鼠标监听事件MouseListener

public class Demo extends JFrame {
private JTextArea textArea;
public Demo() {
setBounds(100, 100, 470, 300);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
Container c = getContentPane();
c.setLayout(null);
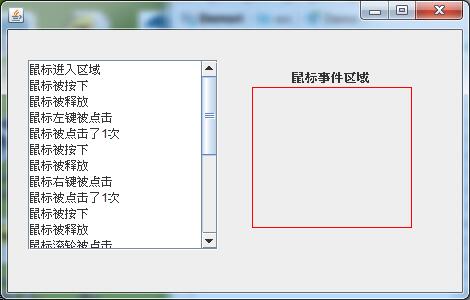
JLabel label1 = new JLabel("鼠标事件区域");
label1.setBounds(284, 37, 160, 20);
c.add(label1);
JLabel label = new JLabel();
label.setBounds(244, 57, 160, 141);
label.setBorder(BorderFactory.createLineBorder(Color.RED));
c.add(label);
textArea = new JTextArea();//创建文本域
JScrollPane scrollPane = new JScrollPane(textArea);//滚动面板
scrollPane.setBounds(20, 30, 190, 190);
c.add(scrollPane);
label.addMouseListener(new MyMouseEvent());//调用自定义方法类
setVisible(true);
}
//在MyMouseEvent上,Alt+Ins,快速创建方法。
class MyMouseEvent implements MouseListener {
@Override
public void mouseClicked(MouseEvent e) {
int btn = e.getButton();//获取鼠标按键
switch (btn) {
case MouseEvent.BUTTON1:
textArea.append("鼠标左键被点击\n");
break;
case MouseEvent.BUTTON2:
textArea.append("鼠标滚轮被点击\n");
break;
case MouseEvent.BUTTON3:
textArea.append("鼠标右键被点击\n");
break;
}
int count = e.getClickCount();
textArea.append("鼠标被点击了" + count + "次\n");
}
public void mousePressed(MouseEvent e) {
textArea.append("鼠标被按下\n");
}
public void mouseReleased(MouseEvent e) {
textArea.append("鼠标被释放\n");
}
public void mouseEntered(MouseEvent e) {
textArea.append("鼠标进入区域\n");
}
public void mouseExited(MouseEvent e) {
textArea.append("鼠标离开区域\n");
}
}
public static void main(String[] args) {
new Demo();
}
}
鼠标监听事件MouseListener的更多相关文章
- Vue-cli 鼠标监听事件之滚动条
<template> <div class="scroll"> <div class="scroll-div-outer&quo ...
- 第35天学习打卡(输入框 TextField监听 简易计算器,组合+内部类回顾复习 画笔 鼠标监听 窗口监听 键盘监听)
1.输入框 TextField监听 package com.kuang.lesson02; import java.awt.*; import java.awt.event.ActionEven ...
- GUI常用监听事件
概念 对鼠标.键盘等一系列事件做出相应的反馈 事件监听 //创建监听事件 public class Demo { public static void main(String[] args) { Fr ...
- Android成长日记-Android监听事件的方法
1. Button鼠标点击的监听事件 --setOnClickListener 2. CheckBox, ToggleButton , RadioGroup的改变事件 --setOnCheckedCh ...
- javascript事件有哪些?javascript的监听事件
事件类型: 1.界面事件 onload:描述文档,图片,css已经frame,object加载完毕时触发,window.onload window.onload = function(){ //代表图 ...
- python hook监听事件
python hook监听事件 作者:vpoet mail:vpoet_sir@163.com # -*- coding: utf-8 -*- # # by oldj http://oldj.net/ ...
- miniui 给表格行添加监听事件的几种方法以及点击某列列名数据不能排序的问题
最近在使用miniui框架做开发,在做表格行的点击监听事件中发现了几个属性,都可以起到监听效果但是执行的结果却大有不同.好了废话不多说,直接上代码. <div id="pageGrid ...
- DOM初体验(绑定事件,监听事件)
JavaScript的组成: ECMAScript(js的基本语法).DOM(文档对象模型).BOM(浏览器对象模型) DOM的作用: 1. 找到页面上的元素 2. 增添.删除.修改页面上的元素 3. ...
- 让$(window).scroll()监听事件只执行一次
可以用jQuery中的unbind()来进行事件解绑. $(window).scroll(function() { console.log("滚离顶部" + $(document) ...
随机推荐
- vue侧边栏导航和右边内容一样高
vue侧边栏导航和右边内容一样高吗? 失败了,最后用做导航和上导航 定位, 右内容类似滚动条 效果: 直接把top导航和左侧导航栏display:flxed定位左边,右边内容left: top
- uml 图学习记录
UML类图与类的关系详解 2011-04-21 来源:网络 在画类图的时候,理清类和类之间的关系是重点.类的关系有泛化(Generalization).实现(Realization).依赖(D ...
- C. Multiplicity
链接 [http://codeforces.com/contest/1061/problem/C] 题意 给你一个数组,让你找有多少个子串(并非连续,但相对位置不能换),满足bi%i==0; 分析 d ...
- Onezero团队第三次站立会议随感
>首先这是一个关于Android的小应用APP(记账本) >在Java基础薄弱的基础上尝试Android开发,让我感觉力不从心. >说实话本迭代周在程序设计,确实让我头疼,不知道怎么 ...
- 【个人博客作业Week7】软件工程团队项目一轮迭代感想与反思
(发布晚原因:发到团队博客了 一.关于银弹 在佛瑞德·布鲁克斯于1986年发布的<没有银弹:软件工程的本质性与附属性工作>这篇软件工程的经典论文中,作者向我们讲述了软件工程没有银弹这样的理 ...
- Eclipse 项目有红感叹号
问题原因]:工程中classpath中指向的包路径错误 [解决办法]:右键项目名称 BuildPath ---> Configure Build Paht...中,然后上面有几个选项卡找到 Li ...
- Minimum Integer CodeForces - 1101A (思维+公式)
You are given qq queries in the following form: Given three integers lili, riri and didi, find minim ...
- mysql三级连查,左连
需求:比如:学校里班级,班级里有学生.利用左连查出所有的信息 select <include refid="Base_Column_List_Left_Join"/>f ...
- VS Code 的常用快捷键和插件
VS Code 的常用快捷键和插件 一.vs code 的常用快捷键 1.注释: a) 单行注释:[ctrl+k,ctrl+c] 或 ctrl+/ b) 取消单行注释:[ctrl+k,ctrl+u] ...
- oracle11.2.0.1 deferred_segment_creation 造成exp imp 空表无法导出的问题
oracle11g 新增加了 deferred_segment_creation 的属性在创建的数据库表中,如果表中没有数据,并且这个参数是true的话,并不是直接就在数据文件中的增加相应的segm ...
