WPF之几何图形Geometry
在WPF的DrawingContext对象中,提供了基本的绘制椭圆和矩形的API:DrawEllipse和DrawRectangle。但是,这些是远远不够用的,我们在日常应用中,更多的是使用DrawGeometry函数,它可以绘制更多复杂的几何图形,并且提供了许多强大而易用的函数,在大多数场景下,甚至可以取代DrawEllipse和DrawRectangle函数。
在WPF图形体系中,Geometry类表示几何图形的基类,使用的时候是实例化它的一些子类,具体的有:
基本几何图形
- 线段:LineGeometry



几何图形集合
路径集合图形PathGeometry里可以包含一系列几何图形集合,常见的有:
- 线段: LineSegment
贝塞尔曲线:贝塞尔曲线系列还比较多,具体有如下几种:
- BezierSegment:在两个点之间创建一条三次方贝塞尔曲线。
- PolyBezierSegment:创建一系列三次方贝塞尔曲线。
- PolyQuadraticBezierSegment:创建一系列二次贝塞尔曲线。
- QuadraticBezierSegment:创建一条二次贝塞尔曲线。

除了这种组合的方式之外,系统还提供了一个通过一系列API来绘制的StreamGeometry。它不支持绑定,动画,相应也更加灵活而高效。
StreamGeometry geometry = new StreamGeometry;
using (StreamGeometryContext ctx = geometry.Open())
{
ctx.BeginFigure(new Point(10, 100), true , true);
ctx.LineTo(new Point(100, 100), true , false);
ctx.LineTo(new Point(100, 50), true, false);
}
复合几何图形
使用 GeometryGroup、CombinedGeometry 或者通过调用静态的 Geometry 方法 Combine,可以创建复合几何图形对象。它们主要的区别是:
- CombinedGeometry 对子图形进行叠加操作,没有面积的子图形将被丢弃。只能组合两个子图形(但是这两个子图形也可以是复合几何图形)。
- GeometryGroup 只进行组合,而不进行面积叠加。可以添加多个子图形。有关示例,请参见如何:创建复合形状。
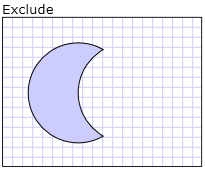
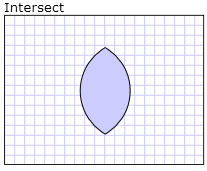
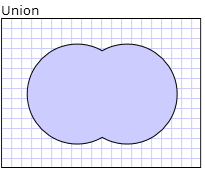
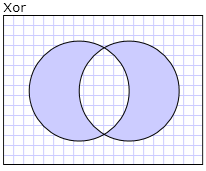
CombinedGeometry的叠加方式有四种:Union、Intersect、Exclude 和 Xor,它们的效果为:




这些在我们的日常应用中是非常有用的,具体示例请参看MSDN文章: 如何:创建复合形状和如何:创建组合的几何图形。
常用方法
Geometry对象中本身还包含了一系列非常有用的方法,如:
- FillContains - 确定是否包含其他 Geometry。
- StrokeContains - 确定是否包含指定的点。
- Bounds:获取外接矩形
这些都是非常常用的方法,例如FillContains,StrokeContains用于鼠标命中测试是非常方便的。
呈现方式
Geometry对象并不能作为图像独立呈现出来,它一般有如下几种呈现方式:
在Path中呈现:
可以作为GeometryDrawing.Geometry的参数呈现为Path对象
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
这种方式下写一些简单的几何图形还行,但对于PathGeometry来说有些冗繁,因此XAML采用了一种简单的路径标记语法来简化这一过程,
<Path Stroke="Black" Fill="Gray">
<Path.Data>
<PathGeometry Figures="M 10,100 C 10,300 300,-200 300,100" />
</Path.Data>
</Path>
甚至可以直接简化为:
<Path Stroke="Black" Fill="Gray" Data="M 10,100 C 10,300 300,-200 300,100" />
这种语法在一些第三方矢量图转换过来的文件中非常常见,如果能熟练掌握的话,写一些简单的几何图形也是非常方便的。
在DrawingContext中呈现
可以作为DrawingContext. DrawGeometry的参数呈现,这种方式后面的文章中做会更多的说明,这里就不多介绍了。
在GeometryDrawing中呈现
可以作为GeometryDrawing.Geometry的参数呈现为Drawing对象

<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>

当然,Drawing对象也不能独立呈现,一般是作为DrawingBrush或作为DrawingContext.DrawDrawing的参数来使用的
其它用途:
作为UIElement.Clip参数裁剪控件
<Image Source="sampleImages\Waterlilies.jpg" Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry RadiusX="100" RadiusY="75" Center="100,75"/>
</Image.Clip>
</Image>


另外,也常用在DrawingGroup.ClipGeometry和DrawingContext.PushClip中裁剪图像。
作为DoubleAnimationUsingPath. PathGeometry属性生成路径动画
可以将PathGeometry 对象定义的几何路径旋转(转动)对象的路径。
PathGeometry用法
先看显示效果:
(图1)
XAML(代码A):
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<Canvas>
<!--这是使用PathFigureCollection的表示方法-->
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<PathGeometry Figures="M 10,100 C 10,300 300,-160 300,100" />
</Path.Data>
</Path>
<!--这是使用StreamGeometry的表示方法-->
<Path Stroke="Black" Data="M 100,240 C 510,300 80,100 300,160 H40 v80" />
</Canvas>
</Page>
请留意上面加粗及红色文字部分。
WPF提供两个类来描述路径数据:一个是StreamGeometry,另一个是PathFigureCollection。
类似:<Path Stroke="Black" Data="M 100,240 C 510,300 80,100 300,160 H40 v80" />的形式是StreamGeometry的XAML代码表示形式,也是最简洁的表示形式。
而类似:
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<PathGeometry Figures="M 10,100 C 10,300 300,-160 300,100" />
</Path.Data>
</Path>
这样的方式是使用PathFigureCollection的XAML代码表示方式。
这两种方式都可以达至同一种显示效果,那么,什么时候使用StreamGeometry,什么时候使用PathFigureCollection方式呢?
一般地,当你建立路径后,不再需要修改时,可使用StreamGeometry方式,如果还需要对路径数值进行修改,则使用PathFigureCollection方式(这里就是PathGeometry)。
Data属性的表示语法:
(1)StreamGeometry方式: [填充规则] 外形描述[外形描述]*
(2)PathFigureCollection方式: 外形描述[外形描述]*
注:
(1)上面语法中,[...]表示可选,*代表任意个。
(2)“填充规则”中,有EvenOdd和Nonzero两种。XAML中为了简洁,使用“F0”表示EvenOdd,“F1”表示Nonzero。
(3)“外形描述”的语法:moveCommand drawCommands [closeCommand]
其中:移动指令(moveCommand),绘制指令(drawCommands),关闭指令(closeCommand)。
(4)moveCommand指定起始点,使用一个drawingCommand描述外形轮廓的内容描述,closeCommand用来关闭路径。
如下图:

(图2)
下面来解释一下“M 100,240 C510,300 80,100 300,160 H40 v80”这样字符串的意义。
分为四种情况来解释:
1. 移动指令:Move Command(M):M 起始点 或者:m 起始点
比如:M 100,240或m 100,240
使用大写M时,表示绝对值; 使用小写m时; 表示相对于前一点的值,如果前一点没有指定,则使用(0,0)。
2. 绘制指令(Draw Command):
我们可以绘制以下形状:
(1) 直线:Line(L)
(2) 水平直线: Horizontal line(H)
(3) 垂直直线: Vertical line(V)
(4) 三次方程式贝塞尔曲线: Cubic Bezier curve(C)
(5) 二次方程式贝塞尔曲线: Quadratic Bezier curve(Q)
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S)
(7) 平滑二次方程式贝塞尔曲线: smooth quadratic Bezier curve(T)
(8) 椭圆圆弧: elliptical Arc(A)
上面每种形状后用括号括起的英文字母为命令简写的大写形式,但你也可以使用小写。使用大写与小写的区别是:大写是绝对值,小写是相对值。
比如:L 100, 200 L 300,400表示从绝对坐标点(100,200)到另一绝对坐标点(300,400)的一条直线。而l 100, 200 l 300,400则表示相对上一点(如果未指定,则默认为(0,0)坐标点)开始计算的坐标点(100,200)到坐标点为(300,400)的一条直线。
当我们重复使用同一种类型时,就可以省略前面的命令。比如:L 100, 200 L 300,400简写为:L 100, 200 300,400。
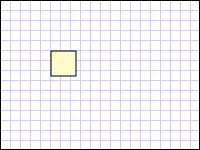
下图是以下XAML代码的绘制效果(为了方便你比较,我加了背景格子,每小格为10像素):
XAML(代码B):
<Path Stroke="Black" StrokeThickness="1" Data="M 10,100 L 100,100 100,50 Z M 10,10 100,10 100,40 Z" />
(图3)
细心的读者可能会发现,有点怪怪的感觉,因为我故意将下面的三角形的代码放在前面了,这样,似乎不太符合习惯。事实上,上面的代码与这个结果完全一样:
<Path Stroke="Black" StrokeThickness="1" Data="M 10,10 100,10 100,40 Z M 10,100 L 100,100 100,50 Z" />
这里有一个你暂时还没见过的Z指令,它就是一个关闭指令(close Command),表示封闭指定形状,即将首尾点连接起来形成封闭的区域。
绘制指令格式语法:
(1) 直线:Line(L)
格式:L 结束点坐标 或: l 结束点坐标。
比如:L 100,100 或 l 100 100。坐标值可以使用x,y(中间用英文逗号隔开)或x y(中间用半角空格隔开)的形式。
(2) 水平直线 Horizontal line(H):绘制从当前点到指定x坐标的直线。
格式:H x值 或 h x值(x为System.Double类型的值)
比如:H 100或h 100,也可以是:H 100.00或h 100.00等形式。
(3) 垂直直线 Vertical line(V):绘制从当前点到指定y坐标的直线。
格式:V y值 或 v y值(y为System.Double类型的值)
比如:V 100或y 100,也可以是:V 100.00或v 100.00等形式。
(4) 三次方程式贝塞尔曲线 Cubic Bezier curve(C):通过指定两个控制点来绘制由当前点到指定结束点间的三次方程贝塞尔曲线。
格式:C 第一控制点 第二控制点 结束点 或 c 第一控制点 第二控制点 结束点
比如:C 100,200 200,400 300,200 或 c 100,200 200,400 300,200
其中,点(100,200)为第一控制点,点(200,400)为第二控制点,点(300,200)为结束点。
(5) 二次方程式贝塞尔曲线 Quadratic Bezier curve(Q):通过指定的一个控制点来绘制由当前点到指定结束点间的二次方程贝塞尔曲线。
格式:Q 控制点 结束点 或 q 控制点 结束点
比如:q 100,200 300,200。其中,点(100,200)为控制点,点(300,200)为结束点。
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S):通过一个指定点来“平滑地”控制当前点到指定点的贝塞尔曲线。
格式:S 控制点 结束点 或 s 控制点 结束点
比如:S 100,200 200,300
(7) 平滑二次方程式贝塞尔曲线 smooth quadratic Bezier curve(T):与平滑三次方程贝塞尔曲线类似。
格式:T 控制点 结束点 或 t 控制点 结束点
比如:T 100,200 200,300
关于第(6)种平滑三次方程式贝塞尔曲线与第(7)种平滑二次方程式贝塞尔曲线的比较:
如下图:
XAML代码:
<!-- 这是左边平滑三次方程式贝塞尔曲线的代码 -->
<Path Stroke="Black" StrokeThickness="1" Data="M 150,10 S 250,100 80,280" />
<!--这是关键点的连线示意-->
<Path Stroke="Black" StrokeThickness="1" Data="M 150,10 L 250,100 80,280" />
<!-- 这是右边平滑二次方程式贝塞尔曲线的代码 -->
<Path Stroke="Red" StrokeThickness="2" StrokeDashArray="1,1,1" Data="M 150,10 T 250,100 80,280" />
备注:为了方便比较,我使用了同一个控制点,坐标均为:(250,100),起始和结束点也一样。另外,我使用了虚线(用了StrokeDashArray属性)及不同颜色以示区分。
(8) 椭圆圆弧: elliptical Arc(A) : 在当前点与指定结束点间绘制圆弧。
A 尺寸 圆弧旋转角度值 优势弧的标记 正负角度标记 结束点
或:
a 尺寸 圆弧旋转角度值 优势弧的标记 正负角度标记 结束点
尺寸(Size): System.Windows.Size类型,指定椭圆圆弧X,Y方向上的半径值。
旋转角度(rotationAngle):System.Double类型。
圆弧旋转角度值(rotationAngle):椭圆弧的旋转角度值。
优势弧的标记(isLargeArcFlag):是否为优势弧,如果弧的角度大于等于180度,则设为1,否则为0。
正负角度标记(sweepDirectionFlag):当正角方向绘制时设为1,否则为0。
结束点(endPoint):System.Windows.Point类型。
3. 关闭指令(close Command):用以将图形的首、尾点用直线连接,以形成一个封闭的区域。
用Z或z表示。
如果你对SVG有所了解,你会发现它们是惊人的相似。
WPF之几何图形Geometry的更多相关文章
- WPF的二维绘图(二)——几何图形Geometry
在WPF的DrawingContext对象中,提供了基本的绘制椭圆和矩形的API:DrawEllipse和DrawRectangle.但是,这些是远远不够用的,我们在日常应用中,更多的是使用DrawG ...
- WPF 的二维绘图(二)——几何图形Geometry
<本文转自同行> 在WPF的DrawingContext对象中,提供了基本的绘制椭圆和矩形的API:DrawEllipse和DrawRectangle.但是,这些是远远不够用的,我们在日常 ...
- [Aaronyang] 写给自己的WPF4.5 笔记18[几何图形*Geometry图文并茂讲解]
为什么要掌握?因为WPF 3D知识很多与它Geometry对比,所以我要系统学一下. --学会用Geometry给Path的Data属性填充. 图形可以转换成路径,Path的值,当然你也可以直接使用R ...
- [Aaronyang]谈谈2015年AY对WPF全面技术总结40多篇WPF,炫到没朋友的AYUI来了
原著:AY WPF博客- 把wpf推广出去,让那些鄙视的人说不 大家好! 我是AY,首先声明,我在做一件很枯燥的事情,我是个91后程序员,每天熬夜完成计划的过着下班后的生活. 那天有 ...
- [WPF] 如何实现文字描边
1. 前言 WPF 的 TextBlock 提供了大部分常用的文字修饰方法,在日常使用中基本够用.如果需要更丰富的表现方式,WPF 也提供了其它用起来复杂一些的工具去实现这些需求.例如这篇文章介绍的文 ...
- WPF 反射加载Geometry几何图形数据图标
相信大家在阅读WPF相关GitHub开源项目源码时都会看见一串串这种数据 这种Geometry数据就是几何图形数据 为什么要用Geometry数据做图标? 有一种做法是使用ttf字体文件代替,不过使用 ...
- WPF 路径和几何图形
原文 http://www.cnblogs.com/laoyang999/archive/2012/11/23/2783734.html 继承自Shap类的形状有:Rectangle.Ellipse. ...
- WPF入门(三)->两个几何图形合并(CombinedGeometry)
原文:WPF入门(三)->两个几何图形合并(CombinedGeometry) 在WPF中,提供了一个CombinedGeometry对象可以使两个几何图形合并产生效果 CombinedGeom ...
- C#WPF 如何绘制几何图形 图示教程 绘制sin曲线 正弦 绘制2D坐标系 有图有代码
原文:C#WPF 如何绘制几何图形 图示教程 绘制sin曲线 正弦 绘制2D坐标系 有图有代码 C#WPF 如何绘制几何图形? 怎么绘制坐标系?绘制sin曲线(正弦曲线)? 这离不开Path(Syst ...
随机推荐
- sparkStreaming消费kafka-1.0.1方式:direct方式(存储offset到zookeeper)-- 2
参考上篇博文:https://www.cnblogs.com/niutao/p/10547718.html 同样的逻辑,不同的封装 package offsetInZookeeper /** * Cr ...
- 手机端-ajax跨域请求滚屏分页
近期做了一个关于信息展示的详情页面,将里面能够提升用户体验的小点写出来 1.当页面请求新的数据,或上传数据的时候 放一个loading.gif的过渡,告诉用户 你的操作已经完成,正在加载中 2.当所有 ...
- js网页下载csv格式的表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- datatable 转list ,list转datatable
方法一: public static IList<T> ConvertToModel(DataTable dt) { // 定义集合 ...
- 【转】科大校长给数学系学弟学妹的忠告&本科数学参考书
1.老老实实把课本上的题目做完.其实说科大的课本难,我以为这话不完整.科大的教材,就数学系而言还是讲得挺清楚的,难的是后面的习题.事实上做1道难题的收获是做10道简单题所不能比的. 2.每门数学必修课 ...
- L - Ray in the tube Gym - 101911L (暴力)
---恢复内容开始--- You are given a tube which is reflective inside represented as two non-coinciding, but ...
- 一个简单需求:HashMap实现相同key存入数据后不被覆盖
做一个积极的人 编码.改bug.提升自己 我有一个乐园,面向编程,春暖花开! 看似是一个简单的问题,其实里面包含很多的东西! 需求: 实现一个在HashMap中存入(任意类型)相同的key值后,key ...
- pygm2安装问题
pygm2是python的一个库,它提供了大部分数学处理的方式,今天在查看自己环境后,发现这个环境还没有安装上,于是,自己动手丰衣足食吧,我的系统为win10家庭版,首先执行的pip install ...
- Alpha(6/10)
鐵鍋燉腯鱻 项目:小鱼记账 团队成员 项目燃尽图 冲刺情况描述 站立式会议照片 各成员情况 团队成员 学号 姓名 git地址 博客地址 031602240 许郁杨 (组长) https://githu ...
- 使用 DITA-OT 发布一份 CouchBase Server 手册
最近需要学习 CouchBase Server.而 CouchBase Server 官方网站访问速度非常慢,所以尝试使用 DITA-OT 发布一份本地文档.(其实 CouchBase Server ...
