vs code 快速生成vue 模板
vs code 快速生成vue 模板
1.使用快捷Ctrl + Shift + P唤出控制台,然后输入snippets并选择。(或 文件>首选项>用户代码片断里面,输入 vue.json ,然后回车 )(或 file > Preferences > User Snippets,当弹出搜索框之后,输入 vue.json ,然后回车)

2.接着输入vue,vs code自动生成vue.json文件。

3.将vue.json文件改为下面得模板(可根据个人需求修改当中的模板内容)
{
// Example:
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"wrapper\">$0</div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"</script>",
"<style lang=\"scss\" scoped>",
".wrapper{}",
"</style>"
],
"description": "A vue file template"
}
}
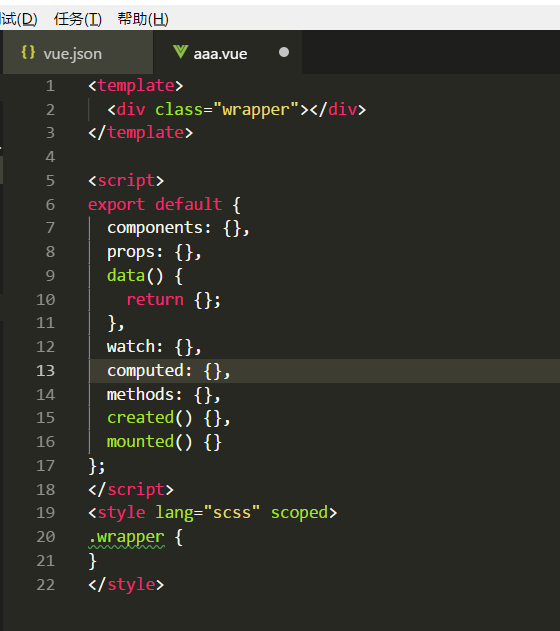
然后新建一个 aaa.vue 文件,输入“vue”,按下回车键或者Tab键,模板就自动生成了:

是不是很实用和方便呢
vs code 快速生成vue 模板的更多相关文章
- 关于vs code 快速生成vue 模板
在 文件>首选项>用户代码片断里面,打开vue.json 添加以下代码: "Print to console": { "prefix": " ...
- VS code快速创建vue模板
忘记了.vue文件的格式或者不想手动敲那段模板代码怎么办?VS code快速创建vue模板帮你偷个小懒 第一步:新建模板并保存 打开 VS code,依次点击 file > Preference ...
- vsc 自定义快速生成vue模板
1.安装vscode 官网地址:https://code.visualstudio.com/ 2.安装一个插件,识别vue文件 插件库中搜索Vetur,下图中的第一个,点击安装,安装完成之后点击重新加 ...
- 在vscode中快速生成vue模板
点击文件-->首选项-->用户代码片段-->输入vue,此时会打开vue.json文件,将下列代码复制进文件保存即可,新建一个vue文件,输入vue回车即可生成模板,$0表示生成模板 ...
- vscode之快速生成vue模板
文件-首选项-用户代码片段-搜索“vue”点击进入vue.json 复制这个片段 { "Vue component": { "prefix": "vu ...
- VSCode 自定义Vue snippets, 快速生成Vue模板
命令行 Ctrl+Shift+P # 选择 Configure User Snippets # 选择 Vue.json 原始的Vue.json { // Place your snippets for ...
- VSCode 快速生成.vue基本模板、发送http请求模板
安装vscode 官网:https://code.visualstudio.com/ 安装 Vetur 插件,识别 vue 文件 插件库中搜索Vetur,点击安装,安装完成之后点击重新加载 新建代码片 ...
- VSCode 快速生成 .vue 模版
VSCode 快速生成 .vue 模版 安装vscode 官网:https://code.visualstudio.com/ 安装 Vetur 插件,识别 vue 文件 插件库中搜索Vetur,点击安 ...
- (英文版)VScode一键生成.vue模板
1. 安装vscode,官网地址 2.安装一个插件,识别vue文件 插件库中搜索Vetur,下图中的第一个,点击安装(Install) 3.新建代码片段 点击Code(代码)-Preferences( ...
随机推荐
- LeetCode(46)Permutations
题目 Given a collection of numbers, return all possible permutations. For example, [1,2,3] have the fo ...
- STM32F407 按键输入实验 库函数版 个人笔记
读取IO口输入的函数: STM32F4 的 IO口做输入使用的时候,是通过调用函数 GPIO_ReadInputDataBit()来读取 IO 口的状态的.了解了这点,就可以开始我们的代码编写了. 按 ...
- linux-NMON监控
- hdu 361B
#include<stdio.h> int a[100100]; int main() { int n,i,k; while(scanf("%d%d",&n,& ...
- XMLREADER/DOM/SIMPLEXML 解析大文件
DOM和simplexml处理xml非常的灵活方便,它们的内存组织结构与xml文件格式很相近.但是同时它们也有一个缺点,对于大文件处理起来力不从心,太耗内存了. 还好有xmlreader,基于流的解析 ...
- 主席树初探--BZOJ1901: Zju2112 Dynamic Rankings
n<=10000的序列做m<=10000个操作:单点修改,查区间第k小. 所谓的主席树也就是一个值域线段树嘛..不过在这里还是%%fotile 需要做一个区间查询,由于查第k小,需要一些能 ...
- 2017年12月14日 一个Java开发的Python之路----------------(二)
说一个收获最大的,就是这个关闭流对象 之前写java读取文件的时候,最后往往要关闭流对象,以前我一直不明白,为什么,我不使用.close()方法,文件也可以读取成功,总感觉没有什么意义 原来是因为,这 ...
- Django的static和media
2013-09-09 18:13:57| 最近用到Django的静态文件,关于static和media,配置了很多次,终于可以用了. 首先是static,在'site/ ...
- Ubuntu 16.04重启输入法
一般使用搜狗输入法,但是偶尔不太稳定会挂掉,但是可以通过以下脚本重启: pidof fcitx | xargs kill pidof sogou-qimpanel | xargs kill nohup ...
- AngularJS $q 和 $q.all 单个数据源和多个数据源合并(promise的说明)
这篇文章讲的不错, angular $q 和 promise!! -------------------------------------------------------------- 通过调 ...
