对于ps基本操作的归纳
1、开始新的制作

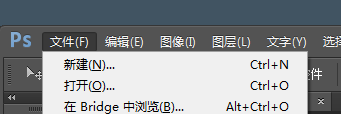
1)新建
快捷键:Ctrl+n
格式:宽高根据要求自选;颜色模式常用R(红)G(绿)B(蓝)
2)打开电脑上的图片
快捷键:Ctrl+o
2、选框工具

快捷键:M
作用:能够选择出一块能够编辑的区域进行作业
使用方法:点击后使用鼠标左键拖动,右键选取需要的形状
3、移动工具

快捷键:v
作用:拖动鼠标点击的图片
使用方法:点击后鼠标左键使用
4、套索工具

快捷键:L
作用:根据需求抠图
使用方法:左键点击后对需要使用的图点击后拖动鼠标;右键选取不同的类型
5、魔法工具

快捷键:w
作用:快速自动选定需要的内容
使用方法:左键后点击使用
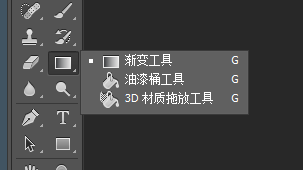
6、渐变工具

快捷键:G
作用:线性,发散等让图更加美观或者达到某种效果
使用方法:左键点击后,点击选中的部位不松手拉到另一个部位
7、文字工具

快捷键:T
作用:添加文字
使用方法:点击后,自己打字
8、缩放工具

快捷键:Z
作用:使图片放大
使用方法:点击图标后,鼠标点击要放大的地方,向右是放大,向左是缩小;或者按Alt+滚轮
9、前景色与背景色

快捷键:添加前景色:Alt+delete
添加背景色:Ctrl+delete
作用: 给选取或图片上色
10、图层

创建新图层快捷键:shift+Ctrl+Alt+n
作用:化整体为个体,方便操作与修改图片
使用方法:为每一个需要单独操作的图片进行创建新图层
锁定:锁定后不能选择
11、取消选区
快捷键:Ctrl+d
12、自由变换功能

快捷键:Ctrl+t
作用:对选区自由变换
使用方法:Ctrl+t后使用鼠标拖动或旋转
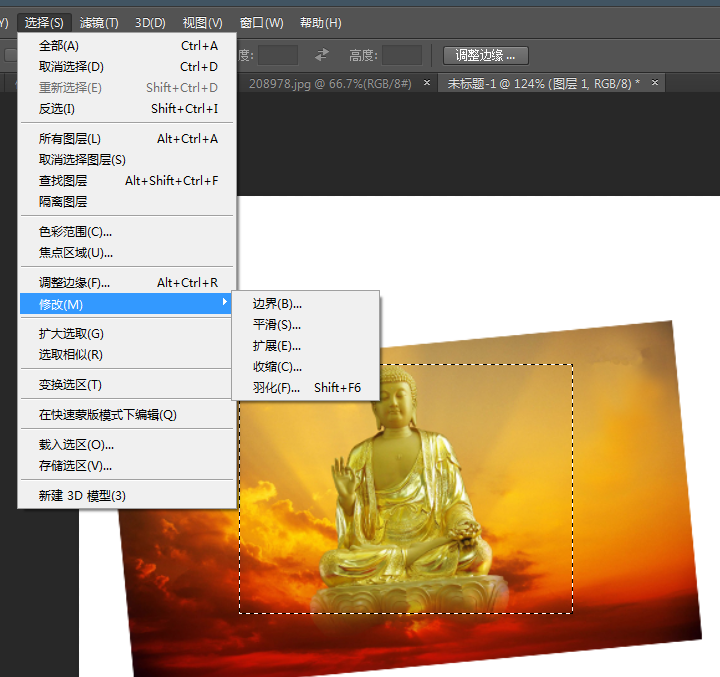
13、选区的修改

使用方法:先用选框工具选择需要修改的地方然后点击工具栏中的选择找到修改
其中羽化最常用,能使得图片边框模糊

对于ps基本操作的归纳的更多相关文章
- PS基本操作汇总(持续更新)
一.放大缩小图片:ctrl+/- 二.缩小gif:ps时打开后,web格式保存,里面点出优化面板,选gif格式,颜色数减小,如128,损耗30,图片大小也可调整,比如调整为50%,点击预览,可在浏览器 ...
- PS基本操作
1 安装 赢政天下2015大师版 安装失败, 删除一下文件夹再重新安装 2 工作界面 2.1 界面 菜单栏; 标题栏; 工具箱; 工具箱选项栏; 面板; 状态栏; 文档窗口; 选项卡 2.2 文档窗口 ...
- HTML&CSS基础-ps的基本操作
HTML&CSS基础-ps的基本操作 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我们工作中可能会经常需要将一个图片做成一个网页,而图片中的字体大小,行间距,图中lo ...
- JS实现在线ps功能
功能介绍 本系统是基于fabric.js实现的canvas版图片,文本编辑器,支持对图片的放大,缩小,旋转,镜面翻转,拖动,显示/隐藏图层,删除图层,替换图层等操作,对文本支持修改文本内容,颜色,字体 ...
- 0019 盒子模型(CSS重点):边框、内外边距、布局稳定性、PS
typora-copy-images-to: media 第01阶段.前端基础.盒子模型 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 目标: 理解: ...
- 走在深夜的小码农 Fifth Day
Css3 Fifth Day writer:late at night codepeasant 学习大纲: 一.css三大特性 1.层叠性 相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠) ...
- 2020年12月-第02阶段-前端基础-CSS Day03
CSS Day03 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 理解: 1.能说出盒子模型有那四部分组成 2.能说出内边距的作用以及对盒子的影响 3 ...
- CSS基本语法(二)
目录 CSS基本语法(二) 八.CSS复合选择器 1.后代选择器** 2.子选择器 3.并集选择器** 4.伪类选择器 链接伪类选择器 :focus伪类选择器 总结 九.CSS的元素显示样式 1.概念 ...
- PS切图基本操作
PS切图基本操作 2016-05-11 20:56:46| 分类: PhotoShop|字号 订阅 下载LOFTER我的照片书 | 1首先在“文件”中打开一张图片. 2点击“移 ...
随机推荐
- 简单整理关于C#和Java的区别
相信每个程序猿都有自己最喜欢的编程语言,然而对于编程语言似乎形成一条独特的鄙视链,就如Java和C#常常两边的开发者都是相互鄙视,然后他们一起共同鄙视全世界最好的编程语言——PHP 哈哈,但是其实我想 ...
- udev和devfs的区别
devfs(设备文件系统)是由Linux2.4内核引入的,它的出现主要使得设备驱动程序能够自主管理自己的设备文件.具体来说,devfs具有如下优点: 可以通过程序在设备初始化时在/dev目录下创建设备 ...
- php解决前后端验证字符串长度不一致
前端代码 function getStrleng(str){ var myLen =0; for(var i=0;i<str.length;i++){ if(str.charCodeAt(i)& ...
- 使用KeePass管理两步验证
目录 使用KeePass管理两步验证 两步验证 KeePass中管理两步验证 KeeTrayTOTP插件使用 使用KeePass管理两步验证 文:铁乐与猫 2018-9-9 KeePass 是一款管理 ...
- 【PAT】B1079 延迟的回文数(20 分)
用了柳婼大佬博客的思路,但实现有不同 没有用string所以要考虑字符串末尾的'\0' 用的stl中的reverse逆置字符串 #include<stdio.h> #include< ...
- python scrapy 登录知乎过程
前面了解了scrapy框架的大概各个组件的作用, 现在要爬取知乎数据,那么第一步就是要登录! 看下知乎的登录页面发现登录主要是两大接口 一: 登录页面地址,获取登录需要的验证码,如下图 打开知乎登录页 ...
- js 提交表单添加csrf
function post(path, shipmentMap, method) { method = method || "post"; // Set method to pos ...
- 从头学Android之RelativeLayout相对布局
http://blog.csdn.net/worker90/article/details/6893246 相对布局对于做Web开发来说再熟悉不过了,我们在用CSS+DIV的时候经常会用到这些类似的相 ...
- 模板题Pollard_Rho大数分解 A - Prime Test POJ - 1811
题意:是素数就输出Prime,不是就输出最小因子. #include <cstdio> #include<time.h> #include <algorithm> ...
- 第一行代码 3-2-2 软件也要拼脸蛋-UI界面-更强大的滚动条- 卡片
<LinearLayout android:orientation="vertical" android:layout_width="match_parent&qu ...
