ExtJS前端框架EXT弹出窗口事件
https://blog.csdn.net/alsyuan/article/details/73240841
Ext.MessageBox.alert()
Ext.MessageBox.alert()提供一个OK按钮。对应JavaScript中的alert()。
定义:alert( Stringtitle,Stringmsg,[Function fn], [Object scope] ) :Ext.MessageBox
该函数有4个参数:
Title:窗口标题
Msg:弹出窗口内容
Fn:回调函数,在单击按钮或单击右上角的关闭图标X后执行。并且携带一个参数,即按钮的Id。
Scope:作用范围。
示例:
// alert
Ext.get("alert").on("click",function() {
Ext.MessageBox.alert("标题","这是提示的内容",function(r) {
alert(r);
});
});
<</span>input type="button" value="alert"id="alert">
在按钮alert上绑定click事件,单击时弹出alert窗口,单击OK按钮后,调用回调函数弹出按钮id。
单击alert按钮,

单击OK按钮,

单击右上角的X,则返回cancel。
24.2Ext.MessageBox.confirm()
选择对话框,提供一个Yes,一个No供用户选择是/否。对应JavaScript中的confirm()。
定义:
confirm( Stringtitle,Stringmsg,[Function fn], [Object scope] ) :Ext.MessageBox
该函数有4个参数:
Title:窗口标题
Msg:弹出窗口内容
Fn:回调函数,在单击按钮或单击右上角的关闭图标X后执行。并且携带一个参数,即按钮的Id。
Scope:作用范围。
示例:
// confirm
Ext.get("confirm").on("click",function() {
Ext.MessageBox.confirm("标题","确认执行此项操作吗?",function(r) {
alert(r);
});
});
<</span>input type="button" value="confirm"id="confirm">
单击confirm按钮:

单击Yes返回yes;单击No返回No;单击X返回No。
24.3Ext.MessageBox.prompt()
用户可以输入内容,对应JavaScript中的prompt();
定义:
prompt( Stringtitle,Stringmsg,[Function fn], [Object scope], [Boolean/Number multiline], [String value] ) :Ext.MessageBox
参数:
Title:标题
Msg:内容
Fn:回调函数。
Scope:作用范围
Multiline:是否多行,默认单行。
Value:输入框的默认值。
24.3.1单行输入框
示例:
// prompt
Ext.get("prompt").on("click",function() {
Ext.MessageBox.prompt("提示","请输入你的名字",function(btn,value) {
alert("你选择了" + btn + ",你输入的内容是:" + value);
},this,false,"刘德华");
});
<</span>input type="button" value="prompt"id="prompt">
单击prompt按钮:

单击OK返回OK,单击Cancel返回cancel,单击X返回cancel。
24.3.2多行输入框
24.3.2.1使用Ext.MessageBox.prompt()函数实现
多行输入对话框,将multiline设置为TRUE即可。
// prompt
Ext.get("prompt").on("click",function() {
Ext.MessageBox.prompt("提示","请输入你的名字",function(btn,value) {
alert("你选择了" + btn + ",你输入的内容是:" + value);
},this,true,"刘德华");
});
<</span>input type="button" value="prompt"id="prompt">

24.4.2.2使用Ext.MessageBox.show()实现
使用ext.MessageBox.show()函数,我们可以自行定义弹出窗口。
Ext.MessageBox.show({
title:"提示",
msg:"请输入你的名字",
width:300,
value:"刘德华",
buttons:Ext.MessageBox.OKCANCEL,
multiline:true,
fn:function(btn,val) {
alert("你选择了" + btn + ",你输入的内容是:" + val);
}
});
参数:
Title:标题
Msg:弹出窗口提示内容
Width:弹出窗口宽度
Value:弹出窗口输入框默认值
Buttons:弹出窗口按钮
Multiline:是否多行输入
Fn:回调函数。
24.4自定义对话框
在24.3.2.2中我们使用Ext.MessageBox.show()函数实现了能多行输入的提示窗口。
Show()函数中,buttons我们可以选择的按钮有:
CANCEL:cancel
OK:ok
OKCANCEL:ok and cancelbuttons
YESNO:yes and no buttons
YESNOCANCEL:yes、no、cancel buttons
弹出窗口的图标(icon):
ERROR:错误
INFO:消息
QUESTION:疑问
WARNING:警告
我们可以利用这些自定义按钮和图标。
例:
Ext.MessageBox.show({
title:"提示",
msg:"请输入你的名字",
width:300,
value:"刘德华",
buttons:Ext.MessageBox.OKCANCEL,
icon:Ext.MessageBox.ERROR,
multiline:true,
fn:function(btn,val) {
alert("你选择了" + btn + ",你输入的内容是:" + val);
}
});
效果:

24.5进度条
Ext.MessageBox提供了默认的进度条,只需要将progress设置为TRUE即可。
示例:
Ext.MessageBox.show({
width:300, // 弹出窗口宽度
title:"提示", // 弹出窗口标题
msg:"正在读取数据...", // 弹出窗口内容
progress:true, // 是否是进度条
closable:false // 是否可以关闭
});
效果:

但是,这样进度条是不会动的。
我们需要调用Ext.MessageBox.updateProgress()来更新进度条。
函数定义:
updateProgress( Numbervalue,StringprogressText,Stringmsg ): Ext.MessageBox
24.5使用进度条保存数据
示例:
var box =Ext.MessageBox.show({
width:300,
title:"提示",
msg:"正在保存,请稍后...",
progress:true,
closable:false,
wait:true,
waitConfig:{
interval:500
}
});
Ext.Ajax.request({
url:"./jsp/progress.jsp",
params:{
date:new Date().toLocaleString()
},
method:"POST",
success:function(r) {
Ext.MessageBox.hide();
Ext.Msg.show({
title:"提示",
msg:r.responseText
});
},
failure:function(r){
Ext.MessageBox.hide();
Ext.Msg.show({
title:"提示",
msg:"操作失败"
});
}
});
});
Progress.jsp:
String date = request.getParameter("date");
System.out.println(date);
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
Thread.sleep(5000L);
response.getWriter().write("数据保存成功!提交时间:" + date);
在jsp中,暂停5S模拟操作数据库的过程,然后返回成功信息。
效果:
单击保存后:

后台返回数据后:

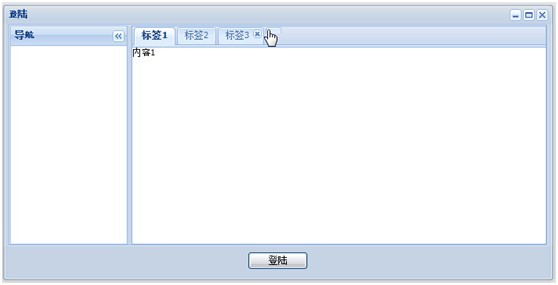
24.6Ext.Window
示例:
// Create tabs and add it into window
var tabs= new Ext.TabPanel({
activeTab:0,
defaults:{autoScroll:true},
region:"center",
items:[
{title:"标签1",html:"内容1"},
{title:"标签2",html:"内容2"},
{title:"标签3",html:"内容3",closable:true}
]
});
var p = new Ext.Panel({
title:"导航",
width:150,
region:"west",
split:true,
collapsible:true
});
// Create a window
varwindow = new Ext.Window({
title:"登陆", // 窗口标题
width:700, // 窗口宽度
height:350, // 窗口高度
layout:"border",// 布局
minimizable:true, // 最大化
maximizable:true, // 最小化
frame:true,
constrain:true, // 防止窗口超出浏览器窗口,保证不会越过浏览器边界
buttonAlign:"center", // 按钮显示的位置
modal:true, // 模式窗口,弹出窗口后屏蔽掉其他组建
resizable:false, // 是否可以调整窗口大小,默认TRUE。
plain:true,// 将窗口变为半透明状态。
items:[p,tabs],
buttons:[{
text:"登陆",
handler:function() {
Ext.Msg.alert("提示","登陆成功!");
}
}],
closeAction:'hide'//hide:单击关闭图标后隐藏,可以调用show()显示。如果是close,则会将window销毁。
});
Ext.get("window").on("click",function() {
window.show();
});
效果:

ExtJS前端框架EXT弹出窗口事件的更多相关文章
- 深入浅出ExtJS 第七章 弹出窗口
7.1 Ext.MessageBox 7.1 Ext.MessageBox //Ext.MessageBox为我们提供的alert/confirm/prompt等完全可以代替浏览器原生; 7.1.1 ...
- Win8 弹出窗口不在最前端的解决方法
Win8系统的使用者有很多会遇到弹出窗口不在最前端的情况(自动隐藏,点下页面又出来),比如另存为的时候 ,或是登录路由器时弹出的登录框时. 引起这个异常的原因是与系统输入法冲突引起,但又不可能不用第三 ...
- 读《深入理解Windows Phone 8.1 UI控件编程》1.4.3 框架的应用示例:自定义弹出窗口有感
前些天买了园子里林政老师的两本 WP8.1 的书籍.毕竟想要学得深入的话,还是得弄本书跟着前辈走的. 今天读到 1.4.3 节——框架的应用示例:自定义弹出窗口这一小节.总的来说,就是弄一个像 Mes ...
- fancybox 关闭弹出窗口 parent.$.fancybox.close(); 无反应 fancybox 关闭弹出窗口父页面自动刷新,弹出子窗口前后事件
当我们在父页面使用 fancybox 弹出窗口后,如果想自己手动关闭,则可以 function Cancel() { parent.$.fancybox.close(); } 如果关闭没有反应,最好看 ...
- jQuery弹出窗口完整代码
jQuery弹出窗口完整代码 效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/1.htm 1 <!DOCTYPE html PUBLIC "- ...
- (转)弹出窗口lhgDialog API文档
应用到你的项目 如果您使用独立版本的lhgDialog窗口组件,您只需在页面head中引入lhgcore.lhgdialog.min.js文件,4.1.1+版本做了修改可以和jQuerya库同时引用, ...
- asp.net弹出窗口并返回值
a.html <form name="form1" method="post" action=""> <a href=&q ...
- jqueryeasyUI dialog 弹出窗口超出浏览器,导致不能关闭的bug解决方案
jqueryeasyUI dialog 弹出窗口超出浏览器,导致不能关闭的bug解决方案 2014年8月30日 3233次浏览 相信很多前端朋友都用过jqueryeasyUI,jqueryeasyUI ...
- Add an Action that Displays a Pop-up Window 添加显示弹出窗口按钮
In this lesson, you will learn how to create an Action that shows a pop-up window. This type of Acti ...
随机推荐
- Codeforces Round #542(Div. 2) D1.Toy Train
链接:https://codeforces.com/contest/1130/problem/D1 题意: 给n个车站练成圈,给m个糖果,在车站上,要被运往某个位置,每到一个车站只能装一个糖果. 求从 ...
- Codeforces Round #322 (Div. 2)
水 A - Vasya the Hipster /************************************************ * Author :Running_Time * C ...
- D. Tavas and Malekas DFS模拟 + kmp + hash || kmp + hash
http://codeforces.com/contest/535/problem/D 如果真的要把m个串覆盖上一个串上面,是可以得,不会超时. 要注意到一点,全部覆盖后再判断时候合法,和边放边判断, ...
- Unity3D中GameObject 详细介绍
通过Hierarchy面板下的Create菜单可以手动地创建一个GameObject,它可以是一个相机,一个灯光,或者一个简单的模型,当我们要在程序里面动态地创建一个相机的时候,可以new一个Game ...
- 清理xcode缓存
code版本:8.3.3 iOS版本:10.3.2 移除 Xcode 运行安装 APP 产生的缓存文件(DerivedData) 只要重新运行Xcode就一定会重新生成,而且会随着运行程序的增多,占用 ...
- phpstorm中快速添加函数注释
Preferences 或 command+,快捷键 Live Templates - PHP 下方 - 新建模板 ,Abbreviation 命名随便写,点击Edit Variables配置变量信息 ...
- HDU 5416 CRB and Tree (技巧)
题意:给一棵n个节点的树(无向边),有q个询问,每个询问有一个值s,问有多少点对(u,v)的xor和为s? 注意:(u,v)和(v,u)只算一次.而且u=v也是合法的. 思路:任意点对之间的路径肯定经 ...
- ABAP的HTTP_GET和Linux的curl
curl是利用URL语法在命令行方式下工作的开源文件传输工具,广泛应用在Unix,多种Linux发行版中. 在Windows系统下也有移植版. curl尤其被广泛应用在github上众多开源软件和框架 ...
- macos openssl 生成rsa证书 -mark
创建私钥 openssl genrsa -out rsa_private_key.pem 1024 创建无密码私钥 openssl pkcs8 -topk8 -inform PEM –nocrypt ...
- vue iview render里面 没有双向绑定 renderHeader 要序列化 反序列 一下
vue iview render里面 没有双向绑定 renderHeader 要序列化 反序列 一下 renderHeader: (h, params) => { return [ h('Rad ...
