Mock.js的简单使用
Mock.js
提供的种类有:

步骤:
- 首先安装:cnpm install mockjs
- 创建一个mock.js的文件,写好需要引入的数据格式
- 在main.js中引入mock.js文件:
require('./js/mock') - 在所需的文件中使用数据
PS:
- host.js中的地址需注意
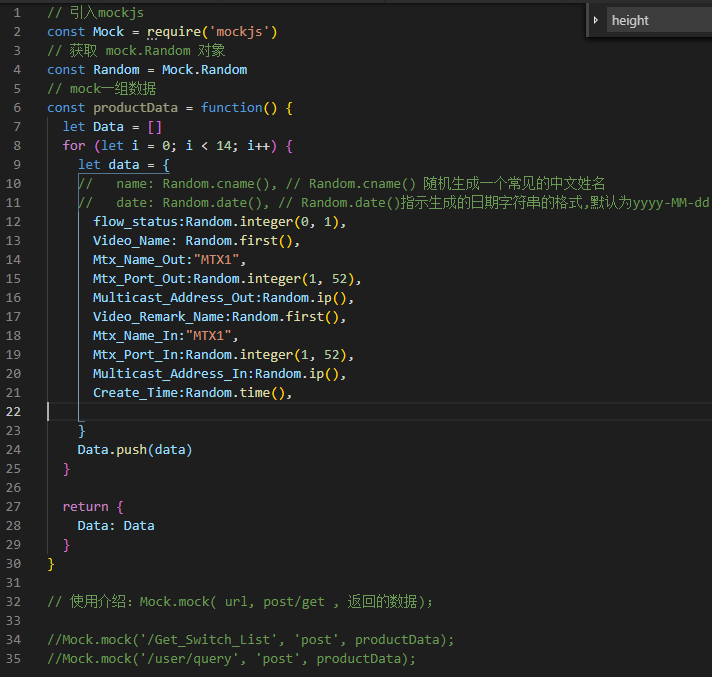
- mock.js文件内容参考如下:

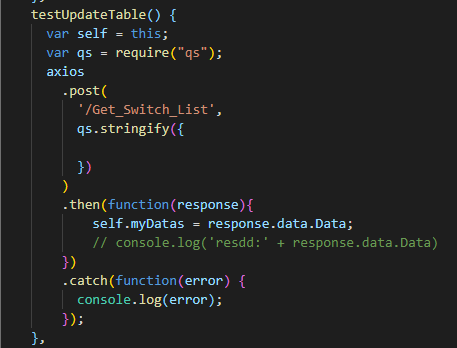
- 文件中引用数据参考如下:

- Mock.js文档示例说明:http://mockjs.com/examples.html#Array
Mock.js的简单使用的更多相关文章
- 前端开发:mock.js的简单应用(生成随机数据,拦截 Ajax 请求)
摘要 在前端开发过程中,后端接口还没有完全开发完成时,前端开发人员就需要学会自己模拟后端接口数据,更快更好的完成开发任务.模拟后端接口数据的js库有很多,今天就简单就简单的分享下mock.js在前端开 ...
- 让前端攻城师独立于后端进行开发: Mock.js
一.Mock.js是什么? 目前的大部分公司的项目都是采用的前后端分离, 后端接口的开发和前端人员是同时进行的. 那么这个时候就会存在一个问题, 在页面需要使用大量数据进行渲染生成前, 后端开发人员的 ...
- mock js使用方法简单记录
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- mock.js
mock.js http://mockjs.com/ https://github.com/nuysoft/Mock/wiki 为了完成angularjs的karma测试,看到这个好东东,这货能拦截a ...
- MOCK.JS 生成随机数据,拦截 Ajax 请求
mock.js 的用处 前后端分离 :让前端攻城师独立于后端进行开发. 增加单元测试的真实性 :通过随机数据,模拟各种场景. 开发无侵入 :不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响 ...
- dva框架使用mock.js模拟数据 + fetch请求数据
what DVA? Dva是基于Redux做了一层封装,对于React的state管理,有很多方案,我选择了轻量.简单的Dva. dva 可以很方便就使用mock.js进行数据的模拟. 只需要三步,即 ...
- 【mock.js】后端不来过夜半,闲敲mock落灯花 ——南宋·赵师秀
mock的由来[假] 赵师秀:南宋时期的一位前端工程师 诗词背景:在一个梅雨纷纷的夜晚,正值产品上线的紧张时期,书童却带来消息:写后端的李秀才在几个时辰前就赶往临安度假去了, 赵师秀非常生气 ...
- 前后端分离(手)-- 使用mock.js(好样的)
## 前言: 本篇博文昨天七夕写的,一天下来被虐得体无完肤,苦逼的单身狗只能学习,对!我爱学习,关掉朋友圈,并写了一篇博文发泄发泄.这次写mock.js的使用,能使前后端分离,分离,分离,重要的是说三 ...
- mock.js的真实数据模拟
哈哈,怎么说,这应该是我的第一个随笔了,毕竟前端之路上一直在学习并且各位大神们的经验,虽然也有不少的坑,但是总是收获比较多,所以我也想把一些收获记录下来,有需要的可以参考参考. 网上看了不少大神很多例 ...
随机推荐
- Sketch webView方式插件开发技术总结
相信大家都对Sketch有一定的了解和认识.除了基础的矢量设计功能以外,插件更是让Sketch保持强大的独门秘籍.Sketch开放了第三方插件接口,设计师可以在几百种的插件中轻松找到适合自己工作方式的 ...
- 控件布局_FrameLayout(网格布局)
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools=&qu ...
- Ignatius and the Princess III(方案背包+搜索)
就是问你,n这个数可以被多少种方案组成. 比如: 算是,方案+完全背包的模板题了. #include<iostream> #include<cstring> using nam ...
- P2430 严酷的训练 题解
题目背景 Lj的朋友WKY是一名神奇的少年,在同龄人之中有着极高的地位... 题目描述 他的老师老王对他的程序水平赞叹不已,于是下决心培养这名小子. 老王的训练方式很奇怪,他会一口气让WKY做很多道题 ...
- jquery $("[id$='d']").val();这句话什么意思?
获得id后缀为d字符的值.应该是属于input标签.谢谢 匹配给定的属性是以某些值结尾的元素,比如<span id="ad">test</span>< ...
- php 非对称加密解密类
<?phpnamespace app\Parentclient\model;header("Content-Type: text/html;charset=utf-8");/ ...
- Java逻辑运算
逻辑运算是在关系运算基础之上的运算,能处理更加复杂的问题 逻辑运算的结果是 true 或 false 一.逻辑运算的种类: 在java的逻辑运算符中,有这么四类&&(短路与).& ...
- Winform 基础一 panel
一 居上.居中.居下 二 添加子控件 三 适应不同分辨率 四 内容超出,显示滚动条 一 .居上.居中.居下 二.添加子页面 Form7 childFrm = new Form7(); childFrm ...
- keystone系列五:keystone源码分析
六 keystone架构 6.1 Keystone API Keystone API与Openstack其他服务的API类似,也是基于ReSTFul HTTP实现的. Keystone API划分为A ...
- Mac安装LNMP环境,升级php7
Mac安装nginx+mysql+php 安装nginx比较麻烦,要安装pcre ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre ...
