element组件 MessageBox不能显示确认和取消按钮,记录正确使用方法!
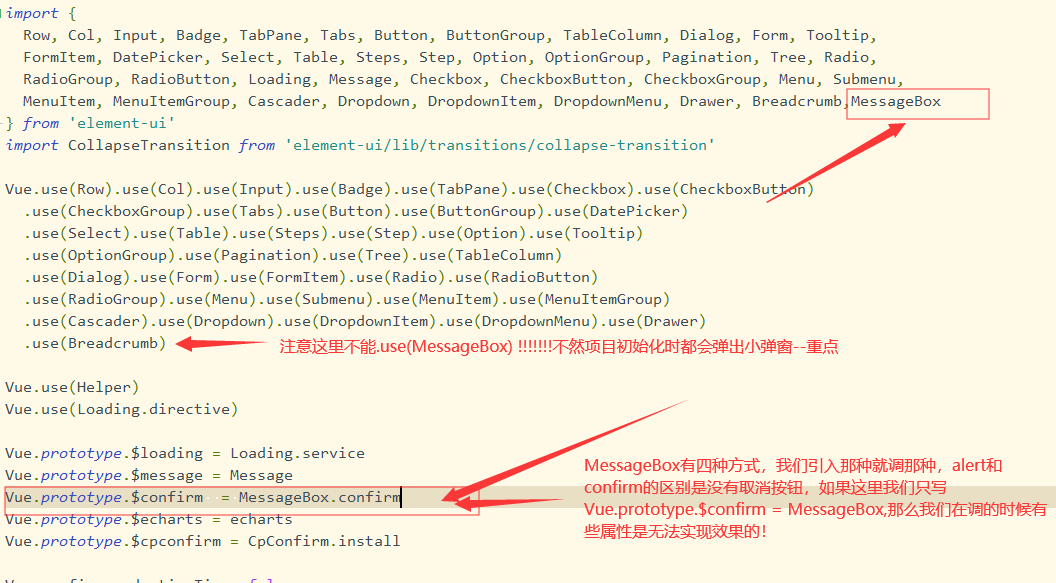
这里是局部引入

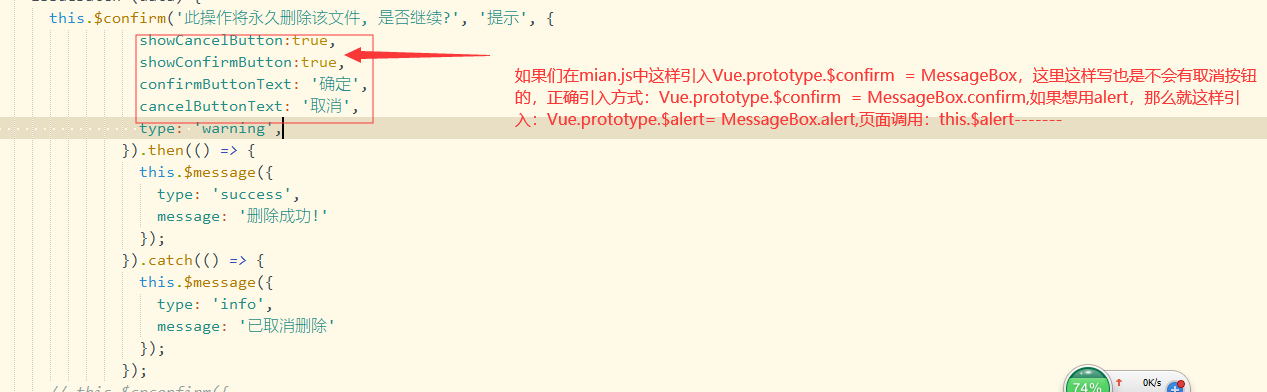
调用方式:

element组件 MessageBox不能显示确认和取消按钮,记录正确使用方法!的更多相关文章
- 如何让antd的Modal组件的确认和取消不显示(或自定义按钮)(转载)
使用Modal中的footer属性,如下: <Modal title="更改成员" visible={visible} confirmLoading={confirmLoad ...
- 自定义Vue&Element组件,实现用户选择和显示
在我们很多前端业务开发中,往往为了方便,都需要自定义一些用户组件,一个是减少单一页面的代码,提高维护效率:二个也是方便重用.本篇随笔介绍在任务管理操作中,使用自定义Vue&Element组件, ...
- Mint-UI组件 MessageBox为prompt 添加判断条件
Mint-UI 的Message Box 是prompt类型时,可以添加正则判断或者function判断条件.具体可以查看Mint-UI源码. 添加正则判断条件: MessageBox({ $type ...
- 【vue】vue使用Element组件时v-for循环里的表单项验证方法
转载至:https://www.jb51.net/article/142750.htm标题描述看起来有些复杂,有vue,Element,又有表单验证,还有v-for循环?是不是有点乱?不过我相信开发中 ...
- 如何调换antd中Modal对话框确认按钮和取消按钮两个按钮的位置
今天有个工作是把所有的确认按钮放在取消按钮的左边,类似于下图这样的,公司用的时antd组件 但是antd组件的按钮时确认键放在右边的 可以采用下面的方式,将按钮调换过来: 对的,就是在modal里面的 ...
- 使用showConfirmDialog显示确认框
------------------siwuxie095 工程名:TestJOptionPane 包名:com.siwuxie095.s ...
- 确认(confirm 消息对话框)语法:confirm(str); 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)
确认(confirm 消息对话框) confirm 消息对话框通常用于允许用户做选择的动作,如:"你对吗?"等.弹出对话框(包括一个确定按钮和一个取消按钮). 语法: confir ...
- html单页面通过cdn引入element-ui组件样式不显示问题
html单页面通过cdn引入element-ui组件样式不显示问题 必须先引入vue,再通过cdn引入element,否则element-ui组件与样式无效. <!DOCTYPE html> ...
- Android开发 ---基本UI组件3:单选按钮、多选按钮、下拉列表、提交按钮、重置按钮、取消按钮
Android开发 ---基本UI组件2 1.activity_main.xml 描述: 定义一个用户注册按钮 <?xml version="1.0" encoding=&q ...
随机推荐
- CF1097D 【Makoto and a Blackboard】
我们考虑对于一个\(N\),他如果变成了他的约数\(x\),那又会变成一个子问题 我们定义\(F(n, k)\)为n操作k次的期望个数 那么我们有\(F(n, k) =\sum_{x|n} F(x, ...
- shell编程练习题
求2个数之和 计算1-100的和 将一目录下所有的文件的扩展名改为bak 编译当前目录下的所有.c文件: 打印root可以使用可执行文件数,处理结果: root's bins: 2306 打印当前ss ...
- 小程序原生js获取用户权限
1.首先要有一个按钮 <view name="authorizemodal"> <view class="drawer_screen" wx: ...
- Linux下DM无法显示建模界面的解决方法
方法来源: http://www.linuxhospital.com/read/unable-to-resolve-function-glxqueryextension-in-hyperview.ht ...
- kubernetes入门学习系列
一.kubernetes基础概念 初识kubernetes kubernetes相关概念 二.kubernets架构和组件 kubernetes架构 kubernetes单Master架构 kuber ...
- java中快速失败(fail-fast)和安全失败(fail-safe)的区别是什么?
一:快速失败(fail—fast) 在用迭代器遍历一个集合对象时,如果遍历过程中对集合对象的内容进行了修改(增加.删除.修改),则会抛出Concurrent Modification Exceptio ...
- 机器不学习:CNN入门讲解-为什么要有最后一层全连接
哈哈哈,又到了讲段子的时间 准备好了吗? 今天要说的是CNN最后一层了,CNN入门就要讲完啦..... 先来一段官方的语言介绍全连接层(Fully Connected Layer) 全连接层常简称为 ...
- Oracle导出/导入数据库的三种模式
导出 模式一:全量导出(慎用) exp 用户名/密码@数据库实例 owner=用户名 file=文件存储路径 log=日志存储路径 full=y 栗子:exp Mark/123456@151.2.*. ...
- session设置存活时间的三种方式
在web容器中设置(此处以tomcat为例)在tomcat-5.0.28\conf\web.xml中设置,以下是tomcat 5.0中的默认配置: [html] view plain copy < ...
- 创建加载bean的实例
一.创建实例 工程的结构如下图 1.创建接口 public interface Person { public void setName(String name); public String say ...
