Javascrpt
HTML
HTML概述:
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
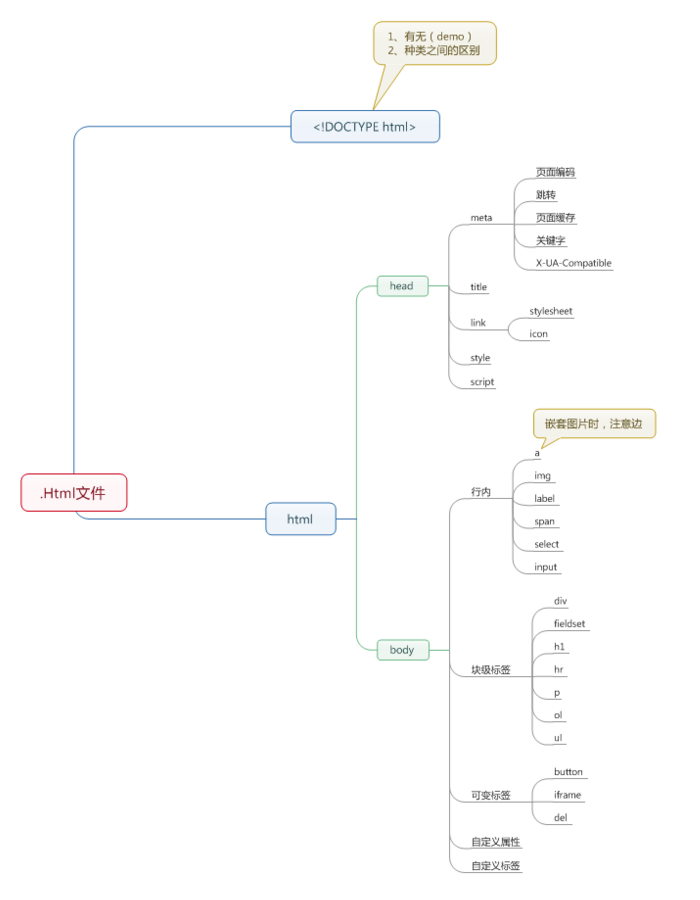
HTML文档:

Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
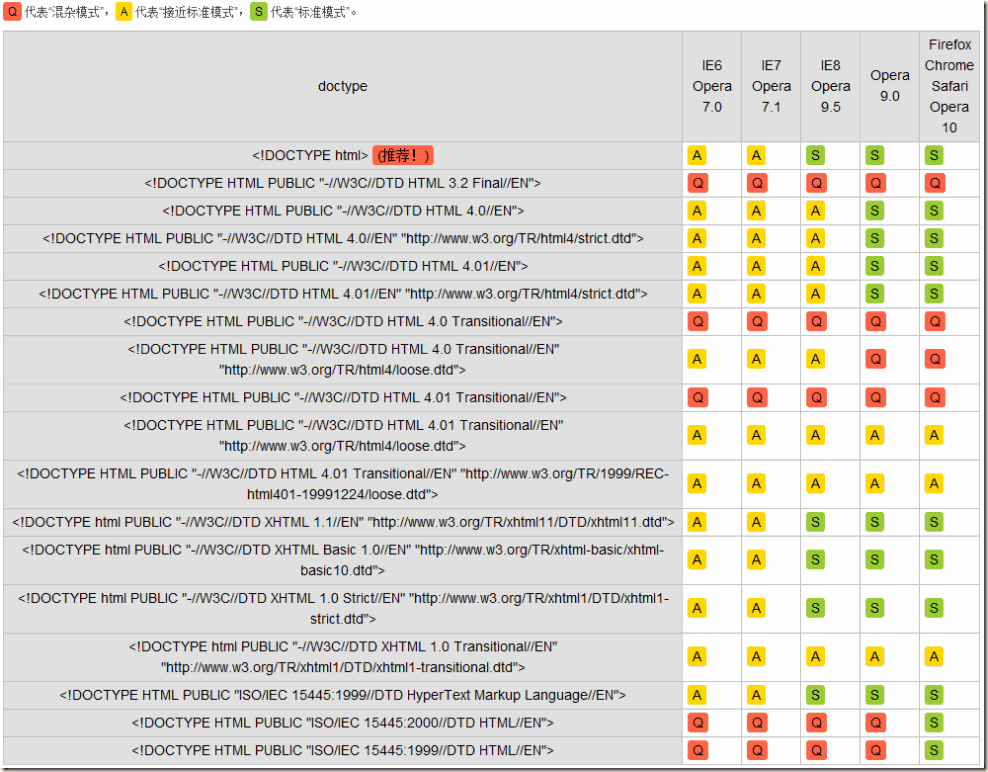
有和无的区别?
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。

Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1. 页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8” />
2. 刷新和跳转
< meta http-equiv=“Refresh” Content=“30″ />
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.liwenzhou.com“ />
3. 关键词
< meta name="keywords" content="html,qimi,liwenzhou" />
4. 描述
例如:cnblogs
5. X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
< meta http-equiv="X-UA-Compatiable" content="IE=EmulateIE7" />
Title
网页头部信息
Link
1. css
< link rel="stylesheet" type="text/css" href="css/common.css" />
2. icon
< link rel="shortcut icon" href="image/favicon.ico" />
Style
在页面中写样式
例如:
<style type="text/css">
.bb{
font-size = 18px;
}
</style>
Script
1. 引进文件
<script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script>
2. 写js代码
<script type="text/javascript" > ... </script>
常用标签
标签一般分为两种:块级标签 和 行内标签
- a、span、select 等
- div、h1、p 等
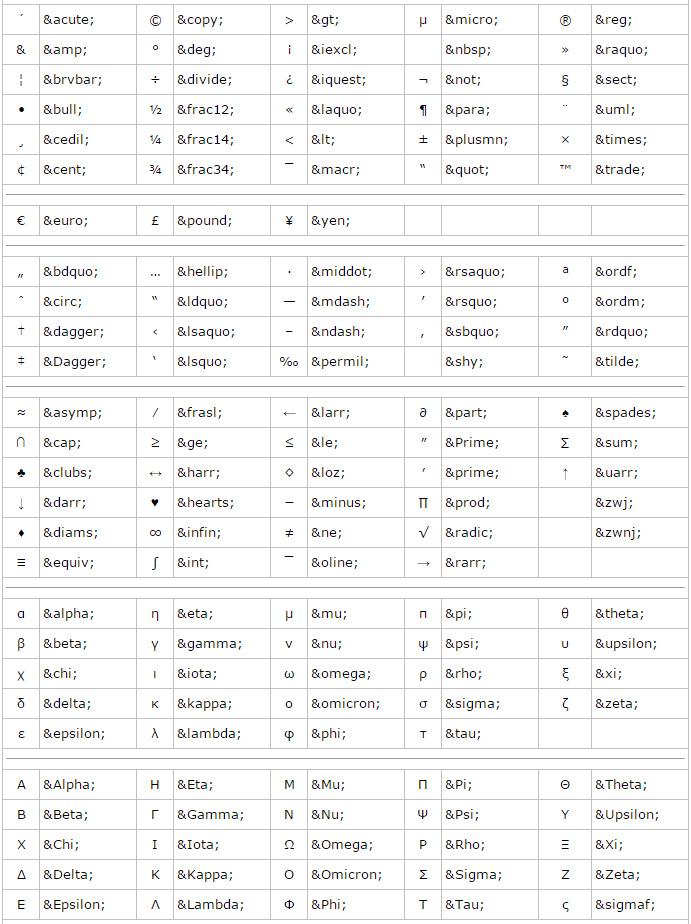
各种符号
特殊符号大全:


链接(Links)
普通的链接: <a href="http://www.liwenzhou.com/">链接文本</a>
target属性,_black表示在新的页面打开
图像链接: <a href="http://www.liwenzhou.com/"><img src="URL" alt="图片加载失败时替换文本"></a>
邮件链接: <a href="mailto:master@liwenzhou.com">发送e-mail</a>
书签(锚点):
<a id="tips">提示部分</a>
<a href="#tips">跳到提示部分</a>
基本标签
<h1>最大的标题</h1>
<h2> . . . </h2>
<h3> . . . </h3>
<h4> . . . </h4>
<h5> . . . </h5>
<h6>最小的标题</h6>
<p>这是一个段落,默认段落之间是有间隔的。</p>
<br> (换行)
<hr> (水平线)
<!-- 这是注释 -->
图片(Images)
<img src="URL" alt="替换文本" height="42" width="42">
无序列表
<ul>
<li>项目</li>
<li>项目</li>
</ul>
有序列表
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>
定义列表
<dl>
<dt>项目 1</dt>
<dd>描述项目 1</dd>
<dt>项目 2</dt>
<dd>描述项目 2</dd>
</dl>
表格(Tables)
<table border="1">
<tr>
<th>表格标题</th>
<th>表格标题</th>
</tr>
<tr>
<td>表格数据</td>
<td>表格数据</td>
</tr>
</table>
框架(Iframe)
<iframe src="demo_iframe.htm"></iframe>
表单(Forms)
<form action="test_demo.html" method="post/get">
用户名:
<input type="text" name="username" size="40" maxlength="26">
密码:
<input type="password">
多选:
<input type="checkbox" checked="checked">
互斥:
<input type="radio" checked="checked">
label标签关联:
<label for="name">
请输入用户名:
<input id="name" type="text" name="username" />
</label>
按钮:
<input type="button" value="button">
<input type="submit" value="submit">
<input type="reset">
<input type="hidden">
select标签:
<select>
<option>北京</option>
<option selected="selected">上海</option>
<option>广州</option>
<option>深圳</option>
</select>
文本框:
<textarea name="comment" rows="60" cols="20"></textarea>
</form>
上传附件类:
enctype='multipart/form-data' method='POST'
fieldset:
<fieldset>
<legend>登陆</legend>
<input type="username" />
<input type="password" />
</fieldset>
CSS
CSS是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入。
语法:style = 'key1:value1;key2:value2;'
1. 内联样式
<p style="color=#8ac007" text-aliagn=center>test</p>
2. 内部样式
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
</style>
</head>
3. 引用外部样式表
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。
标签选择器
div{ }
<div > </div>
class选择器
.bd{...}
<div class='bd'> </div>
id选择器
#idselect{...}
<div id='idselect' > </div>
关联选择器
#idselect p{...}
<div id='idselect' > <p> </p> </div>
组合选择器
input,div,p{...}
属性选择器
input[type='text']{ width:100px; height:200px; }
background
1. background-color
2. background-image
3. background-repeat
例:用一个很小的图片repeat-x, repeat-y,制作背景图
4. background-position
例:所有的小图都放置在一张大图上,利用显示该大图的某个部分,显示不同的小图。
border(边框)
margin(外边距)
padding(内填充)
display(显示)
1. display:none
2. display:block
3. display:inline
cursor(指针)
1. pointer:<span style="cursor:pointer;">pointer</span>;
2. help:<span style="cursor:help;">help</span>;
3. wai:<span style="cursor:wait;">wait</span>t;
4. move:<span style="cursor:move;">move</span>;
5. crosshair:<span style="cursor:crosshair;">crosshair</span>;
6. 自定义:<span style="cursor:url(image/favicon.ico),auto;">mine</span>
float(浮动)
position(定位)
Static 定位:HTML元素的默认值,即没有定位,元素出现在正常的流中。静态定位的元素不会受到top, bottom, left, right影响。
Fixed 定位:元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。
Relative 定位:相对定位元素的定位是相对其正常位置,相对定位元素经常被用来作为绝对定位元素的容器块。
Absolute 定位:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
透明度
img
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */J
Javascrpt的更多相关文章
- Python之路【第十二篇】:JavaScrpt -暂无内容-待更新
Python之路[第十二篇]:JavaScrpt -暂无内容-待更新
- JavaScrpt简单介绍
什么是javaScrpt javascript因为兼容于ECMA标准,因此也称为ECMAScript.JavaScript作为一种脚本语言,已经被广泛地应用于Web页面当中,通过嵌入HTML来实现各种 ...
- javascrpt事件
1.HTML事件处理程序:就是事件直接写在HTML文档中,其特点就是HTML和Js紧密的结合在一起,缺点就是修改不方便,需要改动js和HTML两处.比如: <button onclick=&qu ...
- Javascrpt无刷新文件上传
最近工作中遇到上传文件问题,主要需求是一步点击上传,兼容ie8+,当时用的dojox/form/uploader控件,这两天扒了一下源码,明白了原理拿出来分享一下. 总体思路如下: 1.对于支持XML ...
- javascrpt插入html中中文字符乱码问题记录
问题就是我使用js做这么个事情: var description = [ '你好', '你好', '你好', '你好' ]; var link = ''; var logLink = ''; ; i ...
- javascrpt 中的Ajax请求
回顾下javascript中的Ajax请求,写一个小例子: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- javascrpt 继承
一.基于原型链方式实现的继承 缺点:无法从子类中调用父类的构造函数,所以没有办法把子类的属性赋值到父类中. 如果父类中有引用类型,例如:数组.此时这个引用类型会添加到子类的原型当中,一但子类某个对象修 ...
- 《单页Web应用--温故JavaScrpt》学习笔记整理
变量作用域,函数提升和执行环境对象 1. 变量作用域 在 JavaScript 中,变量 的 作用域 由 函数 限定,即:唯一能定义变量作用域的语块就是 函数. 变量 要么是全局的,要么是局部的. ...
- javascrpt随笔
function member(name, gender) { this.name = name; this.gender = gender; this.display = display; //指定 ...
随机推荐
- JAVA 99乘法表实例
实例: public class Test{ public static void main(String[] args){ for(int i=1;i<=9;i++){ for(int j=1 ...
- unset是不能清除保存在本地电脑上的cookie的,用于session就可以(弄了半天原来是这样)
unset($_COOKIE["historyWord[$wordId]"]); 这样是不行的,unset只是将变量在脚本运行时注销,但是cookie是写在客户端的,下一次还是可以 ...
- Python多个版本安装!
Python可以同时安装多个版本,目前我安装的是3.6和3.5,在Eclipse中使用3.6:在Visual Studio中使用3.5.如何让哪个版本的Python成为系统默认的解释器呢?通过调整不同 ...
- Number of Islands
Given a 2d grid map of '1's (land) and '0's (water), count the number of islands. An island is surro ...
- .net常用组件
计划任务组件: Quartz.NETHangfireFluentSchedulerhttp://www.cnblogs.com/Irving/p/4053462.html 队列:rabbitMQ 长连 ...
- [ActionScript 3.0] AS3.0根据当天日期获取明天,后天...日期
const dayTime:Number=24*3600*1000//一天毫秒数 var date:Date = new Date(); trace("今天:"+ date.toD ...
- nyoj 61 传纸条
点击打开链接 传纸条(一) 时间限制:2000 ms | 内存限制:65535 KB 难度:5 描述 小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题.一次素质拓展活动中,班上同学安排做 ...
- maven Spring获取不到配置文件
如题: 如果在maven项目中,Spring获取不到配置文件, 把配置文件放到.src/main/resource文件夹下即可 import org.springframework.context.s ...
- cwRsync 配置文件详解
GLOBAL PARAMETERS(全局参数) The first parameters in the file (before a [module] header) are the global p ...
- x86_64平台编译链接汇编程序
assemble: nasm -f elf32 sample.asm -l sample.lst link: ld -m elf_i386 -o test sample.o io.o
