(转)Android SlidingTabLayout定制分割线和指示条颜色
本文转载与:http://blog.csdn.net/zhangphil/article/details/48863347

Android SlidingTabLayout默认的滑动指示条是系统默认的某个蓝色系色值,分割线是灰色。如果要自定义实现滑动指示条和分割线定制颜色,则主要通过SlidingTabLayout的setCustomTabColorizer()方法实现。
现在给出一个例子加以说明。
(1)首先做一个MainActivity,此MainActivity没有实质意义,只是作为第二步加载要实现SlidingTabLayout Fragment的“容器”。
(2)在一个Fragment实现SlidingTabLayout,然后将此Fragment加载。
不要忘记引用Android官方实现的SlidingTabLayout和SlidingTabStrip。
代码层次结构如图所示:

测试用的主Activity MainActivity.java :
package com.zzw.testsetcustomtabcolorizer; import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction; public class MainActivity extends FragmentActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); if (savedInstanceState == null) {
FragmentTransaction transaction = getSupportFragmentManager()
.beginTransaction();
TabFragment fragment = new TabFragment();
transaction.replace(R.id.content_fragment, fragment);
transaction.commit();
}
}
}
MainActivity.java需要的布局文件:activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zzw.testsetcustomtabcolorizer.MainActivity" > <FrameLayout
android:id="@+id/content_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </RelativeLayout>
TabFragment.java代码文件:
package com.zzw.testsetcustomtabcolorizer; import java.util.ArrayList; import com.zzw.testsetcustomtabcolorizer.SlidingTabLayout.TabColorizer; import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView.FindListener;
import android.widget.TextView; public class TabFragment extends Fragment { private static class PagerItem {
private final CharSequence mTitle;
private final int mIndicatorColor;
private final int mDividerColor; public PagerItem(CharSequence mTitle, int mIndicatorColor,
int mDividerColor) {
super();
this.mTitle = mTitle;
this.mIndicatorColor = mIndicatorColor;
this.mDividerColor = mDividerColor;
} public Fragment createFragment() {
return ContentFragment.newInstance(mTitle, mIndicatorColor,
mDividerColor); } public CharSequence getTitle() {
return mTitle;
} public int getIndicatorColor() {
return mIndicatorColor;
} public int getDividerColor() {
return mDividerColor;
}
} private ArrayList<PagerItem> mTabCards = new ArrayList<PagerItem>(); public static class ContentFragment extends Fragment {
private static final String KEY_TITLE = "title";
private static final String KEY_INDICATOR_COLOR = "indicator_color";
private static final String KEY_DIVIDER_COLOR = "divider_color"; public static ContentFragment newInstance(CharSequence title,
int indicatorColor, int dividerColor) {
Bundle bundle = new Bundle();
bundle.putCharSequence(KEY_TITLE, title);
bundle.putInt(KEY_INDICATOR_COLOR, indicatorColor);
bundle.putInt(KEY_DIVIDER_COLOR, dividerColor); ContentFragment fragment = new ContentFragment();
fragment.setArguments(bundle); return fragment;
} @Override
@Nullable
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) { TextView tv = new TextView(getActivity());
tv.setGravity(Gravity.CENTER); return tv;
} @Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
TextView tv = (TextView) view; Bundle args = getArguments(); String content = "";
if (args != null) {
String title = args.getCharSequence(KEY_TITLE) + ""; int indicatorColor = args.getInt(KEY_INDICATOR_COLOR);
String indicatorColors = Integer.toHexString(indicatorColor)
+ ""; int dividerColor = args.getInt(KEY_DIVIDER_COLOR);
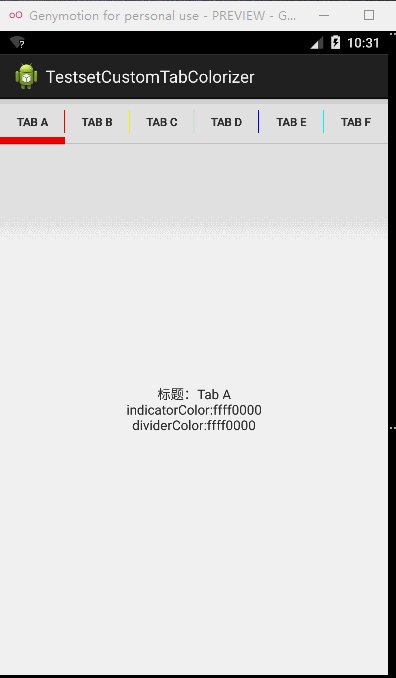
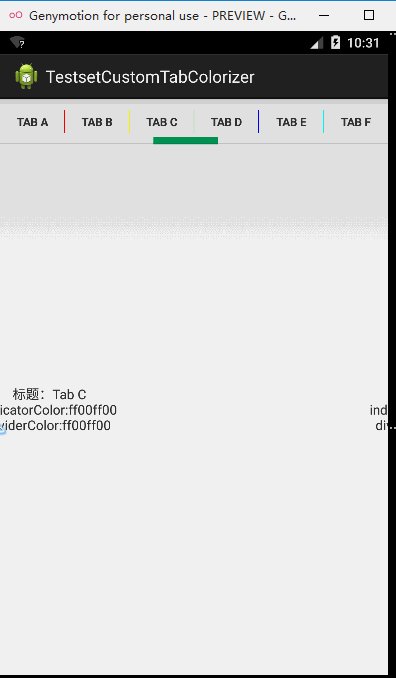
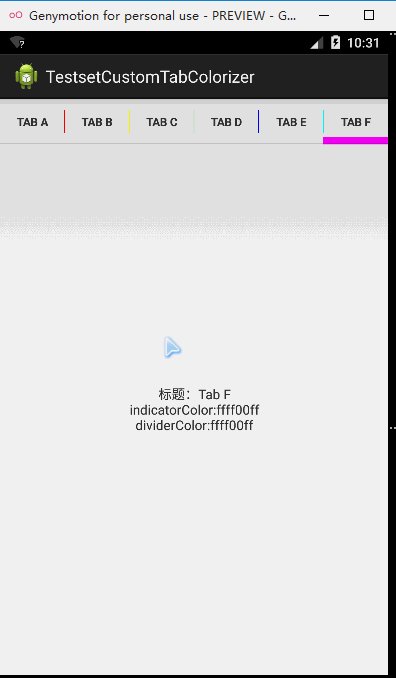
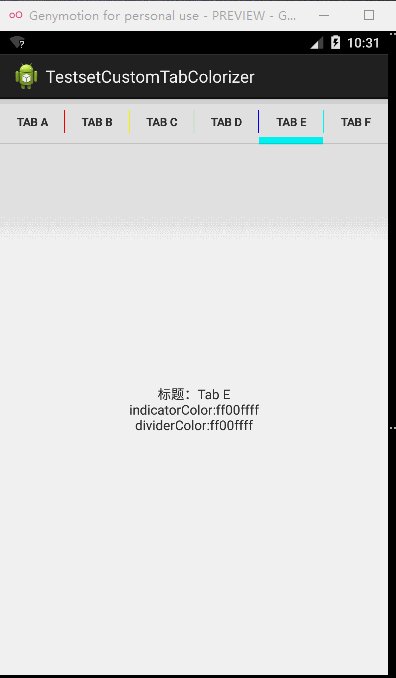
String dividerColors = Integer.toHexString(dividerColor) + ""; content = content + "标题:" + title + "\n";
content = content + "indicatorColor:" + indicatorColors + "\n";
content = content + "dividerColor:" + dividerColors;
}
tv.setText(content);
} } @Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState); mTabCards.add(new PagerItem("Tab A", Color.RED, Color.RED));
mTabCards.add(new PagerItem("Tab B", Color.YELLOW, Color.YELLOW));
mTabCards.add(new PagerItem("Tab C", Color.GREEN, Color.GREEN));
mTabCards.add(new PagerItem("Tab D", Color.BLUE, Color.BLUE));
mTabCards.add(new PagerItem("Tab E", Color.CYAN, Color.CYAN));
mTabCards.add(new PagerItem("Tab F", Color.MAGENTA, Color.MAGENTA));
} @Override
@Nullable
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment, null);
} @Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
ViewPager mViewPager = (ViewPager) view.findViewById(R.id.viewpager);
mViewPager.setAdapter(new MyFragmentPagerAdapter(
getChildFragmentManager())); SlidingTabLayout mSlidingTabLayout = (SlidingTabLayout) view
.findViewById(R.id.sliding_tabs);
mSlidingTabLayout.setViewPager(mViewPager);
//设置颜色的代码
mSlidingTabLayout.setCustomTabColorizer(new TabColorizer() { @Override
public int getIndicatorColor(int position) {
return mTabCards.get(position).getIndicatorColor();
} @Override
public int getDividerColor(int position) { return mTabCards.get(position).getDividerColor();
}
}); } public class MyFragmentPagerAdapter extends FragmentPagerAdapter { public MyFragmentPagerAdapter(FragmentManager fm) {
super(fm);
} @Override
public int getCount() {
return mTabCards.size();
} @Override
public CharSequence getPageTitle(int position) {
return mTabCards.get(position).getTitle();
} @Override
public Fragment getItem(int position) {
return mTabCards.get(position).createFragment();
} }
}
TabFragment.java需要的布局文件fragment.xml文件代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <com.zzw.testsetcustomtabcolorizer.SlidingTabLayout
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" /> <android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
(转)Android SlidingTabLayout定制分割线和指示条颜色的更多相关文章
- Android自定义进度条颜色
这个没法了只能看源码了,还好下载了源码, sources\base\core\res\res\ 下应有尽有,修改进度条颜色只能找progress ,因为是改变样式,首先找styles.xml ? 1 ...
- Android ViewPager再探:增加滑动指示条
上一篇:<Android ViewPager初探:让页面滑动起来> ViewPager只是左右滑动有些丑,也不知道当前位于第几页面. 可以在上方加入滑动指示条,来确定当前位置. 只需要修改 ...
- android:改动PagerTabStrip中的背景颜色,标题字体的样式、颜色和图标以及指示条的颜色
1.改动PagerTabStrip中的背景颜色 我们在布局中直接设置background属性就可以: <android.support.v4.view.ViewPager android:id= ...
- android:更改PagerTabStrip背景颜色,标题字体样式、颜色和图标,以及指示条的颜色
1.更改PagerTabStrip背景颜色 我们直接在布局中设置background属性可以: <android.support.v4.view.ViewPager android:id=&qu ...
- android:修改PagerTabStrip中的背景颜色,标题字体的样式、颜色和图标以及指示条的颜色
1.修改PagerTabStrip中的背景颜色 我们在布局中直接设置background属性即可: <android.support.v4.view.ViewPager android:id=& ...
- ViewPager 详解(四)----自主实现滑动指示条
前言:前面我们用了三篇的时间讲述了有关ViewPager的基础知识,到这篇就要进入点实际的了.在第三篇<ViewPager 详解(三)---PagerTabStrip与PagerTitleStr ...
- android gridview画分割线
dongyangzhang android gridview画分割线,如图: 1.先上图: 2.具体实现代码: public class LineGridView extends GridView { ...
- Gradle 实现 Android 多渠道定制化打包
Gradle 实现 Android 多渠道定制化打包 版权声明:本文为博主原创文章,未经博主允许不得转载. 最近在项目中遇到需要实现 Apk 多渠道.定制化打包, Google .百度查找了一些资料, ...
- android 自定义进度条颜色
android 自定义进度条颜色 先看图 基于产品经理各种自定义需求,经过查阅了解,下面是自己对Android自定义进度条的学习过程! 这个没法了只能看源码了,还好下载了源码, sources\b ...
随机推荐
- NYOJ-2 括号配对问题 -- 数据结构_堆栈
以前做过的,现在整理一下,主要是堆栈的使用 1.碰到左括号就入栈,碰到右括号就从栈里弹出一个和当前比配,匹配失败就肯定是NO了; 2.如果右括号弹栈的时候栈空,则说明之前没有和右括号匹配的左括号了,这 ...
- html+css源码之实现登录弹出框遮罩层效果
在web开发中,很多网站都做了一些特别炫丽的效果,比如用户登录弹框遮罩层效果,本文章向大家介绍css如何实现登录弹出框遮罩层效果,需要的朋友可以参考一下本文章的源代码. html+css实现登录弹出框 ...
- svn上传文件
转自:http://zhouhaitao.iteye.com/blog/1122918 如何将指定文件或文件夹直接提交到svn指定目录? 如何将指定文件或文件夹直接提交到svn指定目录? 一般我们都是 ...
- CODESOFT 2015中的条形码对象该如何创建
CODESOFT条码设计软件提供了大量适应行业要求的符号,以及创建二维条形码的选项.用户可以通过条形码对话框选择符号.定义其属性以及输入要编码的消息.下面小编带大家具体学习下如何在CODESOFT ...
- Github开源编辑器Atom
Atom是Github社区开发的一款开源编辑器,很有sublime text特色,相当于开源的sublime text. sublime text用了很长时间了,为什么会重新学习使用另外一款编辑器呢? ...
- conpot_usage简要说明
conpot是一个ICS(工业控制系统)蜜罐, 旨在收集攻击者针对工业控制系统的攻击方法和动机. 这篇文章主要用来说明conpot的用户定制相关的一些配置. (英文原文详见: https://gith ...
- 洛谷P1529 回家 Bessie Come Home
P1529 回家 Bessie Come Home 题目描述 现在是晚餐时间,而母牛们在外面分散的牧场中. 农民约翰按响了电铃,所以她们开始向谷仓走去. 你的工作是要指出哪只母牛会最先到达谷仓(在给出 ...
- Could not resolve this reference. Could not locate the assembly
Rebuild Project 的时候提示找不到NewtonJson 组件,重新添加了Dll(Newtonsoft.Json.dll),依然抛错. 解决办法,将Dll(Newtonsoft.Json. ...
- 【MongoBD】MongoBD持久化
参考:http://f.dataguru.cn/thread-139560-1-1.html 参考:http://blog.mongodb.org/post/33700094220/how-mongo ...
- C# 加密算法
public static class Common { #region MD5加密 /// <summary> /// M ...
