在IDEA中实战Git-branch
工作中多人使用版本控制软件协作开发,常见的应用场景归纳如下:
假设小组中有两个人,组长小张,组员小袁
场景一:小张创建项目并提交到远程Git仓库
场景二:小袁从远程Git仓库上获取项目源码
场景三:小袁修改了部分源码,提交到远程仓库
场景四:小张从远程仓库获取小袁的提交
场景五:小袁接受了一个新功能的任务,创建了一个分支并在分支上开发
场景六:小袁把分支提交到远程Git仓库
场景七:小张获取小袁提交的分支
场景八:小张把分支合并到主干
下面来看以上各场景在IDEA中对应的操作。
场景一:小张创建项目并提交到远程Git仓库
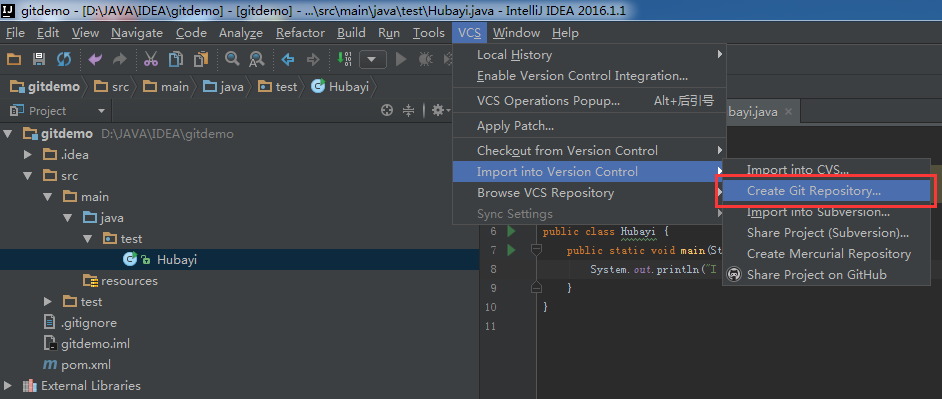
创建好项目,选择VCS - > Import into Version Control -> Create Git Repository
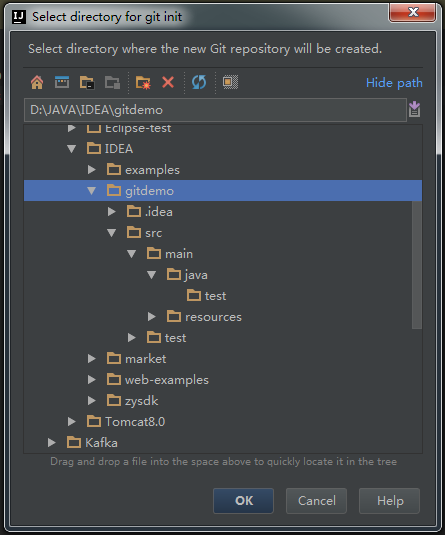
接下来指定本地仓库的位置,按个人习惯指定即可,例如这里选择了项目源代码同目录
点击OK后创建完成本地仓库,注意,这里仅仅是本地的。下面把项目源码添加到本地仓库。
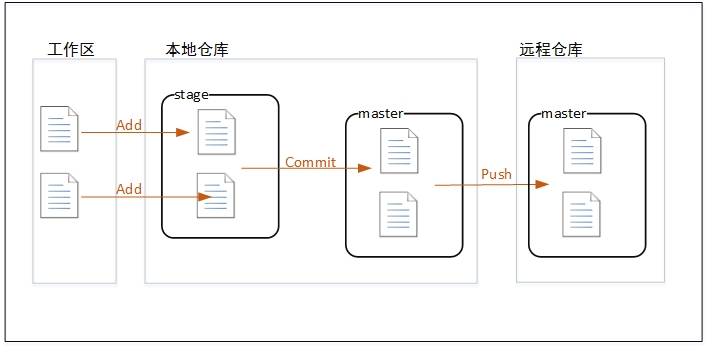
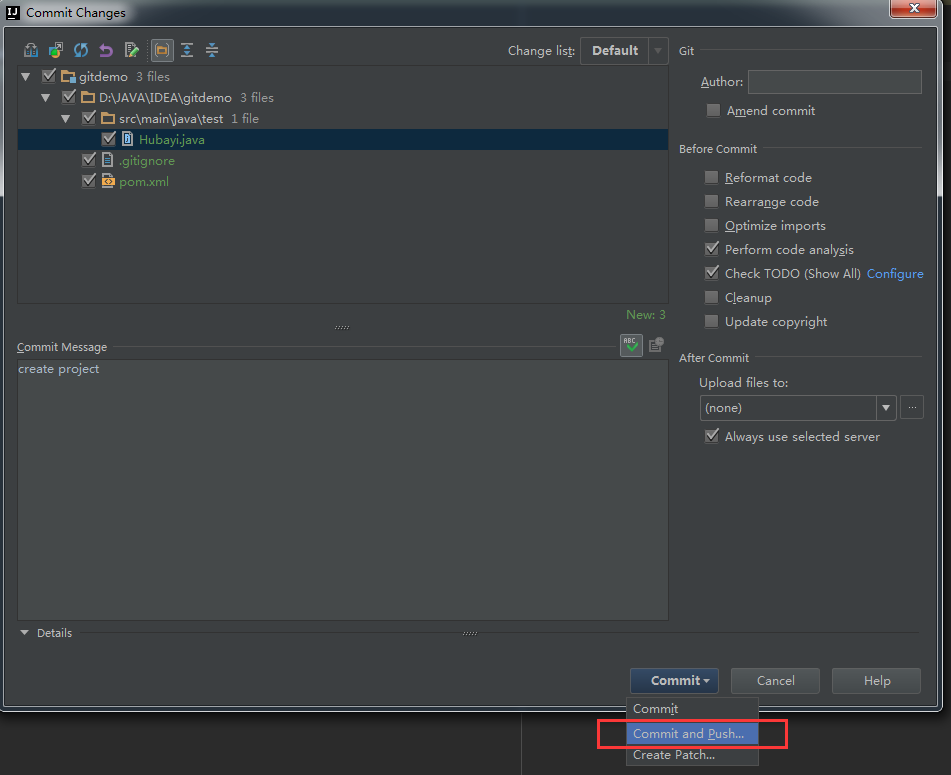
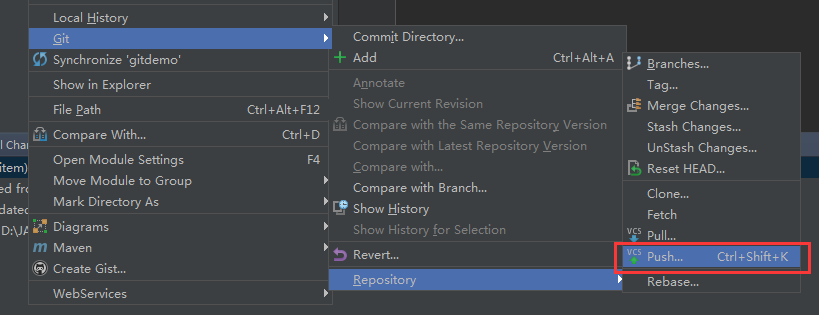
下图是Git与提交有关的三个命令对应的操作,Add命令是把文件从IDE的工作目录添加到本地仓库的stage区,Commit命令把stage区的暂存文件提交到当前分支的仓库,并清空stage区。Push命令把本地仓库的提交同步到远程仓库。
IDEA中对操作做了一定的简化,Commit和Push可以在一步中完成。
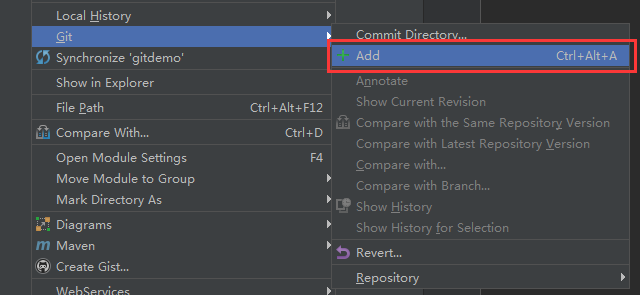
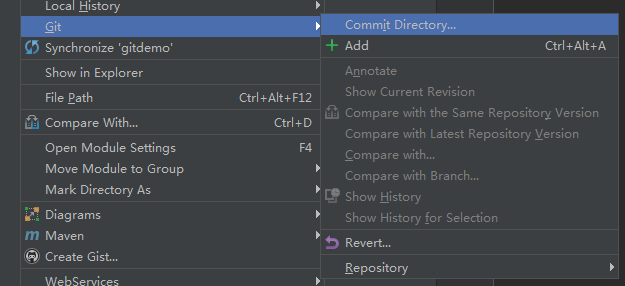
具体操作,在项目上点击右键,选择Git菜单
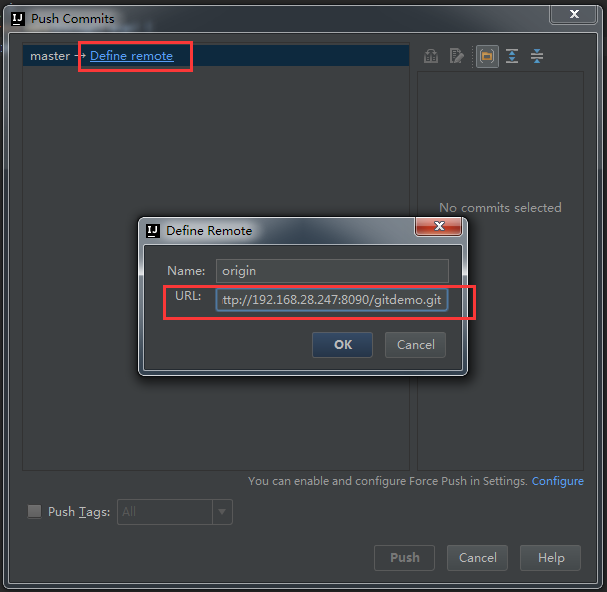
因为是第一次提交,Push前需要指定远程仓库的地址。如下图,点击Define remote后,在弹出的窗口中输入远程仓库地址。
场景二:小袁从远程Git仓库上获取项目源码
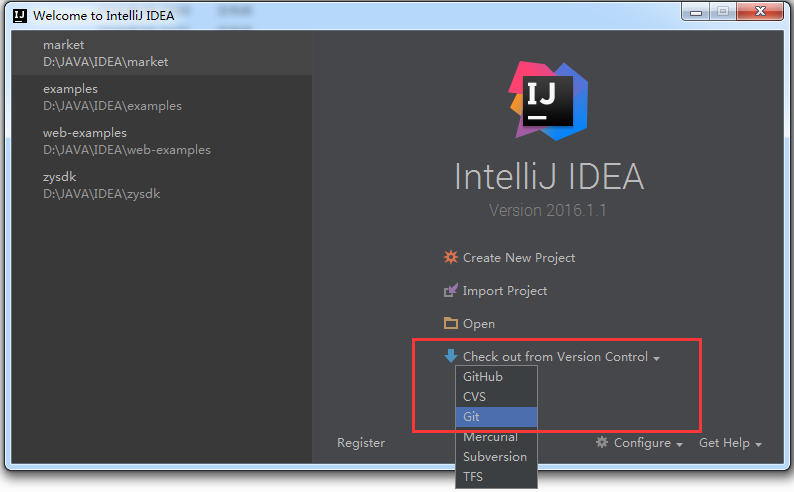
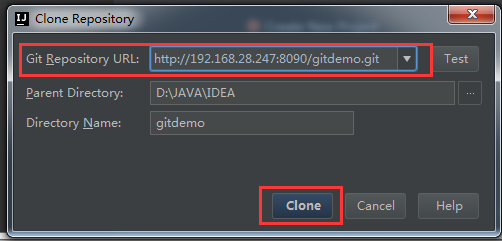
即克隆项目,操作如下:
输入小张Push时填写的远程仓库地址
接下来按向导操作,即可把项目从远程仓库克隆到本地仓库和IDE工作区。
场景三:小袁修改了部分源码,提交到远程仓库
这个操作和首次提交的流程基本一致,分别是 Add -> Commit -> Push。请参考场景一
场景四:小张从远程仓库获取小袁的提交
场景五:小袁接受了一个新功能的任务,创建了一个分支并在分支上开发
建分支也是一个常用的操作,例如临时修改bug、开发不确定是否加入的功能等,都可以创建一个分支,再等待合适的时机合并到主干。
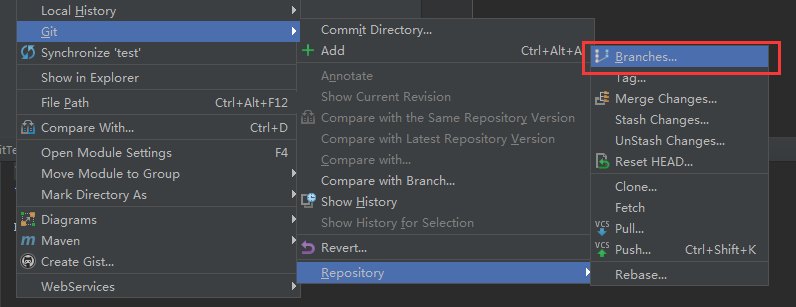
创建流程如下:
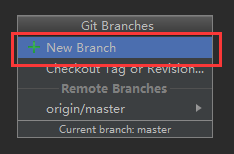
选择New Branch并输入一个分支的名称
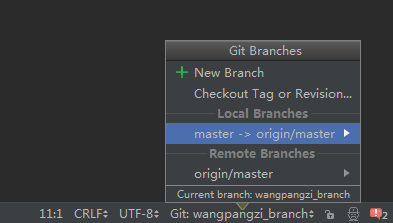
创建完成后注意IDEA的右下角,如下图,Git: wangpangzi_branch表示已经自动切换到wangpangzi_branch分支,当前工作在这个分支上。
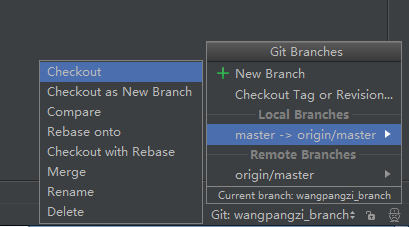
点击后弹出一个小窗口,在Local Branches中有其他可用的本地分支选项,点击后选择Checkout即可切换当前工作的分支。
如下图,点击Checkout
注意,这里创建的分支仅仅在本地仓库,如果想让组长小张获取到这个分支,还需要提交到远程仓库。
场景六:小袁把分支提交到远程Git仓库
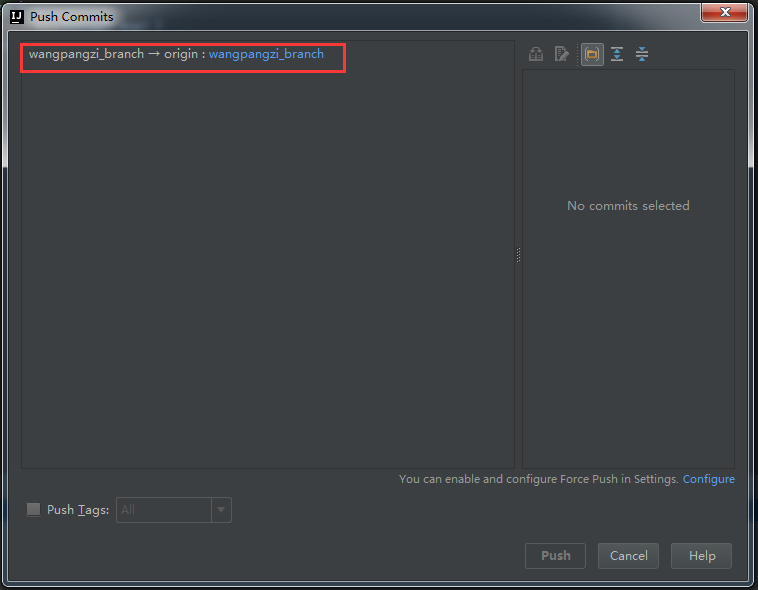
切换到新建的分支,使用Push功能
场景七:小张获取小袁提交的分支
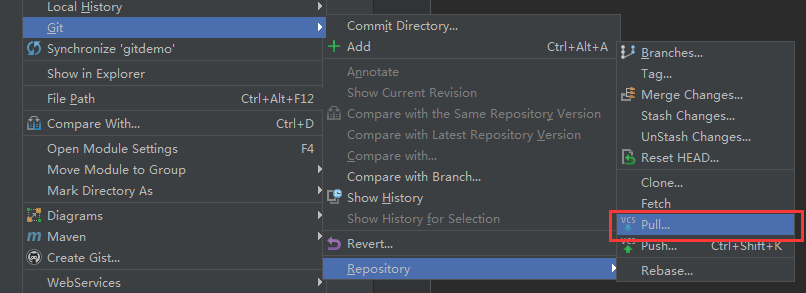
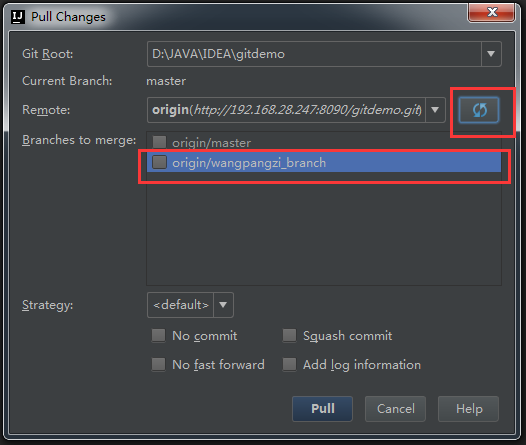
使用Pull功能打开更新窗口,点击Remote栏后面的刷新按钮,会在Branches to merge栏中刷新出新的分支。这里并不想做合并,所以不要选中任何分支,直接点击Pull按钮完成操作。
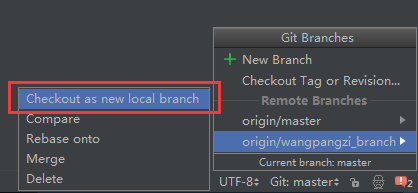
更新后,再点击右下角,可以看到在Remote Branches区已经有了新的分支,点击后在弹出的子菜单中选择Checkout as new local branch,在本地仓库中创建该分支。完成后在Local Branches区也会出现该分支的选项,可以按上面的方法,点击后选择Checkout切换。
场景八:小张把分支合并到主干
新功能开发完成,体验很好,项目组决定把该功能合并到主干上。
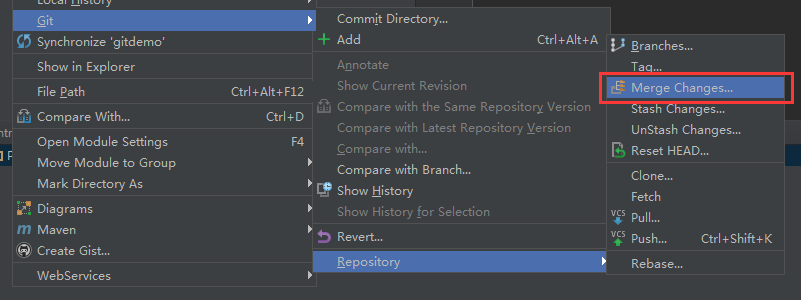
切换到master分支,选择Merge Changes
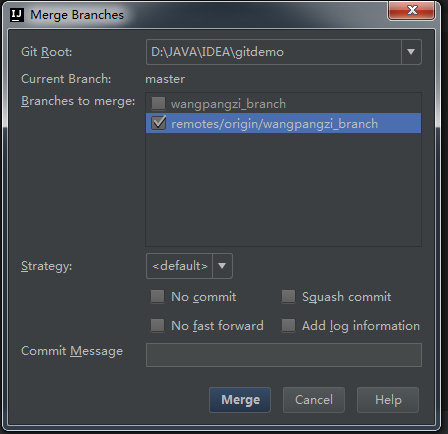
选择要合并的分支,点击Merge完成
在IDEA中实战Git-branch的更多相关文章
- 在IDEA中实战Git(转载自)
转载自:http://blog.csdn.net/autfish/article/details/52513465 工作中多人使用版本控制软件协作开发,常见的应用场景归纳如下: 假设小组中有两个人,组 ...
- 在IDEA中实战Git
工作中多人使用版本控制软件协作开发,常见的应用场景归纳如下: 假设小组中有两个人,组长小张,组员小袁 场景一:小张创建项目并提交到远程Git仓库 场景二:小袁从远程git仓库上获取项目源码 场景三:小 ...
- 在IDEA中实战Git 实用
工作中多人使用版本控制软件协作开发,常见的应用场景归纳如下: 假设小组中有两个人,组长小张,组员小袁 场景一:小张创建项目并提交到远程Git仓库 场景二:小袁从远程Git仓库上获取项目源码 场景三:小 ...
- 在IDEA中实战Git 合并&提交&切换&创建分支
工作中多人使用版本控制软件协作开发,常见的应用场景归纳如下: 假设小组中有两个人,组长小张,组员小袁 场景一:小张创建项目并提交到远程Git仓库 场景二:小袁从远程Git仓库上获取项目源码 场景三:小 ...
- IntelliJ IDEA中使用Git
IntelliJ IDEA下使用Git IntelliJ IDEA下配置Git:git clone.git checkout.git diff.git log.git commit.git push. ...
- 在 Linux 中使用 Git 及其 和 Eclipse 的集成
##参考资料## 我是通过阅读<Pro Git>这本书学习 Git 的,我读的时候还是第一版的英文版,现在已经出第二版了,而且英文版和中文版都有.英文第二版的地址是 [https://gi ...
- vs中使用git
vs中使用git 一.概念 Git是一个强调速度的分布式版本控制软件和源代码管理系统(SCM,source code management).Git最初是由Linus Torvalds为内核开发而设计 ...
- [.net 面向对象程序设计进阶] (27) 团队开发利器(六)分布式版本控制系统Git——在Visual Studio 2015中使用Git
[.net 面向对象程序设计进阶] (26) 团队开发利器(六)分布式版本控制系统Git——在Visual Studio 2015中使用Git 本篇导读: 接上两篇,继续Git之旅 分布式版本控制系统 ...
- 自动提交Git branch代码评审到Review Board系统
背景 敏捷软件开发中,越小的反馈环,意味着软件质量越容易得到保证. 作为组件团队,我们的开发任务中,往往存在一些特性涉及到几十个功能点,开发周期持续数周或数月的情况.如何在开发过程中保证软件质量,是个 ...
- git branch(git 的branch 使用方法)
查看分支: $ git branch 该命令会类出当先项目中的所有分支信息,其中以*开头的表示当前所在的分支.参数-r列出远程仓库中的分支,而-a则远程与本地仓库的全部分支. 创 ...
随机推荐
- QT 设置应用程序名称和主窗口标题
1.设置应用程序名称 在工程文件.pro文件中,修改Target为想设置的名称 TARGET = MXEditer 2.设置主窗口标题,在main文件中,我的主窗口是MainWindow. int m ...
- wrk 压测中请求无法响应问题解决过程
================= 遇到问题 =================$ 直连压测 wrk -c10000 -t100 -d100m http://localhost:9981/order/ ...
- 线程(六)之LOCK和synchronized
在java.util.concurrent.locks包中有很多Lock的实现类,常用的有ReentrantLock.ReadWriteLock(实现类ReentrantReadWriteLock), ...
- shiro框架
Shiro Shiro简介 SpringMVC整合Shiro,Shiro是一个强大易用的Java安全框架,提供了认证.授权.加密和会话管理等功能. Authentication:身份认证/登录,验证用 ...
- springboot启动配置原理之二(运行run方法)
public ConfigurableApplicationContext run(String... args) { StopWatch stopWatch = new StopWatch(); s ...
- Practical Node.js (2018版) 第8章:Building Node.js REST API Servers
Building Node.js REST API Servers with Express.js and Hapi Modern-day web developers use an architec ...
- Node.js简述
Node.js是2009年5月由Ryan Dahl 发布的服务器程序. 它封装了Google V8 JavaScript 引擎, 并将其重建为可在服务器上使用. 它旨在提供一种简单的构建可伸缩网络程序 ...
- 小程序组件 scroll-view 滑动
小程序组件 scroll-view 中分别有上下竖向滑动和左右横向滑动之分,在这次项目中刚好需要用到横向滑动,但在测试过程中发现横向滑动没有了效果(静止在那里没移动过),经调试发现: 1.scroll ...
- 创建多线程的第二种方法实现Callable接口
1.实现Callable接口,重写call方法,有返回值 2.通过实现Callable接口创建的线程只能在线程池中使用. 3.返回值就是run方法返回的对象 4.通过future.get()可以获取到 ...
- PythonWEB框架之Tornado
前言 Tornado(龙卷风)和Django一样是Python中比较主流的web框架,Tornado 和现在的主流 Web 服务器框架也有着明显的区别:Tornado自带socket,并且实现了异步非 ...