CSS布局之div交叉排布与底部对齐--flex实现
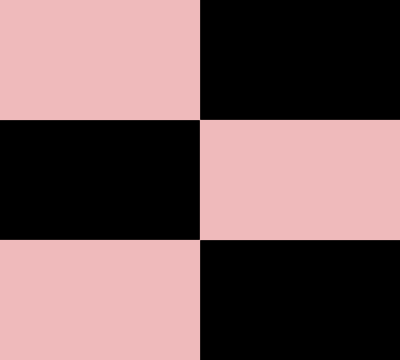
最近在用wordpress写页面时,设计师给出了一种网页排布图样,之前从未遇到过,其在电脑上(分辨率大于768px)的效果图如下:

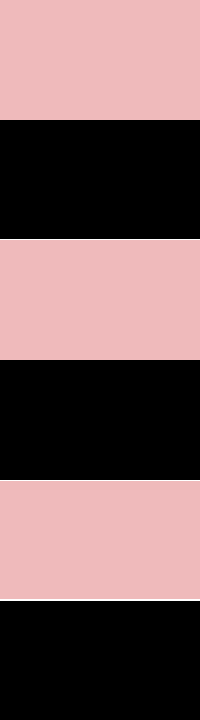
而在手机(分辨率小于等于768px)上要求这样排列:

我想到了两种方法
第一种是用bootstrap的row、col-md配合col-md-push、col-md-pull来实现,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="../../vendor/bootstrap-3.3.7-dist/css/bootstrap.min.css" media="screen" title="no title">
<title>div左右交叉布局--文字和图片交叉</title>
</head>
<body>
<style>
.C {
margin: auto;
padding: 30px 20px 40px;
max-width: 600px;
}
.I {
width: 100%;
}
.IW, .TW {
border: 1px solid rgba(0, 0, 0, 0.3);;
}
.TW {
padding: 25%;
}
</style>
<div class="C">
<div class="row">
<div class="col-md-6">
<div class="IW">
<img class="I" src="../../asset/images/flex/r1.jpg" alt="">
</div>
</div>
<div class="col-md-6">
<div class="TW">我是文字,我用到了padding来实现大致居中</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-push-6">
<div class="IW">
<img class="I" src="../../asset/images/flex/r1.jpg" alt="">
</div>
</div>
<div class="col-md-6 col-md-pull-6">
<div class="TW">我是文字,我用到了padding来实现大致居中</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="IW">
<img class="I" src="../../asset/images/flex/r1.jpg" alt="">
</div>
</div>
<div class="col-md-6">
<div class="TW">我是文字,我用到了padding来实现大致居中</div>
</div>
</div>
</div>
</body>
</html>
电脑上效果:

手机上效果:

用bootstrap这种方法需要写多个row(我试着用一个row来实现,但没成功),另外需要注意的就是,在col-md这层,最好不要再另外添加类(样式),如果需要控制里层的元素(上面的例子中是图片和文字),比如加个padding之类的,可以再加一层div来写样式。
第二种方法用flex布局中的flex-direction: row-reverse来实现,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>div左右交叉布局--文字和图片交叉</title>
</head>
<body>
<style>
.C {
margin: auto;
padding: 30px 20px 40px;
max-width: 600px;
}
.R {
display: block;
width: 100%;
}
@media only screen and (min-width: 768px) {
.R {
display: flex;
width: 100%;
}
}
.R:nth-child(even) {
flex-direction: row-reverse;
}
.I, .W {
width: 50%;
}
.I img {
width: 100%;
}
.W {
display: flex;
flex-direction: column;
font-size: 16px;
justify-content: center;
}
</style>
<div class="C">
<div class="R">
<div class="I"><img src="../images/flex/r1.jpg" alt=""></div>
<div class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</div>
</div>
<div class="R">
<div class="I"><img src="../images/flex/r1.jpg" alt=""></div>
<div class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</div>
</div>
<div class="R">
<div class="I"><img src="../images/flex/r1.jpg" alt=""></div>
<div class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</div>
</div>
</div>
</body>
</html>
电脑上效果如下:

手机上效果如下:

可以看到,用flex实现要灵活一些, 所有的div都按row排列,其中的关键在于让偶数行反向排列: .R:nth-child(even) { flex-direction: row-reverse; } ,然后在手机上让其正常排列即可 .R { display: block; width: 100%; } 。
我还发现,用flex可以很容易的实现两个div底部对齐,具体代码如下:
.C {
display: flex;
align-items: flex-end;
}
.A {
background: rgba(255, 0, 0, 0.1);
}
.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;
}
</style>
<div class="C">
<div class="A">创新</div>
<div class="A">实验基地</div>
</div>
其实就是让C内的div,以主轴为x(按row排列时,主轴即为x,未指明flex-diretion时,默认为按row排列),排布方向为row,然后让div都在y轴(交叉轴)上处于底部 align-items: flex-end;
效果如下:

当然,也可以用其他方法来实现。比如,让C相对定位,让C内其中的一个div绝对定位,然后通过设置bottom为0即可,代码如下,效果同上。
<style media="screen">
.C {
position: relative;
}
.A {
display: inline-block;
background: rgba(255, 0, 0, 0.1);
}
.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;
}
.A:nth-child(even) {
bottom: 0;
position: absolute;
}
</style>
<div class="C">
<div class="A">创新</div>
<div class="A">实验基地</div>
</div>
不过显然,用flex实现更加简便。
ps: 我这篇博客快写完时,chrome崩溃了5次,不知道是输入法的原因,还是chrome自己的原因,反正一输入字符就自动退出。

CSS布局之div交叉排布与底部对齐--flex实现的更多相关文章
- CSS布局:div高度随窗口变化而变化(BUG会有滚动条)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 实现LinearLayout(垂直布局,Gravity内容排布)
首先上Gravity的代码,Android原版的Gravity搞得挺复杂的,太高端了.但基本思路是使用位运算来做常量,我就自己消化了一些,按自己的思路来实现. 先上代码,在做分析. package k ...
- css 行内水平均等排布方式
<div class="justify"> <span>测试1</span> <span>测试2</span> < ...
- CSS学习笔记--Div+Css布局(div+span以及盒模型)
1.DIV与SPAN 1.1简介 1.DIV和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式 2.DIV和span的区别在与,span是内联元素,div是块级元素 内联元 ...
- CSS布局,div居中,文字居中
.main { width: 100%; margin: 0 auto; .banner { img { width: 100%; } } .article { margin-bottom: 100p ...
- div+css布局记扎
实际开发网站过程中边碰壁边积累了一些div+css布局相关的小技巧,在这里做一些整理与大家一起探讨.本文章将间歇性更新. 1.div+css布局综述 div+css布局个人观点就是“盒子套盒子”的关系 ...
- div+css布局自适应小结
一.两栏布局(左定宽,右自动)1. float + margin即固定宽度元素设置float属性为left,自适应元素设置margin属性,margin-left应>=定宽元素宽度.举例: &l ...
- css布局知识点汇总
昨天早上看到了一篇很棒的文章,这篇文章将布局的一些知识点整理的很不错.我也想整理一下,这样在以后的项目中可以活学活用,避免只用一种方式. 参考文章:https://segmentfault.com/a ...
- CSS多种方式实现底部对齐
CSS实现底部对齐效果 因公司业务要求需要实现如下图中红色区域的效果: 效果说明: 1.红色区域数据需要倒排(即从底部开始数,数字为1.2.3.4.5),并且显示在最底部 2.当数据过多时需要显示滚动 ...
随机推荐
- C语言 · 乘法表
问题描述 输出九九乘法表. 输出格式 输出格式见下面的样例.乘号用"*"表示. 样例输出 下面给出输出的前几行:1*1=12*1=2 2*2=43*1=3 3*2=6 3*3=94 ...
- 探索ASP.NET MVC5系列之~~~5.缓存篇(页面缓存+二级缓存)
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- JVM类加载
JVM的类加载机制就是:JVM把描述类的class文件加载到内存,并对数据进行校验.转换解析和初始化,最终形成可以被JVM直接使用的Java类型 ClassLoader JVM中的ClassLoade ...
- Node.js入门
开始之前,安利一本正在看的书<站在两个世界的边缘>,作者程浩,上帝丢给他太多理想,却忘了给他完成理想的时间.OK,有兴趣的可以看一看. node.js如标题一样,我也是刚开始接触,大家一起 ...
- 【干货分享】流程DEMO-事务呈批表
流程名: 事务呈批表 业务描述: 办公采购.会议费用等事务的申请.流程发起时,会检查预算,如果预算不够,将不允许发起费用申请,如果预算够用,将发起流程,同时占用相应金额的预算,但撤销流程会释放相应金 ...
- asp.net core 负载均衡集群搭建(centos7+nginx+supervisor+kestrel)
概述 本文目的是搭建三台asp.net core 集群, 并配上 nginx做负载均衡 首先准备要运行的源码 http://pan.baidu.com/s/1c20x0bA 准备三台服务器(或则虚 ...
- Linux基础介绍【第三篇】
更改SSH服务端远程登录的配置 windows服务端的默认远程管理端口是3389,管理员用户是administrator,普通用户是guest.Linux的管理用户是root,普通用户默认有很多个,远 ...
- 【每日一linux命令2】命令执行顺序:
二.命令顺序: 若在 shell 内置的命令/bin 以及/usr/bin 之下都出现了命令 pwd,那当我们执行该命令时,会执行哪 一个?答案是第一优先执行 shell 内置的命令,再执行路 ...
- MapReduce
2016-12-21 16:53:49 mapred-default.xml mapreduce.input.fileinputformat.split.minsize 0 The minimum ...
- Android AppBar
AppBar官方文档摘记 2016-6-12 本文摘自Android官方文档,为方便自己及其他开发者朋友阅读. 章节目录为"Develop > Training > Best P ...
