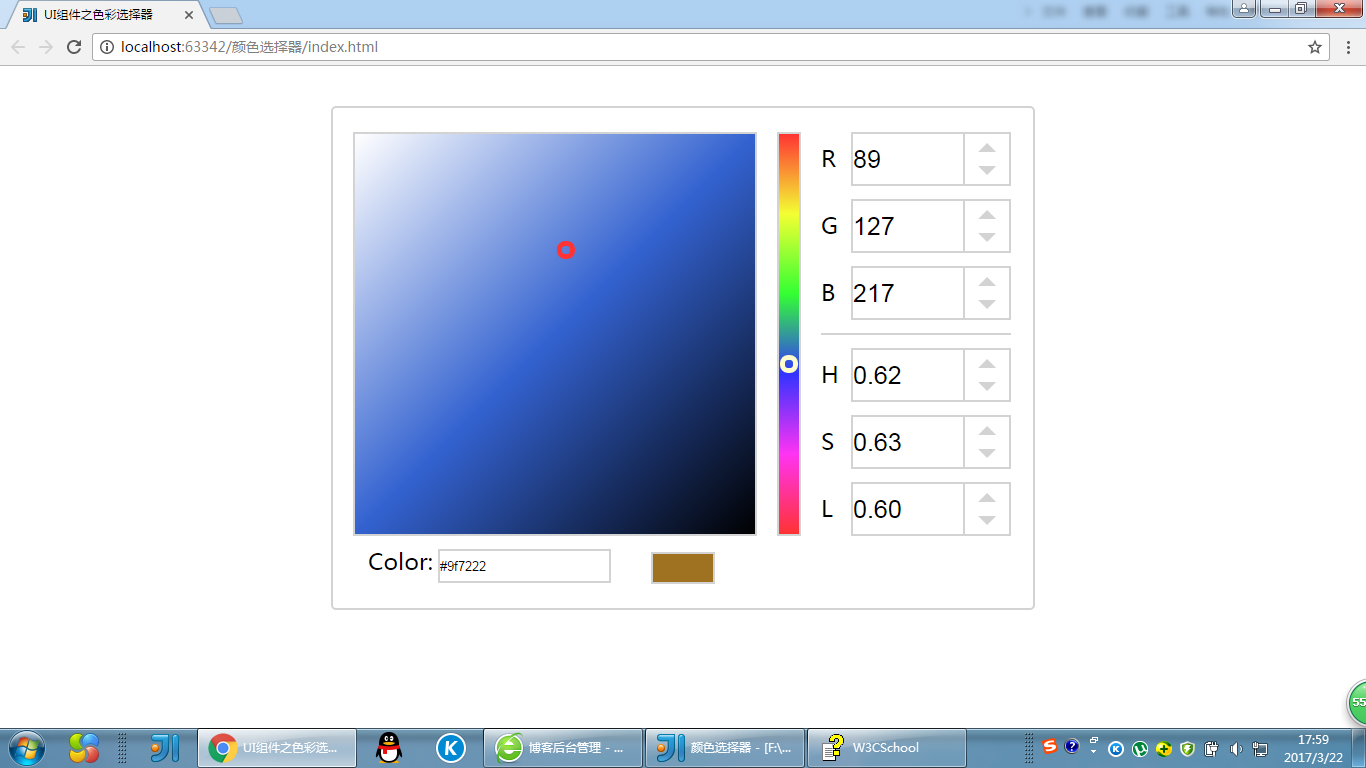
UI组件之色彩选择器
var myData = {
canvas : document.getElementById('colors'),
// context : myData.canvas.getContext('2d'); //这样做会导致程序出错,应该在函数中获取画布
canvasColor : document.getElementById('color'),
plus : document.getElementsByClassName('plusButton'),
subtract : document.getElementsByClassName('subtractButton'),
red : document.getElementById('red'),
green : document.getElementById('green'),
blue : document.getElementById('blue'),
hue : document.getElementById('hue'),
saturation : document.getElementById('saturation'),
lightness : document.getElementById('lightness'),
x:0,
y:0
};
//这小段代码是设置RGB和HSL的增减,,点击后面的三角则值加减
function setRGBorHSL(){
var colorInput = document.getElementsByClassName('colorInput');
var color;
for(var i = 0;i < myData.plus.length/2;i++){
myData.plus[i].dataset.index = i;//用到了自定义属性,是个小技能,因为前面的输入框的下标会直接跳到i最大的值,就是先循环后,再将i赋值给表单下标,所以给要绑定 事件的三角元素,绑定事件就会对相应的表单值进行加减操作
myData.subtract[i].dataset.index = i;
addEvent(myData.plus[i],'click',function(){
var temp = colorInput[this.dataset.index].value;
var hsl = [];
temp = (temp > 254?temp:++temp);
colorInput[this.dataset.index].value = temp;
hsl = rgbToHsl(parseInt(myData.red.value),parseInt(myData.green.value),parseInt(myData.blue.value));
color = '#'+parseInt(myData.red.value).toString(16)+parseInt(myData.green.value).toString(16)+ parseInt(myData.blue.value).toString(16);
setColorBlock(color,false);
myData.hue.value = hsl[0].toFixed(2);
myData.saturation.value = hsl[1].toFixed(2);
myData.lightness.value = hsl[2].toFixed(2); })
RGB和HSL之间的转换
//RGB转换为HSL
function rgbToHsl(r, g, b){
r /= 255, g /= 255, b /= 255;
var max = Math.max(r, g, b), min = Math.min(r, g, b);
var h, s, l = (max + min) / 2; if(max == min){
h = s = 0; // achromatic
}else{
var d = max - min;
s = l > 0.5 ? d / (2 - max - min) : d / (max + min);
switch(max){
case r: h = (g - b) / d + (g < b ? 6 : 0); break;
case g: h = (b - r) / d + 2; break;
case b: h = (r - g) / d + 4; break;
}
h /= 6;
} return [h, s, l];
}
//hsl转换为RGB
function hslToRgb(h, s, l){
var r, g, b; if(s == 0){
r = g = b = l; // achromatic
}else{
var hue2rgb = function hue2rgb(p, q, t){
if(t < 0) t += 1;
if(t > 1) t -= 1;
if(t < 1/6) return p + (q - p) * 6 * t;
if(t < 1/2) return q;
if(t < 2/3) return p + (q - p) * (2/3 - t) * 6;
return p;
} var q = l < 0.5 ? l * (1 + s) : l + s - l * s;
var p = 2 * l - q;
r = hue2rgb(p, q, h + 1/3);
g = hue2rgb(p, q, h);
b = hue2rgb(p, q, h - 1/3);
} return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
}
这个小东西主要用canvas
UI组件之色彩选择器的更多相关文章
- 这是一个比较全的Android UI 组件
Android组件及UI框架大全 原文地址:http://blog.csdn.net/smallnest/article/details/38658593 Android 是目前最流行的移动操作系统 ...
- 1.引入必要的文件 2.加载 UI 组件的方式 4.Parser 解析器
//引入 jQuery 核心库,这里采用的是 2.0 <scripttype="text/javascript"src="easyui/jquery.min.js& ...
- 微信小程序一:微信小程序UI组件、开发框架、实用库
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/8079095.html 内容持续更新,维护中 邮箱 ...
- 微信小程序UI组件、开发框架、实用库...
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- 【分享】Vue 资源典藏(UI组件、开发框架、服务端、辅助工具、应用实例、Demo示例)
Vue 资源典藏,包括:UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例 element ★11612 - 饿了么出品的Vue2的web UI工具套件 Vux ★7503 - 基于Vue和 ...
- 【详细】Android入门到放弃篇-YES OR NO-》各种UI组件,布局管理器,单元Activity
问:达叔,你放弃了吗? 答:不,放弃是不可能的,丢了Android,你会心疼吗?如果别人把你丢掉,你是痛苦呢?还是痛苦呢?~ 引导语 有人说,爱上一个人是痛苦的,有人说,喜欢一个人是幸福的. 人与人之 ...
- Docz 用 MDX 写 React UI 组件文档
Docz 用 MDX 写 React UI 组件文档 前言 为了提升开发效率,创建一套 UI 组件库是一种较为有效的方式之一:可以减少重复工作.提高可复用,所以现在越来越多团队开始创建自己的 UI 组 ...
- vue.js相关UI组件收集
内容 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 ###UI组件 element ★9689 - 饿了么出品的Vue2的web UI工具套件 Vux ★6927 - 基于Vu ...
- 交互设计:隐藏或显示大段文本的UI组件有哪些?
应用场景: 在手机上要给列表中的每一项添加一个大段的介绍,应该用什么UI组件 A: 这里可以用,模态对话框,弹出提示,工具提示这类组件.模态对话框的好处,就是用关闭的按钮,用户操作方便:而弹出提示和工 ...
随机推荐
- AutoCAD2012启动错误 1308 源文件未找到
启动AutoCAD2012时,弹出错误1308,如图所示: 是何原因? 对CAD的运行有何影响?
- ACM配置指南
Ubuntu桌面入门指南 ACM比赛系统ubuntu 使用指南 ACM核武器 简明 Vim 练级攻略 Vim命令合集 代码编辑神器VIM(附我写acm程序时的配置) my_vimrc in ubunt ...
- 暴力 ZOJ 1403 Safecracker
题目传送门 /* 暴力:纯暴力,在家水水 */ #include <cstdio> #include <cstring> #include <algorithm> ...
- 贪心 Codeforces Round #273 (Div. 2) C. Table Decorations
题目传送门 /* 贪心:排序后,当a[3] > 2 * (a[1] + a[2]), 可以最多的2个,其他的都是1个,ggr,ggb, ggr... ans = a[1] + a[2]; 或先2 ...
- Java中的流(3)字符流-Reader和Writer
java中提供了处理以16位的Unicode码表示的字符流的类,即以Reader和Writer 为基类派生出的一系列类. 1.Reader和Writer 这两个类是抽象类,只是提供了一系列用于字符 ...
- centOS下安装JDK1.8.60,glassfish4.1.1以及MySQL
一.安装环境 操作系统 Windows7 Enterprise 64位 需要用到的软件 JDK:jdk-8u60-linux-x64.rpm Glassfish: Glassfish4.1.1.zip ...
- Css 基本的规则写法
样式表的写法: css的语法由一些标志构成,就是一个基本的样式表由选择器,属性和属性值构成.Css有标准的写法规则标准的css写法: h1 { Font-family:黑体;} h1:表示选择符Fon ...
- 设置webbrowser浏览器内核
var hklm = Microsoft.Win32.Registry.LocalMachine; var lmRun64 = hklm.OpenSubKey(@"SO ...
- LN : leetcode 70 Climbing Stairs
lc 70 Climbing Stairs 70 Climbing Stairs You are climbing a stair case. It takes n steps to reach to ...
- IntelliJ IDEA安装与破解
1.软件下载 文中使用到的安装包下载 2.部署 安装一路下一步即可. 把下载的JetbrainsCrack-3.1-release-enc.jar放在安装目录的bin目录下 3.修改配置文件 在安装的 ...