box-shadow做出一条线两种颜色
今天同事问我一个问题,说下图的效果是怎么实现的

我当时想都没有想说这不就是两条线嘛,他说是一条线用box-shadow做出来的,之前也没有遇到过,觉得很有意思就试了一把。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是
| 值 | 描述 | |
|---|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 | |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | |
| blur | 可选。模糊距离。 | |
| spread | 可选。阴影的尺寸。 | |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 | |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
注意我把前两个必需属性里面有个允许负值都标成了红色,这是关键。
好了,科普完成,上手后发现正常给值的话线一直会有两边阴影,这样的话是达不到上图的效果的,我们要的是单边的阴影效果。
<style type="text/css">
.box-shadow {
width: 200px;
height: 100px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
}
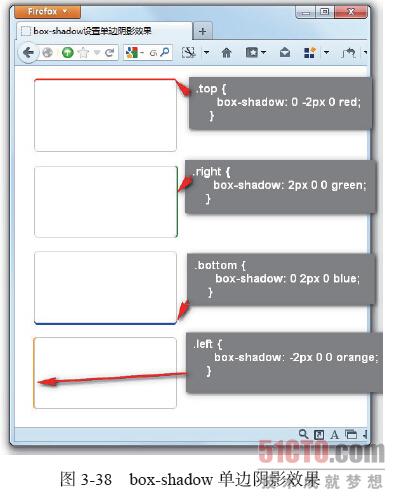
.top {
box-shadow: -2px red;
}
.right {
box-shadow: 2px green;
}
.bottom {
box-shadow: 2px blue;
}
.left {
box-shadow: -2px orange;
}
style>
<div class="box-shadow top">div>
<div class="box-shadow right">div>
<div class="box-shadow bottom">div>
<div class="box-shadow left">div>
效果如下图:

最后的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
.border{
height: 200px;
border-left : 1px solid red;
box-shadow: -1px black;
}
</style>
<body>
<div class="border"></div>
</body>
</html>
box-shadow做出一条线两种颜色的更多相关文章
- Html+Css+Js_之table每隔3行显示不同的两种颜色
<html> <head> <script type="text/javascript"> /** 最近因项目的需求,有这样的一个问题: 一个t ...
- Android TextView里显示两种颜色
今天介绍一个小技巧,在Android的TextView里设置两种颜色,直接上代码: TextView TV = (TextView)findViewById(R.id.mytextview01); S ...
- 一个label两种颜色,一个label两种字体
-(void)addLabel{ UILabel *label = [[UILabel alloc]init]; label.backgroundColor = [UIColor grayColor] ...
- Android代码中设置字体大小,字体颜色,显示两种颜色.倒计时效果
Android代码中设置字体大小,字体颜色,显示两种颜色 在xml文件中字体大小用的像素 <TextView android:id="@+id/uppaid_time" an ...
- CSS和JS两种颜色渐变文字效果代码
js实现颜色渐变文字效果代码: <!-- js颜色渐变色文字 --> <div id="moml"> <div style="text-al ...
- three.js 显示一条线
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- CSS渐变的两种基本用法
1.线性渐变(linear-gradient) 基础用法:background:linear-gradient(angle,start-color,soft-line,end-color); 依次解释 ...
- mysql批量更新的两种方式效率试验<二>
Mysql两种批量更新的对比 简介: mysql搭载mybits框架批量更新有两种方式,一种是在xml中循环整个update语句,中间以‘:’隔开,还有一种是使用case when 变相实现批量更新, ...
- mybatis批量保存的两种方式(高效插入)
知识点:mybatis中,批量保存的两种方式 1.使用mybatis foreach标签 2.mybatis ExecutorType.BATCH 参考博客:https://www.jb51.net/ ...
随机推荐
- UUID简介
UUID简介如下:1.简介UUID含义是通用唯一识别码 (Universally Unique Identifier),这 是一个软件建构的标准,也是被开源软件基金会 (Open Software F ...
- 一个关于cookie的坑
#问题:今天上午踩了一个坑,首先,这个小案例的运行结果是应该是在前端页面出现一个当前时间的,当然如果是首次登陆的话应该是显示"第一次登陆",第二次则会显示上次的登录时间,但是却没有 ...
- java 43 接口
- nginx 反向代理和正向代理功能 第六章
一:Nginx作为正向代理服务器: 1.正向代理:代理(proxy)服务也可以称为是正向代理,指的是将服务器部署在公司的网关,代理公司内部员工上外网的请求,可以起到一定的安全作用和管理限制作用,正向代 ...
- DevOps的故事(如何整合开发和运维?)
在一个与我们平行的世界中,有一个软件开发公司.这个公司所做的产品用户量近期增长的十分迅猛,但是令CTO头疼的是公司的两大部门:开发部和运维部近期也是“掐”得厉害.为解决这个问题,CTO决定倒入现在十分 ...
- kettle 连接 Oracle 异常
场景重现 新安装的 kettle(pdi-ce-7.0.0.0-25) 连接 Oracle 11G R2 报错如下: 解决办法 到 Oracle 官网 JDBC Downloads 下载对应的 ojd ...
- 解决 ln -s 软链接产生的Too many levels of symbolic links错误
参考: ln -s 软链接产生Too many levels of symbolic links错误 解决 ln -s 软链接产生的Too many levels of symbolic links错 ...
- OPENAPI规范Swagger
OPENAPI规范 是一种规范,Swagger是一种工具,Swagger帮我们使用OPENAPI更具体更完善,更好. 博客1:https://app.swaggerhub.com/help/index ...
- babel-node + Express NodeJS项目搭建指南
1.搭建Node.js环境 从官网下载安装 2.搭建Express环境 express 是 node.js的短精简的Web框架,官网:http://www.expressjs.com.cn/ 安装: ...
- guxh的python笔记一:数据类型
1,基本概念 1.1,数据类型 基本数据类型:字符串,数字,布尔等 引用数据类型:相对不可变(元组),可变(列表,字典,集合等) 基本数据类型存放实际值,引用数据类型存放对象的地址(即引用) ==:判 ...
