如何用纯 CSS 创作一种侧立图书的特效

效果预览
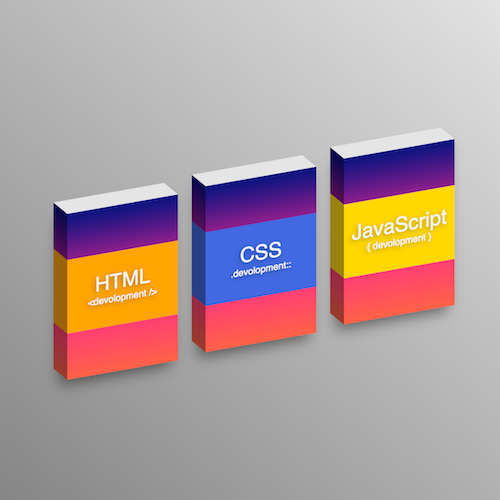
按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/deVgRM
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
请从 github 下载。
代码解读
定义 dom,一个容器中包含一个 span,span 内有文字:
<div class="book">
<span>HTML</span>
</div>
居中显示:
html, body {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(to top left, white, dimgray);
}
画出书的正面:
.book {
width: 12rem;
height: 18rem;
background: linear-gradient(navy, deeppink, tomato);
transform: skewY(-10deg);
}
画出书的侧面:
.book {
position: relative;
}
.book::before {
content: '';
position: absolute;
width: 1.5rem;
height: 100%;
background: linear-gradient(navy, deeppink, tomato);
top: 0;
left: -1.5rem;
transform: skewY(45deg);
transform-origin: right;
filter: brightness(0.6);
}
画出书的顶面:
.book::after {
content: '';
position: absolute;
width: 100%;
height: 1.5rem;
background: white;
top: -1.5rem;
left: 0;
transform-origin: bottom;
transform: skewX(45deg);
filter: brightness(0.9);
}
给图书加阴影,让它显得更立体:
.book {
box-shadow: -10px 5px 30px rgba(0, 0, 0, 0.5);
}
设置文字样式:
.book span {
color: whitesmoke;
font-size: 2.2rem;
font-family: sans-serif;
display: block;
background: silver;
text-align: center;
height: 8rem;
margin-top: 5rem;
padding-top: 2rem;
box-sizing: border-box;
text-shadow: -2px 2px 10px rgba(0, 0, 0, 0.3);
position: absolute;
width: 100%;
}
画出文字侧面,与画图书侧面的方法相似:
.book span {
position: relative;
}
.book span::before {
content: '';
position: absolute;
width: 1.5rem;
height: 100%;
background: silver;
top: 0;
left: -1.5rem;
transform-origin: right;
transform: skewY(45deg);
filter: brightness(0.6);
}
文字下增加一行小字号文字:
.book span::after {
content: 'development';
display: block;
font-size: 1rem;
}
dom 改为 3 本书,包含在一个容器之中,并且分别命名样式类:
<div class="books">
<div class="book html">
<span>HTML</span>
</div>
<div class="book css">
<span>CSS</span>
</div>
<div class="book js">
<span>JavaScript</span>
</div>
</div>
3 本书布局:
.books {
display: flex;
width: calc(12rem * 3 + 3rem * 2);
justify-content: space-between;
margin-top: 6rem;
}
.book:nth-child(2) {
top: -3rem;
}
.book:nth-child(3) {
top: -6rem;
}
3 本书配色:
.book.html span,
.book.html span::before {
background: orange;
}
.book.css span,
.book.css span::before {
background: yellowgreen;
}
.book.js span,
.book.js span::before {
background: royalblue;
}
设置 3 本书的小字号文字:
.book.html span:after {
content: '<devolopment />';
}
.book.css span::after {
content: '.devolopment::';
}
.book.js span::after {
content: '{ devolopment }';
}
最后,为图书增加鼠标划过效果:
.book {
transition: 0.3s;
}
.book:hover {
margin-top: -1.5rem;
}
大功告成!
知识点
- justify-content https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
- skewY() https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/skewY
- skewX() https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/skewX
- transform-origin https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
- brightness() https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/brightness
原文地址:https://segmentfault.com/a/1190000014751037
如何用纯 CSS 创作一种侧立图书的特效的更多相关文章
- 前端每日实战:14# 视频演示如何用纯 CSS 创作一种侧立图书的特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/deVgRM 可交互视频教程 此视频是可以交 ...
- 14.纯 CSS 创作一种侧立图书的特效
原文地址:https://segmentfault.com/a/1190000014751037 HTML代码: <div class="books"> <div ...
- 如何用纯 CSS 创作一种有削铁如泥感觉的菜单导航特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/XqYroe 可交互视频教 ...
- 如何用纯 CSS 创作一种文字断开的交互特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/LmjNgL 可交互视频教程 此视 ...
- 如何用纯 CSS 创作一种按钮被瞄准的交互特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. 在线演示 https://codepen.io/zhang-ou/pen/ELWMLr 可交互视频教程 此视 ...
- 前端每日实战:12# 视频演示如何用纯 CSS 创作一种文字断开的交互特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/LmjNgL 可交互视频教程 此视频是可以交 ...
- 前端每日实战:19# 视频演示如何用纯 CSS 创作一种有削铁如泥感觉的菜单导航特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/XqYroe 可交互视频教程 此视频 ...
- 如何用纯 CSS 创作一个同心圆弧旋转 loader 特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/OZmXQX 可交互视频教程 此视 ...
- 如何用纯 CSS 创作一个 3D 文字跑马灯特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/GdrrZq 可交互视频教程 此视 ...
随机推荐
- bzoj 3926: [Zjoi2015]诸神眷顾的幻想乡【SAM】
有一个显然的性质就是每个串一定在某个叶子为根的树中是一条直的链 然后因为SAM里是不会有相同状态的,所以以每个叶子为根dfs一遍,并且动态构造SAM(这里的节点u的last指向父亲),最后统计答案就是 ...
- Luogu P2051[AHOI2009]中国象棋【dp】By cellur925
题目传送门 题目大意:给定一个$n*m$的棋盘,求放三个“炮”使它们不共行也不共列的方案数.($n,m$$<=100$) 这题主要是转移比较困难,因为情况比较多,所以需要冷静大胆细心地进行分情况 ...
- 手把手教你如何在Fire fox火狐浏览器里在线识别下载视频(超强大)(博主推荐)
网址是 Firefox about:addons
- android ViewPager 与Fragment
ViewPager 左右滑动数据显示 1. 整体布局 FragmentLayout 容器包裹Fragment <?xml version="1.0" encoding=&qu ...
- 修改static控件背景颜色和文字颜色
当 static 控件或具有 ES_READONLY 风格的 edit 控件被绘制时,会向父窗口发送 WM_CTLCOLORSTATIC 消息.如果我们在窗口过程中处理该消息,就必须返回一个画刷句柄, ...
- mysql文件系统
1 磁盘划分 在一台mysql服务器上,一般是sda做系统,sdb做数据,sdc做日志. 2 磁盘调度策略 linux默认调度策略是cfq,mysql上一般改为deadline echo 'deadl ...
- SPRING-BOOT系列之Spring4快速入门
上节 : spring boot简介 接着上章节的spring boot简介,我们会发现boot是基于spring的,其中最重要的就是spring容器了.那么本章着重介绍spring容器装配自定义be ...
- pyton 基础,运算符及字符类型。
一.python运算符: 二.数据类型: 1.数字: int :整型 32位机器上一个整数取值范围为-2**31~2**31-1即-2147483648~2147483647 64位机器上一个整数取 ...
- CentOS 7不重启刷新磁盘列表
[root@master-09:29:09 33~]#ls /sys/class/scsi_host/host0 host1 host2[root@master-09:29:55 34~]#echo ...
- AJPFX关于读取properties 配置文件 返回属性值
:Properties的概述 * Properties 类表示了一个持久的属性集. * Properties 可保存在流中或从流中加载. * 属性列表中每个键 ...
