定位 absolute和relative比较
absolute:脱离原来位置定位.是相对于最近的有定位的父级进行定位;如果没有有定位的父级元素,就相对文档进行定位
relative:保留原来位置进行定位,相对于自己原来的位置进行定位
下面举两个例子
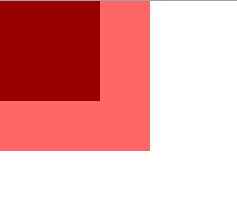
1.
<style>
*{
margin:0;
padding:0;
}
.box1{
width:100px;
height:100px;
background-color:#000;
position:absolute; }
.box2{
width:150px;
height:150px;
background-color:red;
opacity:0.6;
} </style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

box1:position:absolute,脱离了原来位置定位,box2就移上去了
2
.box1{
width:100px;
height:100px;
background-color:#000;
position:relative;
}
.box2{
width:150px;
height:150px;
background-color:red;
opacity:0.6;
}

box1,position:relative,是保留了原来位置定位,所以box2没有移上去;
那么,什么时候使用absolute,什么时候使用relative?
定位的时候,我们最好先选择参照物,
一般我们用relative作为参照物,而使用absolute来进行定位;
在我们给一个元素设置上position:relative,不设置left,top,right,bottom值,虽然看起来是对这个元素没有什么影响,但是它保留了自己原来的位置,这对后续元素没有什么影响;
absolute:可以任意地调整自己的参照物,更加灵活,所以一般都用于定位
position还有一个值:fixed fixed定位是相对于视口的定位,我们在网页上都见过左右两边不随着滚轮滚动而改变位置的广告栏,这种广告栏就是用fixed定位的。
定位 absolute和relative比较的更多相关文章
- Position属性四个值:static、fixed、absolute和relative的区别和用法
Position属性四个值:static.fixed.absolute和relative的区别和用法 在用CSS+DIV进行布局的时候,一直对position的四个属性值relative,absolu ...
- position属性absolute与relative 详解
最近一直在研究javascript脚本,熟悉DOM中CSS样式的各种定位属性,以前对这个属性不太了解,从网上找到两篇文章感觉讲得很透彻,收藏下来,唯恐忘记.一.解读absolute与relative ...
- css absolute与relative的区别
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Div CSS absolute与relative的区别小结
absolute:绝对定位,CSS 写法“ position: absolute; ”,它的定位分两种情况,如下: 1. 没有设定 Top.Right.Bottom.Left 的情况,默认依据父级的“ ...
- absolute和relative的几个Demo
这些例子最好通过FireFox结合FireBug调试查看 1.absolute让元素inline-block化 <!DOCTYPE html> <html xmlns="h ...
- position属性absolute和relative理解
relative:相对于自身静态位置进行定位,不脱离流. absolute:绝对定位,脱离流,如果父元素定义了position属性,无论是absolute.relative还是fixed,都是相对于父 ...
- CSS+DIV布局中absolute和relative区别
原文:http://developer.51cto.com/art/201009/225201.htm 这里向大家简单介绍一下CSS+DIV布局中absolute和relative属性的用法和区别,定 ...
- position的absolute与fixed,absolute与relative共同点与不同点
absolute与fixed 共同点: (1) 改变行内元素的呈现方式,display被置为block: (2) 让元素脱离普通流,不占据空间: (3) 默认会覆盖到非定位元素上 不同点: absol ...
- focus、click、blur、display、float、border、absolute、relative、fixed
onfocus:获取焦点,点击时,按着不放 onclick:点击松开之后,未点击其他处 onblur:点击松开之后,又点击其他处 display:block,none,inline block:单独占 ...
随机推荐
- vector中插入pair
我们知道map和multimap的作用,这两种数据类型在存储数据时,会根据pair<>的first成员进行排序,不同的时前者将不会插入对first成员重复的结构,后者可以.那如果我们只想存 ...
- 3DMAX 合并镜像物体
如果镜像文件是实例,那么就不能用附加选项,所以可以先删除一半,再copy镜像出来,然后点选可编辑网格,在一个物体上选附加,再点选另一半即可
- python __builtins__ float类 (25)
25.'float', 用于将整数和字符串转换成浮点数. class float(object) | float(x) -> floating point number | | Convert ...
- MVC和MTV结构分析
@font-face { font-family: "Times New Roman"; }@font-face { font-family: "宋体"; }@ ...
- Counting The Important Pairs CodeChef - TAPAIR
https://vjudge.net/problem/CodeChef-TAPAIR 合法的删除方法: 第一种:桥边与其余任意边(1)桥*(桥-1)/2(两条桥边)(2)桥*(m-桥)(桥边+其他边) ...
- linux中用户组和用户
linux中用户组和用户 1.介绍 在我们的linux系统,有很多用户组,也可以手动创建用户组,不同的用户组下面有很多的用户. 2.创建用户组及有关的命令 groupadd phpzu:创建一个php ...
- F. Anton and School 位运算 + 化简
http://codeforces.com/contest/734/problem/F 因为 x + y = (x & y) + (x | y) 有了这个公式后,然后应该手动模拟一下,把公式化 ...
- qconshanghai2017
https://2017.qconshanghai.com/schedule 第一天 (2017/10/17 星期二) 时间 日程 07:45-09:00 签到 上午 主题演讲 软件质量优化与平台创新 ...
- 成为Android高手必须掌握的8项基本要求
[1] Android操作系统概述 1. Android系统架构. 2. Android利用设计理念. 3. Android 开源知识. 4. Android 参考网站与权威信息.[2] Androi ...
- Android小玩意儿-- 从头开发一个正经的MusicPlayer(二)
1·在Service中实例化MusicPlayer,实现对整个播放过程的控制 上一次做到了找到音乐数据,并封装成对象装在ArrayList里,把数据的信息显示在UI上.下面一个阶段就要开始真正的音乐播 ...
