Qt+QGis二次开发:创建临时图层并添加要素
开发环境:Win10 + VS2010 + Qt 4.8.6 + QGis 2.14.4
其实本文实现的功能类似于QGis中“添加文本数据图层”的一个简化版,本文不会涉及到对话框的使用,不通过与用户互交的方式创建要素,而是直接通过代码方式添加点要素,起到一个抛砖引玉的作用。
(一)先将整个流程大概梳理下:
1、首先创建一个临时(memory)矢量图层 ;
2、将创建的图层添加到地图画布中 ;
3、创建几何要素 ;
4、将几何要素添加到矢量图层中 ;
5、更新图层范围并刷新画布 .
(二)程序代码:
// 测试代码 /* "Point?crs=EPSG:4326&field=id:integer&
* field=name:string(50)&index=yes&
* memoryid={63152c31-9f38-4410-9983-fc9abe84973f}"
*/
QString layerProperties = "Point?"; // 几何类型
layerProperties.append(QString( "crs=EPSG:4326&" )); // 参照坐标系
layerProperties.append(QString( "field=id:integer&field=name:string(50)&" )); // 添加字段
layerProperties.append(QString( "index=yes&" )); // 创建索引
layerProperties.append(QString( // 临时编码
"memoryid=%1" ).arg( QUuid::createUuid().toString() )); QgsVectorLayer* newLayer = new QgsVectorLayer(
layerProperties, QString( "临时点层" ), QString( "memory" ) ); if (!newLayer->isValid())
{
return false;
} // 添加到地图
QgsMapLayerRegistry::instance()->addMapLayer(newLayer); QgsVectorDataProvider* dateProvider = newLayer->dataProvider(); // 创建点
QgsFeature MyFeature;
MyFeature.setGeometry( QgsGeometry::fromPoint(QgsPoint(102.4443, 32.2123)) );
MyFeature.setAttributes(QgsAttributes() << QVariant(1) << QVariant("test")); QgsFeature MyFeature1;
MyFeature1.setGeometry( QgsGeometry::fromPoint(QgsPoint(102.4643, 32.2133)) );
MyFeature1.setAttributes(QgsAttributes() << QVariant(2) << QVariant("test1")); // 开始编辑
newLayer->startEditing(); // 添加要素
dateProvider->addFeatures(QgsFeatureList() << MyFeature << MyFeature1); // 保存
newLayer->commitChanges(); // 更新范围
newLayer->updateExtents();
mMapCanvas->refresh();
return true;
(三)代码分析:
创建临时图层
第3-11行,这段代码可能是我与网上其他的教程中比较不一样的地方,这里通过构造一种URL形式的字符串,通过上面的注释大家应该都大概明白这个字符串的意思了,通过这种形式很简洁方便的使我们将要创建的图层具备了多个条件,特别是简化对于图层字段的添加:
第7行 QString layerProperties = "Point?" 定义了我们创建图层的几何类型,可以是"Point"、"LineString"、"Polygon"、"MultiPoint"、"MultiLineString"、"MultiPolygon"其中之一;
第8行 QString( "crs=EPSG:4326&" ) 是图层的参照坐标系,定义一个正确的坐标系是一个良好的习惯,如果需要一定灵活性可以参照QGis的方式通过对话框选取,或是根据自己的需求来实现,需要改变的仅仅是"EPSG:4326" 而已;
第8行 QString( "field=id:integer&field=name:string(50)&" ) 是定义的图层字段,这也是我觉得很方便的一个地方,多个字段用"&" 进行连接,完整形式为 field=name:type(length,precision) ,从参数看不仅可以定义长度还可以定义其精度;
第10行 QString( "index=yes&" ) 是定义空间索引,对于数据量较大的图层很有用;
第11行 QString( "memoryid=%1" ).arg( QUuid::createUuid().toString() ) 比较有趣,它通过QUuid创建了一个全局唯一标识符(UUID),Qt中解释主要是用于分布式计算环境中的实体标识,而此处是用于当我们多次创建临时图层时的唯一标识符;
第3-5行就是一个URL形式字符串的完整展示,包含上述的所有内容,最后{}中一串数字就是通过QUuid自动创建的标识。虽然我没有尝试过,但是应该除了几何类型必须要定义以外,其他的都是可选项,当然如果我们采用这种方式肯定不仅仅是定义一个图层的几何类型而已。
上面准备工作说了很多,第13行才真正创建临时图层:
QgsVectorLayer* newLayer = new QgsVectorLayer( layerProperties, QString( "临时点层" ), QString( "memory" ) );
QgsVectorLayer类有3个参数,第1个参数就是URL形式的字符串layerProperties,另外经常用的一种很简单的方式就是直接定义其图层的几何类型即可,如"Point";第2个参数是图层的名称;第3个参数是创建图层的类型,这里传入的"memory"代表创建的是一个临时图层。
将图层添加到地图画布中
第21、23行将才创建的图层添加到地图画布中,并且获得一个QgsVectorDataProvider指针,该指针在后面会用到。
创建几何要素
第25-32行创建了两个点要素来展示结果,网上的很多例子为了让大家更清楚,是分开写的,我这个比较省事:
MyFeature.setGeometry( QgsGeometry::fromPoint(QgsPoint(102.4443, 32.2123)) );
使用setGeometry()设置了要素的几何体后,就继续用setAttributes()写入属性,属性类型、顺序与上面我们创建的是一致的,setAttributes()的参数是QgsAttributes对象,而QgsAttributes其实就是QVector<QVariant>,所用我下面代码中是添加的QVariant对象。
MyFeature.setAttributes(QgsAttributes() << QVariant(1) << QVariant("test"));
通过上面的两行代码就成功创建了几何要素并设置了它的属性。
添加几何要素到矢量图层中
第34-41行我们利用上面获得的QgsVectorDataProvider指针将几何要素添加到了矢量图层中,我们先使用startEditing()来使图层可编辑,然后使用commitChanges()来提交改变结果。
刷新
最后更新图层范围,并刷新画布就OK了。
在这里多说一句,如果你按照此方法运行后,在地图画布上不能正常显示,检查下画布是否没有解冻,就是:mapCanvas()->freeze( false ) ,我之前在这吃了亏,由于才接触QGis开发不久,我在程序的其他地方将画布冻结了,导致图层不能正常显示,自己捣鼓了很多次才发现。
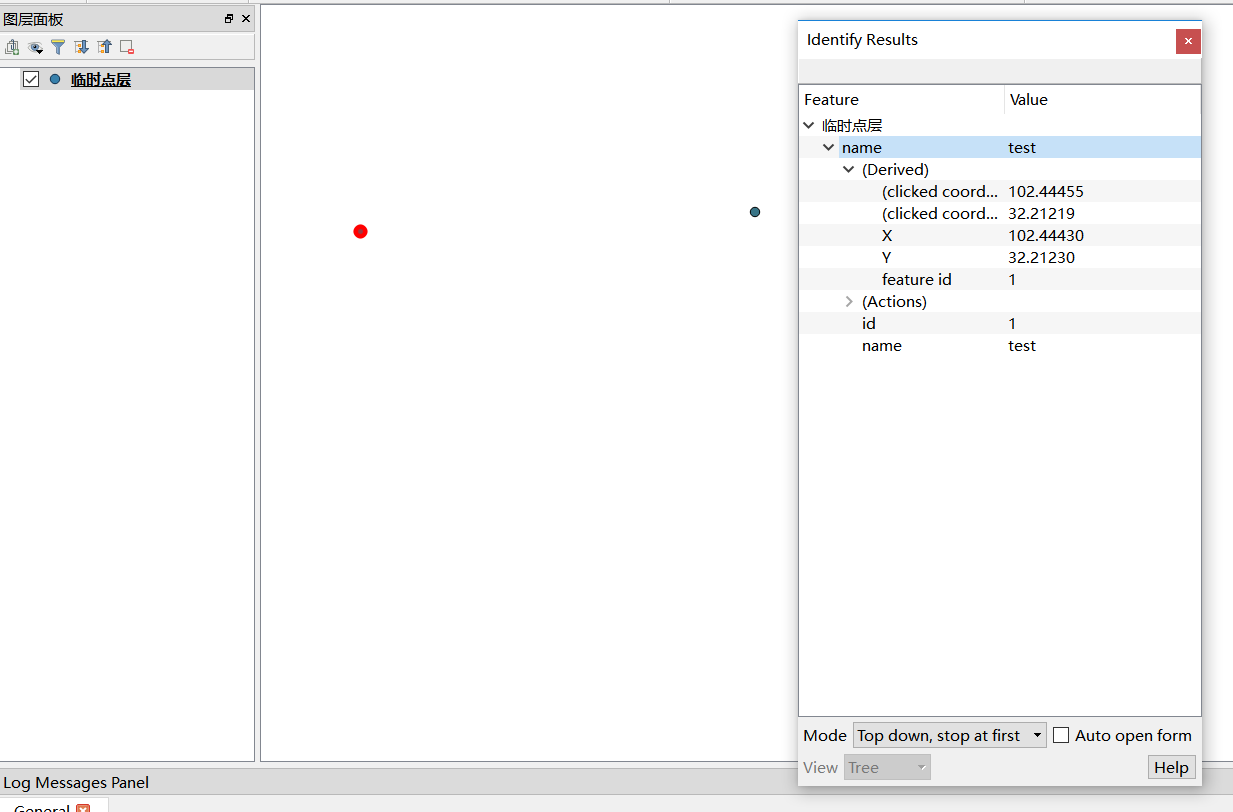
(四)效果图:

Qt+QGis二次开发:创建临时图层并添加要素的更多相关文章
- Qt Qgis 二次开发——鼠标点击识别矢量要素
Qt Qgis 二次开发--鼠标点击识别矢量要素 介绍: 识别矢量要素需要用到QGis的一个工具类:QgsMapToolIdentifyFeature 一个QgsMapTool的子类的子类,官方文档描 ...
- Qt+QGis二次开发:矢量图层的显示样式
原文链接:QGis二次开发基础 -- 矢量图层的显示样式
- QGis C++ 开发之创建临时图层并添加要素
开发环境:Win10 + VS2010 + Qt 4.8.6 + QGis 2.14.4 其实本文实现的功能类似于QGis中“添加文本数据图层”的一个简化版,本文不会涉及到对话框的使用 ...
- Qt+QGis二次开发:打开S-57格式(*.000)电子海图数据,并设置多边形要素的显示风格
不过多的废话了,直接上源码: addChartlayers()方法时“打开海图”按钮的triggered()信号所绑定的槽函数. //添加海图数据小按钮槽函数 void MainWindow::add ...
- Qt+QGis二次开发:加载栅格图层和矢量图层
一.加载栅格图像 加载栅格图像的详细步骤在下面代码里: //添加栅格数据按钮槽函数 void MainWindow::addRasterlayers() { //步骤1:打开文件选择对话框 QStri ...
- Qt+QGIS二次开发:自定义类实现查询矢量数据的属性字段值(图查属性)
在GIS领域,有两种重要的查询操作,图查属性和属性查图. 本文主要介绍如何在QGIS中通过从QgsMapToolIdentify中派生自定义类实现查询矢量数据的属性字段值(图查属性). 重点参考资料: ...
- Qt+QGIS二次开发:开发环境搭建(超级详细)
原文链接: 1.qgis二次开发环境搭建(超级详细) 2.QGIS开发教程(1)——QGIS开发准备工作 3.QGIS(2.18.15 源码)+Qt(5/5.9.3)+VS2015(X64)编译
- Qt+QGIS二次开发:向shp矢量图层中添加新的字段
添加一个新的字段到shp文件中,并且从Excel里导入数据到该字段.原shp文件里的字段ID应该与Excel里的字段ID一一对应才能正确的导入.下图分别是shp的字段和Excel的字段 将class字 ...
- NX二次开发-创建(临时)坐标系
函数:UF_CSYS_create_csys() . UF_CSYS_create_temp_csys() 函数说明:创建坐标系 .创建临时坐标系 用法: #include <uf.h> ...
随机推荐
- 【github&&git】2、github入门到上传本地项目
[在原文章的基础上,修改了描述的不够详细的地方,对内容进行了扩充,整合了网上的一些资料] [内容主要来自http://www.cnblogs.com/specter45/p/github.html#g ...
- idea not found for the web module
intellij IDEA 的tomcat 配置项里面没有的app web:war exploded 没有配置/路径
- 禁用 Gnome Shell 默认的 Ubuntu Dock 和 Ubuntu AppIndicators 扩展
以前折腾的时候禁用过,现在已经忘记目录了,结果今天手贱把系统从 18.04 升级到了 18.10 ,很多东西都要重新搞过,而且用惯了 mac 已经不熟悉 linux 上瞎折腾的那一套了,简直坑爹.. ...
- stylus解决移动端1像素边框的问题
首先 我是借用了yo框架的border和他的媒体查询组合 这两个分别是在yo>lib>core>classes>_border.scss(用来获取yo框架封装的border) ...
- 函数节流scroll,兼容火狐滚轮事件
//函数节流 var wheelTimeout; var wheelFun = function (func) { if (wheelTimeout) { return; } func(); whee ...
- maven 技巧
M2Eclipse Releases maven eclipse插件最新安装地址 Full Version Tag 1.0 2011-06-22 http://download.eclipse.org ...
- LVS主从部署配置和使用
LVS是Linux Virtual Server的简写,意即Linux虚拟服务器,是一个虚拟的服务器集群系统.本项目在1998年5月由章文嵩博士成立,是中国国内最早出现的自由软件项目之一. LVS是L ...
- ios开发GCD(2)-dispatch_semaphore_t信号量计数器
思考:现在有多个线程异步执行,我们想要同时最多只能执行2个或n个,该怎么办? dispatch_semaphore_t 看代码解析: NSLog(@"开始"); dispatch_ ...
- (后端)sql server 按时间段查询
百度的资料,保存下来: 在写按时间段查询的sql语句的时候 一般我们会这么写查询条件: where date>='2010-01-01' and date<='2010-10-1'. 但是 ...
- system.img镜像转换为system.new.dat + system.transfer.list
android 8.1上面验证,支持所有的android版本,直接放到sdk中执行即可. img2sdat.py #!/usr/bin/env python #coding=utf-8 imp ...
