使用css属性line-height实现文字垂直居中的问题
使用css属性line-height实现文字垂直居中的问题
1、使用css属性line-height实现文字垂直居中
方法比较简单,但是只能实现单行文字的垂直居中。
单行垂直居中效果如下:

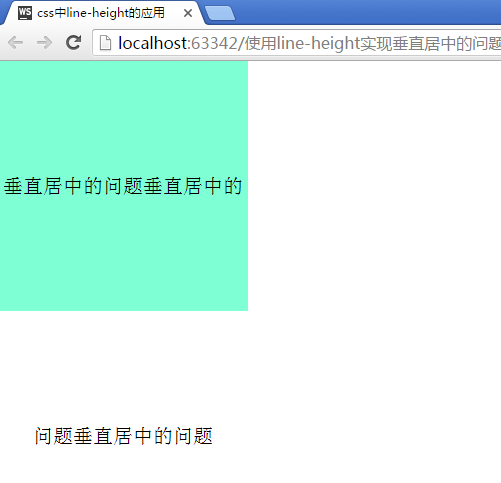
要是p标签内的文字是多行呢,要实现多行垂直居中,还这样设置的话就会出现下一行文字跑出div盒子。每行文字行高跟div盒子高度一样,当文字是多行时,第二行及后面行不跑到盒子外面才怪!
现象如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中line-height的应用</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
width: 200px;
height: 200px;
background-color: aquamarine;
}
p{
text-align: center;/*水平居中*/
line-height: 200px;/*垂直居中*/
}
</style>
</head>
<body>
<div>
<p>垂直居中的问题</p>
</div>
</body>
</html>
2、怎样实现多行文字垂直居中呢?
(1)、使用定位将一个盒子固定在div块中间,将p标签放在盒子中就可实现多行垂直居中。
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中line-height的应用</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
width: 200px;
height: 200px;
background-color: aquamarine;
position: relative;
}
.div1{
text-align: center;/*水平居中 */
/*line-height: 200px;!*垂直居中 *!*/
width: 140px;
height: 90px;
/*font-size: 20px;*/
background-color: #cad5eb;
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
margin: auto;
}
</style>
</head>
<body>
<div>
<div class="div1">
<p>垂直居中的问题垂直居中的问题垂直居中的问题垂直居中的问题垂直居中的问题</p>
</div>
</div>
</body>
</html>
(2)、借助line-height和vertical-align实现多行文字垂直居中。水平的移动咱借助padding-left来实现。
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>line-height单行文本垂直居中2</title>
<style>
*{
margin: 0px;
padding: 0px;
}
/*div{*/
/*width: 200px;*/
/*height: 200px;*/
/**/
/*}*/
p{
line-height:150px;
border:1px dashed #cccccc;
padding-left:200px;
}
p>span{
display:inline-block;
line-height:1.4em;
vertical-align:middle;
font-size:18px;
}
</style>
</head>
<body>
<!--<div>-->
<p>
<span>
这是文字的垂直居中,这是文字的垂直居中,文字大小设置为18px
<br />
这里是第二行,用来测试多行的显示效果。
</span>
</p>
<!--</div>-->
</body>
</html>
(3)、就是把文字当图片处理。用一个span标签把所有的文字包进来,设置文字与图片相同的display属性(inline-block属性),然后用处理图片垂直居中的方式处理文字的垂直居中即可。
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>line-height单行文本垂直居中3</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
width:550px;
height:200px;
padding-left: 80px;
border:4px solid #beceeb;
color:#069;
display:table-cell;
/*font-size: 18px;*/
vertical-align:middle;
}
span{
display:inline-block;
font-size: 18px;
/*vertical-align:middle;*/
text-align: center;/*文字水平居中*/
}
</style>
</head>
<body>
<div>
<span>
像处理图片垂直居中的方式来处理文字的垂直居中即可。
<br>
这是第二行,用作测试!
</span>
</div>
</body>
</html>
3、插一个题外话:一个空的div盒子,<div></div>里面什么都不放,他的高度值为0,;但是在里面放入文字后,div盒子立马就有了高度,怎么就有了高度呢?
你也许会说,div盒子的高度是被文字撑大的。这么说也没啥问题;但是呢,不够严谨。应该说div盒子的高度是被里面文字默认的行高或设置的行高给撑起来的。下面来验证一下。
看实例效果:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>line-height撑起div盒子的高度</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.test1{
font-size:20px;
line-height:0;
border:1px solid #cccccc; }
.test2{
font-size:0;
line-height:20px;
border:1px solid #cccccc;
background-color: aquamarine;
}
</style>
</head>
<body>
<br/><br/><br/><br/><br/>
<div class="test1">测试</div>
<br/><br/><br/><br/><br/>
<div class="test2">测试</div>
</body>
</html>
可以发现,第一个div的行高设为0,字体尺寸设为20px,结果这个div盒子的高度就只是边框线的高度2px。而第二个div的字体尺寸设为0,行高设为20px,结果发现div盒子的高度变为了行高设置的高度。由此,一个内容为字体的div盒子的高度是由line-height的值决定的。
本文出处:http://www.zhangxinxu.com/wordpress/?p=384
使用css属性line-height实现文字垂直居中的问题的更多相关文章
- css之line-height及图片文字垂直居中
css虽然没有算法,但还是很神奇的,踩到坑都不知道到底是哪里?看到张鑫旭大佬的博客讲的超级好https://www.zhangxinxu.com 行高line-height用到的频率极高,指一行文字的 ...
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- css实现固定高度及未知高度文字垂直居中的完美解决方案
在工作当中我们经常碰到类似于"固定高度文字垂直居中及未知高度垂直居中问题",或者 "图片垂直居中问题",而我们最容易会想到使用表格来垂直居中,或者如果是单行文字 ...
- [HTML]DIV+CSS 文字垂直居中
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- div+css文字垂直居中 解决左侧头像右侧姓名,姓名多换行后相对于头像仍居中显示
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- css解决文字垂直居中
参考链接: http://www.cnblogs.com/lufy/archive/2012/09/12/2681972.html http://zhidao.baidu.com/question ...
- DIV+CSS如何让文字垂直居中?(转)
此篇文章转自网络,但是我忘了原文地址,如果有人知道,麻烦告知一声~ 在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少 ...
- DIV+CSS如何让文字垂直居中?
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- 纯CSS实现多行文字垂直居中几种方法解析
场景:父元素 高度固定,如何使其中的文字垂直居中? 1.table布局: 利用display:table+display:table-cell的方法 <!DOCTYPE html> < ...
随机推荐
- Could not find conduit initiator for address:xxxxxxxxx and transport: http://schemas.xmlsoap.org/soap/http
<properties> <cxf.version>3.1.12</cxf.version> </properties> <dependencie ...
- Java学习之跳转语句
Java语言中提供3中跳转语句,分别是break语句.continue语句和return语句. break语句 可以用在switch语句中.在switch语句中,break语句用于中止下面的case语 ...
- 大数据学习——hive数据类型
1. hive的数据类型Hive的内置数据类型可以分为两大类:(1).基础数据类型:(2).复杂数据类型2. hive基本数据类型基础数据类型包括:TINYINT,SMALLINT,INT,BIGIN ...
- NYOJ301-递推求值
递推求值 nyoj上矩阵专题里的10道题水了AC率最高的5道,惭愧,还不是完全自己写的,用了几乎两周的时间.模板题我是有自信写出来的,但对于高级一点的矩阵构造,我还是菜的抠脚. 这题感谢MQL大哥和她 ...
- Linux(3):linux目录结构
查看系统版本: [root@neo ~]# cat /etc/redhat-release CentOS release 6.9 (Final) [root@neo ~]# uname -r 2.6. ...
- 找了两个小时的错误,net.sf.json.JSONException: JSON keys cannot be null.
因为数据库里面一条记录插入的是NULL,所以导致报了net.sf.json.JSONException: JSON keys cannot be null,找了半天都找不出来问题所在,其他人又都可以启 ...
- 原生js操作dom的方法
今天学习了原生js的dom节点的操作,就记录下来,仅供自己以后参考. 1)创建节点:除了可以使用createElement创建元素,也可以使用createTextNode创建文本节点. documen ...
- POJ 1724 【存在附加约束的最短路问题】【优先队列】
题意:给K个权值.给含有N个点,R条单向边的图. 每条边都有两个权值,其中一个路长,另外一个是附加权值. 要求路的附加权值之和不超过K的情况下求最短路. 思路: 自己的思路太狭隘,这题还是看了大牛的思 ...
- Tomcat错误信息(服务器版本号)泄露(低危)
一.问题描述Tomcat报错页面泄漏Apache Tomcat/7.0.52相关版本号信息,是攻击者攻击的途径之一.因此实际当中建议去掉版本号信息. 二.解决办法 1.进入到tomcat/lib目录下 ...
- openstack swift middleware开发
首先MiddleWare核心代码,这段代码卸载swift的源代码目录下,~/swift/swift/common/middleware下新建deletionpreventing.py: import ...
