appium定位h5
1、手机安装Chrome浏览器
2、开启USB调试模式,并使用安装的Chrome浏览器打开待测H5页面
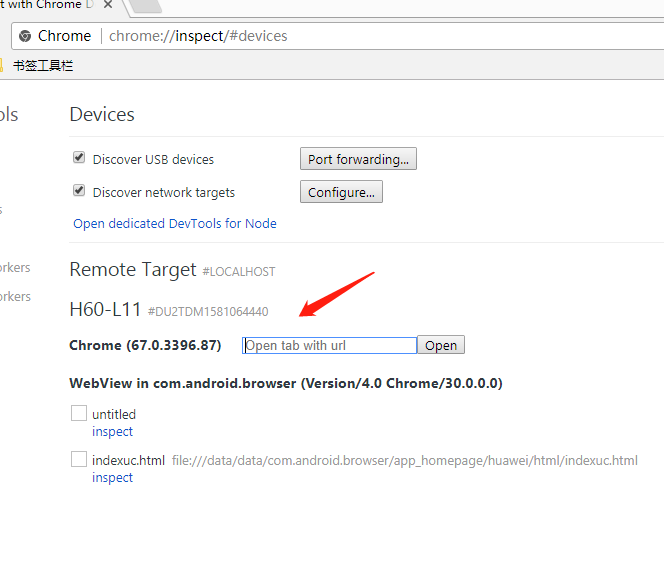
3、在电脑端的Chrome浏览器输入chrome://inspect

4、打开链接后,选中 Discover USB devices,可以看到监测到的设备,然后点击inspect 就可以操作了
5. 经过研究发现只能定位google打开的网页
6. 试过 uiautomatorviewer.bat 不能定位webView
7. appium可以定位webView
appium定位h5的更多相关文章
- appium使用H5怎么定位元素
允许是一个class,如果遇到有多个class,只能填写一个. 对于移动端H5元素定位采用Chromedriver的解决方案,具体操作如下: 1.手机安装Chrome浏览器 2.开启USB调试模式,并 ...
- Appium测试,定位H5元素(HTML5)
代码如下: public static void main(String[] args) { try { AndroidDriver driver; ...
- Appium 定位方法例子(4)
有朋友留言反应定位不到元素,没错,船长也为这个一直在头疼,我用的App是原生安卓+webService+h5类型的,定位虽然没问题,但是在进行操作的时候各种不通过……真的很头疼啊……我这里说的“操作” ...
- appium定位学习
前面也介绍过appium的一些定位方法,今天看到一篇博客,里面的方法总结的,就转载过来. 本文转自:https://www.cnblogs.com/Mushishi_xu/p/7685966.html ...
- appium定位元素java篇【转】
1.关于没有name,没有ID的元素的定位---通用篇解题思路:因为没有name,id:其实剩下的选择已不多,要么xpath,要么className.xpath木有好印象(稳定性不高,加之1.0x后需 ...
- iOSNsPredicate Appium 定位元素
Appium使用WebDriverAgent之后,新增了一种定位方法iOSNsPredicate,总结了一下使用方法: MobileElement photo = driver.findElement ...
- appium定位
一.链接基本信息 二.在appium界面中 三,定位 三.通过ui automator viewer抓取手机页面元素,点击红框按钮会抓取当前手机界面app全部元素;路径在sdk>tools下面的 ...
- appium定位之xpath定位
前面也说过appium也是以webdriver为基的,对于元素的定位也基本一致,只是增加一些更适合移动平台的独特方式,下面将着重介绍xpath方法,这应该是UI层元素定位最强大的方法啦! 以淘宝app ...
- Appium定位方式总结
通过appium-desktop定位元素 ClassName Android Android的class属性对应ClassName定位方式,ClassName一般都是会重复的,可以通过index来获取 ...
随机推荐
- 点击时出现某个样式,1s后移除该样式的案例效果
这里为了使效果更好的让用户体现出来,点击时添加的样式为background:yellow;1后移除该样式: 案例demo为: <!DOCTYPE html> <html lang=& ...
- Sklearn线性回归
Sklearn线性回归 原理 线性回归是最为简单而经典的回归模型,用了最小二乘法的思想,用一个n-1维的超平面拟合n维数据 数学形式 \[y(w,x)=w_0+w_1x_1+w_2x_2+-+w_nx ...
- Charles抓包(未完待续)
Charles是在 Mac 下常用的网络封包截取工具,在做移动开发时,我们为了调试与服务器端的网络通讯协议,常常需要截取网络封包来分析. Charles 通过将自己设置成系统的网络访问代理服务器,使得 ...
- 首席技术官应该考虑的网络安全问题 IT大咖说 - 大咖干货,不再错过
首席技术官应该考虑的网络安全问题 IT大咖说 - 大咖干货,不再错过 http://www.itdks.com/dakalive/detail/5523
- Vue 2.3、2.4 知识点小结
2.3 style 多重值: <div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }">< ...
- ASM ClassReader failed to parse class file解决方法
1. 环境信息: Spring 3.2.2, JDK 1.8, Hibernate 3.5.5 2. 运行简单的程序,出现以下错误信息: [2018-05-25 02:36:58,671] Ar ...
- EAS开发之挂菜单
一:以管理员账号登录 二:挂菜单 点击菜单栏"系统"——客户化菜单编辑——选中上级目录——点击 新建——命名.键入唯一编码,把ui.java类的全路径,拷贝到 ...
- Rabbit五种消息队列学习(一) – 总述
RabbitMQ支持五种消息传递类型,分别如下图所示: 上图中显示6中消息队列分别为: 1.简单队列 一个生产者将消息放到队列中,一个消费者监听队列 2.工作队列(Work queues) 一个生产者 ...
- Unity应用架构设计(10)——绕不开的协程和多线程(Part 1)
在进入本章主题之前,我们必须要了解客户端应用程序都是单线程模型,即只有一个主线程(Main Thread),或者叫做UI线程,即所有的UI控件的创建和操作都是在主线程上完成的.而服务器端应用程序,也就 ...
- Nodejs 使用log4js日志
一.创建log4.js文件,保存日志到log文件,并在控制台输出,如果不控制台输出,把删除红色的代码 const log4js = require('log4js'), path = require( ...
