vue.js 之 watch 详解
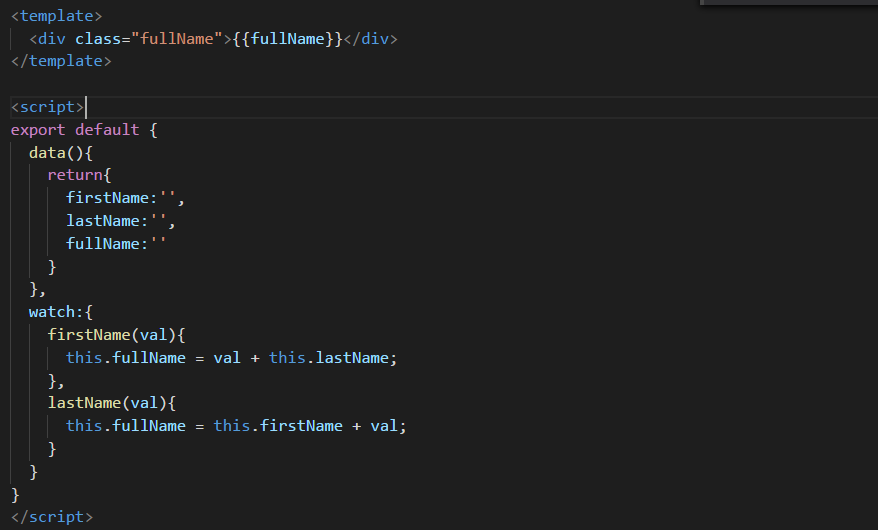
接我上篇博客的例子:

在上面代码中,当我们修改 firstName 或 lastName 后,watch 监听每次修改变化的新值,然后计算输出 fullName;此时 watch 的一个缺点是,最初绑定的时候是不会执行的,要等到 firstName 或 lastName 改变时才执行监听计算。
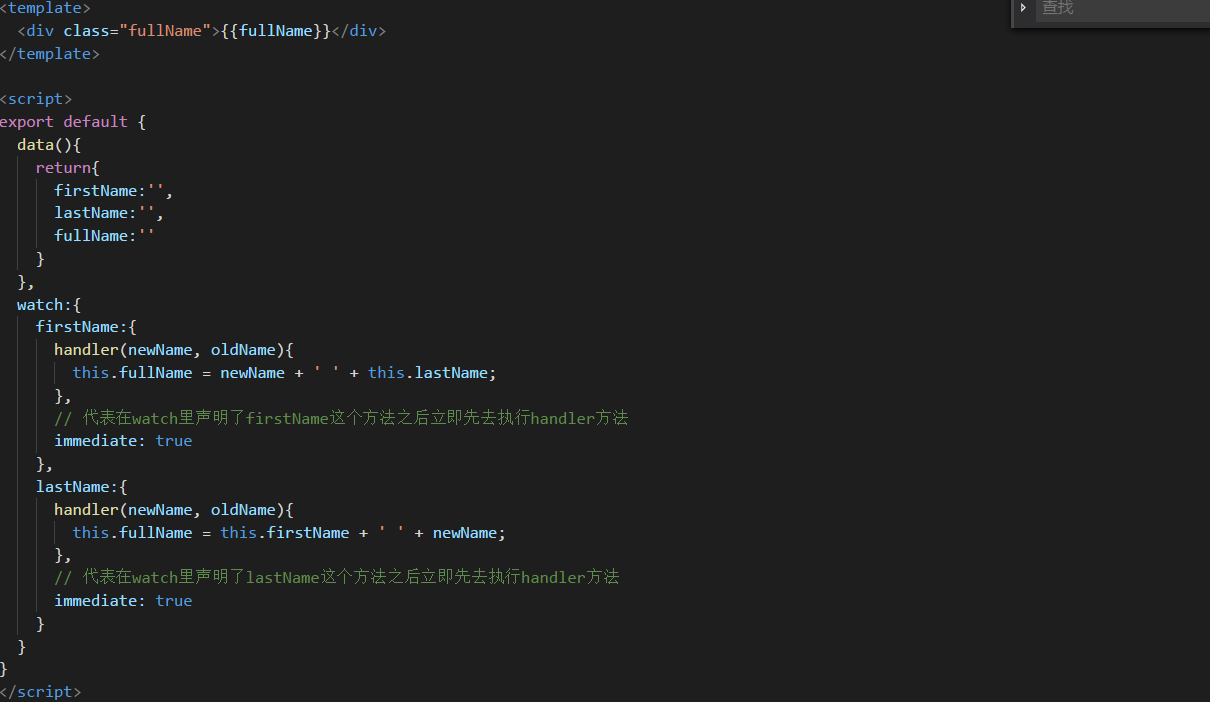
那么当我们想要一开始就让他最初绑定的时候就执行怎么办呢?此时我们就需要改写一下 watch 方法,如下(immediate:true 属性):

我们可以看到,在此处多了一个 handler 方法,之前我们写的 watch 方法其实默认写的就是这个 handler,vue.js 会去处理这个逻辑,最终编译出的其实就是这个 handler;
而 immediate:true 代表如果在 watch 里声明了 firstName 或 lastName 之后,就会立即先去执行里面的 handler 方法,如果为 false 就跟我们之前的效果不一样,不会在绑定的时候执行。
deep属性
watch 里面还有一个属性 deep,默认值是 false,代表是否深度监听,一般用于深度监听对象属性;
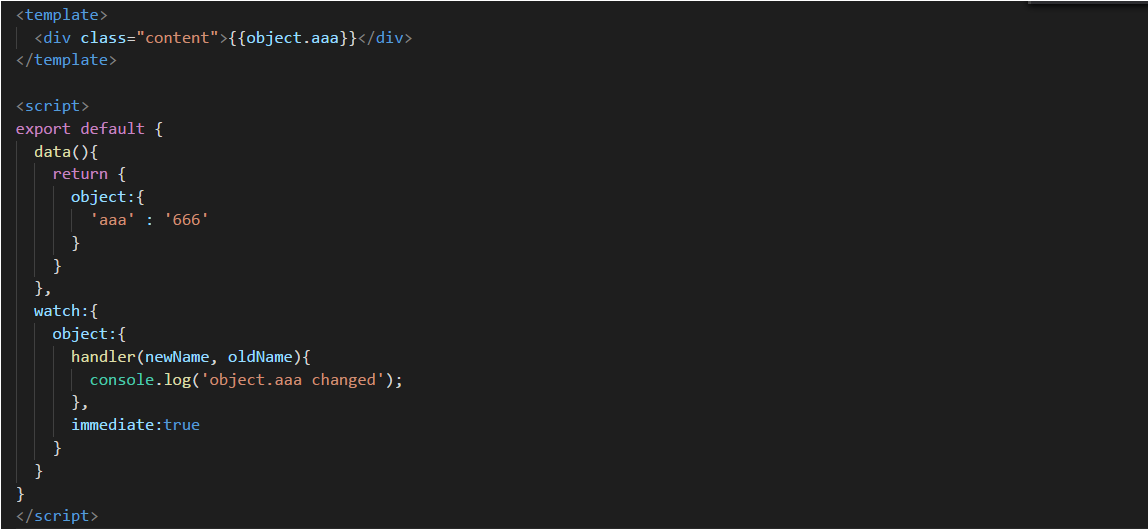
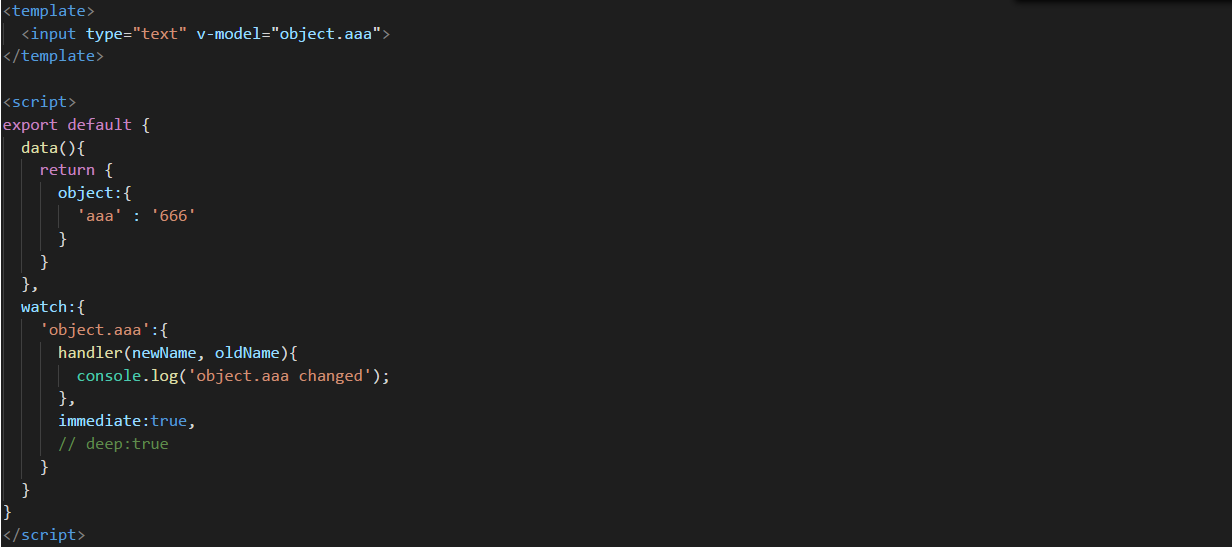
实际场景展现:当我们要监听data 里面的对象属性时;

场景分析:当我们在输入框中输入数据试图改变 object.aaa 的值时,我们发现是无效的。受现代 Javascript 的限制(以及废弃 Object.observe),Vue 不能检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 vue 转换它,这样才能让它是响应的。
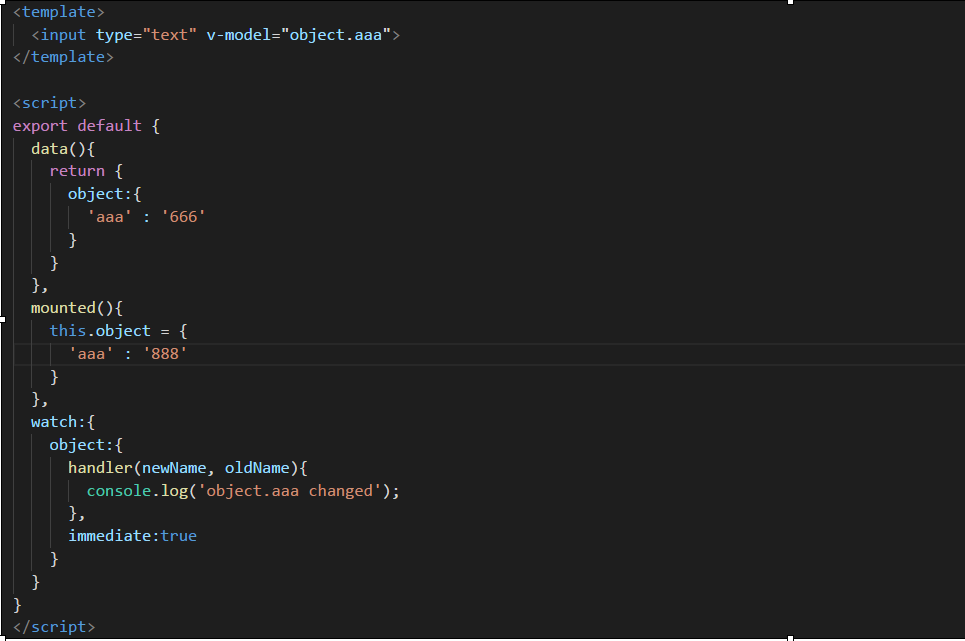
默认情况下 handler 只监听 object 这个属性它的引用的变化,我们只有给 object 赋值的时候它才会监听到,比如我们在 mounted 事件钩子函数中对 object 进行重新赋值:

只有在 mounted 事件钩子中重新对对象属性赋值时,才会触发 watch 里面的 handler 方法,打印出 object.aaa changed;上面方法只适用于监听整个对象发生变化的场景;
那如果当我们需要监听 object 里的属性 aaa 的值时,此时 deep 属性就派上用场了~

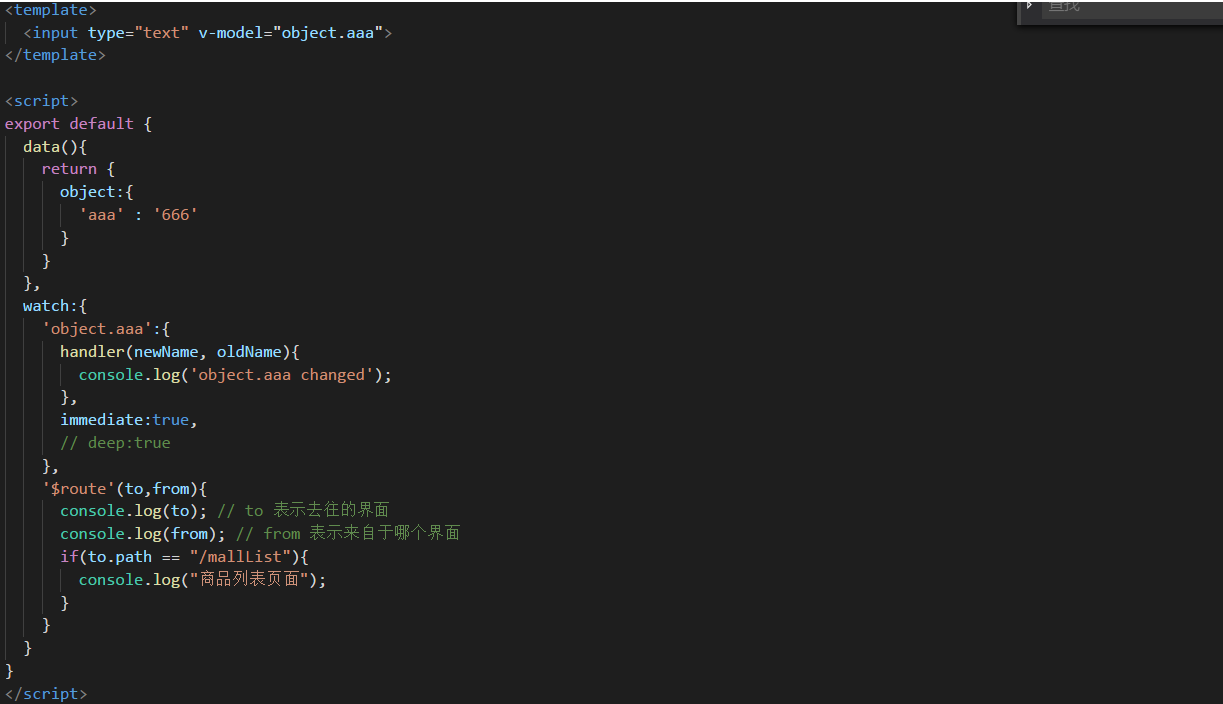
deep:true 的意思就是深入观察,监听器会一层层的往下遍历,给对象的所有属性都加上整个监听器,但是这样性能开销就会非常大了,任何修改 object 里面任何一个属性都会触发整个监听器里的 handler。当然,为了性能优化,我们可以是使用字符串形式监听,这样 vue.js 才会一层一层解析下去,直到遇到属性 aaa ,然后才给 a 设置监听函数;优化后代码如下:

合理运用watch监听路由(我们可以使用 watch 来进行路由的监听):

注销watch
为什么要注销 watch ?因为我们的组件是经常要被销毁的,比如我们跳一个路由,从一个页面跳到另一个页面,那么原来的页面的 watch 其实就没用了,这时候我i没呢应该注销掉原来页面的 watch 的,不然的话可能会导致内置溢出。不过我们平时 watch 都是写在组件的选项中的,他会随着组件的销毁而销毁;
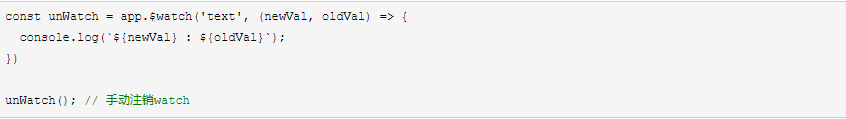
但是,如果我们使用下面这样的方式写 watch ,那么就要手动注销了,这种注销其实也很简单

vue.js 之 watch 详解的更多相关文章
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
- vue.js自定义指令详解
写在文本前:相信在做vue的项目,你肯定接触了指令,我们常用vue内置的一些指令,比如v-model,v-text,v-if,v-show等等,但是这些内置指令不在本文的讲解范畴,本文想说的是其自定义 ...
- Vue组件通信方式全面详解
vue组件通信方式全面详解 众所周知,Vue主要思想就是组件化开发.因为,在实际的项目开发中,肯定会以组件的开发模式进行.形如页面和页面之间需要通信一样,Vue 组件和组件之间肯定也需要互通有无.共享 ...
- 《Node.js开发实战详解》学习笔记
<Node.js开发实战详解>学习笔记 ——持续更新中 一.NodeJS设计模式 1 . 单例模式 顾名思义,单例就是保证一个类只有一个实例,实现的方法是,先判断实例是否存在,如果存在则直 ...
- Js apply 方法 详解
Js apply方法详解 我在一开始看到JavaScript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- ES6,ES2105核心功能一览,js新特性详解
ES6,ES2105核心功能一览,js新特性详解 过去几年 JavaScript 发生了很大的变化.ES6(ECMAScript 6.ES2105)是 JavaScript 语言的新标准,2015 年 ...
- Js apply()使用详解
Js apply方法详解 我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- Js apply方法详解,及其apply()方法的妙用
Js apply方法详解 我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- JS hashMap实例详解
链接:http://www.jb51.net/article/85111.htm JS hashMap实例详解 作者:囧侠 字体:[增加 减小] 类型:转载 时间:2016-05-26我要评论 这篇文 ...
随机推荐
- Python(字符编码)
https://www.cnblogs.com/zihe/p/6993891.html 一 了解字符编码的知识储备 1. 文本编辑器存取文件的原理(nodepad++,pycharm,word) 打开 ...
- RabbitMQ 学习专栏
RabbitMQ 官网:http://www.rabbitmq.com/ 原创博文 1.揭开消息中间件RabbitMQ的神秘面纱 2. RabbitMQ 服务器之下载安装 3. RabbitMQ 之修 ...
- 斐讯K1 K2 开启Telnet
官方V21.4.5.5前的ROM,直接打开下边这个链接就直接开telnet了,然后就可以随便搞了 http://192.168.2.1/goform/gra_NTPSyncWithLocal?text ...
- MYSQL数据库高可用方案探究
MySQL作为最关键的应用数据存储中心,如何保证MySQL服务的可靠性和持续性,是我们不得不细致考虑的一个问题.当master宕机的时候,我们如何保证数据尽可能的不丢失,如何保证快速的获知master ...
- jQuery雷达扫描切换幻灯片代码
基于jQuery雷达扫描切换幻灯片代码.这是一款切换效果类似雷达扫描,支持鼠标滚轮滚动切换.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=" ...
- plsql的特殊复制
转载自:https://jingyan.baidu.com/article/2fb0ba409c8c2100f2ec5f91.html PL/SQL中写好的SQL语句,如果要放到JAVA文件中,如果很 ...
- Android Studio打包程序时出现transformClassesWithDexForRelease错误
百度半天.没找到直接原因..国外网站上有写这个错误的..国内的真心没找到..英语水平有太低..实在没看懂怎么搞.. 后来发现clean项目的时候是提示如下错误: Information:Gradle ...
- [原创]Modbus协议学习笔记
一.参考资料 1.老罗传奇的2篇博文,写的不错,通俗易懂.链接地址为:http://www.cnblogs.com/luomingui/tag/Modbus/ 2.阿莫论坛精华资料:http://ww ...
- Cannot create a session after the response has been committed
有时候在操作Session时,系统会抛出如下异常 java.lang.IllegalStateException: Cannot create a session after the response ...
- IE 浏览器不支持 ES6 Array.from(new Set( )) SCRIPT438: 对象不支持“from”属性
[转]解决老浏览器不支持ES6的方法 现象: Array.from(new Set( )) SCRIPT438: 对象不支持“from”属性或方法 解决方法: 安装babel 引入browser. ...
