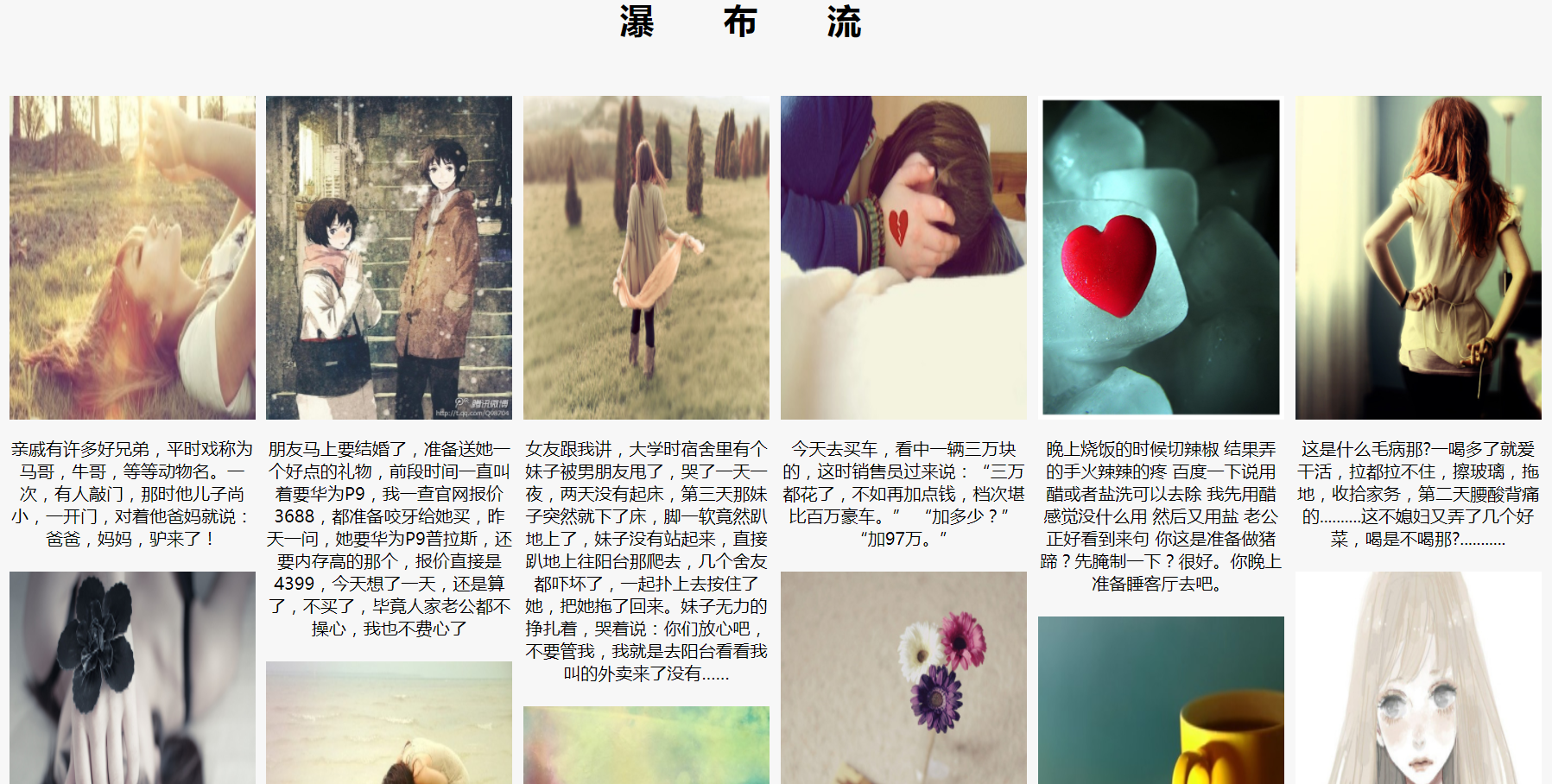
Ajax——瀑布流
基本概念
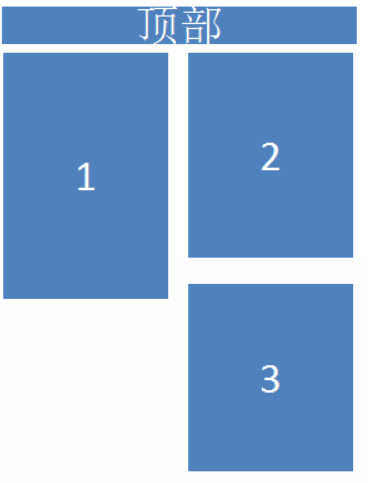
1、宽度是一致的,高度上参差不齐
2、新增内容优先放置在最矮的地方
核心难点
1、用一个数组存储每列的高度值
2、新值添加到值最小索引上,每次替换更新数组

插件使用
1、$.fn.extend():给每个元素进行排序
代码案例
$.fn.extend({
waterfall: function () {
//总宽度
var totalWidth = this.width();
//子元素宽度
var itemWidth = this.children('.item').width();
//每行的个数
var colCount = Math.floor(totalWidth / itemWidth);
//计算间距
var marginLeft = (totalWidth - colCount * itemWidth) / (colCount - 1);
//数组记录一行的每列的高度
var heightArr = [];
for (var i = 0; i < colCount; i++) {
heightArr[i] = 0;
}
//设置子元素top、left值
this.children('.item').each(function (index, ele) {
//比较得出数组中值最小的索引
var minIndex = 0;//先假设最小值的索引是0
var minHeight = heightArr[0];//先假设最小值的索引是0
for (var i = 0; i < heightArr.length; i++) {
if (minHeight > heightArr[i]) {
minHeight = heightArr[i];
minIndex = i;
}
}
//得到最小值,就可以设置ele的top、left值
$(ele).css({
top: minHeight,
left: minIndex * itemWidth + minIndex * marginLeft
});
//修改数组中的对应值
heightArr[minIndex] = heightArr[minIndex] + $(ele).height() + 5;
});
//找到数组中最大值items
var maxHeight = heightArr[0];
for (var i = 0; i < heightArr.length; i++) {
if (heightArr[i] > maxHeight) {
maxHeight = heightArr[i];
}
}
//将正在加载..的p标签顶下去
this.css({height: maxHeight});
}
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
text-align: center;
margin: 0;
padding: 0;
background-color: #F7F7F7;
font-family: '微软雅黑';
} h1 {
width: 400px;
text-align: center;
margin: 0 auto;
letter-spacing: 2em;
} .wrapper {
padding: 50px;
} img {
display: block;
width: 100%;
height: 300px;
} .items {
position: relative;
} .item {
width: 228px;
position: absolute;
} .tips {
width: 280px;
height: 40px;
margin: 30px auto 0;
text-align: center;
line-height: 40px;
background-color: #CCC;
border-radius: 6px;
font-size: 24px;
cursor: pointer;
} .tips.loading {
background-color: hotpink;
}
</style>
<script src="js/jquery.min.js"></script>
<script src="js/template-native.js"></script>
<script src="js/jquery.waterfall.js"></script>
</head>
<body>
<h1>瀑布流</h1>
<div class="wrapper">
<!-- items 作为 瀑布流的容器 瀑布流中的 元素的 宽度 是固定的 -->
<div class="items"> </div>
<p class="tips loading" onclick="getData()">正在加载...</p>
</div>
<script type="text/template" id="template">
<%for (var i = 0; i < items.length; i++) {%>
<div class="item">
<img src="<%=items[i]['path'] %>">
<p><%=items[i]["text"] %></p>
</div>
<%}%>
</script>
<script>
function getData() {
$(function () {
$.ajax({
url: '14.php',
dataType: 'json',
success: function (data) {
var str = template('template', data);
$('.items').append(str);
$('.items').waterfall();
}
});
});
}
</script>
</body>
</html>
<?php
header("content-type:text/html;charset=utf-8");
//读取数组
$jsonStr= file_get_contents('files/06.json');
//转php数组
$totalArr=json_decode($jsonStr);
//随机抽10个索引
$randomkeysArr=array_rand($totalArr,10);
//添加到新的数组中
$resultArr=array();
for($i=0;$i<count($randomkeysArr);$i++){
$randomObj=$totalArr[$randomkeysArr[$i]];
array_push($resultArr,$randomObj);
}
//包装为关系数组
$keyValueArr = array(
'items' =>$resultArr
);
print_r(json_encode($keyValueArr));
?>
[
{
"path": "./images/1.jpg",
"text": "中学时候我们班两个同学打赌,内容是在 厕所吃方便面,谁先吃完谁赢,输了的请 赢了的吃一个月的饭,于是厕所里惊现两 个货蹲坑上吃泡面,这俩货还没有决出胜 负,旁边拉屎的哥们都吐了三回了!!!"
},
{
"path": "./images/2.jpg",
"text": "亲戚有许多好兄弟,平时戏称为马哥,牛哥,等等动物名。一次,有人敲门,那时他儿子尚小,一开门,对着他爸妈就说:爸爸,妈妈,驴来了!"
},
{
"path": "./images/3.jpg",
"text": "姥姥说:姥爷年轻的时候有一次喝醉把亲戚家的狗背回去了…村里人都知道"
},
{
"path": "./images/4.jpg",
"text": "工作需要经常打电话叫快递收件…… 刚开始:你好 顺丰快递吗?****2057号**有快件麻烦过来收一下。 两个月后:2057收下快件。 现在 快递员:有快递是吧?一会过去。 我:好……"
},
{
"path": "./images/5.jpg",
"text": "朋友马上要结婚了,准备送她一个好点的礼物,前段时间一直叫着要华为P9,我一查官网报价3688,都准备咬牙给她买,昨天一问,她要华为P9普拉斯,还要内存高的那个,报价直接是4399,今天想了一天,还是算了,不买了,毕竟人家老公都不操心,我也不费心了"
},
{
"path": "./images/6.jpg",
"text": "一男子驾车路过一处偏僻的地方,路边一个精疲力尽的和尚挡住了。和尚说:“施主,能稍我一段路程吗?”,车主问:“你从哪里来,要到哪里去?”和尚说:“我从东土大唐来,要去西天取经。”车主说:“对不起,我是往南走的。”和尚犹豫了一下说:“那先去南海看下观音姐姐。”..."
},
{
"path": "./images/7.jpg",
"text": "在工厂打暑假工,做礼品袋,每个人都配有一个装不良品的四方形篮子。 因为台面放满了东西,于是我将手机放在了装不良品的那个篮子里,一个路过的妹纸(有点熟)看到,从篮子里捡出我的手机,“哎,这么好的手机怎么就不要呢,算了!没人要我要了。”我一听,向她撒娇要手机,她竟然朝我做鬼脸,硬是不还我,我急中生智,将篮子(空的)扣在她的头上,“那你是我的了,手机也是我的。”最后,手机要回来了,我还多了一个女朋友。"
},
{
"path": "./images/8.jpg",
"text": "我中午吃饭的时候,把芥末挤到一个男生碗里,然后,他哭了,我第一次看到一个男生哭出这么多的表情!"
},
{
"path": "./images/9.jpg",
"text": "昨天回家,吃饭时加上我明明是四人,可我妈只拿了三个碗。当时心想,难道自己长时间在外忙,我妈习惯了我的不存在感! 眼看着三碗已盛好米饭,正想着起身去拿碗时,我妈把锅往我面前一放说:“用碗吃麻烦,你还是真接用锅吃吧,费事!”亲妈!了解我!!"
},
{
"path": "./images/10.jpg",
"text": "人生啊 每天有84小时就好了 上8小时班 然后在家玩76小时手机~"
},
{
"path": "./images/11.jpg",
"text": "女友跟我讲,大学时宿舍里有个妹子被男朋友甩了,哭了一天一夜,两天没有起床,第三天那妹子突然就下了床,脚一软竟然趴地上了,妹子没有站起来,直接趴地上往阳台那爬去,几个舍友都吓坏了,一起扑上去按住了她,把她拖了回来。妹子无力的挣扎着,哭着说:你们放心吧,不要管我,我就是去阳台看看我叫的外卖来了没有……"
},
{
"path": "./images/12.jpg",
"text": "闺蜜和男朋友分手了,找我哭诉:男人呐,处对象先让他去家里帮忙干活,看他舍不舍得出力,我交这个男友,我家里的活不出力也就罢了,艹我时也不出力,这样的男人,太TM不负责任啦!分手!"
},
{
"path": "./images/13.jpg",
"text": "今天去买车,看中一辆三万块的,这时销售员过来说:“三万都花了,不如再加点钱,档次堪比百万豪车。” “加多少?” “加97万。”"
},
{
"path": "./images/14.jpg",
"text": "楼主北方人,媳妇也是,我们大学同学,在贵州上的。以上是背景。。。。。上学天天吃米饭,够够的,有天去逛街,发现一家北方饺子馆,激动个半死。点餐的时候服务员问,请问要几两?在我们这边哪论两啊,都论份的。就问,一般两人几两能吃饱啊?她说,八两足够了。我们吃完,看着对方,问,你吃饱了吗?没有。你呢?也没有。服务员!再来八两!到现在我都记得一餐厅的人惊异的眼神和我们吃第二个八两时的心情。关键是还是没饱!想要第三个八两。。。"
},
{
"path": "./images/15.jpg",
"text": "晚上烧饭的时候切辣椒 结果弄的手火辣辣的疼 百度一下说用醋或者盐洗可以去除 我先用醋 感觉没什么用 然后又用盐 老公正好看到来句 你这是准备做猪蹄?先腌制一下?很好。你晚上准备睡客厅去吧。"
},
{
"path": "./images/16.jpg",
"text": "女友开车第一次上路。在一个没有红绿灯的窄十字路口正中间憋死车了,然后起步,憋死,起步,憋死,来回好几次。在四个方向来车急促鸣笛声的影响下,在坐在副驾驶的我的催促下,这货终于……一开车门,自己跑了……"
},
{
"path": "./images/17.jpg",
"text": "这是什么毛病那?一喝多了就爱干活,拉都拉不住,擦玻璃,拖地,收拾家务,第二天腰酸背痛的..........这不媳妇又弄了几个好菜,喝是不喝那?..........."
},
{
"path": "./images/18.jpg",
"text": "嫂子不舒服去医院,检查结果怀孕了。她直呼不可能,说平常都做措施,可医生也说不会误诊。嫂子说的非常肯定,家人都百思不得其解。直到昨天,我看见六岁的侄子拿着缝衣针,针上穿了几个未拆封的套套,我要不要把真相说出来。。。。"
},
{
"path": "./images/19.jpg",
"text": "以前有个新同事,天天炫耀男朋友给她买的玉手镯,说那手镯要一万多块钱,割————一年后她胖了二三十斤,她男朋友和她分手。想要回手镯,结果悲剧了,手镯取不下来了,为了还手镯她开始减肥,几个月后瘦下来了,她去还手镯,他男朋友说了句,不用还了,我只是想让你减肥而已,不是真的要和你分手。"
},
{
"path": "./images/20.jpg",
"text": "昨晚跟团暴走 前面是一位美女,我盯住她性感的屁股,不知不觉坚持到最后 扭脸看看旁边,操,都是目不转睛的男人。"
},
{
"path": "./images/21.jpg",
"text": "天气变冷,一天我织了一条围巾送给了我的男神。男神收到以后连连夸我说:'恩,手艺真不错,我很喜欢这个渔网!'"
},
{
"path": "./images/22.jpg",
"text": "单身久了,今天坐地铁 一个妹纸蹭了一下我的肩膀,我连我们的孩子以后考哪个大学都想好了……"
},
{
"path": "./images/23.jpg",
"text": "小时候家里有根电线 我把插头插到插座里 然后摸了一下电线那感觉那叫一个酥麻… 后来十分怀念那种感觉又摸了一次……我觉得我能活到现在是个奇迹。"
},
{
"path": "./images/24.jpg",
"text": "我一直以为王健林说的先定一个亿的小目标是笑话,直到刚刚看了辽宁运钞车被劫3500万,我才知道有些人是真听进去并且付诸行动了"
},
{
"path": "./images/25.jpg",
"text": "今刚刚接到一个电话,自称是广西联通的客服。我淡定告诉他:“来电显示你是福建的”对方:“嘟嘟嘟……”"
}
]

Ajax——瀑布流的更多相关文章
- 原生ajax瀑布流demo
最近听朋友们说起瀑布流挺多的,自己就去研究下了,一个简单的原生demo,分享给大家... 简单分为三个文档,有详细的注释:img:ajax.php:demo.php 其中img文件夹中放入图片 1.j ...
- Hawk 3.1 动态页面,ajax,瀑布流
不少朋友反映,Hawk的手气不错,好像没法处理动态页面.其实很容易,比其他软件都容易,让我慢慢道来. 1. 什么是动态页面 很多网站,在刷新的时候会返回页面的全部内容,但实际上只需要更新一部分,这样可 ...
- ajax 瀑布流实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery ajax瀑布流加载静态的列表页面
1.加载一行数据 <script> //滚动加载事件 var Loadurl = "{$url}"; if(window.location.href !== Loadu ...
- ajax 瀑布流 demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据
瀑布流加载显示数据,在当下已经用的很普遍,尤其是我们在做网上商城时,在产品列表页面已经被普遍使用. 对于实现瀑布流布局的解决方案主要有以下两种方式: 1.对每一条显示数据使用绝对定位+浮动的方式,这样 ...
- Masonry + Ajax 实现无限刷新瀑布流
效果就如我的个人站yooao.cc,把我实现的思路分享给大家. Masonry渲染页面如果有图片时需要imagesLoaded辅助,不然有可能会造成布局重叠. 一个大体的思路:前端取得最后一篇文章的i ...
- [妙味Ajax]第二课:实例:留言板、瀑布流
知识点总结 瀑布流原理(固定布局) 总宽度大小固定 每列宽度固定,比如LI,高度自动计算,每列使用float:left来布局 计算最短的一列,将Div插到最短的一列处(li里面包div)(getSho ...
- 瀑布流原生ajax,demo
最近听朋友们说起瀑布流挺多的,自己就去研究下了,一个简单的原生demo,分享给大家... 简单分为三个文档,有详细的注释 img:ajax.php:demo.php 其中img中放入图片 1.jpg: ...
随机推荐
- js 发布订阅模式
//发布订阅模式 class EventEmiter{ constructor(){ //维护一个对象 this._events={ } } on(eventName,callback){ if( t ...
- JS中showModalDialog 详细使用方法
基本介绍: showModalDialog() (IE 4+ 支持) showModelessDialog() (IE 5+ 支持) window.showModalDialog() 方法用来创建一个 ...
- Self Centos + Windows server 2016
Set up by Derek: 2019-1-25 登陆个人物理机: license 60天Free , 如果过期,就在 VMware ESXI 6.5.0的黑屏界面去reset. https:/ ...
- 15、Java并发性和多线程-线程通讯
以下内容转自http://ifeve.com/thread-signaling/: 线程通信的目标是使线程间能够互相发送信号.另一方面,线程通信使线程能够等待其他线程的信号. 例如,线程B可以等待线程 ...
- HDFS2.0之简单总结
新特性 NameNode支持HA 命名空间支持分区(Federation) 支持ViewFS 支持目录快照 支持权限ACL 支持缓存指定的文件 QJM实现名字节点HA (图片来源互联网) 命名空间分区 ...
- bridge 上网
手头有一台机器上有一个虚拟机 虚拟机为桥接 本机为静态IP上网 想让虚拟机上网的方式是 本机不设ip 网卡设置DHCP. 虚拟机设置静态ip
- leetCode(49):Count Primes
Description: Count the number of prime numbers less than a non-negative number, n. 推断一个数是否是质数主要有下面几种 ...
- 《textanalytics》课程简单总结(1):两种word relations——Paradigmatic vs. Syntagmatic
coursera上的公开课<https://www.coursera.org/course/textanalytics>系列,讲的很不错哦. 1.两种关系:Paradigmatic vs. ...
- swift 2.0 语法 字符串
//: Playground - noun: a place where people can play import UIKit /*: 字符串 * OC中的字符串是一个对象, Swift中的字符串 ...
- Android高仿UC浏览器和360手机卫士消息常驻栏(通知栏)
之前网上看了下自己定义消息栏,通知栏,了解到了Notification这个控件.发现UC浏览器等都是这样的类型,今天写个demo实现下.如图: 当中每一个button都有不同的功能.代码例如以下: p ...
