Backbone学习记录(5)
数据与服务器
- var User=Backbone.Model.extend({
- defaults:{
- name:'susan',
- age:18
- },
- url:'/user'//数据提交的路径
- });
- var user=new User({name:'lily'});
- user.save();//将数据保存到服务器

从这里可以看到,user.save()执行是将数据提交到了user.url。
在妙味课堂backbone初探这节的视频中,它重写了Backbone.sync方法以测试save的第一个参数传入的是create还是update:
- Backbone.sync = function(method, model) {
- console.log(method + ": " + JSON.stringify(model));
- model.id = ;
- };
但是我在测试时却发现我的测试结果始终是create。后来发现问题出在backbone的版本上。
我的测试版本是1.1.2,而妙味的测试版本是1.1.0。
- Backbone.sync=function(method,model){
- model.id=1;//wrong
- console.log(method,JSON.stringify(model));
- }
- var User=Backbone.Model.extend({
- defaults:{
- name:'susan',
- age:18
- },
- url:'user.json'
- });
- var user=new User({name:'lily'});
- user.save({name:'lucy'});
- //1.1.2
- //create {"name":"lily","age":18}
- //create {"name":"lucy","age":18}
- Backbone.sync=function(method,model){
- model.id=1;//right
- console.log(method,JSON.stringify(model));
- }
- var User=Backbone.Model.extend({
- defaults:{
- name:'susan',
- age:18
- },
- url:'user.json'
- });
- var user=new User({name:'lily'});
- user.save();
- user.save({name:'lucy'});
- //1.1.0
- //create {"name":"lily","age":18} backbone_test.html:14
- //update {"name":"lucy","age":18}
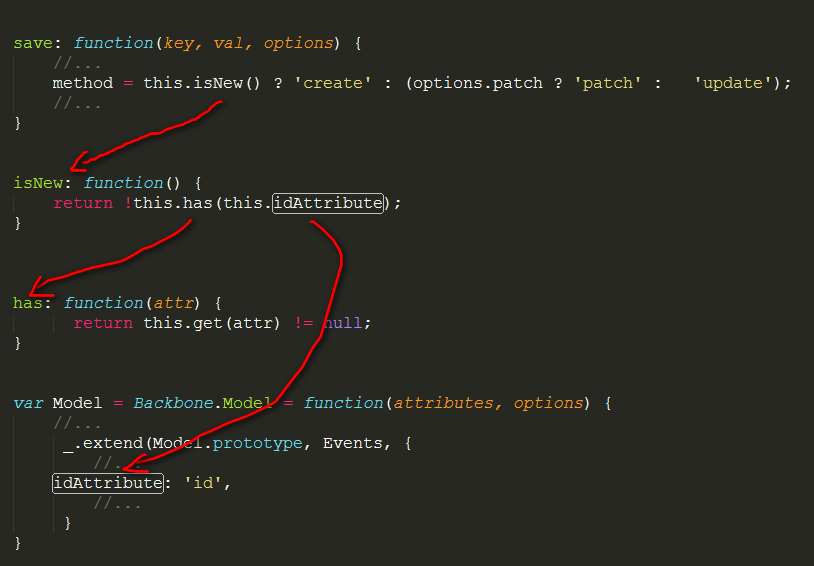
跟踪1.1.2的源码:
可以看到,在1.1.2中,是通过get()方式去获取id的值。
而我调试发现。mode.id方式添加的属性是加在这里:在1.1.2的版本中,通过这种方式添加的属性不能用get获取到。
所以,解决办法也想到了,将model.id=1改为model.set("id",1);
- Backbone.sync=function(method,model){
- model.set('id',1);//right
- console.log(method,JSON.stringify(model));
- }
- var User=Backbone.Model.extend({
- defaults:{
- name:'susan',
- age:18
- },
- url:'user.json'
- });
- var user=new User({name:'lily'});
- user.save();
- user.save({name:'lucy'});
- //1.1.2
- //create {"name":"lily","age":18,"id":1}
- //update {"name":"lucy","age":18,"id":1}
fetch()方法 读取数据。
Model和Collection对象都有fetch()方法。调用fetch方法时,fetch内部调用Backbone.sync()方法,传入的method为read。
- Backbone.sync=function(method,model){
- console.log(method,JSON.stringify(model));
- }
- var User=Backbone.Model.extend({
- initialize:function(){
- this.on('reset',function(){
- console.log('reset');
- })
- },
- url:'user.json'
- });
- var user=new User();
- user.fetch();
- // read {}
- Backbone.sync=function(method,model){
- console.log(method,JSON.stringify(model));
- }
- var User=Backbone.Collection.extend({
- initialize:function(){
- this.on('reset',function(){
- console.log('reset');
- })
- },
- url:'user.json'
- });
- var user=new User();
- user.fetch();
- // read []
也可以给fetch方法传递参数,设置url,成功和失败的回调:
- var User=Backbone.Model.extend({
- initialize:function(){
- this.on('reset',function(){
- console.log('reset');
- })
- }
- });
- var user=new User();
- user.fetch({
- url:'user.json',
- success:function(model,response){//response是服务器返回的数据
- console.log(JSON.stringify(response));//{"name":"susan","age":18}
- },
- error:function(){
- console.log("error");
- }
- });
关于Backbone.sync这个方法,它有一个CRUD的参数(create read update delete)所对应的请求为 POST,GET,PUT,DELETE
Backbone学习记录(5)的更多相关文章
- Backbone学习记录(7)
事件委托 <form> <input type="text" class="txt"> <input type="but ...
- Backbone学习记录(6)
路由 backbone将路由规则和一个方法名绑定到一起,来控制单页的hash,以及单页的前进后退. var UserRouter = Backbone.Router.extend({ routes: ...
- Backbone学习记录(4)
事件绑定 on()方法 调用格式:object.on(event, callback, [context])"change" — 当attributes变化时"chan ...
- Backbone学习记录(3)
创建视图 同前面创建模型和集合的方式一样,Backbone.View.extend()即可创建视图 var UserView=Backbone.View.extend(); var view1=new ...
- Backbone学习记录(2)
创建一个集合 1)new Backbone.Collection()方式 var user=new Backbone.Model({'name':'susan'}); var list=new Bac ...
- Backbone学习记录(1)
去年买的<基于MVC的javascript Web富应用开发>,拖到现在还没看完,作者介绍了三个MVC框架,Spine ,backbone和javascriptMVC.1和2在国内的流行度 ...
- Backbone 学习笔记
Backbone 是一款基于模型-视图-控制器 MVC 模式的轻量级javascript 框架 ,可以用来帮助开发人员创建单页Web应用. 借助Backbone 我们可以使用REST的方式来最小化客户 ...
- Quartz 学习记录1
原因 公司有一些批量定时任务可能需要在夜间执行,用的是quartz和spring batch两个框架.quartz是个定时任务框架,spring batch是个批处理框架. 虽然我自己的小玩意儿平时不 ...
- Java 静态内部类与非静态内部类 学习记录.
目的 为什么会有这篇文章呢,是因为我在学习各种框架的时候发现很多框架都用到了这些内部类的小技巧,虽然我平时写代码的时候基本不用,但是看别人代码的话至少要了解基本知识吧,另外到底内部类应该应用在哪些场合 ...
随机推荐
- hadoop reduce 阶段遍历 Iterable 的 2 个“坑”
01 package com.test; 02 03 import java.util.ArrayList; 04 import java.util.Iterator; 05 import jav ...
- Phoenix put the sql back in NoSql
Overview | Apache Phoenix http://phoenix.apache.org/index.html Apache Phoenix enables OLTP and opera ...
- 如何使用Visual Studio构建libiconv
参考博文:How to Build libiconv with Microsoft Visual Studio - CodeProject libiconv源码下载地址:libiconv - GNU ...
- Vue.js 使用 Swiper.js 在 iOS 11 时出现错误
前言 在H5项目中,需要用到翻页效果,通过 Swiper 来实现,安装 Swiper npm i swiper -S 但是实际使用中,发现低版本 iOS < 11 会出现下面这个错误: Synt ...
- POJ 1861 Network (Kruskal算法+输出的最小生成树里最长的边==最后加入生成树的边权 *【模板】)
Network Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 14021 Accepted: 5484 Specia ...
- HDU1569 方格取数(2) —— 二分图点带权最大独立集、最小割最大流
题目链接:https://vjudge.net/problem/HDU-1569 方格取数(2) Time Limit: 10000/5000 MS (Java/Others) Memory L ...
- POJ3080 Blue Jeans —— 暴力枚举 + KMP / strstr()
题目链接:https://vjudge.net/problem/POJ-3080 Blue Jeans Time Limit: 1000MS Memory Limit: 65536K Total ...
- HDU3085 Nightmare Ⅱ —— 双向BFS + 曼哈顿距离
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3085 Nightmare Ⅱ Time Limit: 2000/1000 MS (Java/Other ...
- Spring Boot2.0之 整合Redis集群
项目目录结构: pom: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http:// ...
- YTU 2421: C语言习题 矩形法求定积分
2421: C语言习题 矩形法求定积分 时间限制: 1 Sec 内存限制: 128 MB 提交: 354 解决: 234 题目描述 写一个用矩形法求定积分的通用函数,分别求 (说明: sin,co ...
