JQuery中常用的$.get(),$.post(),$.ajax(),$.getJSON(),load()的详解与区别
背景:因为最近需要获取本地的数据件进行项目测试,需要用到JQuery实现数据文件的读取,但是由于对JQuery内的获取文件方式不太了解,这次趁着机会进行一下总结。因为该总结是本人根据平常的使用及网上的资料的来的。可能有些不足,希望大家能够帮忙指证。
一。$.get();
语法:$.get(url,[data],[callback])
参数说明:url为请求地址。(string类型)
data为请求数据的列表,可选参数。发送至服务器的key/value数据会作为QueryString附加到请求URL中。(object类型)
callback为请求成功后的回调函数,该函数接受两个参数,第一个为服务器返回的数据,第二个参数为服务器的状态,是可选参数。(function类型)
而其中,服务器返回数据的格式其实是字符串形式,并不是我们想要的json数据格式。
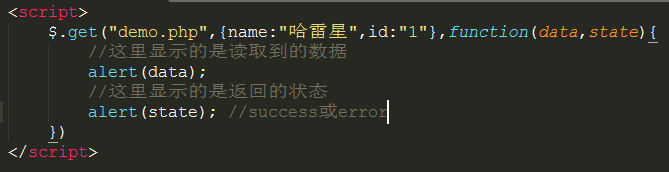
列:

二。$.post();
语法:$.post(url,[data],[callback],[type])
参数说明:该函数的用法与$.get()的用法比较相像,不同的地方是多了一个type参数(可选)。该参数为请求的数据的类型,该参数可设置为html,xml,php等类型。我们可以根据所需要的数据类型来进行设置,如果我们设置该参数为:json,则数据返回的格式为JSON格式。如果没有设置,则数据格式与$.get()返回的数据格式相同,为字符串形式。(如果type设置为JSON,则要确保数据文件符合JSON数据格式,否则会报错)。
列:

三。$.ajax();
语法:$.ajax(options)
参数说明:$.ajax()是jquery中通用的一个ajax封装,其中options是一个object类型,它指明了本次ajax调用的具体参数,可以根据具体的使用要求,对ajax进行更加精细的操作。
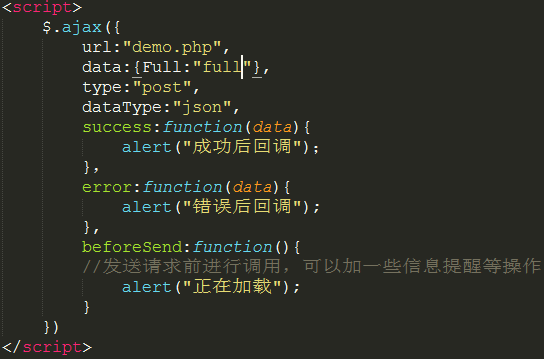
列:

总结:根据上面的列子可以得出,无论是get请求还是post请求,都可以用ajax来表示。
简单说一下get与post的区别:
1.安全性:get是通过http协议的header发送请求,所以会将参数拼接在地址栏中,所以安全性很差;
post是通过http协议的body发送请求,地址栏中并不会出现,所以相对安全;
还有一点,用get方法发送请求会被客户端浏览器缓存,通过查看历史记录可以查看到用户信息,所以非常不安全。
2.传送大小:get只能传送2kb,而post一般不受限制
3.效率:get效率高,post效率低
4.get就是为了从服务器得到数据,而post则是发送数据
四。$.getJSON()
语法:getJSON(url,[data],[callback])
参数说明:
url:string类型, 发送请求地址 。
data :可选参数, 待发送 Key/value 参数 ,同get,post类型的data 。
callback :可选参数,载入成功时回调函数,同get,post类型的callback。
注:getJSON()和get是一样的,都是get请求,这就决定了,发送的data数据量不能太多,否则造成url太长接收失败(getJSON方式是不可能有post方式递交的)。
区别是,getJSON专门请求json数据的,而且getJSON可以实现跨域请求。
什么是JSON?
JSON是一种理想的数据传输格式,它能够很好的融合与JavaScript或其他宿主语言,并且可以被JS直接使用。使用JSON相比传统的通过 GET、POST直接发送单纯的数据,在结构上更为合理,也更为安全。至于jQuery的getJSON()函数,只是设置了JSON参数的ajax()函数的一个简化版本。这个函数也是可以跨域使用的,相比get()、post()有一定优势。另外这个函数可以通过把请求url写 成"myurl?callback=X"这种格式,让程序执行回调函数X。
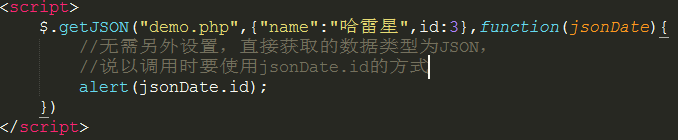
列:

五。load();
语法:$(selector).load(URL,data,callback);
jQuery load() 方法是简单但强大的 AJAX 方法。load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
参数说明:
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。
可选的 callback 参数规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的参数:
responseTxt - 包含调用成功时的结果内容
statusTXT - 包含调用的状态
xhr - 包含 XMLHttpRequest 对象
JQuery中常用的$.get(),$.post(),$.ajax(),$.getJSON(),load()的详解与区别的更多相关文章
- SQL中常用的字符串LEFT函数和RIGHT函数详解!
今天继续整理日常可能经常遇到的一些处理字符串的函数,记得点赞收藏!以备不时之需!看到最后有惊喜! LEFT(expression, length)函数 解析:从提供的字符串的左侧开始提取给定长度的字符 ...
- 浅析jQuery中常用的元素查找方法总结
本篇文章是对jQuery中常用的元素查找方法进行了详细的总结和介绍,需要的朋友参考下 $("#myELement") 选择id值等于myElement的元素,id值不能重复在文 ...
- jQuery中常用的函数方法
jQuery中常用的函数方法总结 Ajax处理 load(url,[data],[callback]) url (String) : 待装入 HTML 网页网址. data (Map) : (可选) ...
- [转]js中几种实用的跨域方法原理详解
转自:js中几种实用的跨域方法原理详解 - 无双 - 博客园 // // 这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同 ...
- jQuery对html元素的取值与赋值实例详解
jQuery对html元素的取值与赋值实例详解 转载 2015-12-18 作者:欢欢 我要评论 这篇文章主要介绍了jQuery对html元素的取值与赋值,较为详细的分析了jQuery针对常 ...
- jQuery操纵DOM元素属性 attr()和removeAtrr()方法使用详解
jQuery操纵DOM元素属性 attr()和removeAtrr()方法使用详解 jQuery中操纵元素属性的方法: attr(): 读或者写匹配元素的属性值. removeAttr(): 从匹配的 ...
- jQuery插件开发的两种方法及$.fn.extend的详解(转)
jQuery插件开发的两种方法及$.fn.extend的详解 jQuery插件开发分为两种:1 类级别.2 对象级别,下面为大家详细介绍下 jQuery插件开发分为两种: 1 类级别 类级别你可以 ...
- PHP中IP地址与整型数字互相转换详解
这篇文章主要介绍了PHP中IP地址与整型数字互相转换详解,本文介绍了使用PHP函数ip2long与long2ip的使用,以及它们的BUG介绍,最后给出自己写的两个算法,需要的朋友可以参考下 IP转换成 ...
- ArcGIS中的北京54和西安80投影坐标系详解
ArcGIS中的北京54和西安80投影坐标系详解 1.首先理解地理坐标系(Geographic coordinate system),Geographic coordinate system直译为地理 ...
随机推荐
- Swift 对象创建(PUT Object)过程详解——基于副本策略(一)
swift中创建对象,即PUT object,根据选定的存储策略将对象内容写入至相应的服务器(object server).我们重点关注object controller和object servers ...
- TDSTCPServerTransport 的Filters
TDSTCPServerTransport 的Filters TDSTCPServerTransport 的 Filter 属性,可以对传递的数据进行加密,压缩,再修改等,有 点注入的概念.默认情况下 ...
- 内核信号处理 & CPU8个通用寄存器
内核信号处理参考: http://www.spongeliu.com/165.html 信号本质上是在软件层次上对中断机制的一种模拟(注意区分中断.异常.信号),其主要有以下几种来源: 程序错误:除零 ...
- 1.3-动态路由协议EIGRP
EIGRP(Enhanced IGRP) EIGRP的特点: IGRP/EIGRP都是CISCO的私有协议. 1:是唯一的一种LS/DV的混合协议. 2:Rapid convergence EIGRP ...
- 一个性能较好的jvm參数配置以及jvm的简单介绍
一个性能较好的webserverjvm參数配置: -server //服务器模式 -Xmx2g //JVM最大同意分配的堆内存,按需分配 -Xms2g //JVM初始分配的堆内存.一般和Xmx配置成一 ...
- 【翻译自mos文章】OGG replicat 进程使用的 TCP port
OGG replicat 进程使用的 TCP port 来源于: TCP PORT USED BY REPLICAT PROCESSES (文档 ID 1060954.1) 适用于: Oracle G ...
- WPF,Silverlight与XAML读书笔记(3) - 标记扩展
hystar的.Net世界 博客园 首页 新闻 新随笔 联系 管理 订阅 随笔- 103 文章- 0 评论- 107 WPF,Silverlight与XAML读书笔记(3) - 标记扩展 说 ...
- 【Poj3241】Object Clustering
Position: http://poj.org/problem?id=3241 List Poj3241 Object Clustering List Description Knowledge S ...
- SignalR -- server push 利器
实际上关于SignalR的介绍网上有很多,这里不做过多赘述,我们来看下官方网站的描述. [摘录自http://signalr.net/] What is ASP.NET SignalR ASP.NET ...
- bzoj 1453 双面棋盘
题目大意: 一个黑白方格图 支持单点修改 查询黑色与白色联通快个数 思路: 可以把每一行压为一个点 使用线段树来维护 然后两行合并的时候使用并查集来合并 #include<iostream> ...
