<meta>详解
一、元数据和<meta>
元数据是描述以提供关于其他数据的数据,在<meta>中,html document是被描述的数据,meta标签中包括的数据是描述html document的元数据。这些元数据不会在页面中展示,但是会被机器解析。<meta>标签是为了指定页面的描述,关键词,作者,最后一次修改等元数据,也就是说meta标签就是为了让文档的元数据有个安身之所,meta标签是盛放document元数据的地方。
二、标签属性
1. charset
作用:指定HTML文档的字符编码,一般使用UTF-8
值:character_set
例子:
<meta charset="UTF-8">注意:html5和html4.01在定义charset的时候有所不同
- HTML 4.01:
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> - HTML5:
<meta charset="UTF-8">
2. content
作用:给出与http-equiv或name属性相关的值
值:text
例子:
<meta name="description" content="Free Web tutorials on HTML and CSS">注意:如果定义了name或http-equiv属性,则必须定义content属性。 如果没有定义这些内容属性,则不能定义内容属性。
3. http-equiv
作用:为content属性的信息/值提供HTTP header
content-type(已过时)
设定页面使用的字符集
<meta http-equiv="content-type" content="text/html; charset='UTF-8'">(非html5)
- content-language(已过时)
设定主页制作使用的文字语言
<meta http-equiv="content-language" content="zh-CN">
- Pragma
禁止浏览器从本地计算机的缓存中访问页面内容
<meta http-equiv="Pragma" content="no-cache">
- expires
指定网页在缓存中的过期时间,一旦网页过期,必须到服务器上重新调阅,时间格式必须是GMT
<meta http-equiv="expires" content="0">
<meta http-equiv="expires" content="Wed, 26 Feb 1997 08:21:57 GMT">
- cache-control
指定请求和响应遵循的缓存机制。共有以下几种用法:
- no-cache: 先发送请求,与服务器确认该资源是否被更改,如果未被更改,则使用缓存。
- no-store: 不允许缓存,每次都要去服务器上,下载完整的响应。(安全措施)
- public : 缓存所有响应,但并非必须。因为max-age也可以做到相同效果
- private : 只为单个用户缓存,因此不允许任何中继进行缓存。(比如说CDN就不允许缓存private的响应)
- max-age : 表示当前请求开始,该响应在多久内能被缓存和重用,而不去服务器重新请求。例如:max-age=60表示响应可以再缓存和重用 60 秒。
- refresh
该指令指定:
- 如果content属性只包含一个正整数,则表示该页面重新加载的秒数。
- 如果content属性包含一个正整数,后跟字符串'; url =',那么表示当前页面XX秒后重定向到另一个有效的URL。
<meta http-equiv="refresh" content="2;URL=http://www.github.com/"> //意思是2秒后跳转到github
- X-UA-Compatible
用于告知浏览器以何种版本来渲染页面。
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> //指定IE和Chrome使用最新版本渲染当前页面
4. name
作用:元数据名
keywords
为搜索引擎定义keywords关键词
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
description
网页具体内容描述
<meta name="description" content="Free Web tutorials on HTML and CSS">
- author
定义网页作者
<meta name="author" content="John Doe">
- refresh
每n秒更新document
<meta http-equiv="refresh" content="30">//每30秒更新document
- viewport
设置viewport,使您的网站在所有设备上看起来不错viewport详解
<meta name="viewport" content="width=device-width, initial-scale=1.0">
//content="with=device-width"表示网页宽度更随屏幕宽度
//initial-scale=1.0 设置浏览器首次加载页面时的初始缩放级别
application-name
定义在网页中运行的应用程序的名称generator
用于标明网页是什么软件做的revisit-after
如果页面不是经常更新,为了减轻搜索引擎爬虫对服务器带来的压力,可以设置一个爬虫的重访时间。如果重访时间过短,爬虫将按它们定义的默认时间来访问。举例:
<meta name="revisit-after" content="7 days" >
- renderer
renderer是为双核浏览器准备的,用于指定双核浏览器默认以何种方式渲染页面。比如说360浏览器。举例:
<meta name="renderer" content="webkit"> //默认webkit内核
<meta name="renderer" content="ie-comp"> //默认IE兼容模式
<meta name="renderer" content="ie-stand"> //默认IE标准模式
- robots
robots用来告诉爬虫页面是否需要索引
5. schema
作用:定义 content 属性值的格式
例子:
<meta name="revised" content="2017-11-27" scheme="YYYY-MM-DD" >注意:html5不支持
有关元数据名的具体信息详见https://www.metatags.org/meta_name_keywords
三、和Open Graph protocol
1. Open Graph protocol介绍
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.
Open Graph Protocol使得任何网页成为一个社交网络的“富媒体”对象,比如在Facebook上使用这个功能来允许任何网页与Facebook上的任何其他对象具有相同的功能。
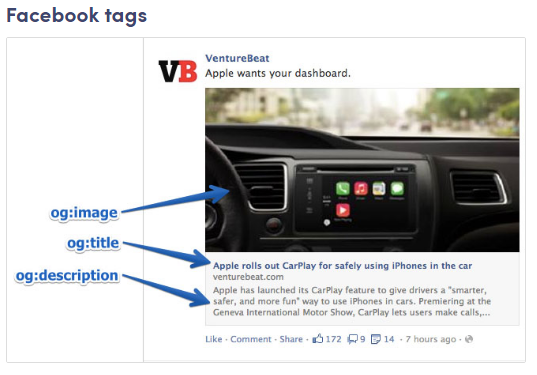
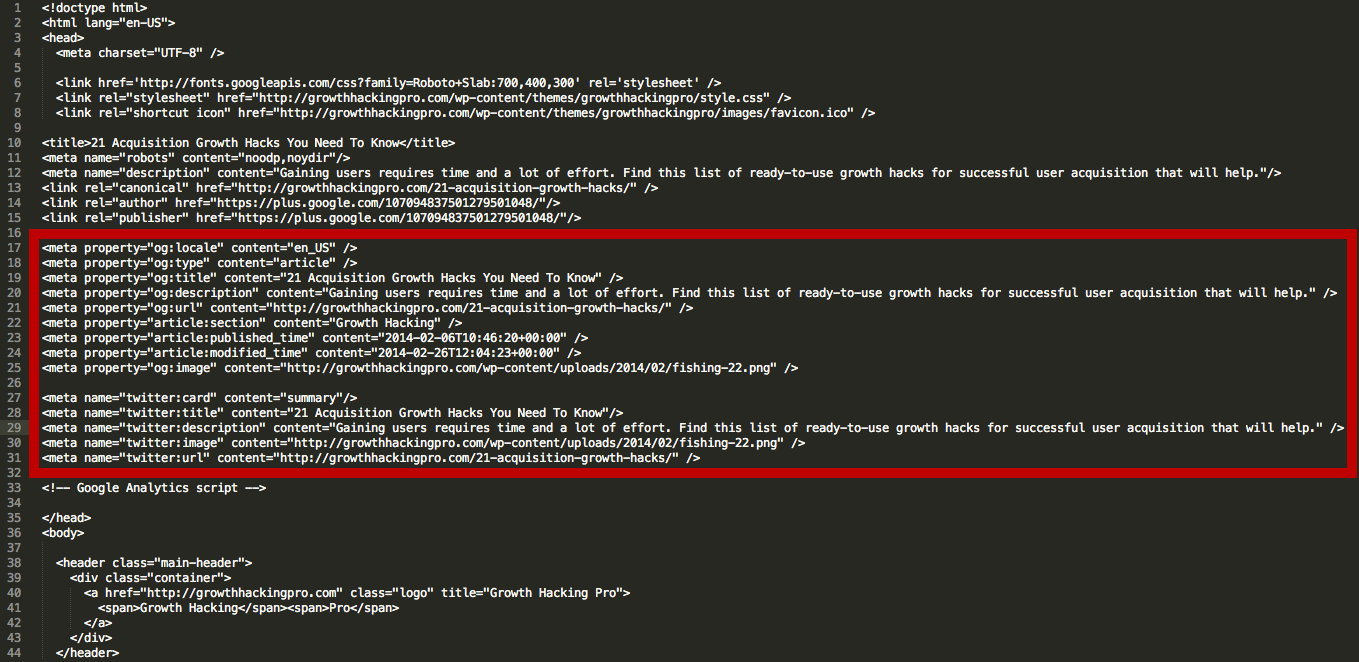
如图:来源于

2. Open Graph protocol元数据
- og:title
定义内容标题。 它与代码中的传统meta title具有相似的用途。 事实上,如果Facebook在你的页面上没有找到og:title标签,它就会使用meta title。
<meta property=”og:title” content=”Your eye-catching title here” />
- og:url
定义即将分享的页面的规范url
<meta property=”og:url” content=”http://www.yourdomain.com” />
- og:type
这是你如何描述你分享的对象的类型:博客文章,视频,图片,或其他。
<meta property=”og:type” content=”website” />
- og:description
这个元数据描述符与HTML中的meta description非常相似。 这是描述内容的地方,但不是它显示在搜索引擎结果页上,而是显示在Facebook上的链接标题下方。
不像一般的元描述标签,它不会影响你的搜索引擎优化。og:description不限于字符数,但最好使用大约200个字母。 在某些情况下,根据链接/标题/域名,Facebook最多可显示300个字符,但建议200。
<meta property=”og:description” content=”Your entertaining and descriptive copy here, if your meta description is good, use it.” />
- og:image
在共享网页时显示的图片。
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
og:locale
定义语言,默认美式英语og:site_name
如果您正在共享的页面(对象)是更大的网络的一部分og:audio or og:video
添加额外的音频或视频文件fb:app_id
用于链接Facebook应用程序(例如,FB评论)与对象
3. twitter cards

open graph protocal来源于https://blog.kissmetrics.com/open-graph-meta-tags/
<meta>详解的更多相关文章
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">的含义
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/x ...
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
关于网页中第一行<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">详解
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"的作用
为页面添加正确的DOCTYPE 很多设计师和开发者都不知道什么是DOCTYPE,DOCTYPE有什么用.DOCTYPE是document type的简写.主要用来说明你用的XHTML或者HTML是什么 ...
- Vue2.0史上最全入坑教程(中)—— 脚手架代码详解
书接上文我们说道,如何利用脚手架(vue-cli)构建一个vue项目,本回书我们一起来学习分析下代码. 回顾下创建后的项目目录: 说明:在*.vue文件,template标签里写html代码,且t ...
- Windows7 QT5.6.0(64位)使用mysql(64位)环境搭建详解
1 说明 使用环境为:Windows7 VS2015 QT5.6.0(64位),MYSQL 5.7.13(64位). 网上各种错误.模糊.抽象的资料,配置环境花了半天,痛定思痛,总结出来,方便后来人. ...
- IDEA里运行代码时出现Error:scalac: error while loading JUnit4, Scala signature JUnit4 has wrong version expected: 5.0 found: 4.1 in JUnit4.class错误的解决办法(图文详解)
不多说,直接上干货! 问题详情 当出现这类错误时是由于版本不匹配造成的 Information:// : - Compilation completed with errors and warnin ...
- 安装mysql8.0.11及修改root密码、连接navicat for mysql的思路详解
1.1. 下载: 官网下载zip包,我下载的是64位的: 下载地址:https://dev.mysql.com/downloads/mysql/ 下载zip的包: 下载后解压:(解压在哪个盘都可以的) ...
- XHTML 1.0 的三种 XML 文档类型 DOCTYPE
XHTML 1.0 的三种 XML 文档类型 XHTML 1.0 规定了三种 XML 文档类型 XHTML 1.0 Strict <!DOCTYPE html PUBLIC "-//W ...
- DOCTYPE html PUBLIC 指定了 HTML 文档遵循的文档类型定义
DOCTYPE html PUBLIC 指定了 HTML 文档遵循的文档类型定义 今天看到一篇CSS应用的一个友好搜索,我按网页上的代码复制.粘贴后预览时总达不到效果,而直接拷贝他的实例却能达到效果, ...
随机推荐
- react源码分析
ReactMount.render -> ReactMount._renderSubtreeIntoContainer -> ReactMount._renderNewRootCompon ...
- 内核添加dts后,device和device_driver的match匹配的变动:通过compatible属性进行匹配【转】
本文转载自:http://blog.csdn.net/ruanjianruanjianruan/article/details/61622053 内核添加dts后,device和device_driv ...
- eclipse创建maven项目出现以下报错: org.apache.maven.archiver.MavenArchiver.getManifest (org.apache.maven.project.MavenProject,org.apache.mav en.archiver.MavenArchiveConfiguration)
解决方法: 更新eclipse中的maven插件 Help -> Install New Software -> add -> http://repo1.maven.org/ma ...
- mediaplayer state
enum media_player_states { MEDIA_PLAYER_STATE_ERROR = 0, MEDIA_PLAYER_IDLE = 1 << 0, MEDIA_PLA ...
- SocketErrorCode:10022
在编写.net的网络服务器时,我使用了裸socket来实现.在windows上,或者在linux上通过.net core来跑时都没有什么问题,但是通过mono运行调用socket.Bind()时却总是 ...
- BZOJ_4609_[Wf2016]Branch Assignment_决策单调性+带权二分
BZOJ_4609_[Wf2016]Branch Assignment_决策单调性+带权二分 Description 要完成一个由s个子项目组成的项目,给b(b>=s)个部门分配,从而把b个部门 ...
- macbook pro上安装虚拟机
第一步:下载MacHunter的app应用商店 第二步:在MacHunter内下载Parallels Desktop虚拟机 第三步:如果在这个商店下载不下来,在网络资源上直接下载Parallels D ...
- 枚举子集 Codeforces306 Div2 B
题目 分析:用二进制法去枚举子集,同时判断满足条件的子集个数加1 #include "iostream" #include "cstdio" using nam ...
- ML一些零散记录
朴素贝叶斯的假定条件:变量独立同分布 一般情况下,越复杂的系统,过拟合的可能性就越高,一般模型相对简单的话泛化能力会更好一点,增加隐层数可以降低网络误差(也有文献认为不一定能有效降低),提高精度,但也 ...
- Mac 下的截图技巧
最近想制作GIF图片,截图后,发现没有截出鼠标小效果,自己就查阅了一下资料,总结了不少的截图技巧,这里写下来,权当笔记,方便今后检索,方便别人共享. 方法一: 下载 QQ,在QQ的皮娜好设置里面设置截 ...
