CSS小知识点一
1. text-indent属性 缩进文本
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。这个属性最常见的用途是将段落的首行缩进,一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
注意:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
常见用法:
一、使用负值
text-indent 还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边。不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:
p {text-indent: -5em; padding-left: 5em;}
二、使用百分比值
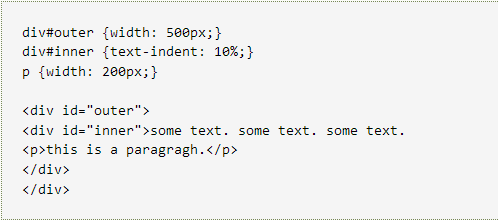
text-indent 可以使用所有长度单位,包括百分比值。百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。在下例中,缩进值是父元素的 20%,即 100 个像素: div {width: 500px;} p {text-indent: 20%;}
三、继承
text-indent 属性可以继承

以上标记中的段落也会缩进 50 像素,这是因为这个段落继承了 id 为 inner 的 div 元素的缩进值。
2.word-spacing 字间隔
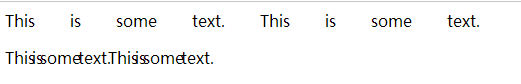
可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。 word-spacing 属性接受一个正长度值或负长度值。如果提供一个正长度值,那么字之间的间隔就会增加。为 word-spacing 设置一个负值,会把它拉近。

第一行 word-spacing 属性值为30px,第二行word-spacing属性值时-0.5em.
CSS小知识点一的更多相关文章
- Html + Css 小知识点
选择器 根据选择器来对html内的内容做css修饰 样式: 找到一个元素{ 样式:值: } 找到一个元素:选择器 css都在style标签内部写 1.标签选择器: 根据标签名查找. 小丽: 2.id选 ...
- js,css小知识点记录
JS手册中提到:可以使用任意表达式作比较表达式.任何值为0.null.未定义或空字符串的表达式被解释为 false.其他任意值的表达式解释为 true.也就是说,这里会隐式的转换为布尔值. ...
- css小知识点
1.div如何让背景是透明的 如:<div class="ha"></div> <style> .ha{ background:transpar ...
- 关于web前端中遇到的html,css小知识点
容器溢出: 语法:overflow: visible | hidden | scroll | auto | inherit; visible:默认值,溢出内容不会被裁剪,正常显示 hidden: 溢出 ...
- css 小知识点:inline/inline-block/line-height
inline: 此元素会被显示为内联元素,元素前后没有换行符.因此:无法设置宽度和高度- inline-block: 行内块元素.元素前后没有换行符(CSS2.1 新增的值) 用通俗的话讲,就是不独占 ...
- 图片文字css小知识点
行内元素,图片和文字中间有缝隙,需要给父元素设置font-size:0: 图片和文字不对齐,给图片设置vertical-align:top 文字行高有缝隙 设置vertical-align:top
- css 小知识点
苹果浏览默认表单 单选 多选 下拉列表 效果的去除 提交按钮-webkit-appearance: none;-moz-appearance: none;-ms-appearance: none;ap ...
- 【转】HTML5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于<h ...
- html5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于< ...
随机推荐
- Vue不兼容IE8原因以及Object.defineProperty详解
Vue不兼容IE8原因以及Object.defineProperty详解 原因概述: Vue.js使用了IE8不能模拟的ECMAScript5特性. Vue.js支持所有兼容ES5的浏览器. Vue将 ...
- ACM_LRU页面置换算法
LRU页面置换算法 Time Limit: 2000/1000ms (Java/Others) Problem Description: sss操作系统没听课, 这周的操作系统作业完全不会, 你能帮他 ...
- 513 Find Bottom Left Tree Value 找树左下角的值
给定一个二叉树,在树的最后一行找到最左边的值. 详见:https://leetcode.com/problems/find-bottom-left-tree-value/description/ C+ ...
- Varnish快速安装及测试
实验环境: slave-147: 192.168.75.147 slave-148: 192.168.75.148 两台机器均已关闭selinux,关闭iptables. varnish部署 ...
- 用NPOI从Excel到DataTable
NPOI功能强大,不用装Excel,就可以操作表格中数据----Excel.Sheet------>DataTable private IWorkbook workbook = null; pr ...
- 【前端】Html5浏览器缓存 sessionStorage 与 localStorage
一.sessionStorage: 浏览关闭会话结束就被清除:(不能跨页面) localStorage:永久保存: 二.使用 var storage = window.sessionStorage; ...
- sql语句分为三类(DML,DDL,DCL)-介绍
本文知识来源自:<Oracle专家高级编程> 分享作者:Vashon 时间:20150415 DDL is Data Definition Language statements. Som ...
- ASP.NET MVC IIS7 403.14-Forbidden
问题描述 IIS 7上发布ASP.NET MVC程序报错:403.14-Forbidden Web 服务器被配置为不列出此目录的内容 折腾了半天,提示里面的解决方法是: 如果不希望启用目录浏览,请确保 ...
- nginx 访问localhost老是下载文件不能打开网页什么情况?
nginx打开网页直接下载文件的问题 nginx sites-available文件里的default已经修改过root 路径了. 但是访问localhost的时候总是直接下载网页而不是打开网址 很奇 ...
- Javascript异步编程的常用方法
Javascript语言的执行环境是"单线程"(single thread).所谓"单线程",就是指一次只能完成一件任务.如果有多个任务,就必须排队,前面一个任 ...
