【代码笔记】Web-ionic-列表
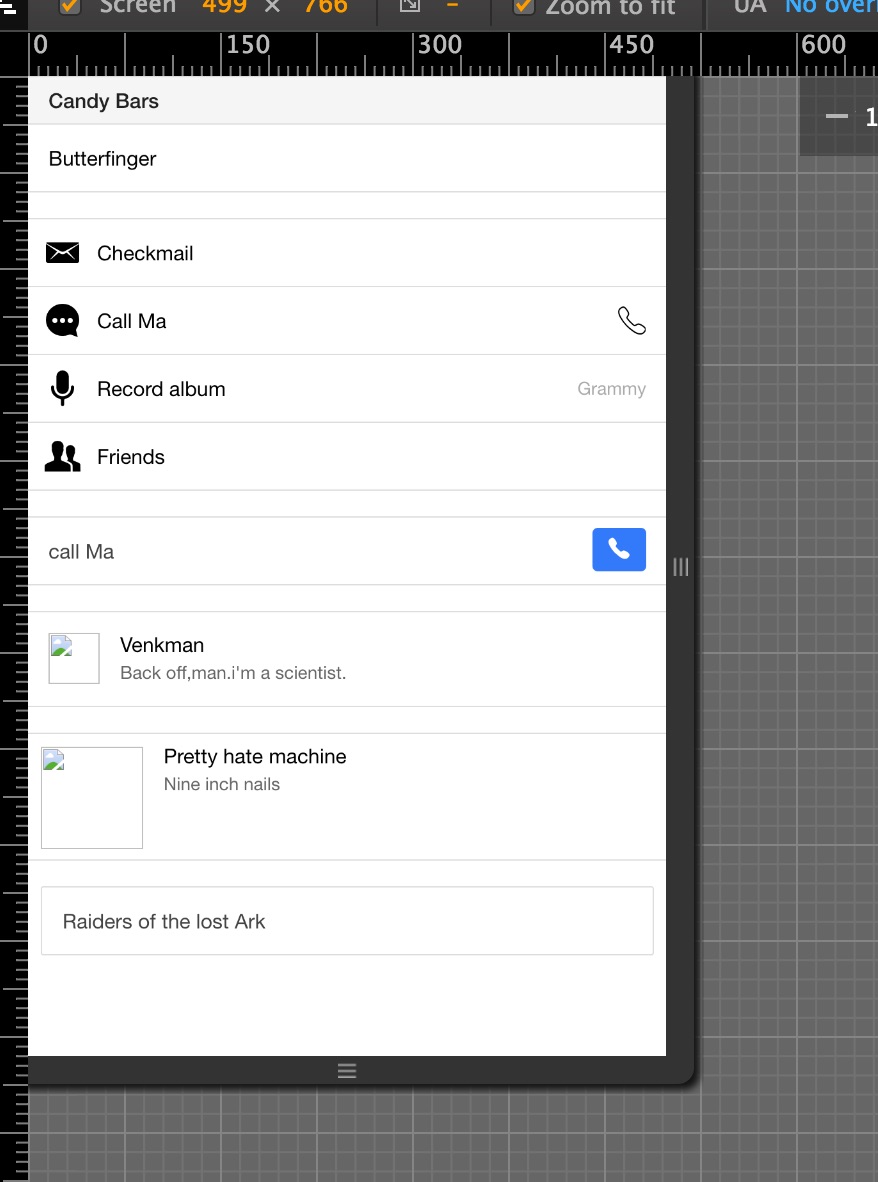
一,效果图。

二,index.html代码。

<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) -->
<script src="js/app2.js"></script>
<script src="cordova.js"></script>
</head> <body>
<!--列表分隔符-->
<div class="list">
<div class="item item-divider">Candy Bars</div>
<a class="item" href="#">Butterfinger</a>
</div>
<!--带图标列表-->
<div class="list">
<a class="item item-icon-left" href="#">
<i class="icon ion-email"></i> Checkmail
</a>
<a class="item item-icon-left item-icon-right" href="#">
<i class="icon ion-chatbubble-working"></i> Call Ma
<i class="icon ion-ios-telephone-outline"></i>
</a>
<a class="item item-icon-left" href="#">
<i class="icon ion-mic-a"></i> Record album
<span class="item-note">Grammy</span>
</a>
<a class="item item-icon-left" href="#">
<i class="icon ion-person-stalker"></i> Friends
<span class="badge badge-assertive"></span>
</a>
</div>
<!--按钮表表-->
<div class="list">
<div class="item item-button-right">
call Ma
<button class="button button-positive">
<i class="icon ion-ios-telephone"></i>
</button>
</div>
</div>
<!--带头像列表-->
<div class="list">
<a class="item item-avatar" href="#">
<img src="venkman.jpg"></img>
<h2>Venkman</h2>
<p>Back off,man.i'm a scientist.</p>
</a>
</div>
<!---缩略图列表-->
<div class="list">
<a class="item item-thumbnail-left" href="#">
<img src="cover.jpg">
<h2>Pretty hate machine</h2>
<p>Nine inch nails</p>
</a>
</div> <!--内嵌列表-->
<div class="list list-inset">
<div class="item">
Raiders of the lost Ark
</div>
</div>
</body> </html>

参考资料:《菜鸟教程》
【代码笔记】Web-ionic-列表的更多相关文章
- 《编写高质量代码:Web 前端开发修炼之道》 笔记与读后感
编写高质量代码:Web 前端开发修炼之道/曹刘阳著. —北京:机械工业出版社,2010.5 第一版 涉及到的知识点: 1. CSS Sprites 在国内很多人叫css精灵,是一种网页图片应用处理方式 ...
- 【hadoop代码笔记】hadoop作业提交之汇总
一.概述 在本篇博文中,试图通过代码了解hadoop job执行的整个流程.即用户提交的mapreduce的jar文件.输入提交到hadoop的集群,并在集群中运行.重点在代码的角度描述整个流程,有些 ...
- DW网页代码笔记
DW网页代码笔记 1.样式. class 插入类样式 标签技术(html)解决页面的内容样式技术(css)解决页面的外观脚本技术 解决页面动态交互问题<form> ...
- LoadRunner中的Web 函数列表
LoadRunner中的Web 函数列表 web test LoadRunner fuction_list D:\Program Files (x86)\Mercury Interactive\Mer ...
- 【hadoop代码笔记】Mapreduce shuffle过程之Map输出过程
一.概要描述 shuffle是MapReduce的一个核心过程,因此没有在前面的MapReduce作业提交的过程中描述,而是单独拿出来比较详细的描述. 根据官方的流程图示如下: 本篇文章中只是想尝试从 ...
- 【Hadoop代码笔记】目录
整理09年时候做的Hadoop的代码笔记. 开始. [Hadoop代码笔记]Hadoop作业提交之客户端作业提交 [Hadoop代码笔记]通过JobClient对Jobtracker的调用看详细了解H ...
- <Python Text Processing with NLTK 2.0 Cookbook>代码笔记
如下是<Python Text Processing with NLTK 2.0 Cookbook>一书部分章节的代码笔记. Tokenizing text into sentences ...
- Fiddler Web Session 列表(1)
Web Session 列表 位置: Web Session 列表 位于Fiddler界面的左侧 ,是Fiddler所抓取到的所有Session会话的列表集合. Web Session 列表 栏名词解 ...
- KVM虚拟化学习笔记系列文章列表(转)
Kernel-based Virtual Machine KVM虚拟化学习笔记系列文章列表----------------------------------------kvm虚拟化学习笔记(一)之k ...
- [学习笔记] SSD代码笔记 + EifficientNet backbone 练习
SSD代码笔记 + EifficientNet backbone 练习 ssd代码完全ok了,然后用最近性能和速度都非常牛的Eifficient Net做backbone设计了自己的TinySSD网络 ...
随机推荐
- kaldi实例脚本运行
Getting started, and prerequisites. rm/s5/run.sh Data preparation 如果有GridEngine, train_cmd="que ...
- Java 内存回收机制——GC机制
一.Java GC 概念说明 Java GC(Garbage Collection,垃圾收集,垃圾回收)机制,是Java与C++/C的主要区别之一,作为Java开发者,一般不需要专门编写内存回收和垃圾 ...
- spring框架学习笔记2:配置详解
简单写一个类做示例: package bean; public class User { private String name; private Integer age; public String ...
- ElasticSearch 工具类封装(基于ElasticsearchTemplate)
1.抽象接口定义 public abstract class SearchQueryEngine<T> { @Autowired protected ElasticsearchTempla ...
- ubuntu 16.04 安装chrome的方法
默认chrome在ubuntu上是没默认安装,安装也不能使用apt-get 来安装,一般会遇到名字无法找到的问题. 摸索了一下,才找到一个比较好的安装方式: 1 从网站: https://www.ch ...
- Java 8 停止维护,Java 9 难产,IDEA 2018 发布,还有……
祝大家五一劳动节快乐,工作顺利! 又到了总结上个月干货的时候了,这个月我们带来了各种Java技术干货,各种送书抽奖福利,各种面试题分享,各种最新动态资讯等. 5.1重磅活动 | 区块链免费送书 &am ...
- django rest framework mixins小结
本篇对drf中的mixins进行简要的分析总结. from rest_framework import viewsets 在这个viewsets中,只有5类Minxin,他们与http方法对应如下: ...
- spring boot -thymeleaf-遍历list和map
遍历 list如下 th:each th:each 状态变量 var 遍历map如下(需要双层遍历) controller代码如下
- 在Ubuntu中搭建KMS服务器
介绍 基于vlmcsd搭建的KMS服务器. 根据github上的说明,这个工具是用C写的,没有任何依赖,可以直接运行.而且它横跨几乎现在所有的系统平台,如Android, FreeBSD, Solar ...
- RC1015 cannot open include file 'atlres.h'
fatal error RC1015: cannot open include file 'atlres.h' 问题:此问题是由于rc文件没有找到 atlres.h导致的 (原因不详) 解决:工程 ...
