60.extjs-布局 (在column布局中使用fieldset 和 在fieldset中使用column布局)
转自:https://blog.csdn.net/snn1410/article/details/8817821/
在标准的html中,需要把输入项都放到fieldset中,一次来显示分组结构。虽然EXT中的表单已经很漂亮了,但我么依然可以用fieldset来进行内部分组。
为了突出显示效果,这里我们可以将column和fieldset(fieldset只是一个普通的xtype)结合起来使用
1、
var form = new Ext.form.FormPanel({
labelAlign:'right',
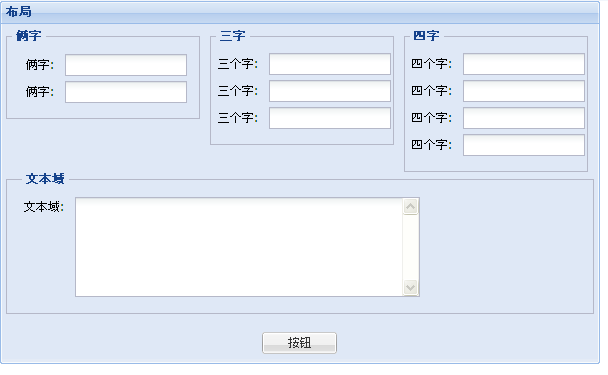
title:'布局',
labelWidth:50,
buttonAlign:'center',
frame:true,
width:600,
items:[{
layout:'column',
items:[
{
columnWidth:.33,
layout:'form',
xtype:'fieldset',
autoHeight:true,
defaultType:'textfield',
title:'俩字',
items:[
{fieldLabel:'俩字'},
{fieldLabel:'俩字'}
]
},
{
columnWidth:.33,
layout:'form',
xtype:'fieldset',
autoHeight:true,
style:'margin-left:10px',
defaultType:'textfield',
title:'三字',
items:[
{fieldLabel:'三个字'},
{fieldLabel:'三个字'},
{fieldLabel:'三个字'}
]
},
{
columnWidth:.33,
layout:'form',
xtype:'fieldset',
style:'margin-left:10px',
autoHeight:true,
title:'四字',
defaultType:'textfield',
items:[
{fieldLabel:'四个字'},
{fieldLabel:'四个字'},
{fieldLabel:'四个字'},
{fieldLabel:'四个字'}
]
}]
},{
xtype:'fieldset',
autoHeight:true,
title:'文本域',
items:[{
width:345,
height:100,
xtype:'textarea',
fieldLabel:'文本域'
}]
}],
buttons:[{
text:'按钮',
handler:function(){}
}]
});
form.render("form");
注意xtyp:'fieldset'如果要内部分组,里面的控件要放在items属性里面

2、
var set = new Ext.form.FieldSet({
title:'fieldset',
columnWidth:.1,
height:80,
layout:'column',
border:true,
anchor:'100%',
labelWidth:40,
items:[{
columnWidth:.4,
layout:'form',
border: false,
items:[{
xtype:'textfield',
fieldLabel:'t1',
name:'t1'
}]
},{
columnWidth:.4,
layout:'form',
border:false,
items:[{
xtype:'textfield',
fieldLabel:'t2',
name:'t2'
}]
}]
});
var setform = new Ext.form.FormPanel({
width:300,
height:80,
labelWidth:80,
labelAlign:'right',
frame:true,
items:[set]
});
var win = new Ext.Window({
title:'fieldSet的column布局',
layout:'fit',
width:500,
height:380,
closeAction:'hide',
items:[setform]
});
win.show();
注意layout:column位置 ,closeAction:'hide' 这个属性值不要弄错了
效果如下图所示:是以一个窗口的形式显示的

60.extjs-布局 (在column布局中使用fieldset 和 在fieldset中使用column布局)的更多相关文章
- Android中measure过程、WRAP_CONTENT详解以及 xml布局文件解析流程浅析
转自:http://www.uml.org.cn/mobiledev/201211221.asp 今天,我着重讲解下如下三个内容: measure过程 WRAP_CONTENT.MATCH_PAREN ...
- Android自定义View研究--View中的原点坐标和XML中布局自定义View时View触摸原点问题
这里只做个汇总~.~独一无二 文章出处:http://blog.csdn.net/djy1992/article/details/9715047 Android自定义View研究--View中的原点坐 ...
- (Android UI)Android应用程序中资源:图片、字符串、颜色、布局等
Android系统设计采用代码和布局分离的设计模式,因此在设计Android应用程序时需要遵循该设计模式. “把非代码资源(如图片和字符串常量)和代码分离开来始终是一种很好的做法.”---<An ...
- css-前端实现左中右三栏布局的常用方法:绝对定位,圣杯,双飞翼,flex,table-cell,网格布局等
1.前言 作为一个前端开发人员,工作学习中经常会遇到快速构建网页布局的情况,这篇我整理了一下我知道的一些方法.我也是第一次总结,包括圣杯布局,双飞翼布局,table-cell布局都是第一次听说,可能会 ...
- idea中Entity实体中报错:cannot resolve column/table/...解决办法。
idea中Entity实体中报错:cannot resolve column/table/...解决办法. 若idea中Entity实体中报错: cannot resolve column.... c ...
- CSS中居中的完全指南(中英对照翻译)
翻译自:https://css-tricks.com/centering-css-complete-guide/ Centering things in CSS is the poster child ...
- Android应用项目中BaseAdapter、SimpleAdapter和ArrayAdapter中的三种适配器
一.写在前面: 本次我们来讲解一下Android应用中三个适配器:BaseAdapter.SimpleAdapter和ArrayAdapter.其中常见的是BaseAdapter,也是个人推荐使用的适 ...
- app包中的fragment和v4包中的fragment的使用的区别
app包中的fragment和v4包中的fragment的使用的区别 1.尽量不要用app包中的fragment,因为这个是在3.0之后才有的,支持的版本太高,在低版本中是是用不了的 2.androi ...
- 【我的Android进阶之旅】如何去除ListView中Header View、Footer View中的分割线
最近的项目中给ListView 加入了一个Header View之后,发现Header View的下方也有了分割线,很难看,UI要求将Header View的分割器去掉,好吧.现在就来说一说如何如何去 ...
随机推荐
- 用Docker实现nginx多端口
一.安装docker 需要阿里的epel源,需要联网 [root@bogon ~]#yum -y install docker [root@bogon ~]#systemctl start docke ...
- JavaScript ES6 数组新方法 学习随笔
JavaScript ES6 数组新方法 学习随笔 新建数组 var arr = [1, 2, 2, 3, 4] includes 方法 includes 查找数组有无该参数 有返回true var ...
- java学习日志---File实例:实现复制整个文件夹、解决listFiles()为null问题
需求:将H盘下的所有文件复制到H:/All 文件夹中 思路:使用递归遍历整个目标目录 传入目标路径 判断是否是文件夹 是:调用listFiles()方法,得到File数组,重点内容接着执行1 否:复制 ...
- Redis多实例配置以及主从同步
一.多实例配置 1.准备俩配置文件,开两个就准备两个 redis-6380.conf redis-6381.conf 2.分别写入配置信息(这里简化了配置) # 运行在6380端口 bind 172. ...
- PAT 1125 Chain the Ropes
Given some segments of rope, you are supposed to chain them into one rope. Each time you may only fo ...
- 3.5.6 关系和boolean运算符
Java包含丰富的关系运算符.要检测相等性,可以使用两个等号 == .例如, 3 == 7 的值为 false. 另外可以使用 != 检测不相等.例如, 3 ! = 7 的值 ...
- Spring Security核心类关系图
以有限的脑力记忆无限的Knowledge,多画图,多画图,多画图. 核心类Authentication 和 GrantedAuthority AbstractAuthenticationToken 由 ...
- JavaScript及Java对JSON的相关处理
JavaScript中JSON字符串与JSON对象的互转及JSON对象的取值: var jsonString = '{"key1":"value1"," ...
- Codeforces Round #249 (Div. 2) 总结
D.E还是很难的.....C不想多说什么... A:提意:给出每一组人的个数,以及一次车载容量,求出最少需要多少次才能载走所有的人. water: http://codeforces.com/cont ...
- E - 不容易系列之(4)――考新郎 错排数公式
国庆期间,省城HZ刚刚举行了一场盛大的集体婚礼,为了使婚礼进行的丰富一些,司仪临时想出了有一个有意思的节目,叫做"考新郎",具体的操作是这样的: 首先,给每位新娘打扮得几乎一模一 ...
