Vue-cli 3.0自定义脚手架
一、进入项目地址 https://github.com/vuejs/vue-cli ,选择 docs目录查看具体安装流程。 中文文档:https://cli.vuejs.org/zh
可以看到我电脑上现在的脚手架版本是:

接下来要把它升级到最新版本,执行以下命令:

二、我们创建一个项目目录 执行以下命令:
vue create “目录名”
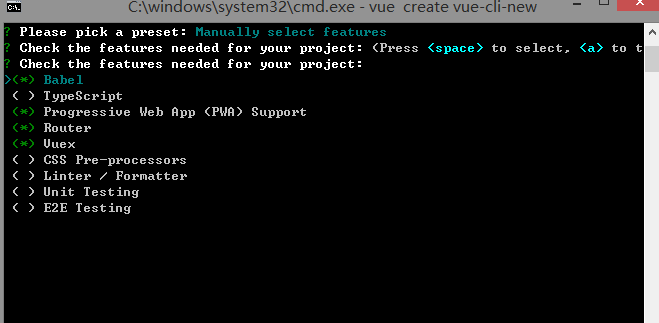
会出现如下:
 我们选择第二个即可。
我们选择第二个即可。
下一步,选择要安装的插件:空格键切换选中状态

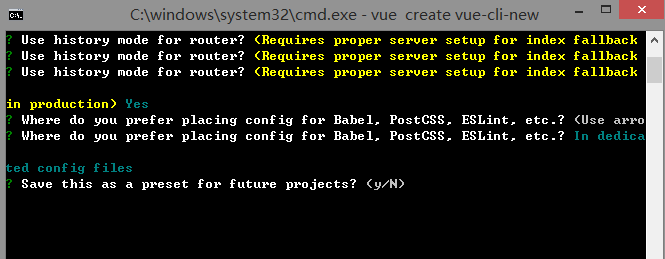
继续:

到这一步,它问是否将以上配置保存为自定义模板,以便将来使用,选择 yue即可。

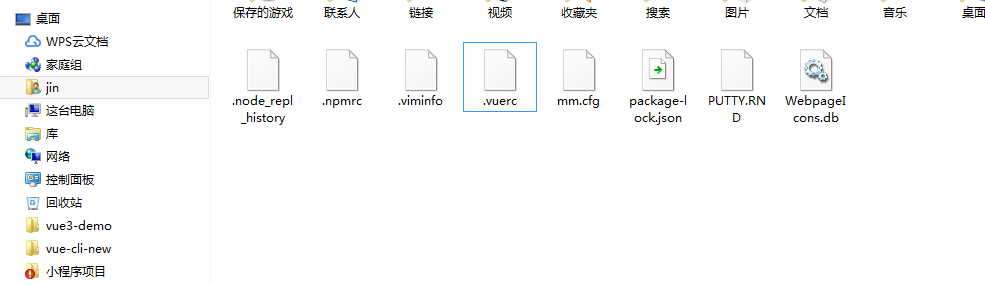
至此,它会在用户文件夹里创建一个隐藏文件 .vuerc

今后再创建项目就会多一个模板了:

如果想删除我们自定义的脚手架模板,打开上面那个.vuerc文件,删除相应的配置即可 (蓝色部分是我创建的模板)

三、安装第三方插件,以往安装插件时直接在当前项目执行 npm install axios 即可
现在我们安装一个最新的基于vue的UI框架,类似于Element UI,执行 vue add vuetify ,它的官网:https://vuetifyjs.com/zh-Hans/
这样添加的UI插件可以影响到项目中已存在的所有组件和页面中(即:更改我们的HTML 结构)当然也可以用npm install ‘xxx’ 来安装。
四、运行独立的 .vue 文件。意识就是一个.vue文件相当于一个.html 页面,可以独立于脚手架单独运行。
在根目录下创建 Hello.vue 文件,全局安装 npm install -g @vue/cli-service-global,安装后运行 vue server Hello.vue 即可。
五、基本port配置及 跨域请求配置。
新建vue.config.js 文件,自定义webpack默认的配置。
const goods = require('./data/goods.json');
const ratings = require('./data/ratings.json');
const seller = require('./data/seller.json');
module.exports = {
baseUrl: '/', // 根路径
outputDir: 'dist', // 构建输出目录
assetsDir: 'assets', // 静态资源目录(js,css,img,fonts)
lintOnSave: false, // 是否开启eslint保存检测, 有效值: true || false || 'error'
devServer:{
open: true, //项目启动后是否自动打开浏览器
host: 'localhost', //主机
port: , //端口
// port:"0.0.0.0", //手机真机测试端口
https: false,
hotOnly: false, //是否还需要热更新
proxy: {
// 配置跨域
'/api': {
target: 'http//localhost:5000/api/',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 请求本地数据,测试跨域
before(app) {
// http://localhost:8081/api/goods
app.get('/api/goods', (req, res) => {
res.json(goods);
});
// http://localhost:8081/api/ratings
app.get('/api/ratings', (req, res) => {
res.json(ratings);
});
// http://localhost:8081/api/seller
app.get('/api/seller', (req, res) => {
res.json(seller);
});
}
}
}
Vue-cli 3.0自定义脚手架的更多相关文章
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue cli 4.0.5 的使用
vue cli 4.0.5 的使用 现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cl ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
- vue/cli 3.0 脚手架【进阶】 使用 amfe-flexible 和 postcss-px2rem进行移动端适
安装vue-cli3 npm install -g @vue/cli 创建项目 vue-cli-test 脚手架-项目-成功-运行项目 基于vue-cli配置移动端自适应 转自:http://hj ...
随机推荐
- .NETFramework-Drawing:Font
ylbtech-.NETFramework-Drawing:Font 1.返回顶部 1. #region 程序集 System.Drawing, Version=4.0.0.0, Culture=ne ...
- bzoj 3598: [Scoi2014]方伯伯的商场之旅【数位dp】
参考了这个http://www.cnblogs.com/Artanis/p/3751644.html,好像比一般方法好写 大概思想就是先计算出把所有石子都合并到1位置的代价,这样显然有一些是不优的,然 ...
- 洛谷 P2774 方格取数问题【最小割】
因为都是正整数,所以当然取得越多越好.先把所有点权加起来,黑白染色后,s向所有黑点连流量为点权的边,所有白点向t连流量为点权的边,然后黑点向相邻的四个白点连流量为inf的边,表示不可割,这样一来,对于 ...
- [App Store Connect帮助]七、在 App Store 上发行(2.3)设定价格与销售范围:为您的 App 选择地区
您可以选择希望您的 App 在 App Store 上可用的地区.默认情况下,所有地区都被选中,但您可以取消选中您不想销售您 App 的地区.新地区或已更改地区的 App Store 会在 24 小时 ...
- 原生javascript之实战 轮播图
成品效果如下图所示: 因为博客园限制图片上传大小被我删了一些帧数,所以图片看起来会有一点卡,现实运行是不会的 搭建HTML和CSS结构 HTML代码如下: <div class="wr ...
- 第四章 朴素贝叶斯法(naive_Bayes)
总结 朴素贝叶斯法实质上是概率估计. 由于加上了输入变量的各个参量条件独立性的强假设,使得条件分布中的参数大大减少.同时准确率也降低. 概率论上比较反直觉的一个问题:三门问题:由于主持人已经限定了他打 ...
- 初学Linux应该注意的事项
相比于windows linux严格区分大小写 linux所有内容都是以文件形式保存 linux不靠扩展名区分文件类型(靠权限),linux下文件扩展名主要是方便管理员分类 linux所有的存储设备都 ...
- python 关闭redis的连接
在python语言中使用redis时,没有找到对应的关闭的方法 try: self.redisconn = StrictRedisCluster(startup_nodes=self.redisNod ...
- QT5每日一学(三) QT登陆对话框
一.使用设计模式创建界面 1.新建Qt Widgets Application,项目名称为login,类名和基类保持MainWindow和QMainWindow不变. 2.完成项目创建后,向项目中添加 ...
- WIN7中Beyond Compare报错误“应用程序发生错误” 无法启动
BCompare在WIN7中打开提示"应用程序发生错误"的解决办法: WIN7下寻找:把C:\用户\[用户名]\AppData\Roaming\Scooter Software\B ...
