使用JQuery MiniUI,json数据构建TreeGrid(树图)
index.html直接上代码.
需要引用MiniUI的boot.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Tree大数据量:10000</title>
<script src="scripts/boot.js" type="text/javascript"></script>
<style type="text/css"> </style>
</head>
<body>
<h1>Tree大数据量:10000</h1>
<div id="treegrid1" class="mini-treegrid"
style="width: 100%; height: 350px;"
treeColumn="taskname" idField="UID"
parentField="ParentTaskUID" resultAsTree="false"
>
<div property="columns">
<div type="indexcolumn">序号</div>
<div name="taskname" field="Name" width="200">任务名称
<input type="text" property="editor"
class="mini-textbox"
style="width: 100%;"
minHeight="80"
/>
<input type="text" property="filter"
class="mini-textbox"
style="width: 100%;"
minHeight="80"
/>
</div>
<div field="Duration" width="100">工期</div>
<div field="PercentComplete" width="100">进度</div>
<div field="Start" width="100" dateFormat="yyyy-MM-dd">开始日期</div>
<div field="Finish" width="100" dateFormat="yyyy-MM-dd">完成日期</div>
</div>
</div>
<script type="text/javascript"> var dataArr = [{
"UID": "1",
"ParentTaskUID": "0",
"Name": "项目范围规划1",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "2",
"ParentTaskUID": "1",
"Name": "项目范围规划2",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "3",
"ParentTaskUID": "2",
"Name": "项目范围规划3",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "4",
"ParentTaskUID": "3",
"Name": "项目范围规划4",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "5",
"ParentTaskUID": "0",
"Name": "项目范围规划5",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "10",
"ParentTaskUID": "4",
"Name": "项目范围规划10",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "6",
"ParentTaskUID": "0",
"Name": "项目范围规划6",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "123",
"ParentTaskUID": "0",
"Name": "项目范围规划123",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "256",
"ParentTaskUID": "0",
"Name": "项目范围规划256",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "177",
"ParentTaskUID": "123",
"Name": "项目范围规划177",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "888",
"ParentTaskUID": "1",
"Name": "项目范围规划888",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "666",
"ParentTaskUID": "1",
"Name": "项目范围规划666",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "1666",
"ParentTaskUID": "0",
"Name": "项目范围规划1666",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
},{
"UID": "1888",
"ParentTaskUID": "0",
"Name": "项目范围规划1888",
"Duration": 5,
"Start": "2007-01-01T00:00:00",
"Finish": "2007-01-05T23:23:59",
"PercentComplete": 0,
"Summary": 1,
"Critical": 0,
"Milestone": 0,
"PredecessorLink": []
}]; mini.parse();
var dataArr2 = [];
loadTree();
var tree = mini.get("treegrid1");
tree.setData(dataArr2); function loadTree(){
for(var i = 0; i < dataArr.length; i++){
recursive(i);
}
} function recursive(index){
console.log("index:" + index);
var currentObj = dataArr[index];
var parentObj = !currentObj ? null : getObjByUID(currentObj.ParentTaskUID);
if(index >= dataArr.length){
return;
}else if(parentObj == null){
if(!dataArr2.contains(currentObj)){
dataArr2.push(currentObj);
}
}else{
if(!parentObj.children){
parentObj.children = [];
}
if(!parentObj.children.contains(currentObj)){
parentObj.children.push(currentObj);
}
index++;
recursive(index);
}
} function getObjByUID(UID){
var obj = null;
for(var i = 0; i < dataArr.length; i++){
if(dataArr[i].UID == UID){
obj = dataArr[i];
break;
}
}
return obj;
} </script>
</body>
</html>
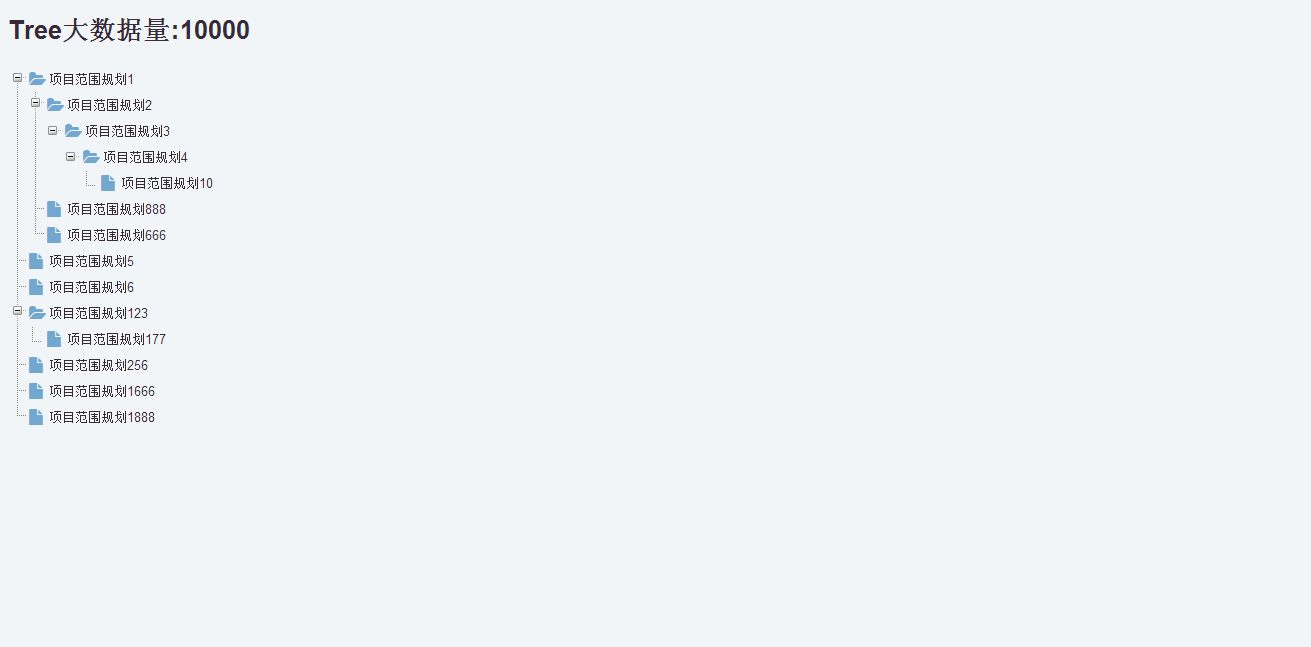
好了,使用浏览器就可以看效果了.
浏览器效果图如下:

注意:treecolumn的值一定不能重复,要不然可能加载时,数据层次结构会错位.
使用JQuery MiniUI,json数据构建TreeGrid(树图)的更多相关文章
- 用jquery解析JSON数据的方法以及字符串转换成json的3种方法
用jquery解析JSON数据的方法,作为jquery异步请求的传输对象,jquery请求后返回的结果是 json对象,这里考虑的都是服务器返回JSON形式的字符串的形式,对于利用JSONObject ...
- JQuery 获取json数据$.getJSON方法的实例代码
这篇文章介绍了JQuery 获取json数据$.getJSON方法的实例代码,有需要的朋友可以参考一下 前台: function SelectProject() { var a = new Array ...
- 使用原生javascript和jQuery解析json数据
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式. JSONM文件中包含了关于“名称”和“值”的信息. 有时候我们需要读取JSON格式的数据文件,在jQuer ...
- Jquery 返回json数据在IE浏览器中提示下载的问题
Jquery 返回json数据,IE浏览器提示下载的问题,当提交完数据后返回的本来是json数据的,在火弧里测试正常,解决方法如下 今天遇到Jquery 返回json数据,IE浏览器提示下载的问题,当 ...
- json数据的格式,JavaScript、jQuery读取json数据
JSON:JavaScript 对象表示法(JavaScript Object Notation). JSON的特点: JSON 是纯文本 JSON 具有“自我描述性”(人类可读) JSON 具有层级 ...
- 使用jQuery解析JSON数据
我们先以解析上例中的comments对象的JSON数据为例,然后再小结jQuery中解析JSON数据的方法. 上例中得到的JSON数据如下,是一个嵌套JSON: {"comments&quo ...
- jsp通过jQuery返回json数据到页面
1.首先要导入json的包,自己去网站找,总共6个jar包! 2. 在servlet里的写法(仅共参考) JSONObject json = new JSONObject(); String a = ...
- 使用jQuery解析JSON数据(由ajax发送请求到php文件处理数据返回json数据,然后解析json写入html中呈现)
在上一篇的Struts2之ajax初析中,我们得到了comments对象的JSON数据,在本篇中,我们将使用jQuery进行数据解析. 我们先以解析上例中的comments对象的JSON数据为例,然后 ...
- jQuery操作json数据
json是一种轻量级数据交换格式,简单的json格式为[{"key1":"value1"},{"key2":"value2&quo ...
随机推荐
- mac toad下建表问题
mac toad下创建表,表名会自动多一个双引号,如:tb_test => "tb_test",这个应该是mac系统智能引号问题导致的,目前还没找到解决办法,只能手动用sql ...
- 【JSOI 2007】祖玛
[题目链接] 点击打开链接 [算法] f[i][j]表示第i段到第j段,最少需要多少次全部消除 那么,当color[i] = color[j]时 : 若s[i] + s[j] > 2,根据题目中 ...
- sizeof注意
1.sizeof用于获取非托管类型的大小(以字节为单位). 非托管类型包括下表列出的内置类型以及以下类型: 枚举类型 指针类型 用户定义的结构,不包含任何属于引用类型的字段或属性 struct ...
- QT笔记1
1 第一个就是helloworld窗体啦 #include <qapplication.h> #include <qpushbutton.h> int main( int ar ...
- ubuntu mysql5.6二进制安装
200 ? "200px" : this.width)!important;} --> 介绍 以前一直使用centos今天需要对一台ubantu的系统安装mysql,虽然它也 ...
- poj 1637 Sightseeing tour【最大流+欧拉路】
参考:https://www.cnblogs.com/kuangbin/p/3537525.html 这篇讲的挺好的 首先分清欧拉路和欧拉环: 欧拉路:图中经过每条边一次且仅一次的路径,要求只有两个点 ...
- 上帝造题的七分钟2/花神游历各国/GSS4 线段树维护区间开方 By cellur925
题目传送门 或者 另一个传送门 询问区间和都好说.但是开方?? 其实是这样的,一个数(1e9)以内连续开方6次就会变成1,于是我们就可在开方操作上进行暴力修改.暴力修改的意思其实也就是找到叶子节点进行 ...
- Windows API函数大全
WindowsAPI函数大全(精心总结) 目录 1. API之网络函数... 1 2. API之消息函数... 1 3. API之文件处理函数... 2 4. API之打印函数... 5 5. API ...
- 《Windows核心编程系列》十三谈谈在应用程序中使用虚拟内存
在应用程序中使用虚拟内存 Windows提供了以下三种机制对内存进行操控: 一:虚拟内存.最适合来管理大型对象数据或大型结构数组. 二:内存映射文件.最适合用来管理大型数据流,以及在同一机 器上运行的 ...
- _bzoj1208 [HNOI2004]宠物收养所【Splay】
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1208 以后在空间限制允许的情况下我绝对不纠结内存占用问题啦!就因为不舍得用long long ...
