网站卡测试用 PageSpeed Insights
这个是google测试网页的;https://developers.google.com/speed/pagespeed/insights/
PageSpeed Insights 简介
PageSpeed Insights 能够针对移动设备和桌面设备生成网页的实际性能报告,并能够提供关于如何改进相应网页的建议。 速度得分
PageSpeed Insights 会整合 Chrome 用户体验报告 (CrUX) 中的数据,以显示网页的实际性能数据。PSI 会报告两项指标,即首次内容绘制 (FCP) 和文档内容加载 (DCL)。 该工具会将每项指标(FCP 或 DCL)的中间值与通过 CrUX 报告监控的所有网页的数据进行比较,并根据每项指标在分布图中所处的位置为其指定一个类别: 快:指标的中间值在所有网页加载速度分布图中位于前三分之一的位置。
慢:指标的中间值在所有网页加载速度分布图中位于后三分之一的位置。
中等:指标的中间值在所有网页加载速度分布图中位于中间三分之一的位置。
通过查看每项指标的类别,可计算出总体速度得分: 快:如果网页的每项指标都是“快”。
慢:如果网页的每项指标都是“慢”。
中等:所有其他情况。
网页加载分布图
“网页加载分布图”部分会显示相应网页的 FCP 和 DCL 指标在 CrUX 数据集中的分布情况。每项指标的分布都分为三个类别:快(前三分之一)、中等(中间三分之一)和慢(后三分之一)。该分布图每周更新一次。 优化程度得分
PageSpeed Insights 会评估相应网页对常用的性能优化最佳做法的遵循情况,并计算出一个得分(分值介于 到 之间)来估算相应网页的性能优化空间。它评估的是相应网页是否可以从以下两个方面提升性能: 首屏加载时间:从用户请求打开新网页到浏览器呈现出首屏内容所用的时间。
完整网页加载时间:从用户请求打开新网页到浏览器完全呈现出相应网页所用的时间。
得分会被归类为“良好”、“中等”或“偏低”。在进行此项计算时,该工具会假定开发者希望网页的外观和功能保持不变。 良好:相应网页采用了大多数性能优化最佳做法,进一步优化的空间很小。网页得分为 分或更高。
中等:相应网页未采用某些常用的性能优化建议,进一步优化的空间为中等。网页得分在 到 分之间。
偏低:相应网页未经过优化,有相当大的优化空间。网页得分在 到 分之间。
优化程度得分估算的是网页的性能优化空间。有些网页虽然加载速度较慢,但可能会获得较高的优化程度得分,这是因为相对于相应网页使用的资源总量,阻碍呈现的资源所占的比重较小。另一方面,加载速度较快的网页也可能会获得较低的优化程度得分,这是因为相对于相应网页的资源总量,阻碍呈现的资源非常多。 此网页的速度统计信息
此部分会显示加载相应网页使用的阻碍呈现的资源而需要的往返次数、相应网页使用的总字节数,以及它们与数据集中往返次数和所用字节数中间值的对比情况。此部分可表明:如果修改相应网页的外观和功能,其加载速度是否可能会变快。 优化建议
此部分会列出可应用于相应网页的最佳做法。如果相应网页的加载速度较快,那么该工具会默认隐藏这些建议,因为在数据集内的所有网页中,相应网页已位于前三分之一的位置,可能没有必要进行进一步的改进。 由于网络连接性能有很大差异,因此,优化建议针对的是网页性能中与网络无关的方面,例如服务器配置、网页的 HTML 结构,以及网页使用外部资源(例如,图片、JavaScript 和 CSS 内容)的情况。实现这些建议应该能够改进网页的相对性能。不过,网页的绝对性能仍将受用户网络连接的影响。 速度性能受多种因素影响,但最为重要的是以下两个因素: 阻碍呈现的往返次数:加载阻碍呈现的资源所需的往返次数。如果网页的大部分资源都会阻碍呈现,PageSpeed Insights 会认为相应网页有较大的优化空间。开发者可以调查以下规则,以进行优化:避免着陆页重定向、清除阻碍呈现的 JavaScript 和 CSS 内容、使用浏览器缓存、优先加载可见内容以及缩短服务器响应时间。
响应大小:响应的总体大小,包括 HTML 主要资源和所有子资源。如果通过压缩或缩减大小可清除响应主体的大部分内容,PageSpeed Insights 会认为相应网页有较大的优化空间。开发者可以调查以下规则,以进行优化:启用压缩功能、缩减资源大小和优化图片。
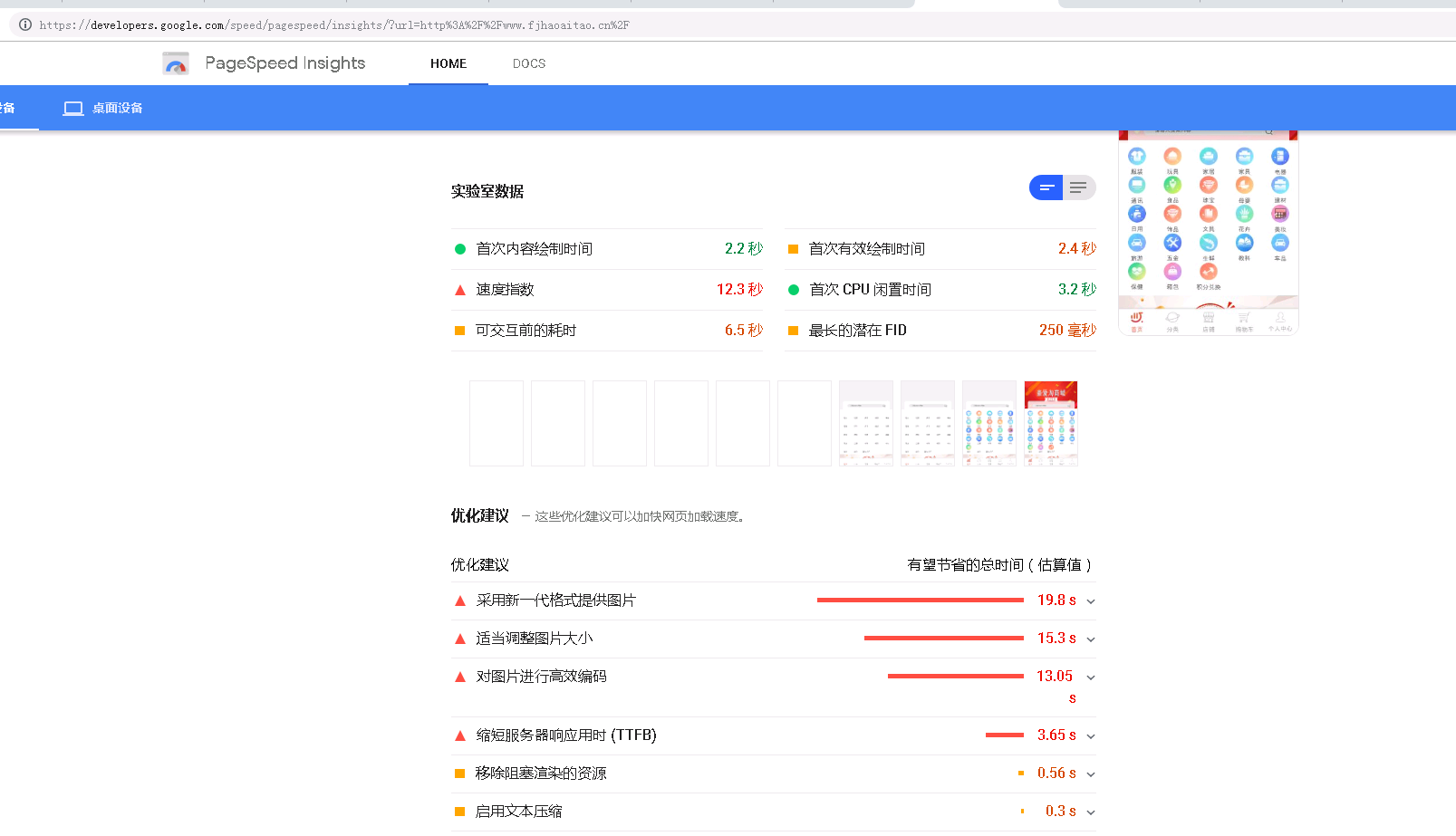
我是有个客户一直说网站卡,带宽资源硬件都正常,加载图片慢。一看首页就是很多图片还每张就近1M,基本就可以判断是图片太大了。将客户网站拿去这个网址测试一波果然就说是图片。测试分手机端和电脑端
这个网址要自备梯子哈。

网站卡测试用 PageSpeed Insights的更多相关文章
- Google官方网页载入速度检测工具PageSpeed Insights 使用教程
相信有接触前端开发的大神们都听说过Google官方的PageSpeed Tools,这个网页载入速度检测工具有在线版本也有一个 Chrome 扩展,叫PageSpeed Insights,在此之前,J ...
- HTTP lab01 做一个简单的测试用 web页面
做一个简单的测试用 web页面 1.安装httpd服务 yum install httpd 安装完httpd服务后,系统就自动生成了/var/www/html目录 创建一个 ...
- 学习 WebService 第五步:在Local创建测试用WebService(WSDL)
[准备] Eclipse+Tomcat7(Tomcat端口修改为不冲突的值) axis2 1.7.7 jar包(没有来这里下载:http://www.apache.org/dyn/closer.lua ...
- JSONPlaceholder - 免费的在线REST服务(提供测试用的HTTP请求假数据)
http://www.hangge.com/blog/cache/detail_2020.html 一.GET 方式请求数据1,获取文章(贴子)数据 二.POST 方式请求数据1,功能说明我们可以将数 ...
- 前端性能测试工具之PageSpeed Insights
谷歌开发的一个免费的网页分析工具,在地址栏中输入被分析的网站 url 地址,点击分析 地址:https://developers.google.cn/speed/pagespeed/insights/ ...
- Google PageSpeed Insights : 网站性能优化检测工具
1 1 https://developers.google.com/speed/pagespeed/insights/ PageSpeed Insights 使您的网页在所有设备上都能快速加载. 分析 ...
- 前端性能优化插件 --- PageSpeed Insights
对于前端工程师来说,前端性能优化始终都是非常重要的一环,它决定了用户体验, 决定了一个用户是否愿意在页面的加载浪费时间, 从而丢失用户. 所以前端性能优化是非常重要的. 下载地址 https://ch ...
- 后Selenium时代,网页自动化测试用Cypress
本文技术难度★★★,初学自动化测试的朋友慎点!否则会引起焦虑等不适症状,严重者会怀疑自己技术人生! 来自Cypress官网首页! Web开发飞速换代! table控制页面OUT了! 原生态手写网页OU ...
- [Flink]测试用的fake温度传感器
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
随机推荐
- docker+zabbix,使用docker搭建zabbix服务
Zabbix 介绍 zabbix(音同 zæbix)是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案. zabbix能监视各种网络参数,保证服务器系统的安全运营:并提供灵 ...
- OpenStack QA
1 能用devstack部署生产环境的OpenStack吗? 不能,记着,不能!有些选项对生产环境不合适.生产环境能够考虑使用Crowbar部署OpenStack.相关文档例如以下:http://op ...
- Android MaoZhuaWeiBo开发Service抓取个人信息-2
前面把基本的东西讲完了,之后就是数据的获取和解析显示出来了,那接下来我们就负责抓取数据的这块吧,首先我们须要 在清单文件中载入服务和活动 加入:. <activity android:name= ...
- wxpc
- centos ifconfig 无法使用问题
centos ifconfig 无法使用问题 # ifconfig bash: ifconfig: command not found # yum search ifconfig Loaded plu ...
- 7-81 js课程小结
7-81 js课程小结 学习要点 理解全局对象 变量的作用范围 理解全局对象Global 全局属性和函数可用于所有内建的 JavaScript 对象.全局对象是所有全局方法的拥有者,用来统一管理全局方 ...
- 【Poj 1330】Nearest Common Ancestors
http://poj.org/problem?id=1330 题目意思就是T组树求两点LCA. 这个可以离线DFS(Tarjan)-----具体参考 O(Tn) 0ms 还有其他在线O(Tnlogn) ...
- TFLearn 在给定模型精度时候提前终止训练
拿来主义:看我的代码,我是在模型acc和验证数据集val_acc都达到99.8%时候才终止训练. import numpy as np import tflearn from tflearn.laye ...
- 21. Ext中表格自适应高度
转自:https://blog.csdn.net/happy492/article/details/6401099 1. 下面的代码中width和height的初始值为tab的开始大小,当浏览器窗口变 ...
- MySQL5.7 windows二进制安装
200 ? "200px" : this.width)!important;} --> 介绍 1.下载解压 下载地址:http://dev.mysql.com/get/Dow ...
