react性能检测与优化
网页运行最重要的是速度快嘛,那我们怎么知道网页运行的时候,哪些部分快哪些部分慢呢?
我们可以安装react性能检测工具进行检测,通过安装
然后修改app/index.jsx文件

,在要检测的组件运行之前输入
然后再运行
最后再运行
即可以打印出浪费性能的组件列表,最后我们我对浪费性能的组件列表进行优化即可。
那我们如何进行优化呢?
我们可以通过安装
然后在组件中引用并使用。
比如

React 有一个生命周期 hook 叫做shouldComponentUpdate,组件每次更新之前,都要过一遍这个函数,如果这个函数返回true则更新,
如果返回false则不更新。而默认情况下,这个函数会一直返回true,就是说,如果有一些无效的改动触发了这个函数,也会导致无效的更新。
那么什么是无效的改动?之前说过,组件中的props和state一旦变化会导致组件重新更新并渲染,但是如果props和state没有变化也莫名其妙的触发更新
了呢(这种情况确实存在)———— 这不就导致了无效渲染吗?这里使用this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);的
意思是重写组件的shouldComponentUpdate函数,在每次更新之前判断props和state,如果有变化则返回true,无变化则返回false。
因此,我们在开发过程中,在每个 React 组件中都尽量使用PureRenderMixin。
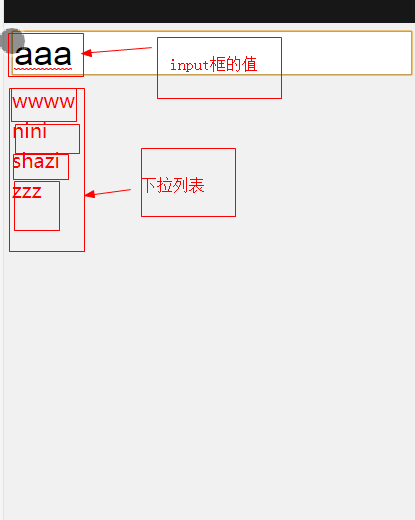
我们所做的TodoDemo,里面主要是控制input组件,以及下面的列表组件。

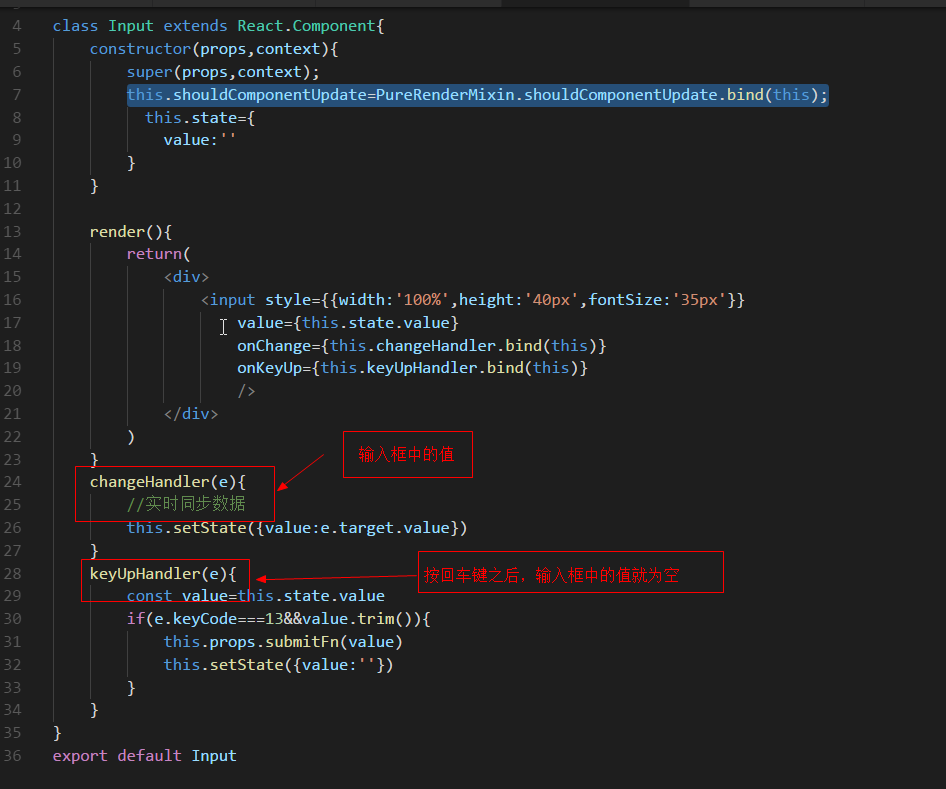
在input组件中

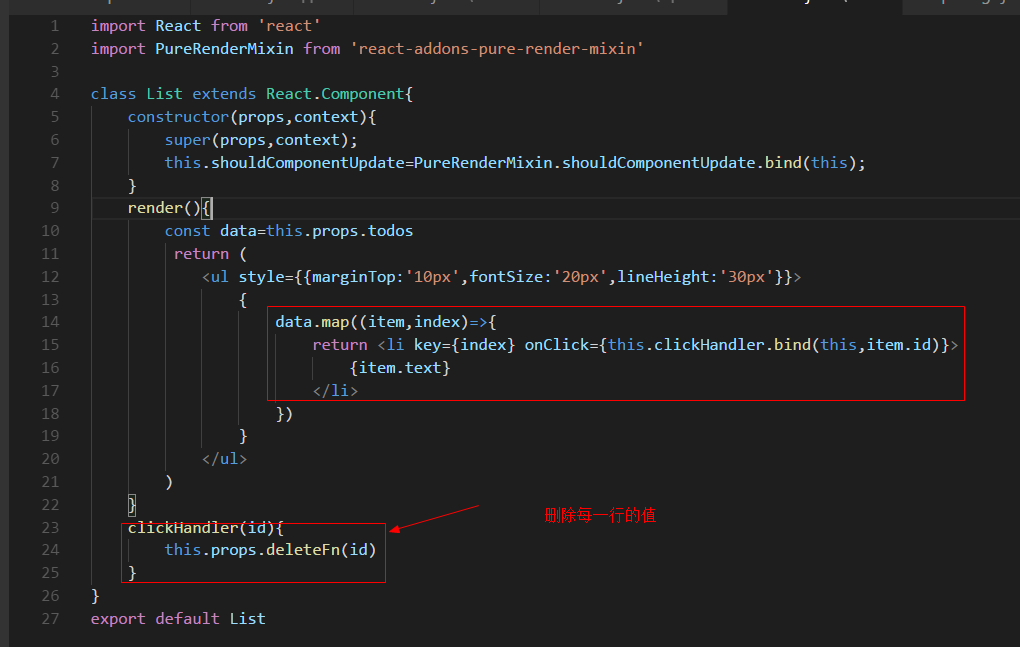
在List组件中

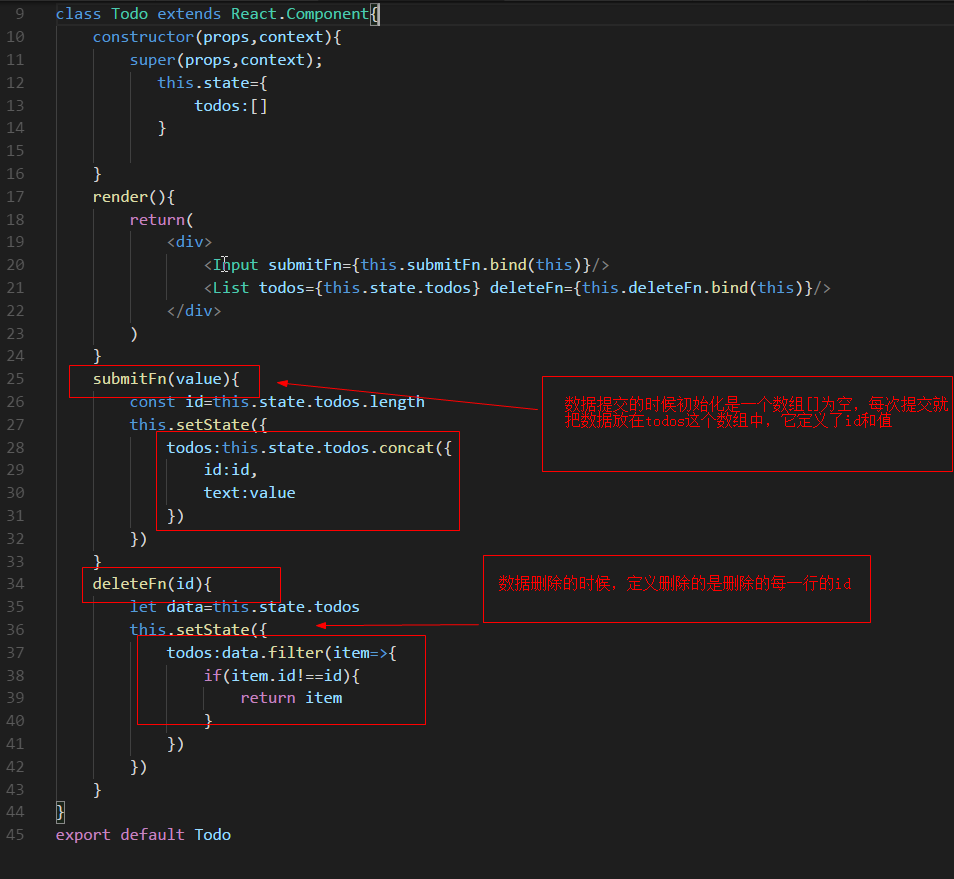
在我们的Todo组件中,它定义了数据展示出来的规则,它是一个智能组件

本博客升华自:大众点评app视频。
完整的demo见github:https://github.com/JserJser/reactWebApp/tree/master/perf-optimization。
react性能检测与优化的更多相关文章
- opencv-python教程学习系列9-程序性能检测及优化
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍程序性能检测及优化,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环 ...
- PHP性能检测与优化—XHProf 数据阅读
PHP性能检测与优化—XHProf 数据阅读 一. 效果如下 请求总揽 函数调用情况 二. 参数含义 Inclusive Time 包括子函数所有执行时间 ...
- PHP性能检测与优化—XHProf 安装
PHP性能检测与优化—XHProf 安装 XHProf是facebook开源出来的一个php轻量级的性能分析工具,跟Xdebug类似,但性能开销更低,还可以用在生产环境中,也可以由程序开关来控制是否进 ...
- SqlServer性能检测和优化工具使用详细
工具概要 如果你的数据库应用系统中,存在有大量表,视图,索引,触发器,函数,存储过程,sql语句等等,又性能低下,而苦逼的你又要对其优化,那么你该怎么办?哥教你,首先你要知道问题出在哪里?如果想知道问 ...
- SqlServer性能检测和优化工具使用详细(转)
转载链接:http://www.cnblogs.com/knowledgesea/p/3683505.html 工具概要 如果你的数据库应用系统中,存在有大量表,视图,索引,触发器,函数,存储过程,s ...
- SqlService性能检测和优化工具
工具概要 如果你的数据库应用系统中,存在有大量表,视图,索引,触发器,函数,存储过程,sql语句等等,又性能低下,而苦逼的你又要对其优化,那么你该怎么办?哥教你,首先你要知道问题出在哪里?如果想知道问 ...
- 【转】 SqlServer性能检测和优化工具使用详细
http://blog.csdn.net/dcx903170332/article/details/45917387
- React性能优化总结(转)
原文链接: https://segmentfault.com/a/1190000007811296?utm_source=tuicool&utm_medium=referral 初学者对Rea ...
- react性能优化
前面的话 本文将详细介绍react性能优化 避免重复渲染 当一个组件的props或者state改变时,React通过比较新返回的元素和之前渲染的元素来决定是否有必要更新实际的DOM.当他们不相等时,R ...
随机推荐
- 软工个人博客-week7
Part 1 No Silver Bullet - Essence and Accidents of Software Engineering软件工程中没用通用的方法或者技术让软件工程在短 ...
- mapreduce 中 map数量与文件大小的关系
学习mapreduce过程中, map第一个阶段是从hdfs 中获取文件的并进行切片,我自己在好奇map的启动的数量和文件的大小有什么关系,进过学习得知map的数量和文件切片的数量有关系,那文件的大小 ...
- github个人心得和链接
github使用心得: 在本次github使用过程中,我总结了git常用命令,都有哪些功能? git常用命令: git config :配置git git add:更新working director ...
- Github知识小结
软件:计算机运行所需要的各种程序和数据的总成,包括操作系统,汇编语言,编译,程序,数据库,文字编辑和维护使用手册等. 软件的特性:(1)软件产品的主要生产是脑力劳动,还没有摆脱手工开发方式(2)软件是 ...
- Maven遇到github引用的项目有bug怎么办?
Maven遇到github引用的项目有bug,自己想要修复/作者已经修复了但是还没有版本出来. 一个maven的做法 git clone 该项目(可能直接下载zip比较快). 在项目中mvn inst ...
- asp.net webform设计思路的思考
我使用asp.net的webform框架进行web应用程序的开发已经差不多四年了,在整个开发生涯中,也使用过一年asp.net的mvc框架.因为网上经常有讨论webform框架和mvc框架的优劣,所以 ...
- 软件工程(GZSD2015)学生博客列表
2015年贵州师范大学软件工程课程学生博客列表 陈小丽 郑倩 唐洁 周娟 李利思 肖俊 罗文豪 周静 徐明艳 毛涛 邓洪虹 岳庆 李盼 安坤 何亚 涂江凤 张义平 杨明颢 杨家堂 胡贵玲 寿克霞 吴明 ...
- 业务-----添加Service常用逻辑
1.参数不能为空 /** * 添加人员时判断是否字段全部传值 * @param request * @return */ private Boolean checkClientByCols(Clien ...
- [kali] 安装完kali之后允许远程ssh
1. 安装kali 2.控制台登录kali 3. 修改 /etc/ssh/sshd_config 4.将 permitrootlogin 前面的注释去掉,并且后面改为yes 5.然后重启ssd服务 / ...
- Fantacy团队周一站立会议
词频分析模型 1.首先这次站会是周一开的,但是由于我个人的疏忽,没有落实到博客上,请见谅,连累了组长. 2.会议时间:2016年3月28日12:00~12:30. 持续时长:30分钟 会议参加成员:组 ...
