pjax 历史管理 jQuery.History.js
更新
http://www.bootcdn.cn/jquery.pjax/
简介
pjax是一个jQuery插件,使用ajax和pushState技术提供快速的浏览体验与真正的永久链接、网页标题、以及浏览器的后退前进按钮操作。
pjax通过抓取HTML从您的服务器通过Ajax和更换容器页面上的HTML内容会与Ajax。然后更新无需重新加载你的网页的布局或任何资源使用pushstate浏览器的当前URL(JS,CSS),提供了一个快速的外观,全页面加载。但它确实就是Ajax和pushstate。

概述
pjax不是全自动的。您需要设置和指定一个包含在您的页面上的元素,当您浏览您的网站时将被替换。
// ------------------------------------------------------------------------------------------------
在ajax请求中,不能更新地址栏,地址栏上的“前进”和“后退”按钮就失效了,带来了另外一种糟糕的用户体验。
解决方案如下:
方案一:使用window. Onhashchange 事件
如下面Html片段,点击不同的连接,在mainPanel中加载不同的页面:
解决方案如下:
<ul class="menu">
<li><a href="/home/index#page=1">page1</a></li>
<li><a href="/home/index#page=2">page2</a></li>
<li><a href="/home/index#page=3">page3</a></li>
</ul> <div id="mainPanel">
</div>
首先写一个方法来获取当前url中指定key的hash值,如下:
<script type="text/javascript">
//获取指定key的hash值
function getHash(key, url) {
var hash;
if (!!url) {
hash = url.replace(/^.*?[#](.+?)(?:\?.+)?$/, "$1");
hash = (hash == url) ? "" : hash;
} else {
hash = self.location.hash;
} hash = "" + hash;
hash = hash.replace(/^[?#]/, '');
hash = "&" + hash;
var val = hash.match(new RegExp("[\&]" + key + "=([^\&]+)", "i"));
if (val == null || val.length < 1) {
return null;
} else {
return decodeURIComponent(val[1]);
}
}
</script>
到这里工作已经完成了80%,为什么是80%呢,这里面还有一个问题:
当你直接在浏览器(新开的标签页)的地址栏里输入这样的地址:http://localhost:3859/home/index#page=3 或者通过QQ发给你的好友,看到的并不是如你所想的应该是page=3的内容,而是http://localhost:3859/home/index 的内容。原因很简单——页面加载的时候不会触发onhashchange事件。
所以我们要在上面的代码追加一行:
function loadPanel() {
var page = getHash("page");
if (page == 1) {
$("#mainPanel").load("/home/page1");
}
if (page == 2) {
$("#mainPanel").load("/home/page2");
}
if (page == 3) {
$("#mainPanel").load("/home/page3");
}
}
$(window).bind("hashchange", loadPanel);
</script>
$(loadPanel);
//或者
$(function(){ $(window).trigger("hashchange"); });
onhashchange 事件location.hash发生改变的时候触发,可以很好解决AJAX刷新后退/前进键失效的问题,是一个新的事件,
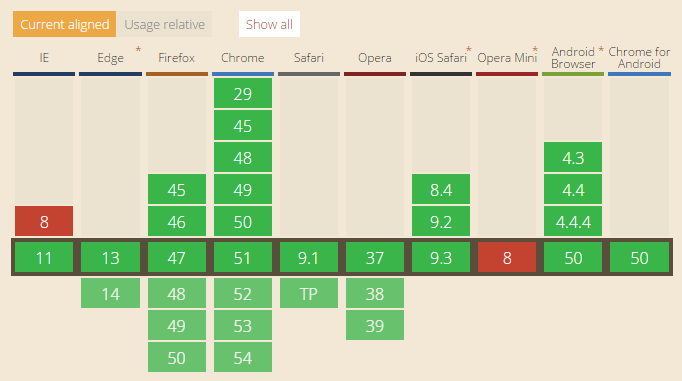
目前chrome ,firefox,Opera, Safari,IE8及以上版本浏览器都兼容。
其实对于那些死抱着IE6,IE7 不放的用户,咱也没必要给他们提供这样的用户体验。
方案二:使用jQuery.History.js
对于要兼容IE6、IE7的情况,笔者一直使用jquery.history.js 这个插件(http://plugins.jquery.com/history/)。
这个插件它会去判断浏览器是否支持onhashchange事件,如果不支持,就定时(每个100毫秒)循环判断hash有没有变化,从而执行相应处理。
如:
<script src="/Scripts/jquery.history.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.history.init(function (hash) {
var page = getHash("page");
if (page == 1) {
$("#mainPanel").load("/home/page1");
}
if (page == 2) {
$("#mainPanel").load("/home/page2");
}
if (page == 3) {
$("#mainPanel").load("/home/page3");
}
});
});
</script>
另外,这个插件已经不再继续更新维护了。
方案三:jquery.ba-hashchange.js
jquery.ba-hashchange.js(http://benalman.com/projects/jquery-hashchange-plugin/)
这个插件的实现原理和jquery.history.js 完全一样。循环间隔为50毫秒。
它overwrite 了window.hashchange事件,使其能够兼容全部浏览器。
使用如下:
<script src="/Scripts/jquery.ba-hashchange.js" type="text/javascript"></script>
<script type="text/javascript">
$(window).hashchange(function () {
var page = getHash("page");
if (page == 1) {
$("#mainPanel").load("/home/page1");
}
if (page == 2) {
$("#mainPanel").load("/home/page2");
}
if (page == 3) {
$("#mainPanel").load("/home/page3");
}
});
$(window).hashchange();
</script>
pjax 历史管理 jQuery.History.js的更多相关文章
- ajax 的前进 后退 问题 jquery.history
本文的前提是基于后台的,所以这里不会考虑seo的问题.同时,基于后台的管理系统,也不需要被收藏,所以也不会考虑刷新的这种类似直接敲网址的情况!!! 这里使用的是html5中的history.state ...
- 使用history.js解决浏览器对history使用的兼容问题
history.js即可以解决禁止浏览器回退的浏览器兼容问题,也能解决直接修改浏览器当前标签页url的浏览器兼容问题. 解决禁止浏览器回退: <script src="../../js ...
- history.js 一个无刷新就可改变浏览器栏地址的插件(不依赖jquery)
示例: http://browserstate.github.io/history.js/demo/ 简介 HTML4有一些对浏览历史的前进后退API的支持如: window.hist ...
- HTML5管理与实际历史的分析(history物)
HTML5新进入历史的管理,更新history对象允许国家的经营历史更方便. 在现代Web应用.用户"前进"和"退却"button切换历史页面.这使得新的页码不 ...
- jQuery插件 -- 表单验证插件jquery.validate.js, jquery.metadata.js
原文地址:http://blog.csdn.net/zzq58157383/article/details/7718352 最常使用JavaScript的场合就是表单的验证,而jQuery作为一个 ...
- jQuery插件 -- 表单验证插件jquery.validate.js
最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation.Validation是历史最悠久的jQ ...
- 表单验证插件jquery.validate.js
最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation.Validation是历史最悠久的jQ ...
- 关于history.js的使用
项目地址: https://github.com/browserstate/history.js 做wap端的时候,有些时候一个页面里有很多小页面或者标签,希望刷新浏览器或者按返回键的时候,能够被当成 ...
- jquery 、 JS 脚本参数的认识与使用
jquery . JS 脚本参数的认识与使用 如何使用jquery刷新当前页面 下面介绍全页面刷新方法:有时候可能会用到 window.location.reload(); //刷新当前页面. par ...
随机推荐
- jquery ajax事件
$.ajax({ type : 'POST', url : 'user.php', data : $('form').serialize(), success : function (response ...
- IRasterClassifyColorRampRenderer 使用时的一些奇怪的地方 (转)
1.IRasterClassifyColorRampRenderer 的Break设置方法 IRasterClassifyColorRampRenderer这个接口是ArcEngine里对单波段栅格影 ...
- oracle插入主键数据、sequence和触发器
一.创建表: id number;并设为主键 name VARCHAR2(20 BYTE) 二. 插入数据 2.1 insert into addservice.test_table (id,na ...
- MFC学习 修改窗口样式
1. 在PreCreateWindow中可用CREATESTRUCT cs, cs.lpszName修改窗口标题, cs.lpszClass = AfxRegisterWndClass 修改图标与样式 ...
- 使用pscp实现Windows 和 Linux服务器间远程拷贝文件
转自:http://www.linuxidc.com/Linux/2012-05/60966.htm 在工作中,每次部署应用时都需要从本机Windows服务器拷贝文件到Linux上,有时还将Linux ...
- Android Studio使用中的小常识
1.如何继承抽象类? 1.1新建一个类如下: public class PersonDBOpenHelper{ } 1.2手写extends 你继承的类名 public class PersonDBO ...
- 普通session vs MemcachedSession vs RedisSession
一.普通session(数据存储在内存中) #!/usr/bin/env python # -*- coding:utf-8 -*- from hashlib import sha1 import o ...
- 请添加 MIME 映射
HTTP 错误 404.3 - Not Found 由于扩展配置问题而无法提供您请求的页面.如果该页面是脚本,请添加处理程序.如果应下载文件,请添加 MIME 映射. 以管理员运行命令:C:\Wind ...
- centos 6.5 samba简单配置
1.安装samba yum -y install samba (我的显示已经安装啦!) 2.编辑samba的配置文件 vi /etc/samba/smb.conf 用 testparm查看我配置后的 ...
- startUML常用的组合片段
1. 常用的组合片段 片段类型 名称 说明 Opt 选项 包含一个可能发生或可能不发生的序列. 可以在临界中指定序列发生的条件. Alt 抉择 包含一个片段列表,这些片段包含备选消息序列. 在任何场 ...
