ASP.NET MVC5+EF6+EasyUI 后台管理系统(27)-权限管理系统-分配用户给角色
分配用户给角色,跟分配角色给用户操作是基本一致的。
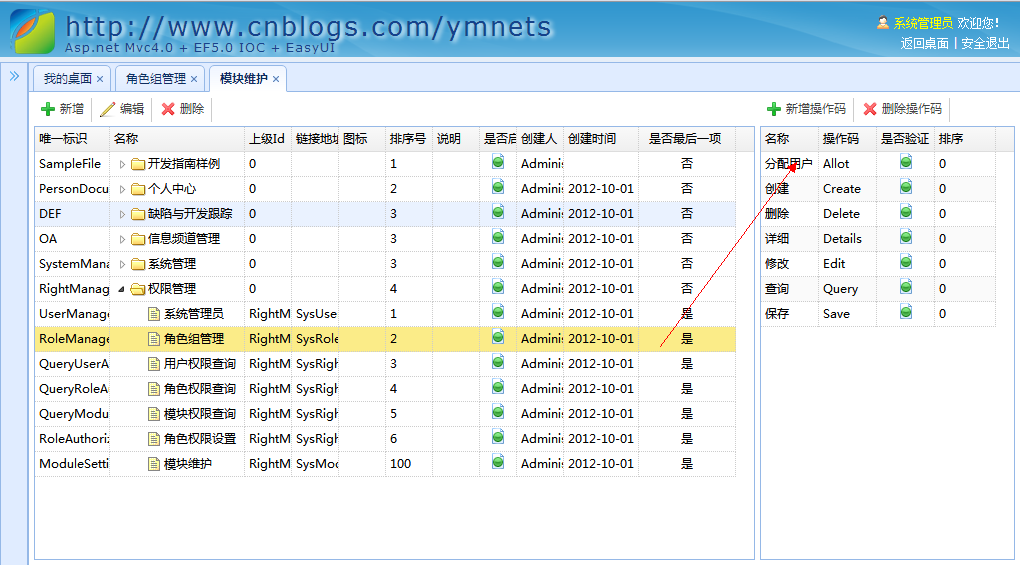
打开模块维护,展开SysRole模块添加一个操作码,并赋予权限

设置好之后将权限授权给管理员,在SysRole的index添加操作码与js事件
@Html.ToolButton("btnAllot", "icon-share", "分配用户", perm, "Allot", true)
$("#btnAllot").click(function () {
var row = $('#List').datagrid('getSelected');
if (row != null) {
$("#modalwindow").html("<iframe width='100%' height='100%' scrolling='no' frameborder='0' src='/SysRole/GetUserByRole?roleId=" + row.Id + "&Ieguid=" + GetGuid() + "'></iframe>");
$("#modalwindow").window({ title: '分配用户', width: , height: , iconCls: 'icon-edit' }).window('open');
} else { $.messageBox5s('提示', '请选择一个需要分配用户的角色'); }
});
由于和26讲基本一致,只是User改成Role,Role改成User
在SysRoleController添加以下3个方法
#region 设置角色用户
[SupportFilter(ActionName = "Allot")]
public ActionResult GetUserByRole(string roleId)
{
ViewBag.RoleId = roleId;
ViewBag.Perm = GetPermission();
return View();
} [SupportFilter(ActionName="Allot")]
public JsonResult GetUserListByRole(GridPager pager,string roleId)
{
if (string.IsNullOrWhiteSpace(roleId))
return Json();
var userList = m_BLL.GetUserByRoleId(ref pager, roleId); var jsonData = new
{
total = pager.totalRows,
rows = (
from r in userList
select new SysUserModel()
{
Id = r.Id,
UserName = r.UserName,
TrueName = r.TrueName,
Flag = r.flag == "" ? "" : "",
}
).ToArray()
};
return Json(jsonData);
}
#endregion [SupportFilter(ActionName = "Save")]
public JsonResult UpdateUserRoleByRoleId(string roleId,string userIds)
{
string[] arr = userIds.Split(','); if (m_BLL.UpdateSysRoleSysUser(roleId,arr))
{
LogHandler.WriteServiceLog(GetUserId(), "Ids:" + arr, "成功", "分配用户", "角色设置");
return Json(JsonHandler.CreateMessage(, Suggestion.SetSucceed), JsonRequestBehavior.AllowGet);
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Ids:" + arr, "失败", "分配用户", "角色设置");
return Json(JsonHandler.CreateMessage(, Suggestion.SetFail), JsonRequestBehavior.AllowGet);
} }
GetUserByRole为弹出视图
GetUserListByRole为根据选择的用户获取角色并让已经分配的角色呈现选择状态 (存储过程实现)
Create proc [dbo].[P_Sys_GetUserByRoleId]
@RoleId varchar()
as
begin
--读取角色所包含的用户
select a.*,ISNULL(b.SysUserId,) as flag from SysUser a left join
SysRoleSysUser b on a.Id=b.SysUserId
and b.SysRoleId=@RoleId
order by b.SysRoleId desc
end
P_Sys_GetUserByRoleId
UpdateUserRoleByRoleId更新选择的后的情况(存储过程实现)
Create PROCEDURE [dbo].[P_Sys_UpdateSysRoleSysUser]
@roleId varchar(),@userId varchar()
AS
--更新角色用户中间关系表
BEGIN
insert into SysRoleSysUser(SysRoleId,SysUserId)
values(@roleId,@userId)
END
P_Sys_UpdateSysRoleSysUser
添加BLL方法
/// <summary>
/// 获取角色对应的所有用户
/// </summary>
/// <param name="roleId">角色id</param>
/// <returns></returns>
public string GetRefSysUser(string roleId)
{
string UserName = "";
var userList = m_Rep.GetRefSysUser(db, roleId);
if (userList != null)
{
foreach (var user in userList)
{
UserName += "[" + user.UserName + "] ";
}
}
return UserName;
} public IQueryable<P_Sys_GetUserByRoleId_Result> GetUserByRoleId(ref GridPager pager, string roleId)
{
IQueryable<P_Sys_GetUserByRoleId_Result> queryData = m_Rep.GetUserByRoleId(db, roleId);
pager.totalRows = queryData.Count();
queryData = m_Rep.GetUserByRoleId(db, roleId);
return queryData.Skip((pager.page - ) * pager.rows).Take(pager.rows);
}
public bool UpdateSysRoleSysUser(string roleId, string[] userIds)
{
try
{
m_Rep.UpdateSysRoleSysUser(roleId, userIds);
return true;
}
catch (Exception ex)
{
ExceptionHander.WriteException(ex);
return false;
}
}
BLL
添加DAL方法
public IQueryable<SysUser> GetRefSysUser(DBContainer db, string id)
{
if (!string.IsNullOrEmpty(id))
{
return from m in db.SysRole
from f in m.SysUser
where m.Id == id
select f;
}
return null;
} public IQueryable<P_Sys_GetUserByRoleId_Result> GetUserByRoleId(DBContainer db, string roleId)
{
return db.P_Sys_GetUserByRoleId(roleId).AsQueryable();
} public void UpdateSysRoleSysUser(string roleId,string[] userIds)
{
using(DBContainer db = new DBContainer())
{
db.P_Sys_DeleteSysRoleSysUserByRoleId(roleId);
foreach (string userid in userIds)
{
if (!string.IsNullOrWhiteSpace(userid))
{
db.P_Sys_UpdateSysRoleSysUser(roleId, userid);
}
}
db.SaveChanges();
}
}
DAL
新角色用户中间关系表,前删除关联
Create PROCEDURE [dbo].[P_Sys_DeleteSysRoleSysUserByRoleId]
@roleId varchar()
AS
--更新角色用户中间关系表,前删除关联
BEGIN
delete SysRoleSysUser where SysRoleId=@roleId
END
P_Sys_DeleteSysRoleSysUserByRoleId
自行添加BLL和DAL的接口方法
添加GetUserByRole.cshtml视图
@using App.Admin;
@using App.Common;
@using App.Models.Sys; @{
ViewBag.Title = "设置角色包含的用户";
Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml"; List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
} <div class="mvctool bgb">
@Html.ToolButton("btnSave", "icon-save", "保存", perm, "Create", true)
</div>
<div class="pd3">
<table id="RoleList"></table>
</div>
@*Jqgrid*@
<script type="text/javascript">
$(function () { $('#RoleList').datagrid({
url: '/SysRole/GetUserListByRole?roleId=@(ViewBag.RoleId)',
width: SetGridWidthSub(),
methord: 'post',
height: SetGridHeightSub(),
fitColumns: true,
sortName: 'Id',
sortOrder: 'desc',
idField: 'Id',
pageSize: ,
pageList: [, , , , ],
pagination: true,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
columns: [[
{ field: 'Id', title: 'ID', width: , hidden: true },
{ field: 'UserName', title: '用户名', width: },
{ field: 'TrueName', title: '姓名', width: },
{ field: 'Flag', title: '是否分配', width: , editor: { type: 'checkbox', options: { on: '', off: '' } } }
]],
onLoadSuccess: function () {
var rows = $("#RoleList").datagrid("getRows");
for (var i = ; i < rows.length; i++) {
//获取每一行的数据
$('#RoleList').datagrid('beginEdit', i);
}
}
});
});
</script> @*operation*@
<script type="text/javascript">
$(function () {
$("#btnSave").click(function () { var rows = $("#RoleList").datagrid("getRows"); //这段代码是获取当前页的所有行。
var data = new Array();
for (var i = ; i < rows.length; i++) {
var setFlag = $("td[field='Flag'] input").eq(i).prop("checked");
if (setFlag)//判断是否有作修改
{
data.push(rows[i].Id);
}
}
var userIds = data.join();
//提交数据库
$.post("/SysRole/UpdateUserRoleByRoleId", { roleId: '@(ViewBag.RoleId)', userIds: userIds },
function (data) {
if (data.type == ) {
window.parent.frameReturnByMes(data.message);
window.parent.frameReturnByReload(true);
window.parent.frameReturnByClose()
}
else {
window.parent.frameReturnByMes(data.message);
}
}, "json");
}); });
</script>
GetUserByRole
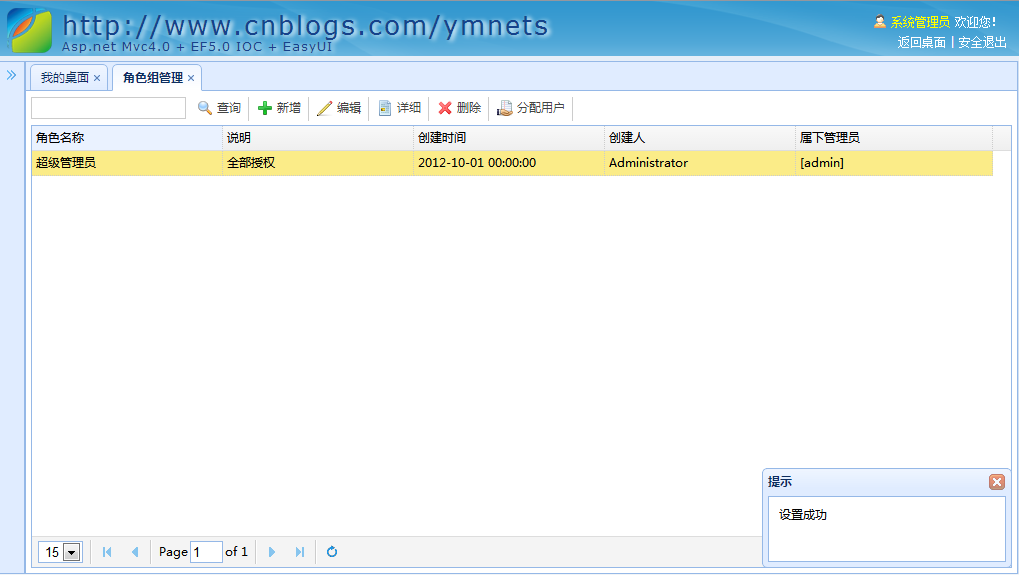
理论上效果都会出来。

ASP.NET MVC5+EF6+EasyUI 后台管理系统(27)-权限管理系统-分配用户给角色的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(38)-Easyui-accordion+tree漂亮的菜单导航
系列目录 本节主要知识点是easyui 的手风琴加树结构做菜单导航 有园友抱怨原来菜单非常难看,但是基于原有树形无限级别的设计,没有办法只能已树形展示 先来看原来的效果 改变后的效果,当然我已经做好了 ...
随机推荐
- mobx @computed的解读
写在前面:我一开始看不懂官网的@computed的作用,因为即使我把@computed去掉,依然能正确的report,然后我百度谷歌都找不到答案,下面都是我自己的理解,如果是有问题的,不对的,请务必留 ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- 通过AngularJS实现前端与后台的数据对接(二)——服务(service,$http)篇
什么是服务? 服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行通信,并且能保证数据的一致性. 服务是一个单例对象,在每个应用中只会被实例化一次(被$injector实例化) ...
- 【探索】无形验证码 —— PoW 算力验证
先来思考一个问题:如何写一个能消耗对方时间的程序? 消耗时间还不简单,休眠一下就可以了: Sleep(1000) 这确实消耗了时间,但并没有消耗 CPU.如果对方开了变速齿轮,这瞬间就能完成. 不过要 ...
- javascript之Object.defineProperty的奥妙
直切主题 今天遇到一个这样的功能: 写一个函数,该函数传递两个参数,第一个参数为返回对象的总数据量,第二个参数为初始化对象的数据.如: var o = obj (4, {name: 'xu', age ...
- win8.1硬盘安装ubuntu14.04双系统
在网上找了很多方法都失败了,原因是大多数方法都是用mbr方式安装的,如grub4dos,easybcd.以至于连自己都怀疑win8能不能用硬盘安装,差点就去买个u盘来安装了,就在打算放弃的时候在ubu ...
- OpenCV人脸识别LBPH算法源码分析
1 背景及理论基础 人脸识别是指将一个需要识别的人脸和人脸库中的某个人脸对应起来(类似于指纹识别),目的是完成识别功能,该术语需要和人脸检测进行区分,人脸检测是在一张图片中把人脸定位出来,完成的是搜寻 ...
- 一款开源免费的.NET文档操作组件DocX(.NET组件介绍之一)
在目前的软件项目中,都会较多的使用到对文档的操作,用于记录和统计相关业务信息.由于系统自身提供了对文档的相关操作,所以在一定程度上极大的简化了软件使用者的工作量. 在.NET项目中如果用户提出了相关文 ...
- DOM、BOM 操作超级集合
本章内容: 定义 节点类型 节点关系 选择器 样式操作方法style 表格操作方法 表单操作方法 元素节点ELEMENT 属性节点attributes 文本节点TEXT 文档节点 Document 位 ...
- 封装集合(Encapsulate Collection)
封装就是将相关的方法或者属性抽象成为一个对象. 封装的意义: 对外隐藏内部实现,接口不变,内部实现自由修改. 只返回需要的数据和方法. 提供一种方式防止数据被修改. 更好的代码复用. 当一个类的属性类 ...
