菜鸟入门【ASP.NET Core】10:Cookie-based认证实现
准备工作
新建MVC项目,然后用VSCode打开
dotnet new mvc --name MvcCookieAuthSample
在Controllers文件夹下新建AdminController.cs
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using MvcCookieAuthSample.Models; namespace MvcCookieAuthSample.Controllers
{
public class AdminController : Controller
{
public IActionResult Index()
{
return View();
}
}
}

using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using MvcCookieAuthSample.Models; namespace MvcCookieAuthSample.Controllers
{
public class AdminController : Controller
{
public IActionResult Index()
{
return View();
}
}
}

在Views文件夹下新建Admin文件夹,并在Admin文件夹下新建Index.cshtml
@{
ViewData["Title"] = "Admin";
}
<h2>@ViewData["Title"]</h2>
<p>Admin Page</p>

@{
ViewData["Title"] = "Admin";
}
<h2>@ViewData["Title"]</h2>
<p>Admin Page</p>

运行结果:

Cookie-based认证实现
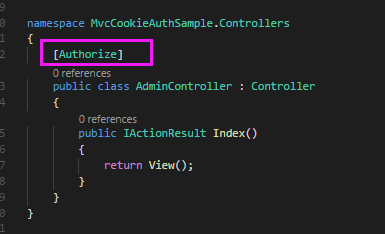
在AdminController中添加引用
using Microsoft.AspNetCore.Authorization;
然后可以给AdminController添加 [Authorize] 标签

接下来需要把认证和授权引用进来,使用的是cookie的认证方式,所以在Startup.cs中添加认证的引用。
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authentication.Cookies;
然后在Startup方法中进行cookie的依赖注入
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
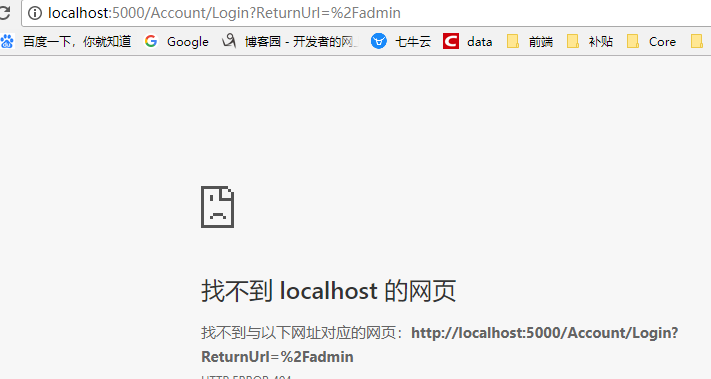
.AddCookie(options=>{//自定义登陆地址,不配置的话则默认为http://localhost:5000/Account/Login
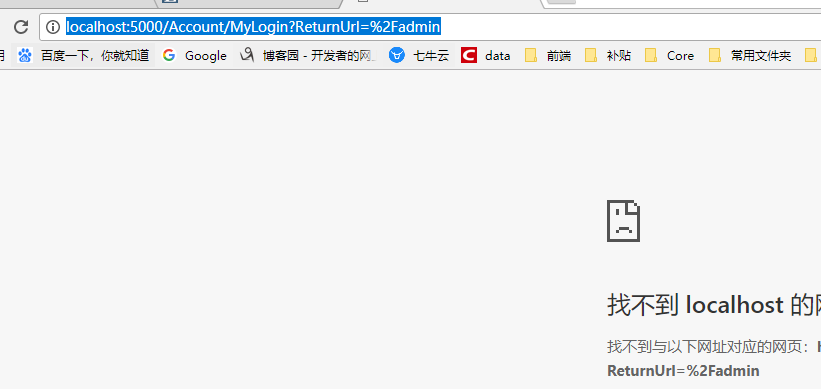
options.LoginPath="/Account/MyLogin";
});
然后要在Configure方法中把cookie中间件也添加进来,否则认证授权是不会生效的
app.UseAuthentication();
这时候再运行一下:

发现已经自动跳转到登陆地址了。
模拟登陆
暂时不做登陆的,只是模拟一下登陆,首先创建一个AccountController.cs
然后添加引用
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Authentication.Cookies;
using System.Security.Claims;
添加两个API用于登陆和登出

//登陆
public IActionResult MakeLogin()
{
var claims=new List<Claim>(){
new Claim(ClaimTypes.Name,"wangyuting"),
new Claim(ClaimTypes.Role,"admin") };
//必须要加CookieAuthenticationDefaults.AuthenticationScheme,不然无法解析
var claimsIdentity=new ClaimsIdentity(claims,CookieAuthenticationDefaults.AuthenticationScheme); HttpContext.SignInAsync(CookieAuthenticationDefaults.AuthenticationScheme,new ClaimsPrincipal(claimsIdentity));
return Ok();
} //登出
public IActionResult Logout()
{
HttpContext.SignOutAsync(CookieAuthenticationDefaults.AuthenticationScheme); return Ok();
}

访问http://localhost:5000/admin会
跳转到http://localhost:5000/Account/MyLogin?ReturnUrl=%2Fadmin页面

然后我们访问http://localhost:5000/Account/MakeLogin模拟登陆,
然后再访问http://localhost:5000/admin

最后访问http://localhost:5000/Account/logout登出,
然后再访问http://localhost:5000/admin发现又跳转到我们自定义的登陆页面。
菜鸟入门【ASP.NET Core】10:Cookie-based认证实现的更多相关文章
- .NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9985451.html 本来这篇只是想简单介绍下ASP.NET Core MVC项目的(毕竟要照顾到很多新 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- net core体系-web应用程序-4asp.net core2.0 项目实战(CMS)-第二章 入门篇-快速入门ASP.NET Core看这篇就够了
.NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了 原文链接:https://www.cnblogs.com/yilezhu/p/9985451.ht ...
- Asp.Net Core存储Cookie不成功
Asp.Net Core存储Cookie不成功 Asp.Net Core2.1生成的项目模板默认实现了<>,所以设置存储Cookie需要做一些处理. 1.第一种是在Startup的Conf ...
- asp.net core 2.0的认证和授权
在asp.net core中,微软提供了基于认证(Authentication)和授权(Authorization)的方式,来实现权限管理的,本篇博文,介绍基于固定角色的权限管理和自定义角色权限管理, ...
- ASP.NET Core 基于JWT的认证(一)
ASP.NET Core 基于JWT的认证(一) Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计 ...
- 【转载】asp.net core 2.0的认证和授权
在asp.net core中,微软提供了基于认证(Authentication)和授权(Authorization)的方式,来实现权限管理的,本篇博文,介绍基于固定角色的权限管理和自定义角色权限管理, ...
- ASP.NET Core 中jwt授权认证的流程原理
目录 1,快速实现授权验证 1.1 添加 JWT 服务配置 1.2 颁发 Token 1.3 添加 API访问 2,探究授权认证中间件 2.1 实现 Token 解析 2.2 实现校验认证 1,快速实 ...
- 采用最简单的方式在ASP.NET Core应用中实现认证、登录和注销
在安全领域,认证和授权是两个重要的主题.认证是安全体系的第一道屏障,是守护整个应用或者服务的第一道大门.当访问者请求进入的时候,认证体系通过验证对方的提供凭证确定其真实身份.认证体系只有在证实了访问者 ...
- ASP.NET Core集成现有系统认证
我们现在大多数转向ASP.NET Core来使用开发的团队,应该都不是从0开始搭建系统,而是老的业务系统已经在运行,ASP.NET Core用来开发新模块.那么解决用户认证的问题,成为我们的第一个拦路 ...
随机推荐
- 初识RabbitMQ
1.安装 rabbitmq官网:http://www.rabbitmq.com/ 下载地址:https://packagecloud.io/rabbitmq 下载rabbitmq-server 安装脚 ...
- ssm中通过ajax或jquer的validate验证原密码与修改密码的正确性
一.ajax 1. <script type="text/javascript"> //验证原密码1.ajax,正则 var ok1=false,ok2=false,o ...
- bzoj4555(多项式求逆解法)
//和以前写的fft不太一样,可能是因为要取模?? #include<iostream> #include<cstring> #include<cmath> #in ...
- Linux(以RHEL7为例)下添加工作区的方法|| The Way To Add Workspace On Linux
Linux(以RHEL7为例)下添加工作区的方法 The Way To Add Workspace On Linux 作者:钟凤山(子敬叔叔) 编写时间:2017年5月11日星期四 需求:有时候在使用 ...
- 11.翻译系列:在EF 6中配置一对零或者一对一的关系【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/configure-one-to-one-relationship-in-code-fi ...
- 【SP1811】 LCS - Longest Common Substring(SAM)
传送门 洛谷 Solution 考虑他要求的是最长公共子串对吧,那么我们对于一个串建后缀自动机,另一个串在后缀自动机上面跑就是了. 复杂度\(O(n+m)\)的,很棒! 代码实现 代码戳这里
- 三种定义bean的方式
方法一:基于XML的bean定义(需要提供setter方法) 1.首先编写student.java和teacher.java两个类 Student.java: public class Student ...
- 二进制加法Java实现
二进制整数的Java实现 任意两个二进制数(不论在什么位置)相加,只可能出现4种情况.它们是: 0+0=0 1+0=0+1=1 1+1=10=0+向高一位的进位1 1+1+1=11=1+向高一位的进位 ...
- 在notepad++中使用正则匹配功能(一-龥!-~) 中文[利刃篇]
用正则时间越久,人就越懒,就越知道正则的强大.正则,不只是在代码里用到,在字符查找是也会用到,学会适当使用正则,将会使你的工作事办功倍!但是,中文却是一个砍,不容易过. 于是在用notepad++,也 ...
- mysql之数据分区
一:概述 通过把表分成多几区间,每个区间存储符合特定表达式的数据(即在我们创建分区表时指定每个分区存储的条件例如:PARTITION p0 VALUES LESS THAN (100) 即p0区间存 ...
