JavaScript动画-模拟拖拽
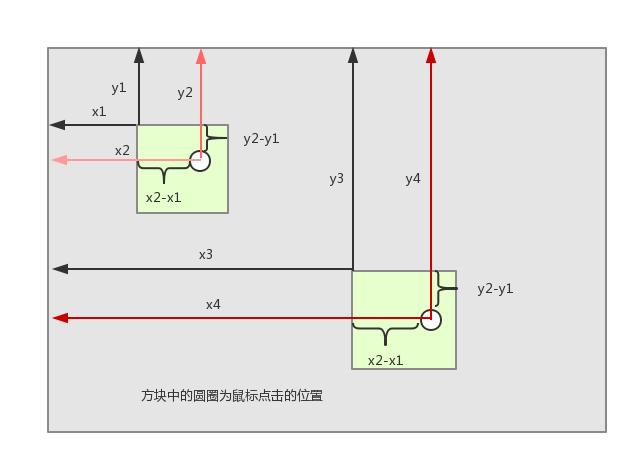
模拟拖拽的原理:

x1等于div.offsetLeft
y1等于div.offsetTop
x2等于ev.clientX(ev表示event事件)
y2等于ev.clientY
当我们在方块上按下鼠标的时候,x2-x1即可确定。移动鼠标之后,我们用鼠标当前的位置即x4、y4减去x2-x1、y2-y1就可以得到方块现在的位置。
效果图:点击查看
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body> <div id="box"></div>
<script type="text/javascript">
var oBox = document.getElementById('box'); oBox.onmousedown = function(ev){
// 鼠标按下 var ev = ev || event; // 获取鼠标离div得距离
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop; oBox.onmousemove = function(ev){
// 鼠标按下左键并移动 var ev = ev || event; // 设置div移动时,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px'; } oBox.onmouseup = function(){
// 鼠标左键抬起 oBox.onmousemove = oBox.onmouseup = null;
}
}
</script>
</body>
</html>
优化代码:
【1】鼠标移动快的时候,鼠标会移出方块,这时方块就不会再跟随鼠标动了。
解决办法:就是将onmousemove和onmouseup加到document对象上
效果:点击查看
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body> <div id="box"></div>
<script>
var oBox = document.getElementById('box'); oBox.onmousedown = function(ev){
// 鼠标按下 var ev = ev || event; // 获取鼠标离div得距离
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop; document.onmousemove = function(ev){
// 鼠标按下左键并移动 var ev = ev || event; // 设置div移动时,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px'; } document.onmouseup = function(){
// 鼠标左键抬起 document.onmousemove = document.onmouseup = null;
}
}
</script>
</body>
</html>
【2】当要拖动的方块中有文字时会触发浏览器的默认行为
解决办法:1、使用return false添加到onmousedown事件中阻止浏览器的默认行为(IE除外)
2、使用全局捕获(IE)
1、使用return false添加到onmousedown事件中阻止浏览器的默认行为(IE除外)
效果:点击查看
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body> <div id="box">模拟拖拽</div>
<script>
var oBox = document.getElementById('box'); oBox.onmousedown = function(ev){
// 鼠标按下 var ev = ev || event;
// 获取鼠标离div得距离
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop; document.onmousemove = function(ev){
// 鼠标按下左键并移动 var ev = ev || event; // 设置div移动时,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px'; } document.onmouseup = function(){
// 鼠标左键抬起 document.onmousemove = document.onmouseup = null;
} // 阻止默认行为
return false;
}
</script>
</body>
</html>
2、使用全局捕获(IE)
全局捕获:当我们给一个元素这只全局捕获后,改元素会监听后续发生的所有事件,当有事件发生的时候就会触发改元素的事件
举个栗子:点击查看
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" id="button1" value="弹出1" />
<input type="button" id="button2" value="弹出2" />
<script type="text/javascript">
window.onload = function(){
var Btn1 = document.getElementById('button1');
var Btn2 = document.getElementById('button2'); Btn1.setCapture(); Btn1.onclick = function(){
alert(1);
}
Btn2.onclick = function(){
alert(2);
} }
</script>
</body>
</html>
给Btn1设置了全局捕获之后,即使我们点击了Btn2还是会触发Btn1的点击事件
在模拟拖拽中,给要拖拽的方块onmousedown添加全局捕获然后再onmouseup中取消全局捕获
效果:点击查看
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute; }
</style>
</head>
<body> <div id="box">模拟拖拽</div>
<script>
var oBox = document.getElementById('box'); oBox.onmousedown = function(ev){
// 鼠标按下 var ev = ev || event; // 获取鼠标离div得距离
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop; // IE浏览器,全局捕获
if(oBox.setCapture){
oBox.setCapture();
} document.onmousemove = function(ev){
// 鼠标按下左键并移动 var ev = ev || event; // 设置div移动时,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px'; } document.onmouseup = function(){
// 鼠标左键抬起 document.onmousemove = document.onmouseup = null; //IE下,释放全局捕获 releaseCapture();
if ( oBox.releaseCapture ) {
oBox.releaseCapture();
}
} // 阻止默认行为
return false;
}
</script>
</body>
</html>
【3】封装模拟拖拽函数
效果:点击查看
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute; }
</style>
</head>
<body> <div id="box">模拟拖拽</div>
<script>
var oBox = document.getElementById('box'); drag(oBox); function drag(obj){
obj.onmousedown = function(ev){
// 鼠标按下 var ev = ev || event; // 获取鼠标离div得距离
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop; // IE浏览器,全局捕获
if(obj.setCapture){
obj.setCapture();
} document.onmousemove = function(ev){
// 鼠标按下左键并移动 var ev = ev || event; // 设置div移动时,它的位置
obj.style.left = ev.clientX - mouseBoxleft + 'px';
obj.style.top = ev.clientY - mouseBoxleft + 'px'; } document.onmouseup = function(){
// 鼠标左键抬起 document.onmousemove = document.onmouseup = null; //IE下,释放全局捕获 releaseCapture();
if ( obj.releaseCapture ) {
obj.releaseCapture();
}
} // 阻止默认行为
return false;
}
} </script>
</body>
</html>
JavaScript动画-模拟拖拽的更多相关文章
- javascript动画系列第一篇——模拟拖拽
× 目录 [1]原理介绍 [2]代码实现 [3]代码优化[4]拖拽冲突[5]IE兼容 前面的话 从本文开始,介绍javascript动画系列.javascript本身是具有原生拖放功能的,但是由于兼容 ...
- 每天一个JavaScript实例-html5拖拽
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- day25—JavaScript实现文件拖拽上传案例实践
转行学开发,代码100天——2018-04-10 今天记录一个利用JavaScript实现文件拖拽上传到浏览器,后天将文件打开的小案例. 基本功能:1点击添加文件 2 文件拖拽添加 html: < ...
- 模拟拖拽图片 碰撞检测 DOM 鼠标事件 闭包
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" ...
- JavaScript:鼠标拖拽效果
(之前的那个模板方法模式实在没搞懂...等几天再去研究8) 预览效果: 限制拖动范围在视口内.调整窗口时自动居中... <!DOCTYPE html> <html lang=&quo ...
- JavaScript实现图片拖拽、粘贴上传
前些日子为老婆做了一个web管理商品的工具,因为商品的图片比较多并且还需要剪裁图,为了上传图片方便加了一个拖拽.粘贴上传的功能. 我已经把代码整理出来放到GitHub上了,有兴趣的朋友可以下来玩玩. ...
- javascript实现的拖拽回放
这个功能很简单,直接贴代码啊: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "ht ...
- c++ 发送消息,模拟拖拽文件
#include <ShlObj.h> BOOL SimulateDropFile(CString strFilePath) { }; wcstombs(szFile, strFilePa ...
- Javascript之盒子拖拽(跟随鼠标、边界限定、轨迹回放)
本文通过拖拽案例,实现"跟随鼠标.边界限定.轨迹回放"三大效果: 完整代码中有详尽注释,故不再进行细致讲解: 对于案例中需要注意的重点或易错点问题,会总结在最后. 效果图(仅演示左 ...
随机推荐
- JavaScript动画-拖拽改变元素大小
▓▓▓▓▓▓ 大致介绍 拖拽改变元素大小是在模拟拖拽上增加了一些功能 效果:拖拽改变元素大小 ▓▓▓▓▓▓ 拖拽改变元素大小原理 首先这个方块得知道我们想要改变这个它的大小,所以我给它设定一个范围,当 ...
- [C#] 简单的 Helper 封装 -- SecurityHelper 安全助手:封装加密算法(MD5、SHA、HMAC、DES、RSA)
using System; using System.IO; using System.Security.Cryptography; using System.Text; namespace Wen. ...
- linux拷贝命令,移动命令
http://blog.sina.com.cn/s/blog_7479f7990101089d.html
- 【干货分享】流程DEMO-付款申请单
流程名: 付款申请单 业务描述: 包括每月固定开支.固定资产付款.办公用品付款.工资发放.个人所得税缴纳.营业税缴纳.公积金.社保缴纳和已签订合同的按期付款,最后是出纳付款,出纳核对发票. 流程发起 ...
- Android—关于自定义对话框的工具类
开发中有很多地方会用到自定义对话框,为了避免不必要的城府代码,在此总结出一个工具类. 弹出对话框的地方很多,但是都大同小异,不同无非就是提示内容或者图片不同,下面这个类是将提示内容和图片放到了自定义函 ...
- Atitit.attilax软件研发与项目管理之道
Atitit.attilax软件研发与项目管理之道 1. 前言4 2. 鸣谢4 3. Genesis 创世记4 4. 软件发展史4 5. 箴言4 6. 使徒行传 4 7. attilax书 4 8. ...
- Windows下Redis缓存服务器的使用 .NET StackExchange.Redis Redis Desktop Manager
Redis缓存服务器是一款key/value数据库,读110000次/s,写81000次/s,因为是内存操作所以速度飞快,常见用法是存用户token.短信验证码等 官网显示Redis本身并没有Wind ...
- 【C#】获取网页内容及HTML解析器HtmlAgilityPack的使用
最近经常需要下载一些东西,而这个下载地址又会经过层层跳转,每个页面上都有很多广告,烦不胜烦,所以做了一个一键获得最终下载地址的小工具.使用C#,来获取网页内容,然后通过HtmlAgilityPack获 ...
- 四、可空类型Nullable<T>到底是什么鬼
值类型为什么不可以为空 首先我们都知道引用类型默认值都是null,而值类型的默认值都有非null. 为什么引用类型可以为空?因为引用类型变量都是保存一个对象的地址引用(就像一个url对应一个页面),而 ...
- Angular2学习笔记——NgModule
在Angular2中一个Module指的是使用@NgModule修饰的class.@NgModule利用一个元数据对象来告诉Angular如何去编译和运行代码.一个模块内部可以包含组件.指令.管道,并 ...
