【转】Vuex 学习总结
对于很多新手来说,只是阅读文档是不好消化,我的建议是看看 vuex 的实例,通过研究实例来学习vuex。这样就会好理解多了。如果还是不能理解,最好办法就是先把store 的四个属性:state, getters, mutations, actions 记下来,然后再分析四个属性的特点,什么地方会用到,是怎样连接在一起的?通过这样问自己问题来进行学习。
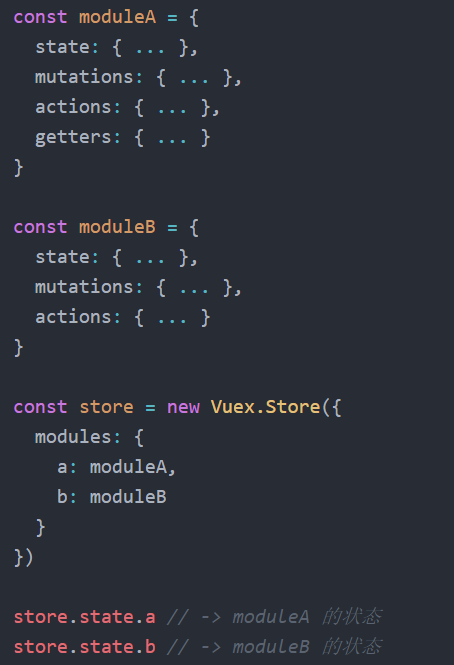
简单来说,vuex 就是使用一个 store 对象来包含所有的应用层级状态,也就是数据的来源。当然如果应用比较庞大,我们可以将 store 模块化,也就是每个模块都有自己的 store。分割方式见如下的代码:

从上面的代码我们也可以看出,一个 store 有四个属性:state, getters, mutations, actions。下面我将从这四个属性开始讲。
1、State
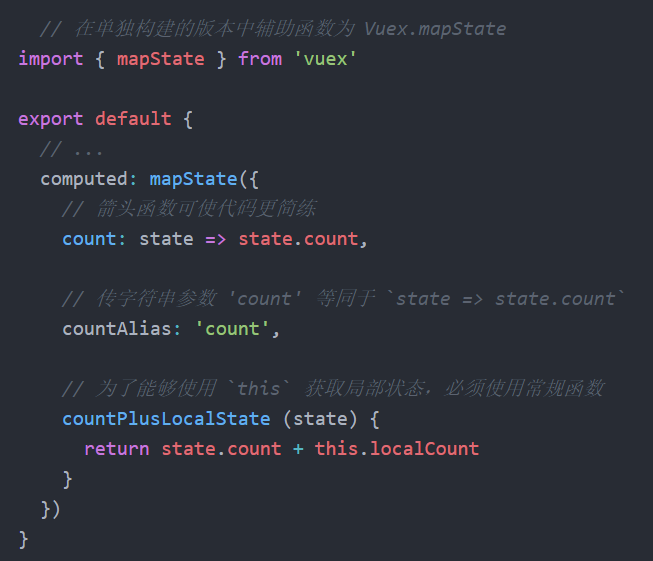
先来讲state。state 上存放的,说的简单一些就是变量,也就是所谓的状态。没有使用 state 的时候,我们都是直接在 data 中进行初始化的,但是有了 state 之后,我们就把 data 上的数据转移到 state 上去了。当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:

其实就是把 state 上保存的变量转移到计算属性上。当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([
// 映射 this.count 为 store.state.count
'count'
])
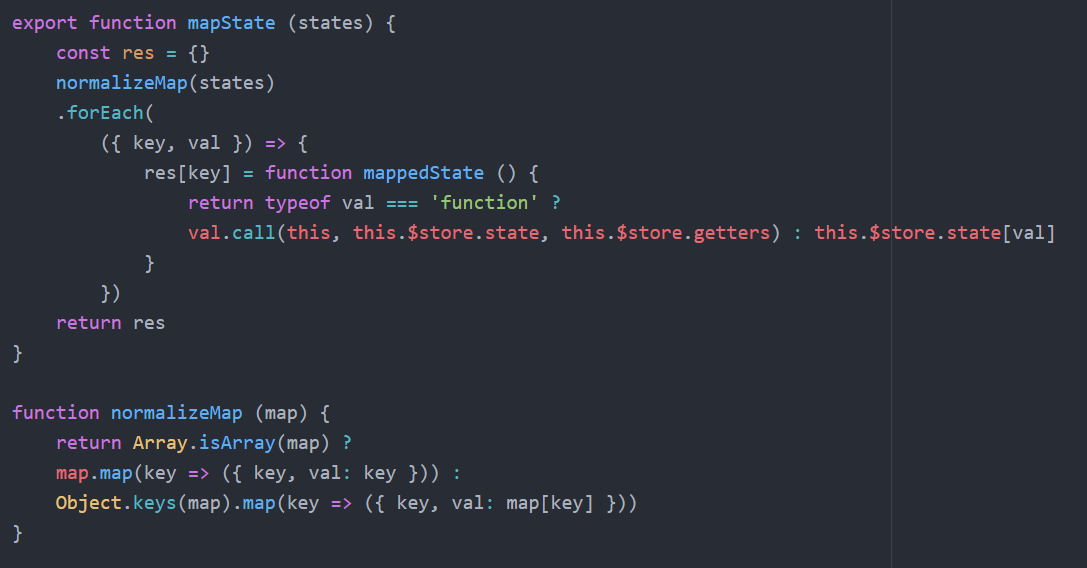
为了更好地理解这个函数的作用,我们可以看看它的源代码。

可以看到,mapstate 即可以接受对象,也可以接受数组。最终返回的是一个对象。并且 res[key] 的值都是来于 store 里的,红色那条代码就是。这样就把两个不相关的属性连接起来了,这也是映射。其他几个辅助函数也是类似的。
2、Getters
getters上简单来说就是存放一些公共函数供组件调用。getters 会暴露为 store.getters 对象,也就是说可以通过 store.getters[属性]来进行相应的调用。mapGetters 辅助函数仅仅是将 store 中的 getters 映射到局部计算属性,其实也就是从 getters 中获取对应的属性,跟解构类似。具体如下图
这样我们就可以将 getters 中的 evenOrOdd 属性值传给对应组件中的 evenOrOdd 上。Getters 接受 state 作为其第一个参数,Getters 也可以接受其他 getters 作为第二个参数。
3、Mutations
mutations 与事件类似,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。所以 mutations 上存放的一般就是我们要改变 state 的一些方法。


const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
increment (state) {
// 变更状态
state.count++
}
}
})


我们不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 increment 的 mutation 时,调用此函数。”要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法:
store.commit('increment')
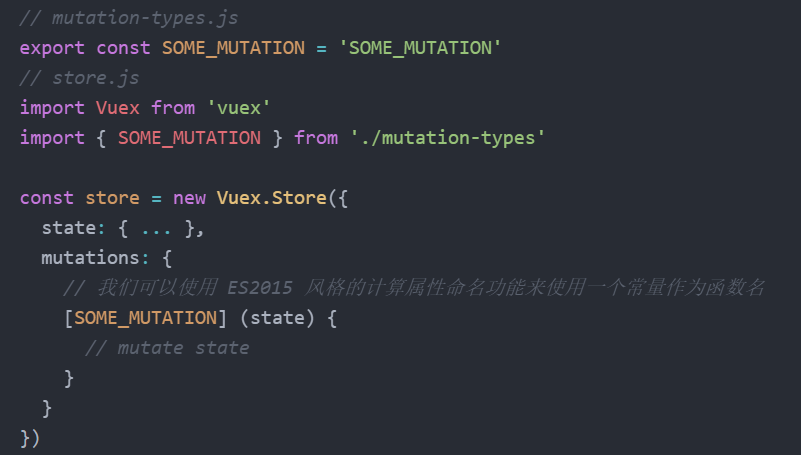
当 mutation 事件类型比较多的时候,我们可以使用常量替代 mutation 事件类型。同时把这些常量放在单独的文件中可以让我们的代码合作者对整个 app 包含的 mutation 一目了然:

一条重要的原则就是要记住 mutation 必须是同步函数。
4、Actions
前面说了,mutation 像事件注册,需要相应的触发条件。而 Action 就那个管理触发条件的。
Action 类似于 mutation,不同在于:Action 提交的是 mutation,而不是直接变更状态。Action 可以包含任意异步操作。
actions: {
increment (context) {
context.commit('increment')
}
}
Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
实践中,我们会经常会用到 ES2015 的 参数解构 来简化代码(特别是我们需要调用 commit 很多次的时候):
actions: {
increment ({ commit }) {
commit('increment')
}
}
还记得我们前面说过 mutation 像事件类型吗?因此需要我们给定某个动作来进行触发。而这就是分发 action。Action 通过 store.dispatch 方法触发:
store.dispatch('increment')
此外,我们还可以在我们可以在 action 内部执行异步操作:


actions: {
incrementAsync ({ commit }) {
setTimeout(() => {
commit('increment')
}, 1000)
}
}


你在组件中使用 this.$store.dispatch('xxx') 分发 action,或者使用 mapActions 辅助函数将组件的 methods 映射为 store.dispatch 调用(需要先在根节点注入 store):


import { mapActions } from 'vuex'
export default {
// ...
methods: {
...mapActions([
'increment' // 映射 this.increment() 为 this.$store.dispatch('increment')
]),
...mapActions({
add: 'increment' // 映射 this.add() 为 this.$store.dispatch('increment')
})
}
}


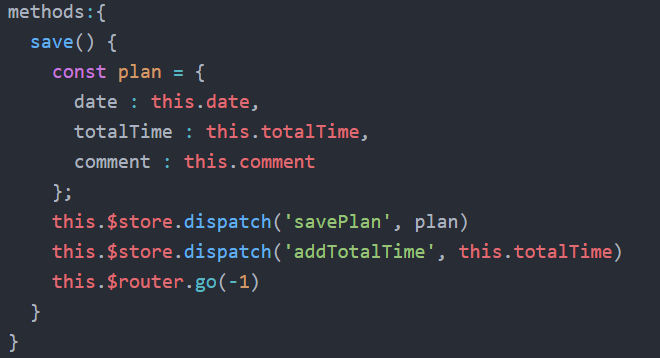
这句话意思其实是,当你使用了 mapActions, 你就不需要再次使用 this.$store.dispatch('xxx'),当你没使用的话,你可以需要手动去分法。比如下面的代码:

什么时候用this.$store.dispatch('xxx'),什么时候用 mapActions 大家要根据情况而定的。
最后,问大家一个问题,你知道什么时候有扩展符 (...) 吗? 不知道你有没有注意,有些有扩展符,有些没有。
提示:有扩展符的,都是被包含在一个对象里了。
原文链接:http://www.cnblogs.com/libin-1/p/6518902.html
【转】Vuex 学习总结的更多相关文章
- vuex学习总结
vuex 学习 mapState,mapGetters 一般也写在 computed 中 , mapActions 一般写在 methods中.
- vuex学习详细解(主页目录
学习vuex过程中,通过 vue-cli命令来配置和使用vuex笔记整理 vue-cli中配置vuex流程和注意事项 vuex目录配置 vuex的states.js vuex的getters.js v ...
- Vuex 学习总结
好在之前接触过 flux,对于理解 vuex 还是很有帮助的.react 学到一半,后来因为太忙,就放弃了,现在也差不多都忘记了.不过感觉 vuex 还是跟 flux 还是有点区别的. 对于很多新手来 ...
- vuex学习及使用
什么是vuex? 在SPA单页面组件的开发中vuex称为状态管理:简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取.进行修改,并且你的修改可以得到全局的响应 ...
- Vuex 学习笔记
Vuex 是什么? Vuex 是一个专为 Vue.js应用程序开发的状态管理模式.由于SPA应用的模块化,每个组件都有它各自的数据(state).视图(view)和方法(actions),当项目内容越 ...
- vuex学习笔记
一.vuex的目的 把组件的共享状态抽取出来,以一个全局单例模式管理.在这种模式下,组件树构成了一个巨大的视图,不管在树的哪个位置,任何组件都能获取状态或触发行为. 二.vuex集中式管理数据 安装 ...
- vuex学习(二)
参考:https://segmentfault.com/a/1190000015782272 vue 2.0+ 你的vue-cli项目中安装 vuex : npm install vuex --sav ...
- vuex学习
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 简单的理解就是你在state中定义了一个数 ...
- vue之vuex学习
知识点一:vuex是状态管理器(单向数据流) 每个Vuex应用程序的核心是商店.“商店”基本上是一个容纳您的应用程序状态的容器.有两件事使Vuex商店与普通的全局对象不同: Vuex商店是被动的.当V ...
随机推荐
- Light oj-1259 - Goldbach`s Conjecture
1259 - Goldbach`s Co ...
- HDU-2159 FATE,01背包变形
FATE 这道题和完全背包十分类似,只不过加上了忍耐度这个条件限制,所以很正常的想到用三维数组来模拟.但背包问题优化只有一层循环,这里当然也可以把种类这一层省略.d[i][j]表示杀i只怪耗费忍耐度为 ...
- Linux基础之vi编辑器(二)
vi 编辑器 man vim 一 打开文件,定义光标 vi +# test 打开文件,定位于#行.vi + test 打开test文件,定位于最后一行.vi +/patter ...
- NOIP2014D2T2寻找道路(Spfa)
洛谷传送门 这道题可以把边都反着存一遍,从终点开始深搜,然后把到不了的点 和它们所指向的点都去掉. 最后在剩余的点里跑一遍spfa就可以了. ——代码 #include <cstdio> ...
- Android应用的权限配置和权限列表
权限配置写在Mainifest.xml文件中: <?xml version="1.0" encoding="utf-8"?> <manifes ...
- TOYS(poj 2318)
题意:就是给了m个点,落在n+1个区域中,问各个区域有多少个点. /* 对于每个玩具,二分其所在的区间,然后用叉积判断. 但是我觉得枚举好像时间复杂度也可以. */ #include<cstdi ...
- HDU 4436 (后缀自动机)
HDU 4436 str2int Problem : 给若干个数字串,询问这些串的所有本质不同的子串转换成数字之后的和. Solution : 首先将所有串丢进一个后缀自动机.由于这道题询问的是不同的 ...
- python学习之-项目开发目录规范
软件目录结构规范有什么好处: 通过规范化,能够更好的控制软件结构,让程序具有更高的可读性. 项目目录组织结构如下: Foo/ # 项目名 --bin/ # 可执行文件目录 --foo # 可执行程序 ...
- Python开发的一个IDE推荐,Sublime Text 3
Sublime Text 3 官网下载地址为, LINK. 目前最新版本是3114. 这里转载泱泱长空的授权文件(注册码)文章[1],将几个可以用的注册码列举如下: 补充:2016.05 最近经过测试 ...
- [React] Use the Fragment Short Syntax in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is upgrading to Ba ...
