预习 jQuary
一、jQuary简介
1、jQuery 库 - 特性
jQuery 是一个 JavaScript 函数库。
jQuery 库包含以下特性:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
2、向您的页面添加 jQuery 库
jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数。
可以通过下面的标记把 jQuery 添加到网页中:
<head>
<script type="text/javascript" src="jquery.js"></script>
</head>
*请注意,<script> 标签应该位于页面的 <head> 部分。
3、基础 jQuery 实例
下面的例子演示了 jQuery 的 hide() 函数,隐藏了 HTML 文档中所有的 <p> 元素。
实例
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>如果您点击我,我会消失。</p>
<p>点击我,我会消失。</p>
<p>也要点击我哦。</p>
</body>
</html>
二、jQuary安装
1、把 jQuery 添加到您的网页
如需使用 jQuery,您需要下载 jQuery 库(会在下面为您讲解),然后把它包含在希望使用的网页中。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
<head>
<script src="jquery.js"></script>
</head>
请注意,<script> 标签应该位于页面的 <head> 部分。
提示:您是否很疑惑为什么我们没有在 <script> 标签中使用 type="text/javascript" ?
在 HTML5 中,不必那样做了。JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言!
2、下载 jQuery
有两个版本的 jQuery 可供下载:
Production version - 用于实际的网站中,已被精简和压缩。
Development version - 用于测试和开发(未压缩,是可读的代码)
这两个版本都可以从 jQuery.com 下载。
提示:您可以把下载文件放到与页面相同的目录中,这样更方便使用。
3、替代方案
如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
谷歌和微软的服务器都存有 jQuery 。
如需从谷歌或微软引用 jQuery,请使用以下代码之一:
Google CDN:
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js">
</script>
</head>
提示:通过 Google CDN 来获得最新可用的版本:
如果您观察上什么的 Google URL - 在 URL 中规定了 jQuery 版本 (1.8.0)。如果您希望使用最新版本的 jQuery,也可以从版本字符串的末尾(比如本例 1.8)删除一个数字,谷歌会返回 1.8 系列中最新的可用版本(1.8.0、1.8.1 等等),或者也可以只剩第一个数字,那么谷歌会返回 1 系列中最新的可用版本(从 1.1.0 到 1.9.9)。
Microsoft CDN:
<head>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js">
</script>
</head>
提示:使用谷歌或微软的 jQuery,有一个很大的优势:
许多用户在访问其他站点时,已经从谷歌或微软加载过 jQuery。所有结果是,当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
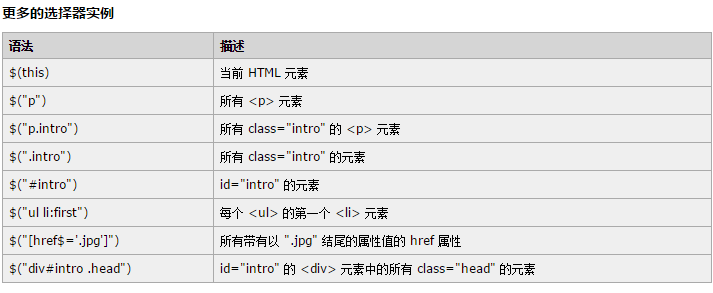
三、jQuary选择器
1、元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
2、jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
3、jQuery CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
下面的例子把所有 p 元素的背景颜色更改为红色:
$("p").css("background-color","red");
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","red");
});
});
</script>
</head> <body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
</body> </html>

预习 jQuary的更多相关文章
- 考前预习(Ubuntu配备)
这几天考前预习,趁现在不想预习,写点之前就想写的东西吧. 贴一下个人认为有用的,在Ubuntu装机后的一些小事.不过挺杂的,主要是拿来给以后的自己看,以及让现在无聊的我有点事做. 首先,Ubuntu官 ...
- Preview of Spring-framework :Spring框架的预习和自我整理
Spring简介 - 预习的自我整理 1. What's Spring? Spring是一个从实际开发中抽取出来的框架,完成了大量开发中的通用步骤,留给开发者仅仅是与特定应用相关的部分,从而提高了企业 ...
- 第四章初始CSS3预习笔记
第四章 初始CSS3预习笔记 一: 1: 什么是CSS? 全称是层叠样式表;/通常又称为风格样式表,.他是用来进行网页风格设计的; 2:CSS的优势: 1>内容以表现分离,即使用u前面学习的HT ...
- jquary 单选,多选,select 获取和设置值 jquary自定义函数
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="c" ...
- jQuary学习の三の效果展示
一.隐藏显示 1.$(selector).hide(speed,callback);2.$(selector).show(speed,callback); 可选的 speed 参数规定隐藏/显示的速度 ...
- jQuary学习の二の语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作.基础语法: $(selector).action() 美元符号定义 jQuery 选择符(selector)"查询& ...
- jQuary学习の一の初期准备
jQuery 的功能概括: 1.html 的元素选取 2.html的元素操作 3.html dom遍历和修改 4.js特效和动画效果 5.css操作 6.html事件操作 7.ajax异步请求方式 通 ...
- 预习视频day1
课前预习 编译型和解释型语言优缺点 python2,pyhon3的宏观(大环境下)区别 python的种类 python编码规则 变量命名规范,常量 注释 1.编译型语言:将源码一次性转化为二进制代码 ...
- jquary高级和ajax
jquary高级: 1.动画 1.三种方式显示与隐藏元素 1.默认显示和隐藏的方式 1.show([speed],[easing],[fn]):显示 [speed],[easing],[fn] spe ...
随机推荐
- iOS OC与swift相互调用
小哥("我"的自称)个人混编的时候喜欢先创建OC项目,然后在项目中创建swift类.这样有个好处就是桥文件可以自动创建的同事路径不需要我手动去写了,另外还有个目的就是现在小哥自我感 ...
- InnoDB Status Output – Buffer Pool and Spin Rounds
InnoDB has a good source of information about its status which can be requested every time you need ...
- sql回滚
rollback是针对事务的,你如果没有在执行语句之前开启事务,那么无法rollback,建议你还是想别的办法吧,事务语句如下(sqlserver的给你借鉴):--开启事务begin tran --执 ...
- Linux设备驱动之semaphore机制【转】
转自:http://blog.csdn.net/xiao229404041/article/details/7031776 Linux设备驱动之semaphore机制在Linux系统中,信号号是一种重 ...
- 【jQuery UI 1.8 The User Interface Library for jQuery】.学习笔记.8.Datepicker控件
默认datepicker的安装启用 探索它的配置选项 安装启用一个触发按钮 配置一个供选择的动画 dateFormat选项 简单的国际化 多月datepicker 日期范围选择 datepicker的 ...
- golang的helloworld
新建源码文件hello.go mkdir -p /work/goTest/ cd /work/goTest/ vim hello.go 编码hello.go文件: package main impor ...
- PHP面向对象的一些深入理解
1.$this就是这个对象的地址,$this不能在类外部使用.2.构造函数 __construct 和析构函数都没有返回值:一旦一个对象成为垃圾对象(没有任何变量引用的对象,或者=null),析构函数 ...
- postgresql之distinct用法
1. 去重:关键字distinct去重功能 在其他数据库(oracle,mysql)是存在:当然postgresql也有这个功能 [postgres@sdserver40_210 ~]$ psql ...
- android 数据库操作
做android的数据库方面用的很少,所以用的时候记录下来,下次碰到直接copy,一下代码是最基本的实现: 首先是继承helper类: package com.create.rycreateim.db ...
- linux正则表达式使用
首先介绍下正则表达式,它是由一串字符和元字符构成的字符串,简称RE(Regular Expression),它的主要功能是文本查询和字符串操作,它可以匹配一个文本的字符和字符集,达到数据过滤的效果. ...
