Web安全漏洞及攻击
背景介绍
先说一个在互联网上常见,但是普通人又不太理解的东西--“验证码”。

验证码(CAPTCHA)是“Completely Automated Public Turing test to tell Computers and Humans Apart”(全自动区分计算机和人类的图灵测试)的缩写,是一种区分用户是计算机还是人的公共全自动程序。可以防止:恶意破解密码、刷票、论坛灌水,有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试,实际上用验证码是现在很多网站通行的方式,我们利用比较简易的方式实现了这个功能。这个问题可以由计算机生成并评判,但是必须只有人类才能解答。由于计算机无法解答CAPTCHA的问题,所以回答出问题的用户就可以被认为是人类。
一般对于开放式的互联网应用,在有需要“上行”数据接口的地方都需要加上一道验证码(也可以是验证短信,但是考虑到成本问题,验证码还是更普遍一些),以防止机器程序使用其远高于人的计算能力进行一些恶意破坏行为。所谓的恶意行为从技术本质上讲就是利用web应用已经提供的一些接口,来对网站主的后台数据库进行 增/删/改/查 的操作,而且由于这种操作是由计算机来完成,计算机巨大的计算能力常常伴产生极恐怖的破坏力。
- 查询数据
-
- 耗尽网络式攻击。攻击者网络带宽资源超级丰富的,可以OS占满被攻击对象的入口和出口带宽,无法对外正常提供服务。
- 耗尽服务器负载攻击。大量高并发的数据库请求,超过数据库的最大连接数,导致web应用无法完成数据库的正常查询。
- 耗尽服务器CPU攻击。对于有复杂计算的应用,每次调用一次服务会造成大量的CPU消耗,导致服务异常。
- 耗尽服务器内存攻击。通过查询产生大量的session,耗尽服务器内存。
- 增加数据
-
在web应用里面恶意注册几十万级别的 僵尸 用户。然后通过程序来操控这些用户来投票,转发,刷帖等等。比如,微博,广告行业
- 删除/修改数据
-
造成数据的不正常,这样的后果也是不可估量的。比如金融行业,比如电子交易行业。
通过“图灵测试”可以达到对自然人和机器的良好区分,以达到将机器程序抵挡在外面的目的,阻止其利用其强大的计算能力和自动化信息处理能力来实施破坏。这就是“验证码”的最基本作用。
3 主要工具
- Google搜索引擎
-
搜索资料和寻找“猎物”
- Chrome
-
查看web应用提供的接口的最简单的方式
- Wireshark
-
一种高级的查找接口的工具,可在某些不适合Chrome的场合进行使用
- Python
-
编码破解代码的脚本
4 寻找攻击对象
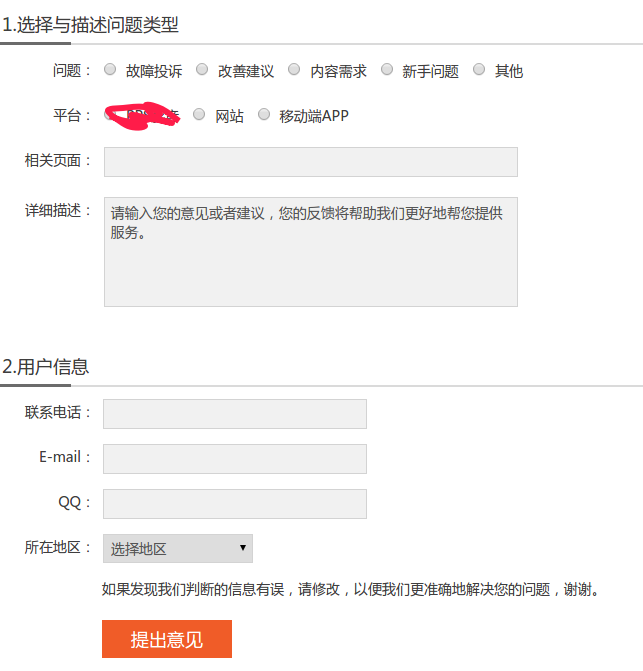
通过搜索引擎,找关键字:“意见反馈”、“用户反馈”,
“用户反馈”模块有如下特点:
- 有数据上行。因为有向服务器提交数据,会通过相应的接口往网站主服务器上写相应的数据。
- 在Web应用里面重要性很低。很多是象征的摆设,所以安全防范极低。
- 不涉及具体的重要业务。可以在练手的同时,也不会产生多少破坏。
只需要找出里面没有验证码的页面就可以了,主要的搜索结果如下:
有验证码的网站:
- 360好搜
- 凤凰网
- 56.com
无验证码的网站:
- 新浪微博
- 搜狗网址导航
- 百度音乐
- 百度百科
- 网易163
- 有道词典
- 易车
- 114la
- 中科大教务处
这只是Google的前两页的搜索结果,发现已经有一大半在这一块是没有进行任何防守的。既然已经找到了这么一个简单的安全“漏洞”,下面就开始实施无关痛痒的“攻击”行为。
由于本文主要是出于学习和交流目的,为了保护实验对象的一些隐私,所以下面的图片和相应的URL都会进行一些简单的马塞克。
5 收集api信息
由于Web应用系统本身是不对外开放api的,但是互联网公司的产品为了追求高扩展性和前后端完全分离独立,通常使用如下技术架构:
互联网应用的架构,客户端和服务器一般都是基于Http API来进行通讯,所以对于B/S的程序来说,可以很容易通过一些辅助工具来找到通讯的接口。
某个网站“有幸”被选中了:
http://x.xxx.xx/ugc/out/feedback/
使用Chrome浏览器打开页面

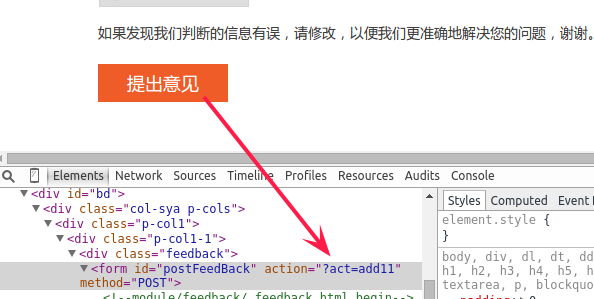
然后填写好表单之后,点击提交按钮。当然,因为提交按钮之后,会跳转到另外一个页面,不便于我们查看提交的数据值,所以要做一些简单的修改,就是表单提交的服务器API简单修改成一个不存在的即可:

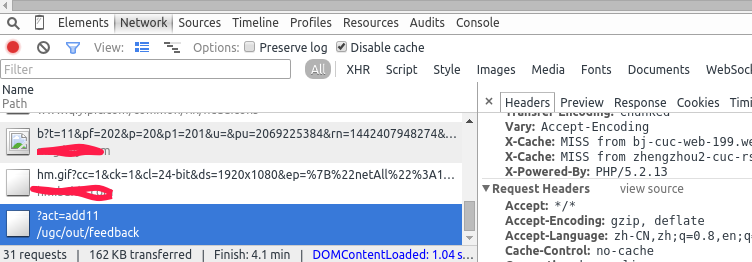
然后在Chrome的Network里面可以看到接口信息:

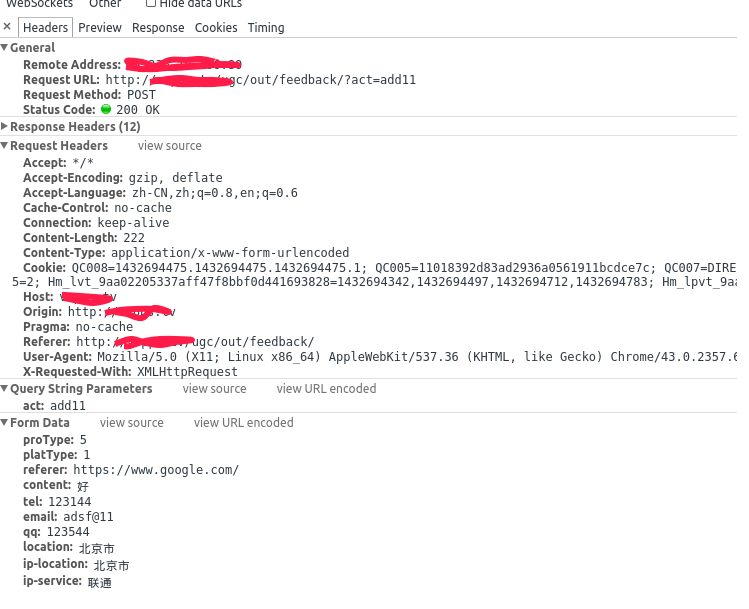
然后将右侧的接口详细数据信息展开,就可以查看到表单值:

这个表单就告诉了我们此网站应用的服务器端API所接收的合法的数据的格式,这样就相当于知道了调用的方式了。
知道了接口,知道了调用方式,那么接下来就可以通过写程序来实施“黑客”行为了。
6 编写crack脚本
由于本人python比较熟悉,所以就使用python来进行相应的操作演示
def test_crack_feedback(self): """ 反馈页面刷的测试 :return: """ url_para = { 'proType': 5, 'platType': 1, 'referer': 'https://www.google.com/', 'content': '看你们是否存在此漏洞', 'tel': '123144', 'email': 'adsf@11', 'qq': '123544', 'location': '北京市', 'ip-location': '北京市', 'ip-service': '联通', } post_url = 'http://x.xxx.xx/ugc/out/feedback/?act=add' res = requests.post(post_url, data=url_para) glog.debug(res.text) |
返回值
|
|
[2015-05-27 10:58:51,166] connectionpool.py:_new_conn-(259)INFO: Starting new HTTP connection (1): x.xxx.xx[2015-05-27 10:58:51,764] connectionpool.py:_make_request-(390)DEBUG: Setting read timeout to None[2015-05-27 10:58:52,175] connectionpool.py:_make_request-(430)DEBUG: "POST /ugc/out/feedback/?act=add HTTP/1.1" 200 None[2015-05-27 10:58:52,245] singlefun.py:run_xxx-(29)DEBUG: {"retcode":200,"message":null} |
根据200的状态码,明显是成功了。因为有经验的Web开发人员都清楚,Http的200状态码就表示成功调用的返回值了。
如果我使用个for循环,将此程序运行100万次,那么这个网站主的这个地方的数据库估计就要抓狂了。如果使用多个机器连续疯狂的刷,而且恰好这个数据表和他们的核心业务数据库放在一起,那么这将会导致数据库连接数量超过极限,导致正常的服务无法被提供了。
7 总结
本文只是演示了如何利用Chrome去寻找Web应用的接口及调用。而对于看不到前端代码的App应用,则可以通过抓包工具Wireshark来轻松获得相应的接口及调用。网站主避免此漏洞的方法:给相应的位置加上可靠的“验证码”即可。 PS:传统的字符型验证码,稍微会一些图片识别技术,或者机器学习技术,也是相当好破解的。目前的OCR技术已经相当发达了,想想注册Gmail的时候,那一串人都不认识的字符,结果程序可以进行90%的成功破解率,可想而之机器远比人类想像得要厉害。当然,如何做好“图灵测试”对“自然人”和“机器人”进行区分,已经成为安全领域的一个重要的课题,也非本文重点讨论的问题了,有兴趣的同学可以在相关领域继续研究吧。
这个事情给做Web应用系统的人员两个警钟:
- 所有涉及到数据交互的地方,最好加上验证码。
- 数据尽量要按照重要等级分开部署。
Web安全漏洞及攻击的更多相关文章
- 常见Web安全漏洞--------XSS 攻击
1,XSS 攻击 XSS攻击使用Javascript脚本注入进行攻击 例如在提交表单后,展示到另一个页面,可能会受到XSS脚本注入,读取本地cookie远程发送给黑客服务器端. <script& ...
- [web安全]Web应用漏洞攻击分析与防范
网站攻击主要分为以下几类: (1) sql注入攻击 SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令.它是利 ...
- WEB安全测试之XSS攻击
目录结构 1.背景知识 2.XSS漏洞的分类 3.XSS防御 4.如何测试XSS漏洞 5.HTML Encode 6.浏览器中的XSS过滤器 7.ASP.NET中的XSS安全机制 一.背景知识 1.什 ...
- Web 安全之 XSS 攻击与防御
前言 黑客,相信大家对这一名词并不陌生,黑客们往往会利用 Web 应用程序的漏洞来攻击咱们的系统.开放式 Web 应用程序安全项目(OWASP, Open Web Application Securi ...
- 【web渗透技术】渗透攻防Web篇-SQL注入攻击初级
[web渗透技术]渗透攻防Web篇-SQL注入攻击初级 前言不管用什么语言编写的Web应用,它们都用一个共同点,具有交互性并且多数是数据库驱动.在网络中,数据库驱动的Web应用随处可见,由此而存在的S ...
- 基于Web的漏洞利用
1.Nikto 基于Web的漏洞信息扫描 nikto 自动扫描web服务器上没有打补丁的软件,同时同时也检测驻留在服务器上的危险文件,nikto能够识别出特定的问题,检测服务器的配置问题, 检测某台主 ...
- 攻防:文件上传漏洞的攻击与防御,转自H3C
WebShell就是以asp.php.jsp或者cgi等网页文件形式存在的一种命令执行环境,也可以将其称做为一种网页后门.黑客在入侵了一个网站后,通常会将这些asp或php后门文件与网站服务器WEB目 ...
- Web安全漏洞深入分析及其安全编码
摘自:http://blog.nsfocus.net/web-vulnerability-analysis-coding-security/ 超全Web漏洞详解及其对应的安全编码规则,包括:SQL注入 ...
- Web安全之CSRF攻击的防御措施
Web安全之CSRF攻击的防御措施 CSRF是什么? Cross Site Request Forgery,中文是:跨站点请求伪造. CSRF攻击者在用户已经登录目标网站之后,诱使用户访问一个攻击 ...
随机推荐
- 【2019-5-26】python:字典、常用字符串处理方法及文件操作
一.数据类型:字典 1.字典: 1.1定义字典:dict={'key':'value'} 1.2字典与列表相比,字典取值快,可直接找到key 1.3字典是无序的,不能根据顺序取值 1.4多个元素用逗号 ...
- 解决 【xshell 5 不能使用退格键和Delete建】的问题
###按照图片操作即可 1,打开[文件],选择[打开]选项 2.在会话中,打开[属性] 3.点击左边[终端]下的[键盘]选项,按照如下设置 即可.
- thinkphp5实现文件上传
原理:通过form表单的enctype = "multipart / form-data"属性将文件临时放在htdocs文件夹的tmp目录下,再通过后台的程序将文件保存在自己设定的 ...
- Django 1.8.11 REST风格路由
# -*- coding: utf-8 -*- """ Tencent is pleased to support the open source community b ...
- ES6(数据结构)
一.set 用法 set 对数组进行转化 添加重复元素不会生效 (应用:去重复功能)转化过程不会有数据类型的转换 添加.删除.判断是否存在的方法 2. 读取(遍历)的几种方法 二.WeakSet 与S ...
- BNU 13174 Substring Frequency
3C. Substring Frequency Time Limit: 1000ms Memory Limit: 32768KB 64-bit integer IO format: %lld ...
- hiho一下 第四十五周 博弈游戏·Nim游戏·二 [ 博弈 ]
传送门 题目1 : 博弈游戏·Nim游戏·二 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 Alice和Bob这一次准备玩一个关于硬币的游戏:N枚硬币排成一列,有的正面 ...
- 动态规划:Ignatius and the Princess IV
#include<stdio.h> #include<string.h> #include<math.h> int main() { _int64 n,a; whi ...
- MySQL中的数据类型的长度范围和显示宽度(转)
长度范围是随数据类型就已经是固定的值,而显示宽度与长度范围无关. 以下是每个整数类型的存储和范围(来自MySQL手册) 类型 字节 最小值 最大值 (带符号的/无符号的) (带符号的/无符号的) TI ...
- httpclient请求去掉返回结果string中的多余转义字符
public String doGet() { String uriAPI = "http://XXXXX?str=I+am+get+String"; String result= ...
