Android注解使用之ButterKnife 8.0注解使用介绍
前言:
App项目开发大部分时候还是以UI页面为主,这时我们需要调用大量的findViewById以及setOnClickListener等代码,控件的少的时候我们还能接受,控件多起来有时候就会有一种想砸键盘的冲动。所以这个时候我们想着可以借助注解的方式让我们从这种繁重的工作中脱离出来,也让代码变得更加简洁,便于维护,今天主要学习一下只专注View、Resource、Action注解框架ButterKnife。
ButterKnife介绍
ButterKnife是一个专注于Android系统的View、Resource、Action注入框架。
官网:http://jakewharton.github.io/butterknife/
gitHub:https://github.com/JakeWharton/butterknife/
ButterKnife使用前后对比:
看看没有使用View注解之前我们是如何做的
1.)使用之前
public class ExampleActivity extends AppCompatActivity {
private final static String TAG = ExampleActivity.class.getSimpleName();
String butterKnifeStr;
Drawable butterKnifeDrawable;
Button butterKnifeBtn;
ImageView butterKnifeIv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butter_knife);
initResource();
initViews();
}
private void initViews() {
butterKnifeBtn = (Button) findViewById(R.id.btn_butter_knife);
butterKnifeBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e(TAG, "onButterKnifeBtnClick");
}
});
butterKnifeIv = (ImageView) findViewById(R.id.iv_butter_knife);
butterKnifeBtn.setText(butterKnifeStr);
butterKnifeIv.setImageDrawable(butterKnifeDrawable);
}
private void initResource() {
butterKnifeStr = getString(R.string.title_btn_butter_knife);
butterKnifeDrawable = getDrawable(R.mipmap.ic_launcher);
}
}
2.)使用之后
public class ButterKnifeActivity extends AppCompatActivity {
private final static String TAG = ButterKnifeActivity.class.getSimpleName();
private Unbinder unbinder;
@BindString(R.string.title_btn_butter_knife)
String butterKnifeStr;
@BindDrawable(R.mipmap.ic_launcher)
Drawable butterKnifeDrawable;
@BindView(R.id.btn_butter_knife)
Button butterKnifeBtn;
@BindView(R.id.iv_butter_knife)
ImageView butterKnifeIv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butter_knife);
unbinder = ButterKnife.bind(this);
initViews();
}
private void initViews() {
butterKnifeBtn.setText(butterKnifeStr);
butterKnifeIv.setImageDrawable(butterKnifeDrawable);
}
@OnClick(R.id.btn_butter_knife)
public void onButterKnifeBtnClick(View view) {
Log.e(TAG, "onButterKnifeBtnClick");
}
@Override
protected void onDestroy() {
super.onDestroy();
unbinder.unbind();
}
}
3.)ButterKnife 优势
通过上面使用前后对比来分析下ButterKnife优势
- 强大的View绑定和Click事件处理功能,简化代码,提升开发效率
- 方便的处理Adapter里的ViewHolder绑定问题
- 运行时不会影响APP效率,使用配置方便
- 代码清晰,可读性强
使用前后对比之后有没有觉得非常的简单易用。接下来来看下具体怎么使用的?
ButterKnife如何使用:
1.)在Project的build.gradle中添加如下配置
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.neenbedankt.gradle.plugins:android-apt:1.8'
}
}
2.)在Module的build.gradle添加如下配置
apply plugin: 'com.neenbedankt.android-apt'
android {
...
}
dependencies {
compile 'com.jakewharton:butterknife:8.1.0'
apt 'com.jakewharton:butterknife-compiler:8.1.0'
}
3.)注入和重置注入
Activity
class ExampleActivity extends Activity {
@BindView(R.id.title) TextView title;
@BindView(R.id.subtitle) TextView subtitle;
@BindView(R.id.footer) TextView footer;
@Override public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_activity);
ButterKnife.bind(this);
// TODO Use fields...
}
}
Fragment:由于不同的视图生命周期,所以需要在onCreateView bind,在onDestroyView unbind
public class FancyFragment extends Fragment {
@BindView(R.id.button1) Button button1;
@BindView(R.id.button2) Button button2;
private Unbinder unbinder;
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
unbinder = ButterKnife.bind(this, view);
// TODO Use fields...
return view;
}
@Override public void onDestroyView() {
super.onDestroyView();
unbinder.unbind();
}
}
ViewHolder
public class MyAdapter extends BaseAdapter {
@Override public View getView(int position, View view, ViewGroup parent) {
ViewHolder holder;
if (view != null) {
holder = (ViewHolder) view.getTag();
} else {
view = inflater.inflate(R.layout.whatever, parent, false);
holder = new ViewHolder(view);
view.setTag(holder);
}
holder.name.setText("John Doe");
// etc...
return view;
}
static class ViewHolder {
@BindView(R.id.title) TextView name;
@BindView(R.id.job_title) TextView jobTitle;
public ViewHolder(View view) {
ButterKnife.bind(this, view);
}
}
}
4.)view注入 @BindView,@BindViews
@BindView(R.id.btn_butter_knife)
Button butterKnifeBtn;
@BindViews({R.id.tv_butter_knife1,R.id.tv_butter_knife2,R.id.tv_butter_knife3})
List<TextView> textViews;
5.)Resource注入
@BindString(R.string.title_btn_butter_knife)
String butterKnifeStr;//string注解使用
@BindDrawable(R.mipmap.ic_launcher)
Drawable butterKnifeDrawable;//Drawable注解使用
@BindBitmap(R.mipmap.ic_launcher)
Bitmap butterKnifeBitmap;;//Bitmap注解使用
@BindArray(R.array.day_of_week)
String weeks[];//数组
@BindColor(R.color.colorPrimary)
int colorPrimary;//color注解使用
@BindDimen(R.dimen.activity_horizontal_margin)
Float spacer;
6.)单事件注入
一个控件指定一个事件回调
/**
* 带参数
*/
@OnClick(R.id.btn_butter_knife)
public void onButterKnifeBtnClick() {
} /**
* 带参数
*/
@OnClick(R.id.btn_butter_knife)
public void onButterKnifeBtnClick(View view) {
Log.e(TAG, "onButterKnifeBtnClick");
} /**
* 带参数
* @param button
*/
@OnClick(R.id.btn_butter_knife)
public void onButterKnifeBtnClick(Button button) {
Log.e(TAG, "onButterKnifeBtnClick");
}
也可以多个控件指定一个事件回调
/**
* 两个不同的button都相应onButterKnifeBtnClick事件回调
*
* @param button
*/
@OnClick({R.id.btn_butter_knife, R.id.btn_butter_knife1})
public void onButterKnifeBtnClick(Button button) {
Log.e(TAG, "onButterKnifeBtnClick");
}
自定义的控件不通过ID也可以绑定到自己的事件
public class FancyButton extends Button {
@OnClick
public void onClick() {
// TODO do something!
}
}
7.)多事件回调
有一些View的listener是有多个回调方法的,比如EditText添加addTextChangedListener
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
可以使用注解方式改成如下
@OnTextChanged(value = R.id.nameEditText, callback = OnTextChanged.Callback.BEFORE_TEXT_CHANGED)
void beforeTextChanged(CharSequence s, int start, int count, int after) { }
@OnTextChanged(value = R.id.nameEditText, callback = OnTextChanged.Callback.TEXT_CHANGED)
void onTextChanged(CharSequence s, int start, int before, int count) { }
@OnTextChanged(value = R.id.nameEditText, callback = OnTextChanged.Callback.AFTER_TEXT_CHANGED)
void afterTextChanged(Editable s) { }
8.)选择性注入
默认情况下,@Bind 和listener的注入都是必须的,如果target view没有被发现,则会报错. 为了抑制这种行为,可以用@Optional注解来标记field和方法,让注入变成选择性的,如果targetView存在,则注入, 不存在,则什么事情都不做.或者使用 Android's "support-annotations" library.中的@Nullable来修饰
@Nullable @BindView(R.id.might_not_be_there)
TextView mightNotBeThere; @Optional @OnClick(R.id.maybe_missing)
void onMaybeMissingClicked() {
// TODO ...
}
9.)ButterKnife.apply()函数
可以通过ButterKnifeapply()函数对view集合元素或者单个view的Action, Setter和Property进行修改
ButterKnife.apply(nameViews, DISABLE);
ButterKnife.apply(nameViews, ENABLED, false); static final ButterKnife.Action<View> DISABLE = new ButterKnife.Action<View>() {
@Override public void apply(View view, int index) {
view.setEnabled(false);
}
};
static final ButterKnife.Setter<View, Boolean> ENABLED = new ButterKnife.Setter<View, Boolean>() {
@Override public void set(View view, Boolean value, int index) {
view.setEnabled(value);
}
};
ButterKnife.apply(nameViews, View.ALPHA, 0.0f);
10.)ButterKnife.findById()
ButterKnife 也提供了findById函数,通过findById()可以获取Activity、Dialog、View中的view,并且是泛型类型不需要强转
View view = LayoutInflater.from(context).inflate(R.layout.thing, null);
TextView firstName = ButterKnife.findById(view, R.id.first_name);
TextView lastName = ButterKnife.findById(view, R.id.last_name);
ImageView photo = ButterKnife.findById(view, R.id.photo);
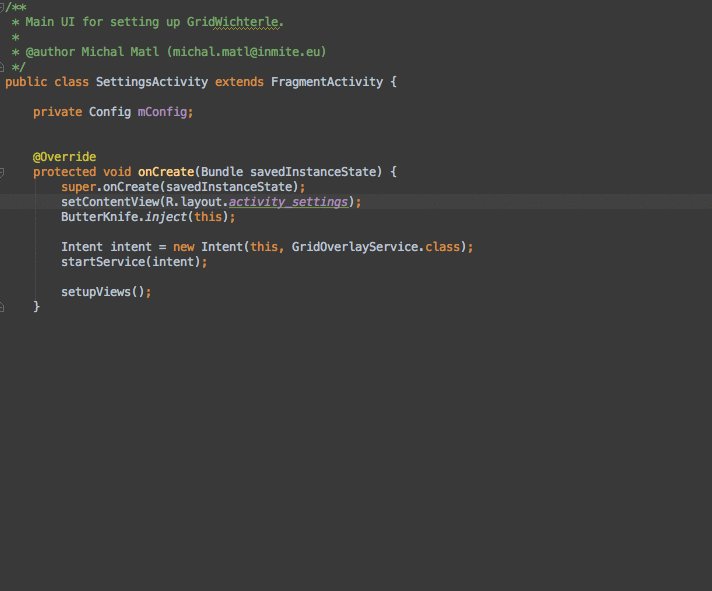
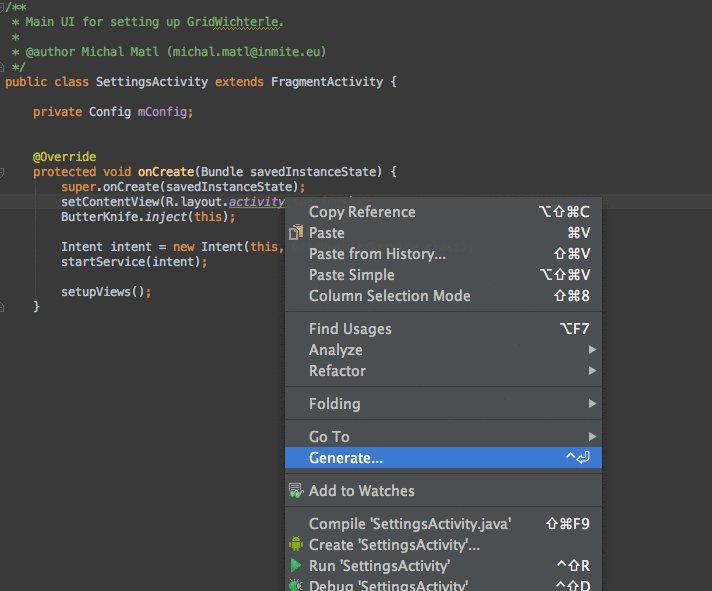
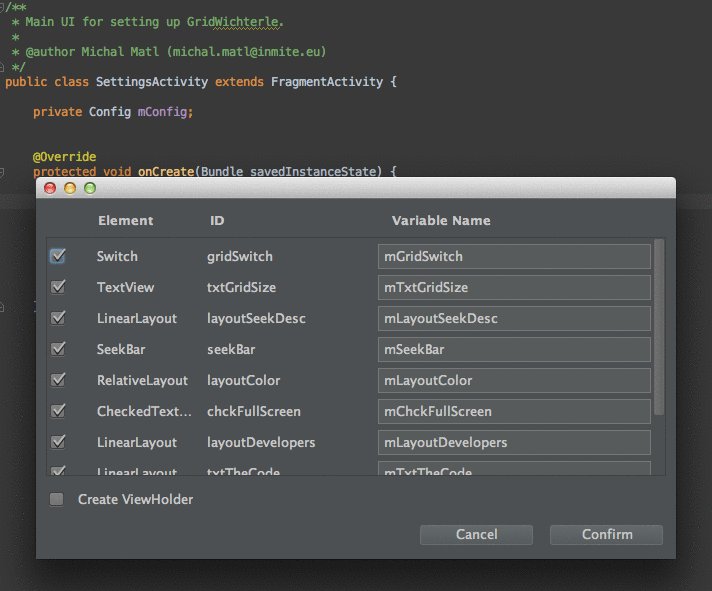
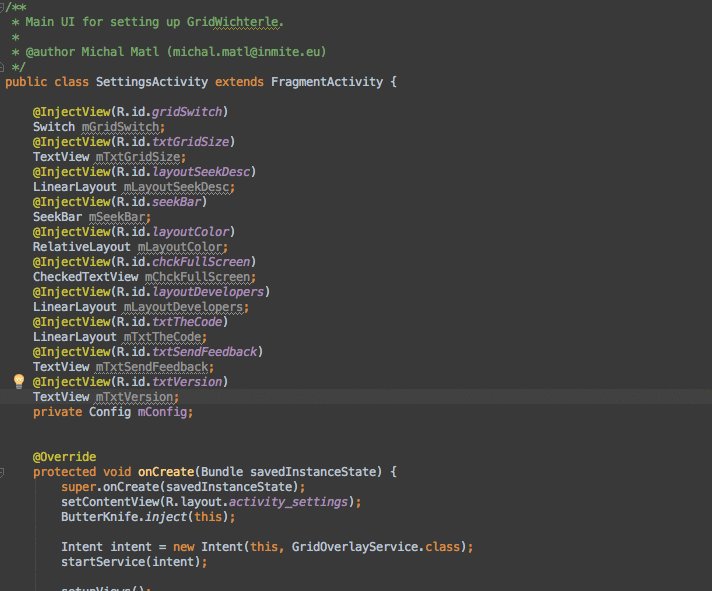
ButterKnife自动生成插件安装:
在AndroidStudio->File->Settings->Plugins->搜索Zelezny下载添加就行 ,可以快速生成对应组件的实例对象,不用手动写。使用时,在要导入注解的Activity 或 Fragment 或 ViewHolder的layout资源代码上,右键——>Generate——Generate ButterKnife Injections,然后就出现如图的选择框。
插件gitHub地址:https://github.com/avast/android-butterknife-zelezny
上面给了一个使用流程图,不过流程图不会针对最新的8.0.1版本的,但是都是差不多的

Android注解使用之ButterKnife 8.0注解使用介绍的更多相关文章
- Android学习笔记- ButterKnife 8.0注解使用介绍
前言: App项目开发大部分时候还是以UI页面为主,这时我们需要调用大量的findViewById以及setOnClickListener等代码,控件的少的时候我们还能接受,控件多起来有时候就会有一种 ...
- Android注解利器:ButterKnife 的基本使用
前言 ButterKnife 简介 ButterKnife是一个专注于Android系统的View注入框架,可以减少大量的findViewById以及setOnClickListener代码,可视化一 ...
- Android注解框架实战-ButterKnife
文章大纲 Android注解框架介绍 ButterKnife实战 项目源码下载 一.框架介绍 为什么要用注解框架? 在Android开发过程中,我们经常性地需要操作组件,操作方法有findVie ...
- Android开发之注解式框架ButterKnife在ADT中的设置
使用注解式框架ButterKnife的时候,导入到ADT中,结果项目中注解的view无效,如点击button等无任何的反应. 然后在ButterKnife的官网查看到解决办法:http://jakew ...
- Android中的自定义注解(反射实现-运行时注解)
预备知识: Java注解基础 Java反射原理 Java动态代理 一.布局文件的注解 我们在Android开发的时候,总是会写到setContentView方法,为了避免每次都写重复的代码,我们需要使 ...
- AndroidStudio3.0 注解报错Annotation processors must be explicitly declared now. The following dependencies on the compile classpath are found to contain annotation processor.
把Androidstudio2.2的项目放到3.0里面去了,然后开始报错了. 体验最新版AndroidStudio3.0 Canary 8的时候,发现之前项目的butter knife报错,用到注解的 ...
- spring3.0注解
一.前言 在日常的开发过程中,我们基本上都是采用注解的方式进行开发,提升开发的效率.不管是struts2.spring.hibernate.或者ibatis,这样方便开发,减少配置文件的数量:有益于团 ...
- Android中的IOC框架,完全注解方式就可以进行UI绑定和事件绑定
转载请注明出处:http://blog.csdn.net/blog_wang/article/details/38468547 相信很多使用过Afinal和Xutils的朋友会发现框架中自带View控 ...
- JDK 5.0 注解知识快速进阶
1.了解注解 对于Java开发人员来说,在编写代码时,除了源程序外,还会使用Javadoc标签对类.方法或成员变量进行注释,一遍使用Javadoc工具生成和源代码配套的Javadoc文件,如@para ...
随机推荐
- Visual Studio 2010的MSDN帮助文档离线使用
如果没有在安装vs过程中安装帮助,也可通过Visual Studio帮助菜单中的Manage Help Settings来对帮助进行设置或安装. 可以选择从磁盘安装内容,如果选择从磁盘安装可能会要求提 ...
- [C#] 简单的 Helper 封装 -- SQLiteHelper
using System; using System.Data; using System.Data.SQLite; namespace SqliteConsoleApp { /// <summ ...
- Coroutine in Java - Quasar Fiber实现--转载
转自 https://segmentfault.com/a/1190000006079389?from=groupmessage&isappinstalled=0 简介 说到协程(Corout ...
- vue双向数据绑定原理探究(附demo)
昨天被导师叫去研究了一下vue的双向数据绑定原理...本来以为原理的东西都非常高深,没想到vue的双向绑定真的很好理解啊...自己动手写了一个. 传送门 双向绑定的思想 双向数据绑定的思想就是数据层与 ...
- 【需求设计1】VIP积分系统无聊YY
RT,想到什么就写什么呗,这是最简单的方式,顺便给自己做一个记录,反正自己记忆力也不太好.本文是仿陆金所的积分系统,自己YY的一套东西. 首先我想做一个VIP兑换投资卷的功能: 我们先来确定一些我知道 ...
- log4net使用手册
1. log4net简介 log4net是.Net下一个非常优秀的开源日志记录组件.log4net记录日志的功能非常强大.它可以将日志分不同的等级,以不同的格式,输出到不同的媒介.Java平台下,它还 ...
- required
required,这是HTML5中的一个新属性:这是HTML5中input元素中的一个属性. required译为必须的,在input元素中应用这一属性,就表示这一input元素节点是必填的或者必选的 ...
- Android之使用文件进行IPC
一.文件进行IPC介绍 共享文件也是一种不错的进程间通信方式,两个进程通过读/写同一个文件来交换数据.在Windows上,一个文件如果被加了排斥锁将会导致其他线程无法对其进行访问,包括读写,而由于An ...
- 萌新笔记——linux下查看内存的使用情况
windows上有各种软件可以进行"一键加速"之类的操作,释放掉一些内存(虽然我暂时不知道是怎么办到的,有待后续学习).而任务管理器也可以很方便地查看各进程使用的内存情况,如下图: ...
- babel-loader-presets
babel-loader的presets的设置有一定的顺序.es2015必须出现在stage-0前面,我记得这是因为es2015是ES6的标准,state-0等是对ES7一些提案的支持, state- ...
