js运行机制
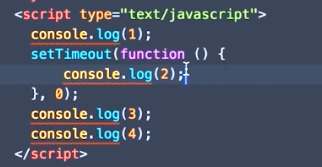
情况一
script标签里面的运行顺序是同步的
遇到settimeout的时候就会变异步,最后执行

执行顺序为1342
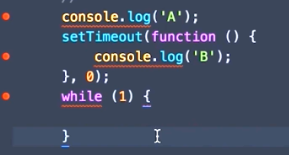
情况二

只输出a
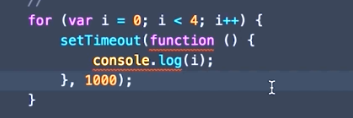
情况三

输出4444
异步队列插入的时间和执行时间
for循环是同步的,settimeout没有执行,只是挂起
如何理解js的单线程
一个时间内js只能做一件事
什么是任务队列
同步任务 异步任务
什么是event loop 事件循环
异步任务
setTimeout 几秒一次
setInterval 几秒后执行
Dom事件
es6的promise
js运行机制的更多相关文章
- 从浏览器多进程到JS单线程,JS运行机制的一次系统梳理
前言 见解有限,如有描述不当之处,请帮忙及时指出,如有错误,会及时修正. ----------超长文+多图预警,需要花费不少时间.---------- 如果看完本文后,还对进程线程傻傻分不清,不清楚浏 ...
- js 运行机制
<script> console.log(1) setTimeout(function(){ console.log(3) },0) console.log(2) </script& ...
- 从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理
前言 来源:https://dailc.github.io/2018/01/21/js_singlethread_eventloop.html 见解有限,如有描述不当之处,请帮忙及时指出,如有错误,会 ...
- 如何通过setTimeout理解JS运行机制详解
setTimeout()函数:用来指定某个函数或某段代码在多少毫秒之后执行.它返回一个整数,表示定时器timer的编号,可以用来取消该定时器. 例子 ? 1 2 3 4 5 console.log(1 ...
- Js 运行机制 (重点!!)
一.引子 本文介绍JavaScript运行机制,这一部分比较抽象,我们先从一道面试题入手: 这一题看似很简单,但如果你不了解JavaScript运行机制,很容易就答错了.题目的答案是依次输出1 2 3 ...
- Js 运行机制 event loop
Js - 运行机制 (Even Loop) Javascript 的单线程 - 引用思否的说法: JavaScript的一个语言特性(也是这门语言的核心)就是单线程.什么是单线程呢?简单地说就是同一时 ...
- js 运行机制简单了解
一.如何理解 JS 的单线程? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊. JavaScrip ...
- 面试 09-02.js运行机制:异步和单线程
09-02.js运行机制:异步和单线程 #前言 面试时,关于同步和异步,可能会问以下问题: 同步和异步的区别是什么?分别举一个同步和异步的例子 一个关于 setTimeout 的笔试题 前端使用异步的 ...
- JS运行机制之 Event Loop 的思考
先举个栗子,如下: for (var i = 0; i < 5; i++) { setTimeout(function() { console.log('i: ',i); //一秒之后输出几乎没 ...
- Js 运行机制和Event Loop
一.为什么JavaScript是单线程? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊. Java ...
随机推荐
- Java 动态代理详解
package com.at221; //代理设计模式: interface ClothFactory{ void product(); } class NikeFactory implements ...
- python模块的学习
# time 模块 import time print(time.time()) #当前的时间挫 #time.sleep(3) #休息3秒钟,这3秒cpu不工作的 print(time.gmtime( ...
- MSP430入门准备
为什么选择MSP430? 低功耗是最主要原因,那有人说了,低功耗的片子多了去了,还有比这更低功耗的呢,只能说, 一个是精力有限, 二是430低功耗做的不差,能满足大部分项目的需求, 三是网上430的资 ...
- Bootstrap日期插件在线使用,引入即可
引入部分 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script& ...
- mac 遇到的奇怪问题?
1: 卸载 xcode,发现git报错了. mac git xcrun error active developer path 错误 解决办法:sudo xcode-select -switch / ...
- JPA使用指南 javax.persistence的注解配置讲解
转自http://67566894.iteye.com/blog/659829 示例 @SuppressWarnings("serial") @Entity @Table(name ...
- LINQ之路16:LINQ Operators之集合运算符、Zip操作符、转换方法、生成器方法
本篇将是关于LINQ Operators的最后一篇,包括:集合运算符(Set Operators).Zip操作符.转换方法(Conversion Methods).生成器方法(Generation M ...
- Redis 队列好处
Redis 队列好处 .降低流量高峰(并不是提升处理能力,系统的整体处理能力不变) .解除耦合(任务格式定好,各自演变,互不影响) .高可用(后台升级/崩溃完全不影响客户端的响应)
- Pandas 基础(4) - 读/写 Excel 和 CSV 文件
这一节将分别介绍读/写 Excel 和 CSV 文件的各种方式: - 读入 CSV 文件 首先是准备一个 csv 文件, 这里我用的是 stock_data.csv, 文件我已上传, 大家可以直接下载 ...
- CSS3 傻傻分不清楚的transition, transform 和 animation
transition transition允许css的属性值在一定的时间区间内平滑地过渡,语法如下: transition : transition-property transition-durat ...
