call, apply, bind 区别
#call, apply, bind 区别及模拟实现call apply bind
三者都可以用来改变this的指向,但是在用法上略有不同
首先说一下call和apply的区别
call和apply都是第一个参数是this的指向 ,只是传参的方式不同
call是 第二个以及第三依次类推都是当前函数的参数,每个参数用逗号相隔开
而apply则是将所有的参数以数组的形式来传递的
call(window,参数1,参数1,参数3)
call和apply与bind的区别
call和apply相当于立即执行函数,使用时直接调用,而bind则类似于函数,使用时需要加()调用
同时bind传参方式与call相同,参数都是一个一个传递的
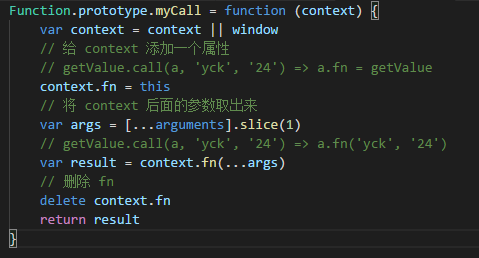
模拟实现call

代码
- Function.prototype.myCall = function (context) {
- var context = context || window
- // 给 context 添加一个属性
- // getValue.call(a, 'yck', '24') => a.fn = getValue
- context.fn = this
- // 将 context 后面的参数取出来
- var args = [...arguments].slice(1)
- // getValue.call(a, 'yck', '24') => a.fn('yck', '24')
- var result = context.fn(...args)
- // 删除 fn
- delete context.fn
- return result
- }
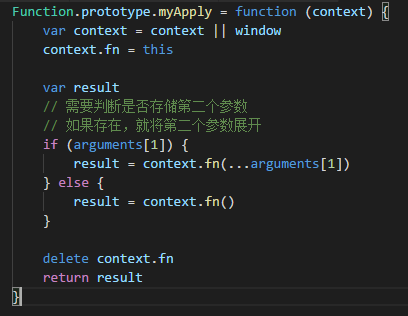
模拟实现apply 方式与call相似只是传参方式不同

代码
- Function.prototype.myApply = function (context) {
- var context = context || window
- context.fn = this
- var result
- // 需要判断是否存储第二个参数
- // 如果存在,就将第二个参数展开
- if (arguments[1]) {
- result = context.fn(...arguments[1])
- } else {
- result = context.fn()
- }
- delete context.fn
- return result
- }
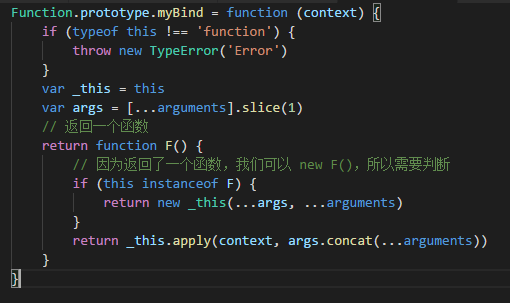
模拟实现bind

代码
- Function.prototype.myBind = function (context) {
- if (typeof this !== 'function') {
- throw new TypeError('Error')
- }
- var _this = this
- var args = [...arguments].slice(1)
- // 返回一个函数
- return function F() {
- // 因为返回了一个函数,我们可以 new F(),所以需要判断
- if (this instanceof F) {
- return new _this(...args, ...arguments)
- }
- return _this.apply(context, args.concat(...arguments))
- }
- }
如果本文对您有帮助,请抬抬您的小手,点下右下角的推荐, ^-^,当然如果看了这篇博客对您有帮助是我最开心的事,毕竟赠人玫瑰,手有余香, ^-^,如果这篇博客没有帮助到您,那就只能说一声抱歉啦
call, apply, bind 区别的更多相关文章
- call apply bind 区别?
call apply bind 区别? 例:定义一个计算器,没绑定bind的为公共计算器,call可以调用,绑定bind的为私人计算器,别人调用不了, //ps:用bind绑定的call强制作借用不好 ...
- js中的call,apply,bind区别
在JavaScript中,call.apply和bind是Function对象自带的三个方法,这三个方法的主要作用是改变函数中的this指向. call.apply.bind方法的共同点和区别:app ...
- call(),apply(),bind() 区别和用法
call call 方法第一个参数是要绑定给this的值,后面传入的是一个参数列表.当第一个参数为null.undefined的时候,默认指向window. var arr = [1, 2, 3, 8 ...
- js 中arguments,call,apply,bind的使用
//对于 arguments和this, 每个函数都有自己独有的arguments和this, 且不进行链式查找 //arguments是什么? //答:1:arguments是收到的实参副本 //2 ...
- bind,apply,call区别总结
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- JavaScript中call,apply,bind方法的区别
call,apply,bind方法一般用来指定this的环境. var a = { user:"hahaha", fn:function(){ console.log(this.u ...
- javascript中的call(),apply(),bind()方法的区别
之前一直迷惑,记不住call(),apply(),bind()的区别.不知道如何使用,一直处于懵懂的状态.直到有一天面试被问到了这三个方法的区别,所以觉得很有必要总结一下. 如果有不全面的地方,后续再 ...
- apply、call、bind区别、用法
apply和call都是为了改变某个函数运行时的上下文而存在的(就是为了改变函数内部this的指向): 如果使用apply或call方法,那么this指向他们的第一个参数,apply的第二个参数是 ...
- bind、call、apply的区别与实现原理
1.简单说一下bind.call.apply的区别 三者都是用于改变函数体内this的指向,但是bind与apply和call的最大的区别是:bind不会立即调用,而是返回一个新函数,称为绑定函数,其 ...
随机推荐
- Ubuntu下Jupyter Notebook的安装
pip install --upgrade pip //更新pip pip install jupyter sudo apt install jupyter-notebook 运行 jupyter-n ...
- gfnormal 域名 是阿里云的高防IP
最近DGA检出了一堆阿里高防的域名,例如:u3mbyv2siyaw2tnm.gfnormal09aq.com,然后专门查找了下相关文档. 例如 8264.com 这个网站启用了aliyun的高防DDo ...
- sphinx索引部分源码续——过程:连接到CSphSource对应的sql数据源,通过fetch row取其中一行,然后解析出field,分词,获得wordhit,最后再加入到CSphSource的Hits里
后面就是初始化一些存储结构,其中重点说下缓存出来的几个临时文件分别的作用.结尾时tmp0的存储的是被上锁的Index,有些Index正在被查询使用 故上锁.tmp1,即对应将来生成的spp文件,存储词 ...
- [Tjoi2016&Heoi2016] 树
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=4551 [算法] 树链剖分 时间复杂度 : O(QlogN) [代码] #includ ...
- Ruby: Call the system and get system information.
1. Kill the task cmd2="taskkill /F /IM typeperf.exe"stdout2=%x{#{cmd2}} 2. Start counters: ...
- node express中使用static的错误
使用express中的static可以设置文件存储路径,比如js存在于public/js//demo.js这个时候可以将js文件夹设置为专门存储js的路径,代码如下: app.use('/javasc ...
- PHP中的连贯操作
连贯操作有什么好处?就是多行操作可以在一行之内完成,要进行连贯操作的方法必须返回$this,也就是当前类的对象实例,然后就可以进行连贯操作了,具体的实现代码如下所示. <?php /** * p ...
- python 面向对象一 OOP
一.面向对象和面相过程 面向对象编程——Object Oriented Programming,简称OOP,是一种程序设计思想.OOP把对象作为程序的基本单元,一个对象包含了数据和操作数据的函数. 面 ...
- 【插件开发】—— 13 GEF双击模型事件
前文回顾: 1 插件学习篇 2 简单的建立插件工程以及模型文件分析 3 利用扩展点,开发透视图 4 SWT编程须知 5 SWT简单控件的使用与布局搭配 6 SWT复杂空间与布局搭配 7 SWT布局详解 ...
- python网络爬虫之四简单爬取豆瓣图书项目
一.爬虫项目一: 豆瓣图书网站图书的爬取: import requests import re content = requests.get("https://book.douban.com ...
