px auto; width: 100px ...
- 笔记:HTML5中input元素新增的type值
在HTML5中,input元素的type值增加了不少,使input的功能强大了很多. 但在各大浏览器中并不是所有的type值都支持. 以下是比较有用.并且浏览器支持的稍好一些的值: type=colo ...
- html5中的fieldset/legend元素和keygen元素
html5中的fieldset/legend元素和keygen元素 一.总结 一句话总结: fieldset/legend元素和figure和figcaption很像,只不过是作用于表单,前者表示内容 ...
随机推荐
- 笔谈I帧、P帧、B帧、PTS、DTS(一)
做视频的播放,涉及到关键帧一说,从视频流中取出数据显示图像的时候,这些一幅幅图像之间到底有什么关联呢.那就有必要弄清楚I帧.P帧.B帧.PTS.DTS的概念,文章 I,P,B帧和PTS,DTS的关系 ...
- 【Java】锁机制
参考 https://blog.csdn.net/varyall/article/details/79698145 <深入理解Java虚拟机> 锁状态:无锁.偏向锁.轻量级锁.重量级锁(具 ...
- 多选文件批量上传前端(ajax*formdata)+后台(Request.Files[i])---input+ajax原生上传
1.配置Web.config;设定上传文件大小 <system.web> <!--上传1000M限制(https://www.cnblogs.com/Joans/p/4315411. ...
- Mybatis,返回Map的时候,将Map内的Key转换为驼峰的命名
每次使用mybatis的时候,简单的连表查询,用Map接收的时候,都是像DB定义的字段一样,类似以下 student_name,student_id,没有转换为驼峰,但是又不能因为这一个定义一个jav ...
- c# 日期和时间System.DateTime
- egg 完整实例 增删改查MongoDB,websocket
项目地址 github.com/richard1015… 技术栈 eggjs.MongoDB.swagger.websocket.Amap 演示地址: 前台 school.zhuzhida.vip A ...
- ubbuntu---多媒体播放器VLC
VLC多媒体播放器:Video LAN Client 信息载体:可见光通信技术(Visible Light Communication,VLC).@ https://baike.baidu.com/i ...
- 前端知识总结--2 js部分
1. JavaScript的『预解释』与『变量提升』 先看以下代码输出啥? var a= 1; function f() { console.log(a); var a = 2; } f(); 首先答 ...
- Linux 颜色设置
echo显示带颜色,需要使用参数-e格式如下:echo -e "\033[字背景颜色;文字颜色m字符串\033[0m"例如: echo -e "\033[41;37m T ...
- LINQPad 应用
https://www.linqpad.net/ 使用 LINQPad 调试linq以及lambda表达式 http://www.studyofnet.com/news/1168.html linq ...
