android底部菜单栏的编写
开发工具android stdio,组件Radio Button
1.新建空项目DDDD
2.将事先准备好的图标复制到对应的文件夹中(如图),这五个文件夹都要拷进去,图标文件http://pan.baidu.com/s/1slVnev7

3.在values/colors.xml中加入几种会用到的颜色资源
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="main_menu_color">#f6f7f9</color>
<color name="main_menu_color_normal">#6E7174</color>
<color name="main_menu_color_check">#4169E1</color>
<color name="divider_color">#E1E1E1</color>
</resources>
4.在values/styles.xml中为RadioButton编写统一样式
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="RadioButtonButtomTab">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:button">@null</item>
<item name="android:gravity">center</item>
<item name="android:textColor">@drawable/top_menu</item>
<item name="android:paddingTop">6dp</item>
<item name="android:background">@color/main_menu_color</item>
</style>
</resources>
5.在res/drawable下新建几个RadioButton对应的xml文件,将图片导入

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/friends_selected" android:state_checked="true"/>
<item android:drawable="@mipmap/friends"/>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/location_selected" android:state_checked="true"/>
<item android:drawable="@mipmap/location"/>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/step_selected" android:state_checked="true"/>
<item android:drawable="@mipmap/step"/>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/weather_selected" android:state_checked="true"/>
<item android:drawable="@mipmap/weather"/>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/main_menu_color_check" android:state_checked="true"/>
<item android:color="@color/main_menu_color_normal"/>
</selector>
6. 编写activity_main.xml文件,并将之前写好的样式和图片资源导入RadioButton,界面部分就此完工,继续加功能的话,就要通过监听器实现活动间的跳转了。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="test.example.com.dddd.MainActivity"> <LinearLayout
android:gravity="bottom"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RadioGroup
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="55dp">
<RadioButton
style="@style/RadioButtonButtomTab"
android:drawableTop="@drawable/main_menu_location"
android:checked="true"
android:text="定位"
/>
<RadioButton
style="@style/RadioButtonButtomTab"
android:drawableTop="@drawable/main_menu_weather"
android:text="天气" />
<RadioButton
style="@style/RadioButtonButtomTab"
android:drawableTop="@drawable/main_menu_step"
android:text="步数"
/>
<RadioButton
android:text="好友"
android:drawableTop="@drawable/main_menu_friends"
style="@style/RadioButtonButtomTab"/>
</RadioGroup>
</LinearLayout>
</RelativeLayout>
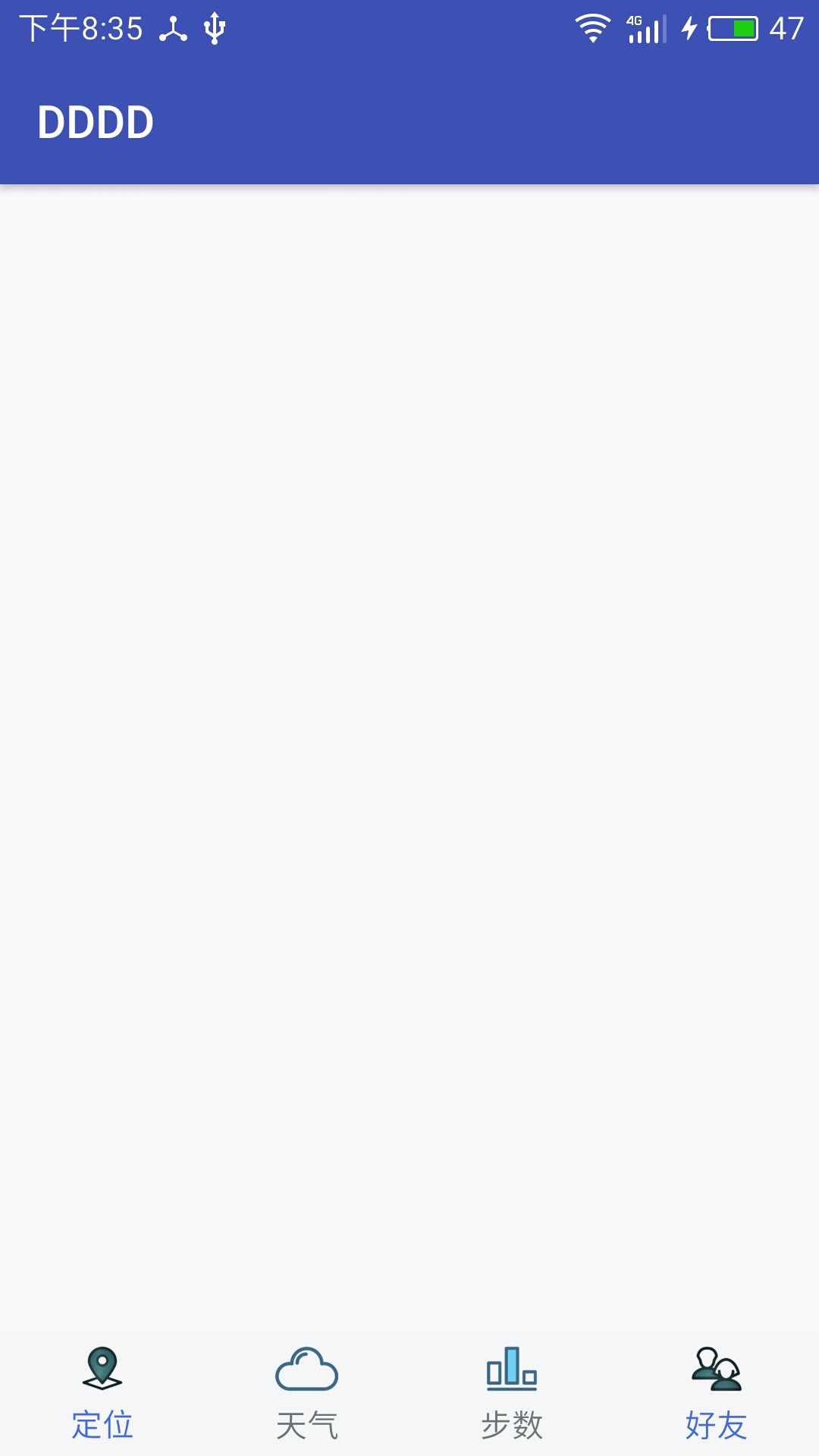
最终效果如图

android底部菜单栏的编写的更多相关文章
- android 底部菜单栏实现(转)
1.Android学习之BottomNavigationBar实现Android特色底部导航栏 2.Android底部导航栏的四种实现 3.Android BottomNavigationBar底部导 ...
- Android底部菜单栏+顶部菜单
底部菜单栏+顶部菜单(wechat)demo http://blog.csdn.net/evankaka/article/details/44121457 底部菜单demo http://blog.c ...
- 【Android UI设计与开发】5.底部菜单栏(二)使用Fragment实现底部菜单栏
既然 Fragment 取代了TabActivity,当然 TabActivity 的能实现的菜单栏,Fragment 当然也能实现.主要其实就是通过菜单栏的点击事件切换 Fragment 的显示和隐 ...
- 我的Android之路——底部菜单栏的实现
底部菜单栏的实现 底部菜单栏两种实现方法:ViewPager:可滑动的界面:Fragment:固定的界面. 首先,页面布局,在除去顶部toolbar之后,将主界面分为两部分,一部分为界面显示区,另一部 ...
- 【Android开发笔记】底部菜单栏 FragmentTabHost
公司项目,需求本来是按照谷歌官方指南写的,菜单栏设计成在导航栏下方 结果呢,审评时,BOSS为了和iOS统一,改成了底部菜单栏(标准结局),我只能呵呵呵呵呵呵呵 查了查资料发现实现底部菜单栏用的是Fr ...
- 底部菜单栏(二) TabHost & RadioGroup 实现
需求:使用TabHost & RadioGroup实现底部菜单栏: 效果图: 实现分析: 1.目录结构: 代码实现: 1. activity_main.xml <?xml version ...
- 底部菜单栏(一) TabHost实现
需求:使用TabHost实现底部菜单栏: 效果图: 实现分析: 1.目录结构: 代码实现: 1.activity_main.xml <?xml version="1.0" e ...
- FragmentTabHost+FrameLayout实现底部菜单栏
现在一般的app都使用底部菜单栏,那具体怎么实现的呢!我们就来看看 首先给大家展示一下布局文件 1 <LinearLayout xmlns:android="http://schema ...
- Android Camera 相机程序编写
Android Camera 相机程序编写 要自己写一个相机应用直接使用相机硬件,首先应用需要一个权限设置,在AndroidManifest.xml中加上使用设备相机的权限: <uses-per ...
随机推荐
- 十字线阵---CBF,传统波束形成
%传统波束形成,CBF (Ps:这个程序是别人的,不是我写的,但是具体是在哪里找到的已经忘了) clear all; close all; clc; %---------初始化常量---------- ...
- 小姐姐手把手教你JS数组中的对象去重
有时候数据库中的数据重复的,我们另一个需求需要数据的唯一性 那么这时候就用到这个方法了 我还是以截图的方式发粗来 不然太丑了 见谅 console.log(map)打印出来的结果已经帮我们把需要的 ...
- Netty学习路线总结
序 之前开过品味性能系列.Mysql学习系列,颇为曲高和寡.都是讲理论,很少有手把手深入浅出的文章.不过确实我就这脾气,文雅点的说法叫做"伪雅",下里巴人叫做"装逼&qu ...
- NC 6系总账凭证联查原始单据
单据联查凭证可以找个如收款结算单的仿写一个. 而总账凭证联查单据则需要实现联查单据的类,重新写一个类.并把类注册进数据库. 最终效果: public class QuerySellcarryBillS ...
- Linux 只列出目录的方法
1. ls -d 2. find -type d -maxdepth 1 3. ls -F | grep "/$" 4. ls -l | grep "^d"
- Spring MVC 的 Converter 和 Formatter
Converter 和 Formatter 都可用于将一种对象类型转换成另一种对象类型. Converter 是通用元件,可以将一种类型转换成另一种类型,可以在应用程序中的任意层中使用: Format ...
- leveldb 学习记录(五)SSTable格式介绍
本节主要记录SSTable的结构 为下一步代码阅读打好基础,考虑到已经有大量优秀博客解析透彻 就不再编写了 这里推荐 https://blog.csdn.net/tankles/article/det ...
- JavaScript 高阶函数
高阶函数的英文叫Higher-order function ,什么是高阶函数呢>? JavaScript的函数其实都指向某个变量.既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接 ...
- Paper | Residual learning
目录 1. OVERVIEW 2. DEGRADATION 3. SOLUTION(DEEP RESIDUAL LEARNING) 4. IMPLEMENTATION(SHORTCUT CONNECT ...
- java时间与js时间
这是一个由java获取的系统时间与js获取的系统时间不一致导致的测试缺陷 定义方式: java Date date = new Date(); js var Date date2 = new Date ...
