慕课笔记利用css进行布局【三列布局】
三个div中间自适应,两侧固定大小
<html>
<head>
<title>三列布局</title>
<style type="text/css">
body{margin:0;padding:0;text-align:center}
/*三列的布局样式*/
/*position:absolute定位*/
.left2{width:200px;height:500px;background:#f0f;position:absolute;left:0;top:0}
.middle{height:500px;background:#f00;margin:0 310px 0 210px}
.right2{width:300px;height:500px;background:#ff0;position:absolute;right:0;top:0}
</style>
</head>
<body> <div class="left2">200px</div>
<div class="middle">ssssssssssssssssssss 三列的布局样式,两侧固定像素,采用定位的方式</div>
<div class="right2">300px</div>
</body>
</html>
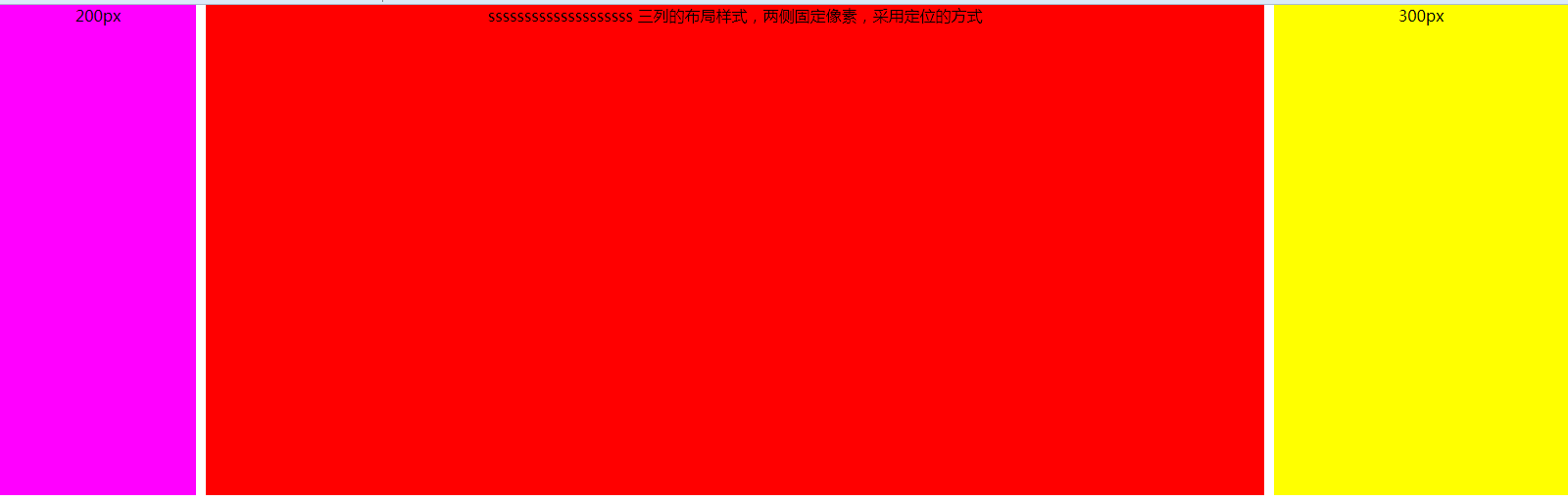
效果如下:

关键知识点:
利用position:absolute定位,中间div不设置宽度,中间div的margin值取决于两侧div的宽度

慕课笔记利用css进行布局【三列布局】的更多相关文章
- CSS如何实现三列布局?如果两端固定、中间是自适应又该如何做?
使用浮动布局来实现 左侧元素与右侧元素优先渲染,分别向左和向右浮动 中间元素在文档流的最后渲染,并将 width 设为 100%,则会自动压到左右两个浮动元素的下面,随后在中间元素中再添加一个div元 ...
- 简单的CSS网页布局--三列布局
三列布局其实不难,不过要用到position:absolute这个属性,因为这个属性是基于浏览器而言,左右部分各放在左右侧,空出中间一列来实现三列布局. (一)三列布局自适应 <!DOCTYPE ...
- HTML/CSS学习之 三列布局,其中左侧和右侧的部分宽度固定,中间部分宽度随浏览器宽度的变化而自适应变化
第一种方法:绝对定位 <!DOCTYPE html> <html> <head> <title>三列布局</title> <link ...
- 慕课笔记利用css进行布局【两列布局】
<html> <head> <title>两列布局</title> <style type="text/css"> bo ...
- 慕课笔记利用css进行布局【一列布局】
<html> <head> <title>一列布局</title> <style type="text/css"> bo ...
- 慕课笔记利用css进行布局【混合布局练习】
通过学习div的布局,以一个简单的内容管理网站的布局为例子,用div+css进行简单的网页布局,加深学印象: <html> <head> <title>CSS+di ...
- 慕课笔记利用css进行布局【混合布局】
<html> <head> <title>混合布局学习</title> <style type="text/css"> ...
- css之页面三列布局
左右两边宽度固定,中间自适应 第一种方法:左右两边绝对定位 html代码 <div class="left"></div> <div class=&q ...
- css之页面三列布局之左右两边宽度固定,中间自适应
左右两边宽度固定,中间自适应 左右两边绝对定位 可以利用浮动,左边的左浮动,右边的右浮动 css3 flex布局(html http://www.cnblogs.com/myzy/p/5919814. ...
随机推荐
- bnu oj 13288 Bi-shoe and Phi-shoe
题目链接: http://www.bnuoj.com/contest/problem_show.php?pid=13288 题目大意: 给出一个n,然后给出n个幸运数([1,m]中不能被m整除的数的数 ...
- 2017 JUST Programming Contest 3.0 E. The Architect Omar
E. The Architect Omar time limit per test 1.0 s memory limit per test 256 MB input standard input ou ...
- 题解报告:hdu 1060 Leftmost Digit
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1060 问题描述 给定一个正整数N,你应该输出N ^ N的最左边的数字. 输入 输入包含多个测试用例. ...
- 10-1 浮动框架iframe
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 在 c#中 如何 重新激活一个控件
比如toolBar是一个组合控件 this.toolBar.CaptionHeight =this.toolBar.Items.Count * 60;//重新激活toolBar控件 CaptionHe ...
- 支付宝添加scheme的方法
点击项目名称,点击“Info”选项卡,在“URL Types”选项中,点击“+”,在“URL Schemes”中输入“myAlipay”.“myAlipay”来自于文件“APViewControlle ...
- Web自动化测试框架-PO模式
Web自动化测试框架(WebTestFramework)是基于Selenium框架且采用PageObject设计模式进行二次开发形成的框架. 一.适用范围:传统Web功能自动化测试.H5功能自动化测试 ...
- 增大PHP允许上传的文件大小;解决POST Content-Length exceeds the limit
在php.ini中: upload_max_filesize = 1000M ;1GB post_max_size = 1000M 然后重启apache 参考链接
- React.js 基本环境安装
安装 React.js React.js 单独使用基本上是不可能的事情.不要指望着类似于 jQuery 下载放到 <head /> 标签就开始使用.使用 React.js 不管在开发阶段生 ...
- npm安装淘宝镜像cnpm报错npm ERR! errno -4048
今天在安装淘宝镜像的时候报错了,第一次遇上,表示很懵逼 然后捣腾了半天以为是npm install 的时候出错,后来网上查到是 装淘宝镜像cnpm的时候报错,好像是权限问题,解决方法: npm ca ...
