div “下沉”
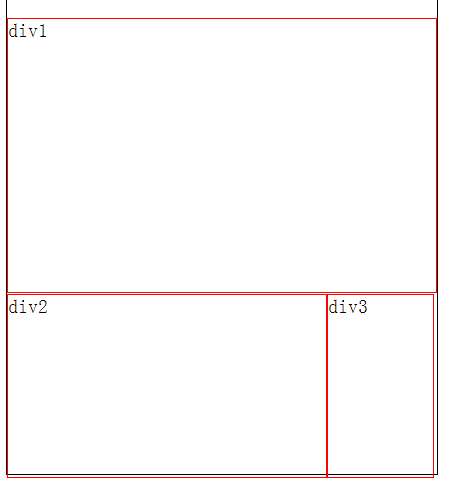
最近在做一个计算器,按键整体布局如下:

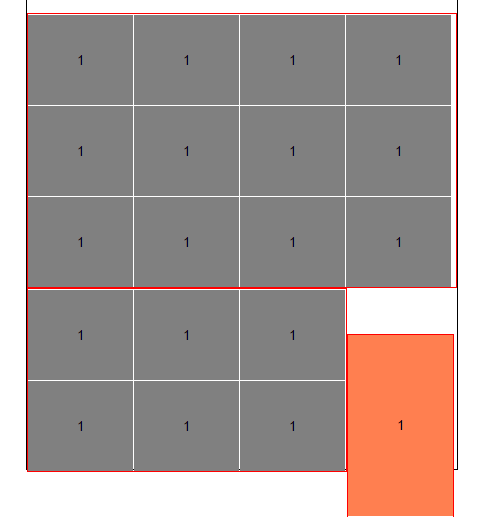
Div2,div3 display属性设置为inline-block。三个div “容器”没添加任何元素时,布局是符合预想的。添加上按键后,布局变成下面这样了:

Div3 明显得下沉了。重新确认了按键和容器的尺寸,按键都在容器内,不存在由于存放存放不下,导致布局的改变。Div1 也不存在外边距。手动添加div3 的margin-top为负值,div3 也没“升上去”。最后在网上找到了思路:div3 默认的垂直对齐方式是baseline,将垂直对齐设置为顶部对齐,div3 就没沉下来了,即:vertical-align: top;
参考资料:
http://christopheraue.net/2014/03/05/vertical-align/
http://www.w3schools.com/CSSref/pr_pos_vertical-align.asp
div “下沉”的更多相关文章
- 为什么当多个inline-block的div中,如果有的div没有内容而有的div有内容,有内容的会下沉?
为什么当多个inline-block的div中,如果有的div没有内容而有的div有内容,有内容的会下沉? 就像这样 两个div高度相同,第二个我写了一个1当作 有内容吧,它就下沉了... 奇怪... ...
- Css 使div标签下沉到页面最低部
.footer{ position:fixed; bottom:0; } 使用这两个标签就能达到效果
- div错位/解决IE6、IE7、IE8样式不兼容问题
IE6里DIV错位的问题 原文:chinafine 采用”FLOAT:LEFT“的DIV在IE8.IE7.都没问题,IE6下却向下移动,出现空白.这是因为,IE6采用的内核默认把DIV之间的距离 ...
- li下沉 margin-top越界 浮动带来的影响
使用li嵌套实现的二级导航菜单,在IE浏览器下显示正常,而在谷歌及360极速模式下最后的几个li标签下沉了,其实在webkit内核的浏览器中都会有这种情况,如下图: 出现此种状况,有两种可能: 1.导 ...
- div错位解决IE6、IE7、IE8样式不兼容问题
IE6里DIV错位的问题 采用”FLOAT:LEFT“的DIV在IE8.IE7.都没问题,IE6下却向下移动,出现空白.这是因为,IE6采用的内核默认把DIV之间的距离增加了3~5个PX, ...
- DIV+CSS解决IE6,IE7,IE8,FF兼容问题
1.IE8下兼容问题,这个最好处理,转化成IE7兼容就可以.在头部加如下一段代码,然后只要在IE7下兼容了,IE8下面也就兼容了:1. <metahttp-equivmetahttp-equiv ...
- 网站常见问题及解决方法(div/css)
18.<a> 在IE6,7 下面重新定义宽和高的代码:{ display:block; display:-moz-inline-stack; display:inline-block; ...
- DIV+CSS解决IE6,IE7,IE8,FF兼容问题(转至http://www.douban.com/note/163291324/)
2011-07-25 21:11:47 DIV+CSS解决IE6,IE7,IE8,FF兼容问题 1.IE8下兼容问题,这个最好处理,转化成IE7兼容就可以.在头部加如下一段代码,然后只要在IE ...
- 标准之路网站上一篇文章《十天学会web标准(div+css)》的营养精华
以下精华出自如下链接,“http://www.aa25.cn/special/10day/index.shtml”,<十天学会web标准(DIV+CSS)>. 这个内容不要删掉:“< ...
随机推荐
- Linux服务器重启后eureka报错
在Linux服务器重启后,首次启动应用时查看eureka注册中心,报错 EMERGENCY! EUREKA MAY BE INCORRECTLY CLAIMING INSTANCES ARE UP W ...
- 框架源码系列十二:Mybatis源码之手写Mybatis
一.需求分析 1.Mybatis是什么? 一个半自动化的orm框架(Object Relation Mapping). 2.Mybatis完成什么工作? 在面向对象编程中,我们操作的都是对象,Myba ...
- YII2 使用phpexcel(干货)
参考:http://www.cnblogs.com/xiaocongjiejie/p/5106249.html http://www.cnblogs.com/xiaocongjiejie/p/5106 ...
- linux 安装svn客户端
安装命令:yum install -y subversion 客户端使用命令: svn help 帮助命令 svn checkout --help 子帮助命令
- springboot-aop面向切面编程
需求: 项目中需要记录用户操作信息,例如用户登陆系统后做了那些操作,需要有具体的日志记录. 解决办法: 1.编写操作记录日志业务类,在使用的方法中调用(一般记录方式). 2.使用面向切面方式记录日志, ...
- PHP读取HTML生成doc
PHP代码如下: <?php //获取1.html文档的内容(包括html代码) $result = file_get_contents('./word.html'); echo "$ ...
- 基于ARM9和嵌入式Linux系统的多功能综合通信控制系统的框架
基于ARM9硬件平台和嵌入式Linux系统的多功能综合通信控制系统的框架设计及各模块的功能.系统采用符合POSIX.1标准的C语言编写,实现了对下位机传送数据帧的采集.分析和存储,并能根据上位机的配置 ...
- Vivado Design Suite用户指南之约束的使用第二部分(约束方法论)
Constraints Methodology(约束方法论) 关于约束方法论 设计约束定义了编译流程必须满足的要求,以使设计在板上起作用. 并非所有步骤都使用所有约束在编译流程中. 例如,物理约束仅在 ...
- JS设计模式——单例模式剖析
转载于原文地址:https://blog.csdn.net/q1056843325/article/details/52933426 举一个通俗的例子,在页面中点击登录按钮,弹出了一个登录浮窗,这个登 ...
- js库 - 浅拷贝 & 深拷贝
学了堆栈内存空间,应该就理解了什么叫简单数据类型存在栈内存,复杂数据类型存在堆内存了. 然后面试中经常会问.业务中也经常会遇到的问题就是深浅拷贝的问题了. 栈内存中简单数据类型直接拷贝就能得到一个副本 ...
