5天揭秘js高级技术-第二天
一、数组
1. 什么是数组?
数组就是一组数据的集合;
其表现形式就是内存中的一段连续的内存地址;
数组名称其实就是连续内存地址的首地址;
2. 关于js中的数组定义
数组定义无需指定数据类型;
数组定义时可以无需指定数组长度;
数组可以存储任何数据类型的数据;
创建数组的语法:
//[] 相当于语法模拟:[]=new Array();{}=new Object();//=new RegExp();
//方法一 "隐式创建"
var arr=[1,"二",3];
document.write(arr[1]+'<br>');
//方法二 "显示创建"
var arr2=new Array(2,'四',6);
//方法三
var arr3=new Array(3);//表示创建一个数组,长度为3;
arr3[0]=1;
arr3[1]=2;
arr3[2]=3;
document.write(arr3[2]+'<br>');
3. 数组的遍历:
<script type="text/javascript">
var arr=['张三','李四','王五'];
//方法一:
for(var i=0;i<arr.length();i++){
document.write(arr[i]+'<br>');
}
//方法二:
for(var i in arr){
document.write(arr[i]+'<br>');
}
</script>
在js中,数组不是数据类型,数组的数据类型其实是对象;
for..in语句可以实现对一个对象的所有属性的遍历;
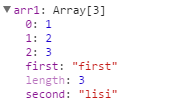
4. 文本下标
文本下标的数组元素,不计入数组长度;
通过观察,后添加的first和second是以属性形式添加到数组对象中的;
数组对象可以通过‘.’来引用文本下标的数组元素;
带有文本下标的数组必须通过for..in语句进行遍历;

<script type="text/javascript">
//文本下标
var arr1=[1,2,3];
arr1['first']='first';
arr1['second']='lisi';
document.write(arr1['first']+'||'+arr1.length);//结果:first||3
document.write(arr1.first+'||'+arr1.second);//结果:first||lisi
</script>
二、事件绑定
1. 行内绑定与动态绑定的 重要区别:(this)
<script type="text/javascript">
function play(){
this.style.color='red';
}
</script>
<div onclick="play()">点我呀</div>
点击时报错:Uncaught TypeError: Cannot set property 'color' of undefined;
以上代码是不可用的,点击div时,执行play函数,这时,play中的this表示window对象,因为:
我们定义play函数,实际上相应于在window对象下定义了play属性;
play();相当于 window.play();
所以play函数在执行时,里面的this指向window;
“谁”调用了函数,this指向“谁”;
<script type="text/javascript">
window.onload=function(){
//动态绑定
document.getElementById('div1').onclick=play;
}
</script>
<script type="text/javascript">
function play(){
this.style.color='red';
}
</script>
<body>
<div onclick="play()">点我呀</div>
<div id="div1">还点我呀</div>
</body>
动态绑定事件是可以实现功能的,对象.onlick在执行play函数时,play函数指向div1元素;
2. 事件监听:
我们能不能为一个dom对象的同一个事件指定多个事件处理程序;
例1:如果为一个对象同一事件指定多个事件处理程序,那么,后面指定的程序会覆盖前面的;
<script type="text/javascript">
function fn1(){
alert('first');
}
function fn2(){
alert('second');
}
window.onload=function(){
document.getElementById('div1').onclick=fn1;
document.getElementById('div1').onclick=fn2;
}
</script>
<body>
<div id="div1">
点我呀!
</div>
</body>
如果我们想为一个对象的某个事件指定多个事件处理程序,可以考虑使用事件监听;
事件监听语法:
1) attachEvent(type,callback)
type:事件名 如:onclick,onsubmit,onchange等
callback:事件处理程序
2) addEventListener(type,callback,capture)
type:事件名,没有on前缀,如:click,submit,change等
callback:事件处理程序
capture:事件模型(可选参数)
true:捕捉模型
false:冒泡模型(默认值)
基于IE内核的浏览器两种方式都可以(高版本IE),基于W3C规范下的浏览器只能用addEventListener;
触发顺序:IE8及以下的浏览器出发时是先绑定,后触发;
W3C浏览器是先绑定,先触发;
document.getElementById('div1').attachEvent('onclick',fn1);
document.getElementById('div1').attachEvent('onclick',fn2);
document.getElementById('div1').addEventListener('click',fn1,false);
document.getElementById('div1').addEventListener('click',fn2,false);
解决兼容性问题:解决方案如下
window.onload=function(){
if(window.attachEvent){
document.getElementById('div1').attachEvent('onclick',fn1);
document.getElementById('div1').attachEvent('onclick',fn2);
}
else {
document.getElementById('div1').addEventListener('click',fn1,false);
document.getElementById('div1').addEventListener('click',fn2,false);
}
}
3.事件模型:
1) 冒泡模型:由内到外
2) 捕捉模型:由外到内
目前,IE只支持冒泡模型;
4.冒泡模型:
事件冒泡是指事件响应时会像水泡一样上升到最顶级元素;
<script type="text/javascript">
document.onload=function(){
document.getElementById('div1').onclick=function(){
alert('div1');
};
document.getElementById('div2').onclick=function(){
alert('div2');
};
document.getElementById('div3').onclick=function(){
alert('div3');
}
}
</script> <div id="div1">
<div id="div2">
<div id="div3"> </div>
</div>
</div>
大多数情况下,程序需要对事件冒泡进行取消;
如何取消事件冒泡:
IE:
window.event.cancelBulle=true;
W3C:(高版本IE也支持)
function(event){
event.stopPropagation();
}
document.getElementById('div3').onclick=function(event){
alert('div3');
//IE:
window.event.cancelBubble=true;
//W3C:
event.stopPropagation();
}
解决兼容性问题:原理同上;
5. 默认行为:
有些html元素,有自己的行为,如:提交按钮,超链接;
有些时候,我们需要对默认行为进行取消,如表单按钮点击时,用户资料填写不完整,我们这时需要将按钮牛的默认行为取消;
方法一:
<script type="text/javascript">
function check(){
return false;
}
</script> <form method="post" action="xx.php" onsubmit="return check()">
<input type="text" name="name">
<input type="submit" value="提交" name="submit">
</form>
方法二:
<script type="text/javascript">
window.onload=function(){
document.getElementById('sub').onclick=function(event){
if(document.getElementById("name").value==''){
//ie11一下版本起作用,ie11不起作用
//window.event.returnValue=false;
//w3c ie11
event.preventDefault();
}
}
}
</script> <form method="post" action="xx.php" onsubmit="return check()">
<input type="text" name="name" id="name">
<input type="submit" id="sub" value="提交" name="submit">
</form>
解决兼容性问题:
function pre(eve){
if(window.event){
window.event.returnValue=false;
}
else {
eve.preventDefault();
}
}
6. 事件对象:
事件对象就是事件放生时系统自动产生的对象,这个对象包含了这个事件发生时所有的信息;
如何获得事件对象:
IE9及以上版本,W3C:
function(event){}
IE8及以下:
window.event
例子:
<script type="text/javascript">
window.onload=function(){
document.getElementById('sub').onkeyup=function(event){
var code;
if(window.event){
code=window.event.keyCode;
}else{
code=event.keyCode;
}
}
}
</script>
三、 BOM模型
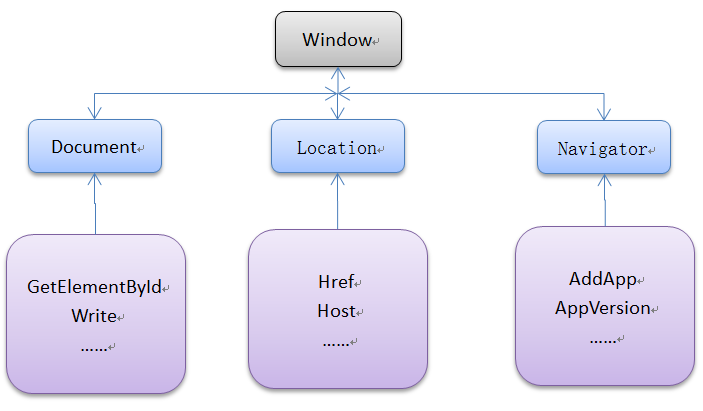
1. BOM:浏览器对象模型
当我们使用浏览器打开一个网页程序时,那么,js系统会自动创建对象,首先创建浏览器对象window,然后再为window对象创建它的的子集对象,最后形成一个树状模型,这个就是BOM模型;

上图可以看出,window对象是所有对象的最顶级对象,也就是说,以前,我们写的document.write()实际上是window.document.write(),我们创建的所有全局变量和全局函数都是存储到window对象下的;
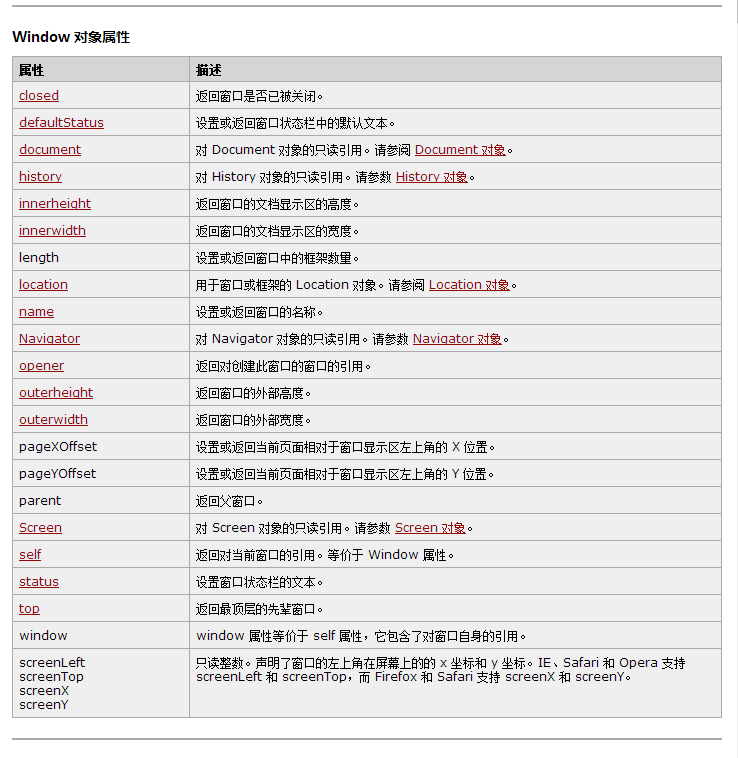
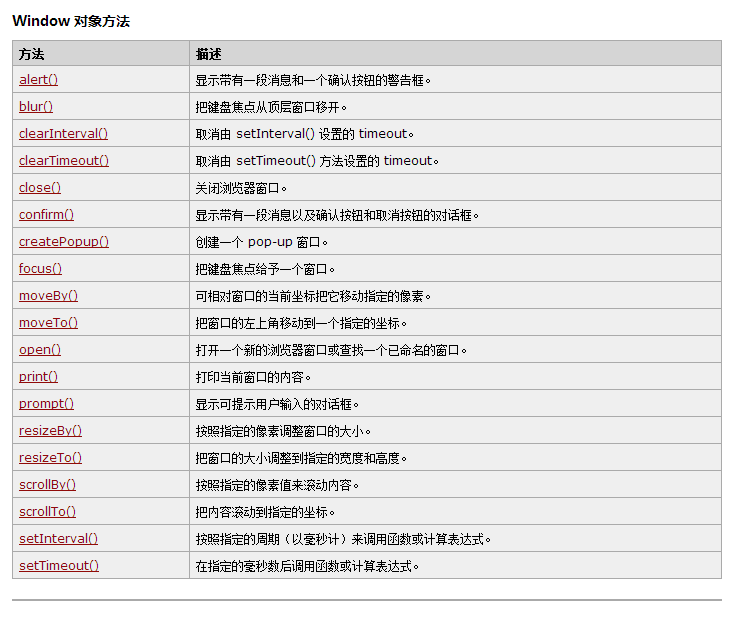
2. window对象
alert(message)
confirm(message)
prompt() 输入框,返回值为用户输入的数据(现在很少用了)
open(url,name,feature ) 打开新窗口
close 关闭窗口
blur() 窗口失去焦点
focus() 获得焦点
print() 打印
moveBy(x,y) 窗口相对移动
moveTo(x,y) 窗口绝对移动
resizeBy(x,y) 相对改变窗口尺寸
resizeTo(x,y) 绝对改变窗口尺寸
scrollBy(x,y) 滚动条相对滚动
scrollTo(x,y) 滚动条绝对移动
setTimeout(表达式,毫秒) 设置时间(执行一次)
setInterval(表达式,毫秒) 设置时间(反复执行)
clearTimeout(定时间对象) 清楚定时器
3. Navigator 浏览器信息对象
appCodeName 内部代码
appName 浏览器名称
appVersion 版本号
platform 操作系统
onLine 是否在线
cookieEnabled 是否支持cookie
4. location 地址栏对象
host 主机名
port 端口号
href 完整的url信息
pathname 路径地址
protocol 协议
search 查询字符串
assign(url) 用于页面跳转
5. screen 屏幕信息对象
availHeight 可用高度
availWidth 可用宽度
colorDepth 颜色
height 高度
widh 宽度
6. document 文档对象
linkColor 超链接颜色
alinkColor 作用中的超链接颜色
vlinkColor 作用后的超链接颜色
bgColor 背景颜色
fgColor 字体颜色
little 标题颜色
getDocumentByid('id')
getElementsByName('name')
getElementByTagName('tagname')
7. 定时器:setTimeOut(表达式,时间),setInterval(表达式,时间)
不同点:
1) setTimeOut 只执行一次;setInterval 多次执行;
2) setTimeOut 语句执行时,会被反复执行;setInterval 语句执行时,只会编译一次;
3) setTimeOut 执行完成后,这个定时器对象会立刻销毁;setInterval 如果想销毁这个对象,需要用clearTimeOut;
var time=serInterval(表达式,时间);clearTimeOut(time);
附:



5天揭秘js高级技术-第二天的更多相关文章
- 5天揭秘js高级技术-第一天
一.基础杂记 1. document.write() <script type="text/javascript"> document.write('<h2> ...
- 前端进阶试题css(来自js高级前端开发---豪情)既然被发现了HOHO,那我就置顶了嘿嘿!觉得自己技术OK的可以把这套题目做完哦,然后加入高级前端的社区咯
http://www.cnblogs.com/jikey/p/4426105.html js高级前端开发加群方法(此群很难进,里面纯技术,严禁广告,水群) 完整题目做完发邮箱(jikeytang@16 ...
- 《Node.js 高级编程》简介与第二章笔记
<Node.js 高级编程> 作者简介 Pedro Teixerra 高产,开源项目程序员 Node 社区活跃成员,Node公司的创始人之一. 10岁开始编程,Visual Basic.C ...
- web入门之十 JS高级编程基础
学习内容 JavaScript函数 JavaScript类和对象 解析JSON数据 能力目标 深入了解JavaScript函数 熟悉JavaScript面向对象编程 熟练进行JSON数据解析 本章简介 ...
- Ext.js高级组件
第二章:Ext.js高级组件 grid组件 普通方式 表格面板类Ext.grid.Panel xtype(别名):gridpanel.grid title标题.renderTo渲染至.width宽.h ...
- JS高级前端开发群加群说明及如何晋级
JS高级前端开发群加群说明 一.文章背景: 二. 高级群: 三. 加入方式: 四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在“前端开发”关键字搜索结果第一名.当然取得这 ...
- 【ASP.NET Identity系列教程(三)】Identity高级技术
注:本文是[ASP.NET Identity系列教程]的第三篇.本系列教程详细.完整.深入地介绍了微软的ASP.NET Identity技术,描述了如何运用ASP.NET Identity实现应用程序 ...
- React.js 常用技术要点
最近在公司的一个移动端WEB产品中使用了React这个框架(并不是React-Native),记录一下在开发过程中遇到的各种问题以及对应的解决方法,希望能对读者有所帮助. React原则 React不 ...
- Node.js高级编程读书笔记Outline
Motivation 世俗一把,看看前端的JavaScript究竟能做什么. 顺便检验一下自己的学习能力. Audience 想看偏后台的Java程序员关于前端JavaScript的认识的职业前端工程 ...
随机推荐
- VS 母版使用配置技巧
采用web.config配置母版,方便母版的变更,处理方法: 1.在web.config配置如下内容: <configuration> <system.web> <pag ...
- freeradius整合AD域作anyconncet认证服务器
一.服务器要求 Radius服务器:centos6.6.hostname.selinux disabled.stop iptables AD域服务器:Windows Server 2008 R2 E ...
- Windows下磁盘分配操作
问题概述:在装系统的时候有时候并不能一下分出完全符合我们使用习惯的分区大小,我们可能需要在后期调整分区大小.以下是有关分区大小调整的操作. 使用工具:Windows磁盘管理工具. 操作步骤: 1.使用 ...
- x86开启 HUGEPAGES
HugePage,就是指的大页内存管理方式,在操作系统Linux环境中,内存是以页Page的方式进行分配,默认大小为4K,HugePage是传统4K Page的替代方案.顾名思义,是用HugePage ...
- [转]Asp.Net 用户验证(自定义IPrincipal和IIdentity)
本文转自:http://www.cnblogs.com/amylis_chen/archive/2012/08/02/2620129.html Default.aspx 页面预览 默认情况下SignI ...
- winform 用户控件、 动态创建添加控件、timer控件、控件联动
用户控件: 相当于自定义的一个panel 里面可以放各种其他控件,并可以在后台一下调用整个此自定义控件. 使用方法:在项目上右键.添加.用户控件,之后用户控件的编辑与普通容器控件类似.如果要在后台往窗 ...
- Html-button和input的区别
一.定义和用法 <button> 标签定义的是一个按钮 1.在 <button> 元素内部,您可以放置内容,比如文本或图像.这是该元素与使用 <input> 元素创 ...
- java使用tomcat7的maven插件发布到服务器
服务器容器使用tomcat7的maven插件,使用该插件不需要使用tomcat服务器.以下示例均以paycore项目为例. 一.使用tomcat7-maven-plugin 首先在主pom(payco ...
- 比较.NET程序集(DLL或EXE)是否相同
如何比较两个.NET程序集(DLL或EXE)是否相同呢? 直接比较文件内容?当然没那么简单了,这个你可以去试试,去比较一下两次Build产生的程序集, 就算内容没有改变,产生的程序集的二进制文件也是不 ...
- neo4j-jersey分嵌入式和服务式连接图形数据库
原文载自:http://blog.csdn.net/yidian815/article/details/12887259 嵌入式: 引入neo4j依赖 <dependency> <g ...
