ios-UILabel居中随内容自适应,后面的控件跟在其后

如图绿蓝框所示,UILabel显示名字,Label框随名字长短而自适应,后面的性别图片跟在其后显示
分两部分:第一部分先布局
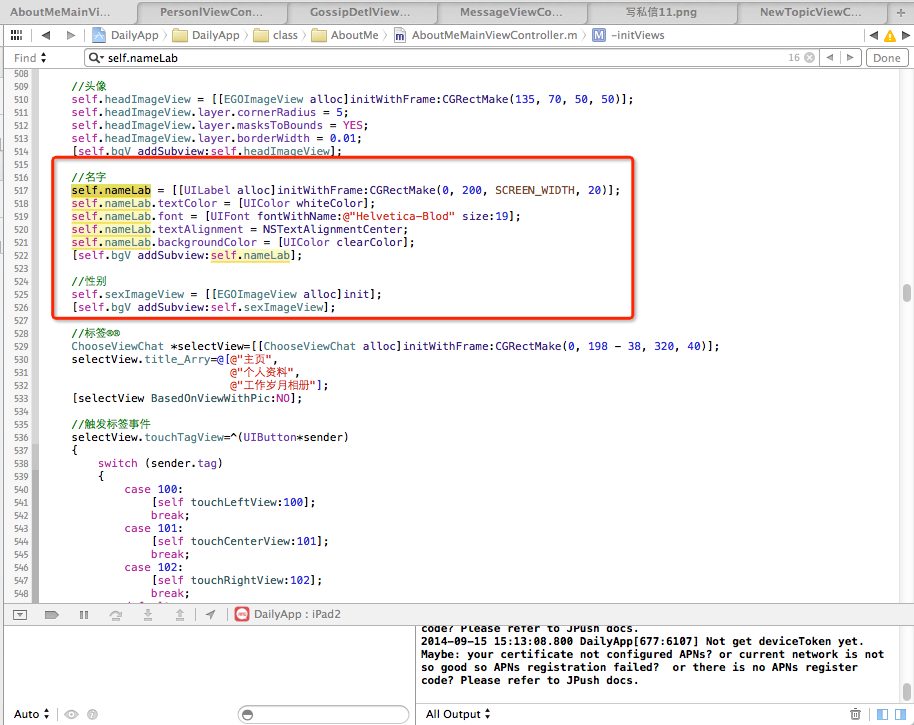
//名字
self.nameLab = [[UILabel alloc]initWithFrame:CGRectMake(0, 200, SCREEN_WIDTH, 20)];
self.nameLab.textColor = [UIColor whiteColor];
self.nameLab.font = [UIFont fontWithName:@"Helvetica-Blod" size:19];
self.nameLab.textAlignment = NSTextAlignmentCenter;
self.nameLab.backgroundColor = [UIColor clearColor];
[self.bgV addSubview:self.nameLab];
//性别
self.sexImageView = [[EGOImageView alloc]init];
[self.bgV addSubview:self.sexImageView];
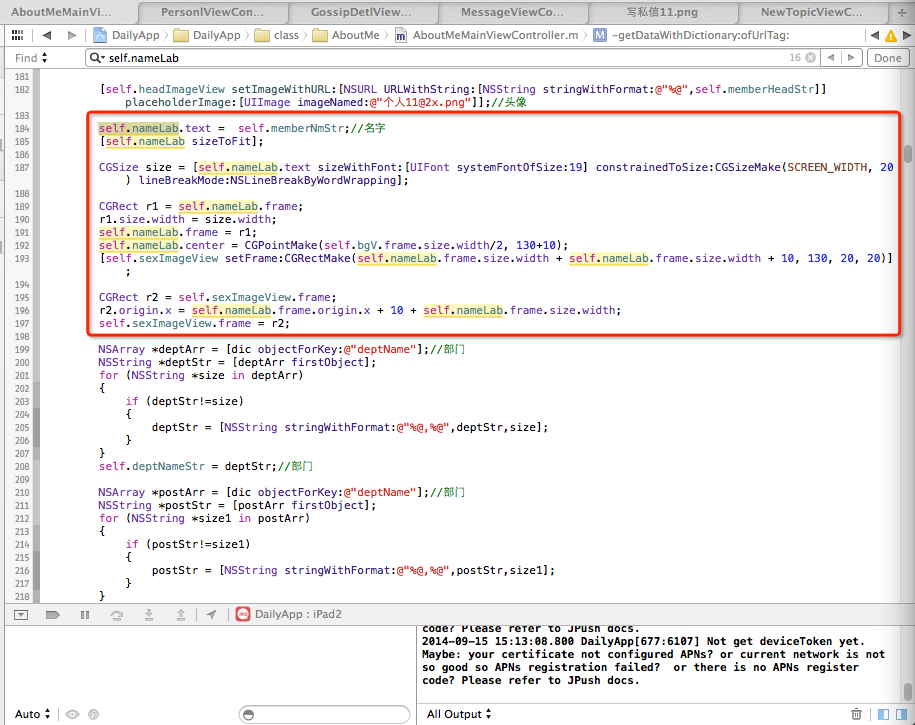
第二部分解析得到数据后,根据内容自适应宽度,再重设性别图片的位置
self.nameLab.text = self.memberNmStr;//名字
[self.nameLab sizeToFit];
CGSize size = [self.nameLab.text sizeWithFont:[UIFont systemFontOfSize:19] constrainedToSize:CGSizeMake(SCREEN_WIDTH, 20) lineBreakMode:NSLineBreakByWordWrapping];
CGRect r1 = self.nameLab.frame;
r1.size.width = size.width;
self.nameLab.frame = r1;
self.nameLab.center = CGPointMake(self.bgV.frame.size.width/2, 130+10);
[self.sexImageView setFrame:CGRectMake(self.nameLab.frame.size.width + self.nameLab.frame.size.width + 10, 130, 20, 20)];
CGRect r2 = self.sexImageView.frame;
r2.origin.x = self.nameLab.frame.origin.x + 10 + self.nameLab.frame.size.width;
self.sexImageView.frame = r2;


ios-UILabel居中随内容自适应,后面的控件跟在其后的更多相关文章
- 【IOS界面布局】横竖屏切换和控件自适应(推荐)
[IOS界面布局]横竖屏切换和控件自适应(推荐) 分类: [MAC/IOS下开发]2013-11-06 15:14 8798人阅读 评论(0) 收藏 举报 横竖屏切换 自适应 第一种:通过人为的办法改 ...
- iOS项目开发实战——学会使用TableView列表控件(四)plist读取与Section显示
文本将会实现把数据存储到plist文件里.然后在程序中进行读取.在TableView控件中依据不同的类别显示Section. 有关TableView 的其它实现,请參考<iOS项目开发实战--学 ...
- IOS学习笔记(四)之UITextField和UITextView控件学习
IOS学习笔记(四)之UITextField和UITextView控件学习(博客地址:http://blog.csdn.net/developer_jiangqq) Author:hmjiangqq ...
- iOS开发~视图(UIView)与控件(UIControl)
1.UIView类 1.什么是视图 看得见的都是视图 2.什么是控件 一种特殊的视图,都是UIControl的子类,不仅具有一定的显示外观,还能响应高级事件,与用户交互.严格意义上UILabel不是控 ...
- iOS项目开发实战——学会使用TableView列表控件(二)
要在iOS开发中使用TableView列表控件,不仅能够直接使用TableViewController作为整个主界面,并且还能够使用TableView控件来实现.使用TableView能够进行很多其它 ...
- 用c/c++混合编程方式为ios/android实现一个自绘日期选择控件(一)
本文为原创,如有转载,请注明出处:http://www.cnblogs.com/jackybu 前言 章节: 1.需求描述以及c/c++实现日期和月历的基本操作 2.ios实现自绘日期选择控件 3.a ...
- iOS开发之资讯类App常用分类控件的封装与实现(CollectionView+Swift3.0+)
今天博客中,我们就来实现一下一些常用资讯类App中常用的分类选择的控件的封装.本篇博客中没有使用到什么新的技术点,如果非得说用到了什么新的技术点的话,那么勉强的说,用到了一些iOS9以后UIColle ...
- 在aspx页动态加载ascx页面内容,给GridView控件绑定数据
在aspx页动态加载ascx页面内容 //加载ascx页面内容Control c1 = this.Page.LoadControl("WebUserControl1.ascx"); ...
- iOS开发-UITextView根据内容自适应高度
UITextView作为内容文本输入区域,有的时候我们需要根据内容动态改变文本区域的高度,效果如下: 定义UITextView,实现UITextViewDelegate: -(UITextView * ...
随机推荐
- 线上问题排查(2)——JDK内置工具
https://www.cnblogs.com/keanuyaoo/p/3253663.html 常用命令目录: jps命令(Java Virtual Machine Process Status T ...
- angular-cli.json配置参数解释,以及依稀常用命令的通用关键参数解释
一. angular-cli.json常见配置 { "project": { "name": "ng-admin", //项目名称 &quo ...
- SpringBoot 配置阿里巴巴Druid连接池
在Spring Boot下默认提供了若干种可用的连接池(dbcp,dbcp2, tomcat, hikari),当然并不支持Druid,Druid来自于阿里系的一个开源连接池,它提供了非常优秀的监控功 ...
- [easyUI] autocomplete 简单自动完成以及ajax从服务器端完成
通过id取input标签对象,调用autocomplete方法 <script> var sources = [ "ActionScript", "Apple ...
- yum、ip、等命令无法不全子命令解决
安装一个软件包即可 yum -y install bash-bash-completion 然后重新打开终端即可
- 『Python CoolBook』Cython_高效数组操作
数组运算加速是至关科学计算重要的领域,本节我们以一个简单函数为例,使用C语言为python数组加速. 一.Cython 本函数为一维数组修剪最大最小值 version1 @cython.boundsc ...
- for each...in
for each...in 使用一个变量迭代一个对象的所有属性值,对于每一个属性值,有一个指定的语句块被执行. for each...in 是 ECMA-357 (E4X) 标准的一部分, 大部分非M ...
- STL 小白学习(3) vector
#include <iostream> using namespace std; #include <vector> void printVector(vector<in ...
- sin n次方 x 的降幂公式
A(n) = ∫ sinⁿx dx= ∫ sinⁿ⁻¹xsinx dx= - ∫ sinⁿ⁻¹x d(cosx)= - sinⁿ⁻¹xcosx + ∫ cosx • d(sinⁿ⁻¹)= - sinⁿ ...
- redis特性,使用场景
redis特性: 1.redis保存在内存中,读写速度快. 2.redis--持久化(断电数据不丢失:对数据的更新将异步保存到磁盘上). 3.redis数据结构丰富 4.redis功能丰富 5.简单( ...
