会话保持及Form表单
1,cookie技术
视图views里面:
def index(request):
#获取请求中的cookie
num = request.COOKIES.get('num')
if num:
num = str(int(num) + 1)
else:
num = '1' response = render(request, 'teacher/index.html', context={'num':num})
#设置cookie
response.set_cookie('num', num)
return response
2,session技术
def index(request):
#获取请求中的cookie
name = request.session.get('name') return render(request, 'teacher/index.html', context={'name': name})
def login(request):
if request.method == 'POST':
username = request.POST.get('username', '')
password = request.POST.get('password', '')
if username == 'xinlan' and password == '123456':
#首页检查有没有name,没有name就显示未登录,有name就显示用户名
request.session['name'] = username
request.session.set_expiry(10) #过期时间
#跳转到首页面
return redirect(reverse('teacher:index')) return render(request, 'teacher/login.html')
安全退出
views:
def logout(request):
request.session.flush()
return redirect(reverse('teacher:index'))
index:
<a href="{% url 'teacher:logout' %}">安全退出</a>
urls:
path('logout/', views.logout, name='logout'),
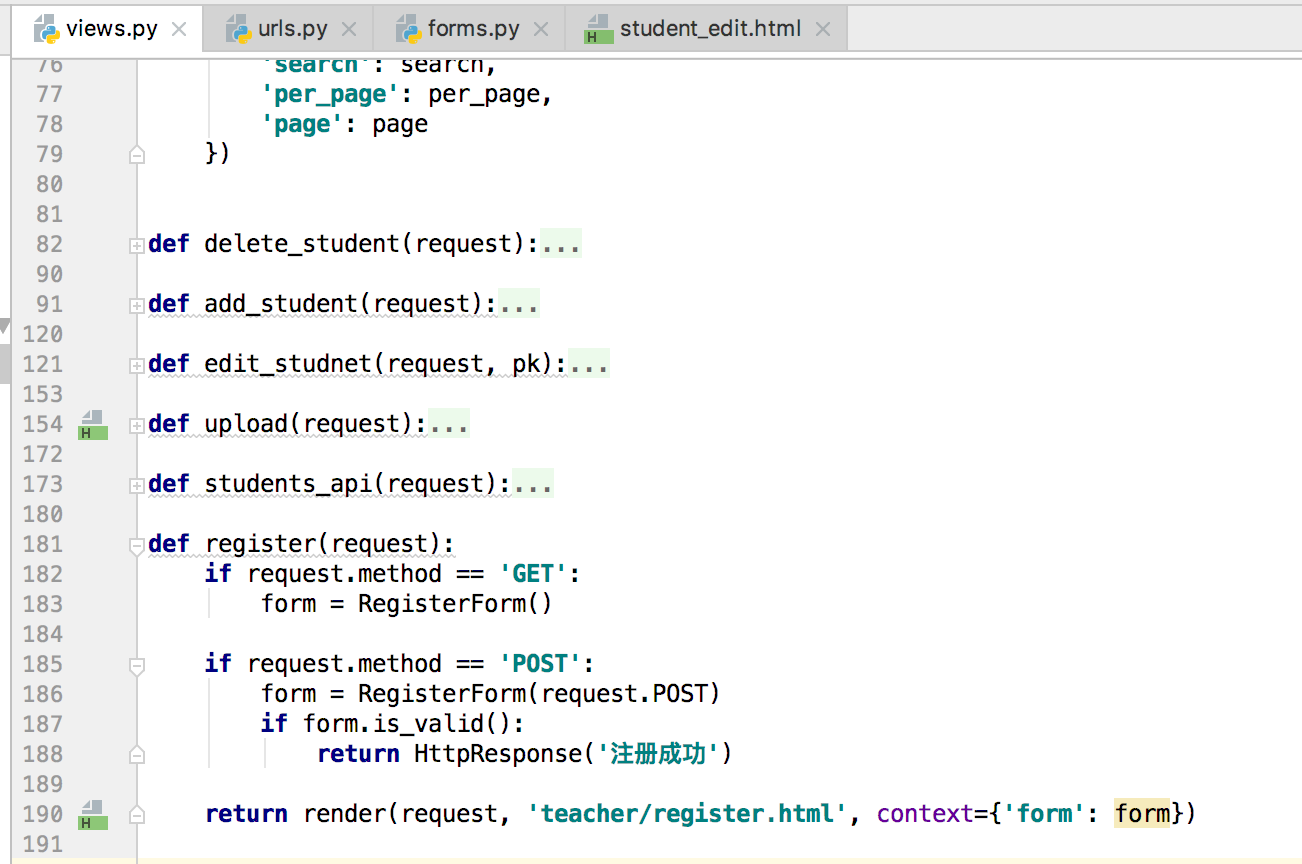
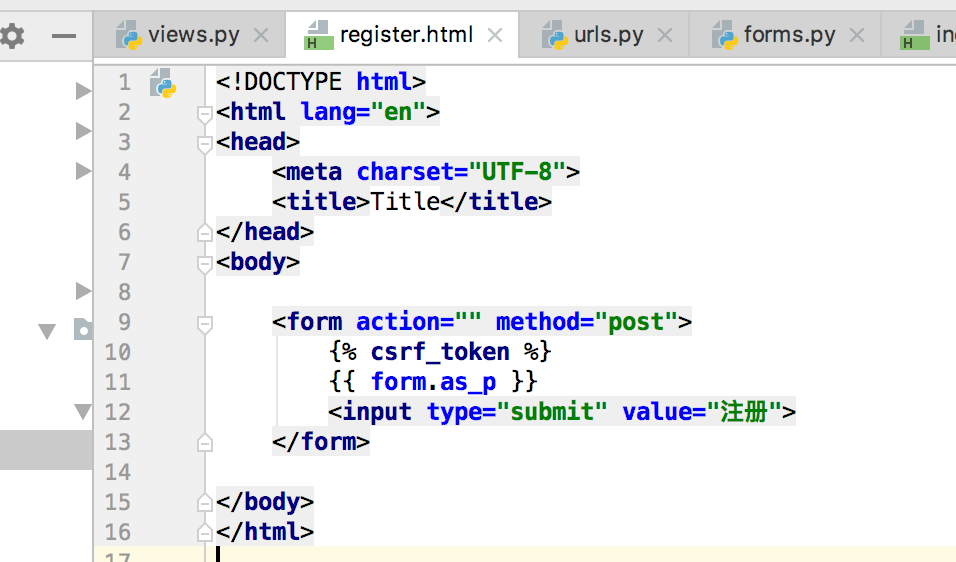
3,form表单
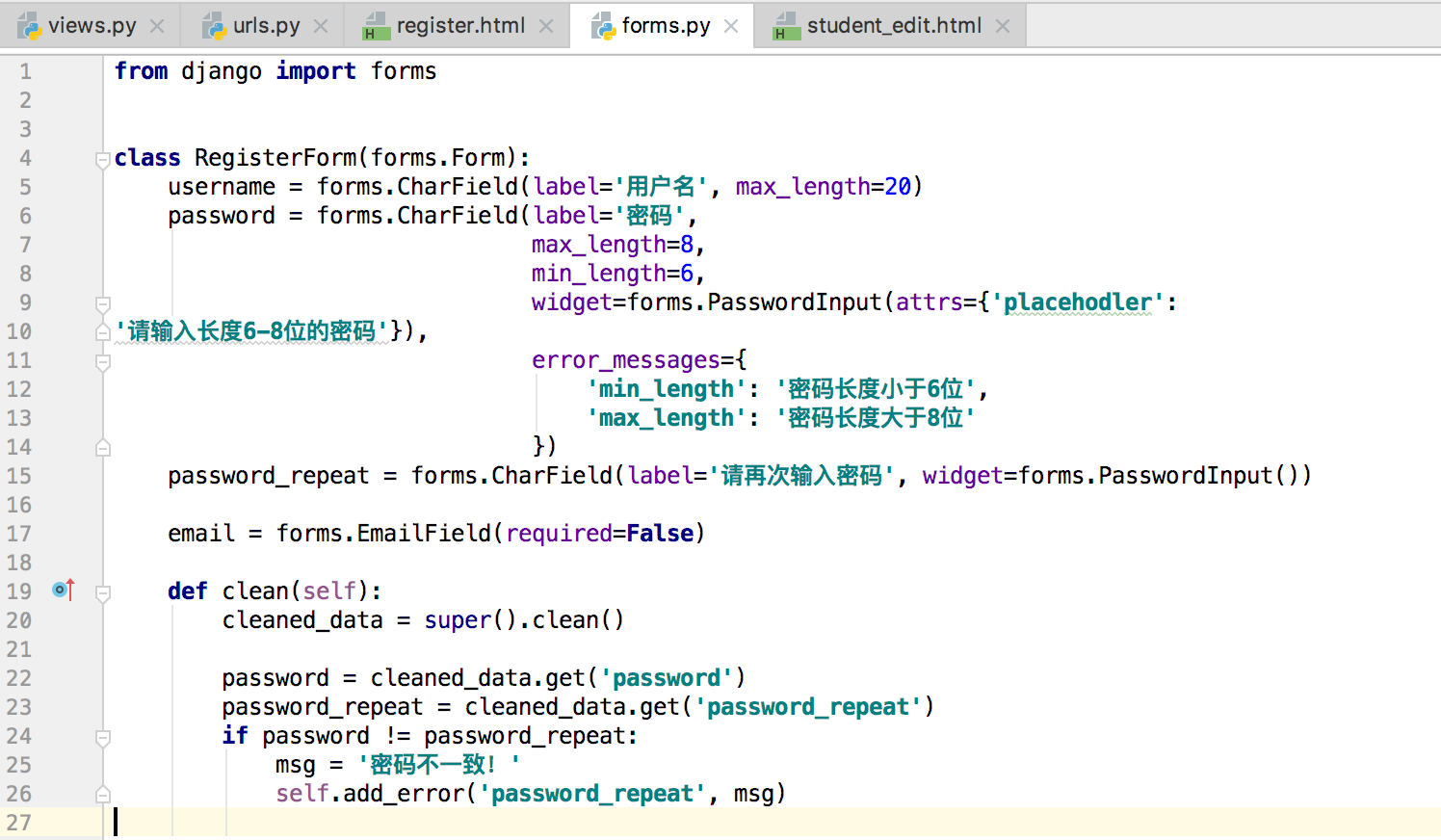
app--teacher 下新建forms.py文件



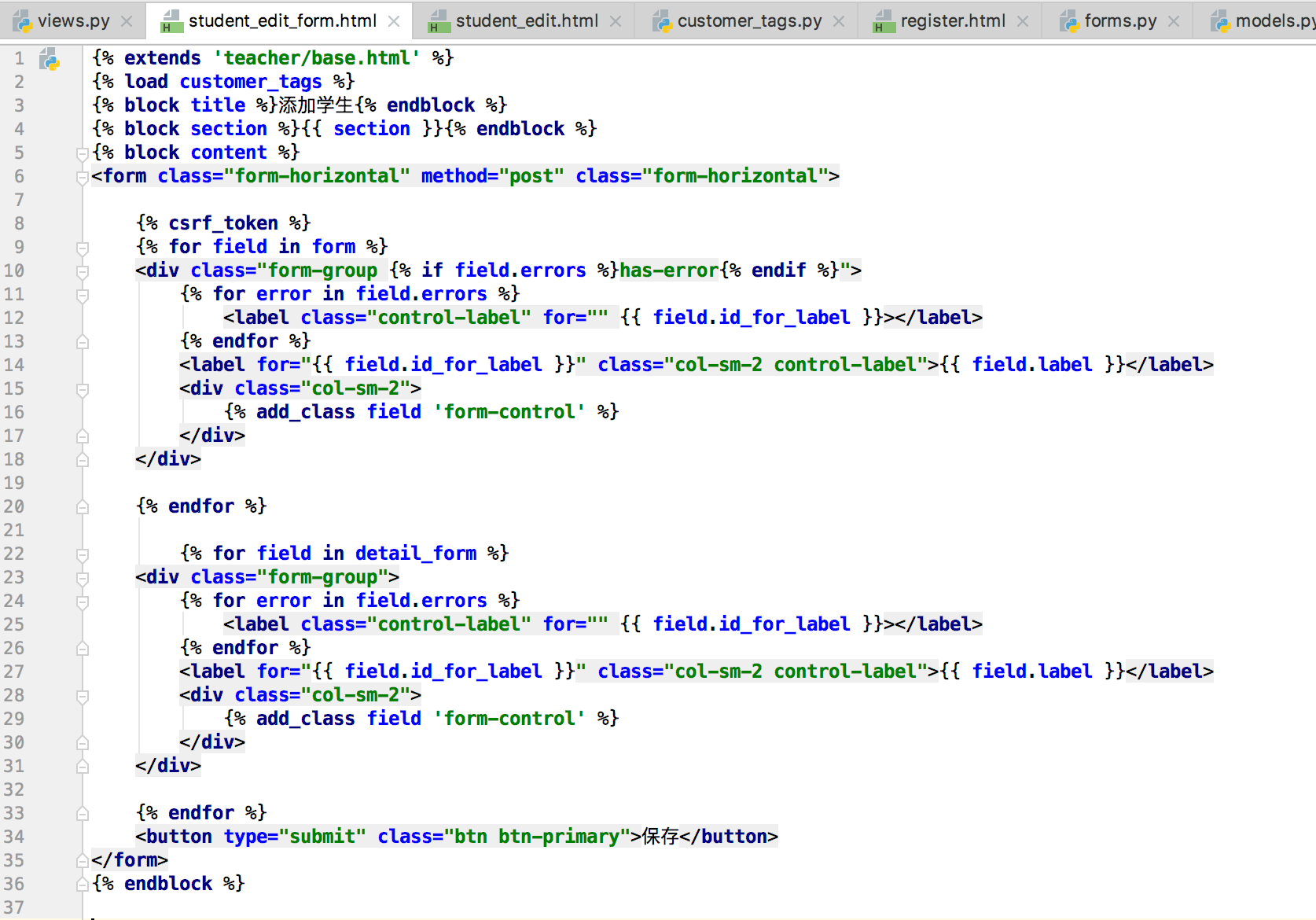
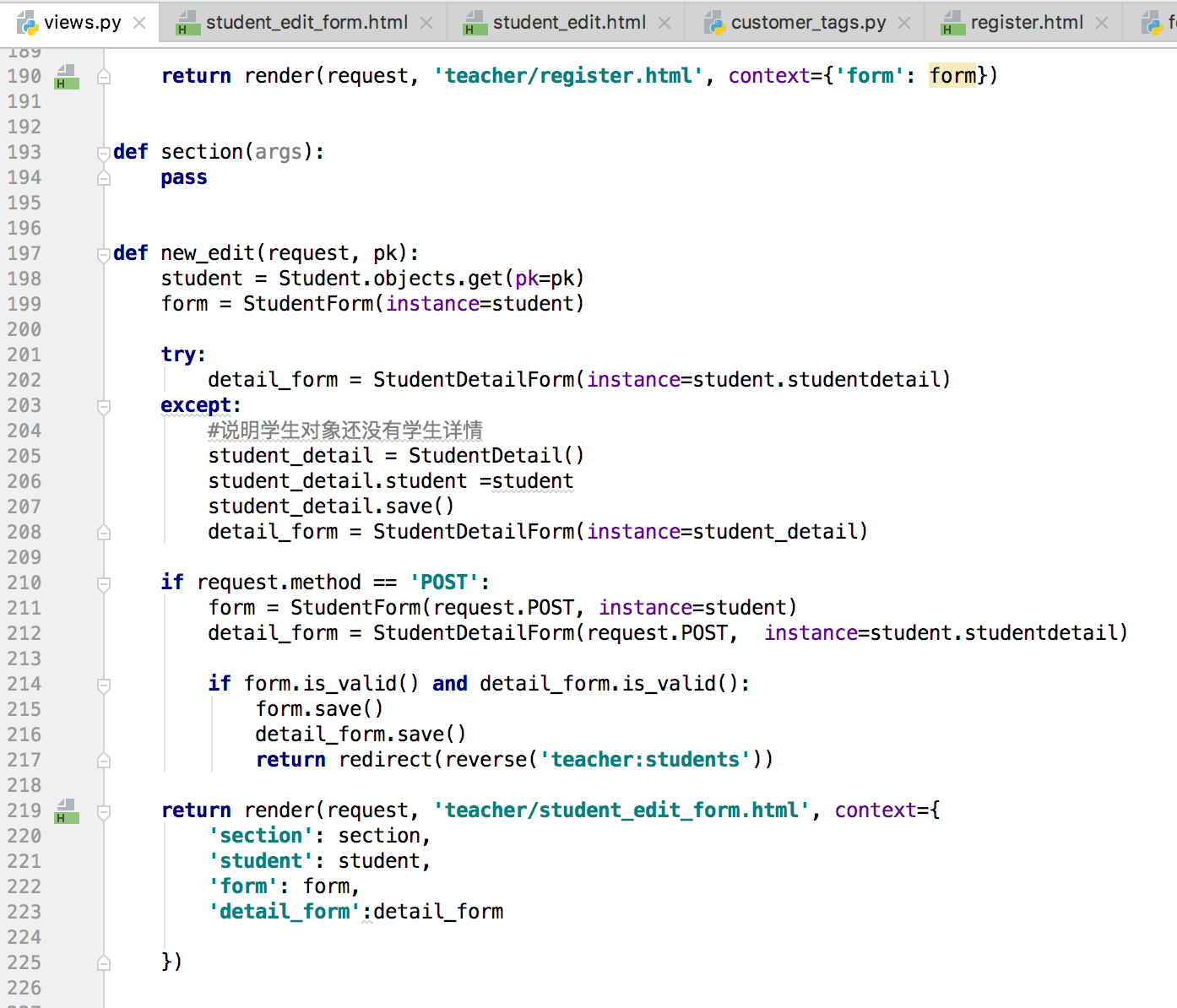
4,模型表单


过滤器
@register.simple_tag()
def add_class(field, class_str): return field.as_widget(attrs={'class': class_str}) models:
class Student(models.Model):
name = models.CharField('姓名', max_length=20)
age = models.SmallIntegerField(default=0)
sex = models.SmallIntegerField('性别', default=1)
qq = models.CharField(max_length=20, unique=True, null=True, error_messages={'unique':'qq号码重复!'})
phone = models.CharField(max_length=20, unique=True, null=True)
grade = models.ForeignKey('Grade', on_delete=models.SET_NULL, null=True)
c_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True)
e_time = models.DateTimeField(verbose_name="编辑时间", auto_now=True)
is_deleted = models.BooleanField(default=False) def __str__(self):
return '%s-%s' % (self.name, self.age)
会话保持及Form表单的更多相关文章
- python的Web框架,会话保持及Form表单
会话 从打开浏览器访问到关闭浏览器,这就是一次会话. cookie 技术 cookie是保存在浏览器的,安全度比较低. # 设置cookie范式,在view中设置 def index(request) ...
- 会话的保持和form表单
会话的保持和form表单 cookie 设置cookie from django.shortcuts import render, HttpResponse, redirect, reverse de ...
- django Form表单的使用
Form django表单系统中,所有的表单类都作为django.forms.Form的子类创建,包括ModelForm 关于django的表单系统,主要分两种 基于django.forms.Form ...
- Django 11 form表单(状态保持session、form表单及注册实现)
Django 11 form表单(状态保持session.form表单及注册实现) 一.状态保持 session 状态保持 #1.http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状 ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- Form 表单提交参数
今天因为要额外提交参数数组性的参数给form传到后台而苦恼了半天,结果发现,只需要在form表单对应的字段html空间中定义name = 后台参数名 的属性就ok了. 后台本来是只有模型参数的,但是后 ...
- form表单 ----在路上(15)
form 表单就是将用户的信息提交到服务器,服务器会将信息存储活着根据信息查询数据进行增删改查,再将其返回给用户. 基本格式: <form action="" method ...
- form表单的字符串进行utf-8编码
<form>表单有assept-charset属性.该属性规定字符的编码方式,默认是"unknown",与文档的字符集相同. 该属性除了Internet explore ...
- 细说 Form (表单)
细说 Form (表单) Form(表单)对于每个WEB开发人员来说,应该是再熟悉不过的东西了,可它却是页面与WEB服务器交互过程中最重要的信息来源. 虽然Asp.net WebForms框架为了帮助 ...
随机推荐
- Lua 语言变量
Lua 变量 变量在使用前,必须在代码中进行声明,即创建该变量.编译程序执行代码之前编译器需要知道如何给语句变量开辟存储区,用于存储变量的值. Lua 变量有三种类型:全局变量.局部变量.表中的域. ...
- mybatis_generator合并xml和Java
之前写了合并xml的插件,今天改了改mybatis-generator源码,合并java和xml都改进去了. 先上图吧. 左边是一开始生成的,中间去掉author加了password字段和方法,右边重 ...
- 【sparkSQL】SparkSession的认识
https://www.cnblogs.com/zzhangyuhang/p/9039695.html https://www.jianshu.com/p/dea6a78b9dff 在Spark1.6 ...
- Excel遇到的坑lookup和vlookup的用法
lookup (第一种) lookup必选保证有序查询,学籍号是按顺序排的 如上表格,表格2的成绩输入到表格1成绩中 鼠标选择F3->公式->插入函数->搜索lookup 三个参数 ...
- Python---遍历序列的各种方式
本文主要列举使用for循环遍历类似list结果的方式,因为老是使用for e in w_list真的是太没创意了,这显然不是我的风格,嘿嘿... 1. for item in s: 遍历s中的元素 2 ...
- 64位win7连接ACCESS报错“Microsoft.Jet.OLEDB.4.0”问题
本人开发了桌面软件,关于事务提醒,自己一直在用,很喜欢,但是在64位win7上无法运行,网上说多种方法,都觉得麻烦.后来自己在vs2012下编译成x86版本,结果可以运行在64位win7下了. 原来如 ...
- 封装一个函数,在ThinkPHP中一定程度上取代success和error
1.下载jq2.下载layer3.根据自己的项目配置,将上述2文件放到样式目录中4.在Application/Common/function.php中添加如下代码function msg($msg,$ ...
- Centos7 systemctl和防火墙firewalld命令(参考https://www.cnblogs.com/marso/archive/2018/01/06/8214927.html)
一.防火墙的开启.关闭.禁用命令 (1)设置开机启用防火墙:systemctl enable firewalld.service (2)设置开机禁用防火墙:systemctl disable fire ...
- Erlang ETS Table
不需要显示用锁,插入和查询时间不仅快而且控制为常量,这就是Erlang的ETS Table. 为什么而设计? Erlang中可以用List表达集合数据,但是如果数据量特别大的话在List中访问元素就会 ...
- freckles
题目描述: In an episode of the Dick Van Dyke show, little Richie connects the freckles on his Dad's back ...
