weui.css中flex容器下子项目的水平和垂直居中
想用weui.css写微信平台的页面,发现没有让flex(weui-flex)容器下,子项目(weui-flex__item)居中的类。
百度了一下,是用justify-content:center;实现水平居中,用align-items:center 实现垂直居中。
可是当我这样写的时候,竟然没有用!
<!-- style -->
<style>
.justify{
justify-content: center;
}
.align{
align-items: center;
}
</style>
<!-- HTML -->
<div class="weui-flex justify">
<div class="weui-flex__item">
<p>AAAA</p>
</div>
<div class="weui-flex__item">
<p>BBBB</p>
</div>
</div>
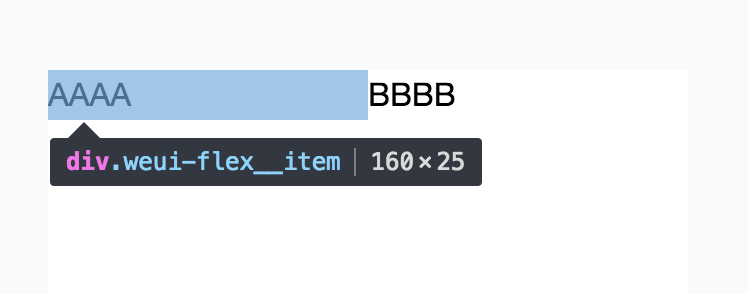
页面效果是这样的:

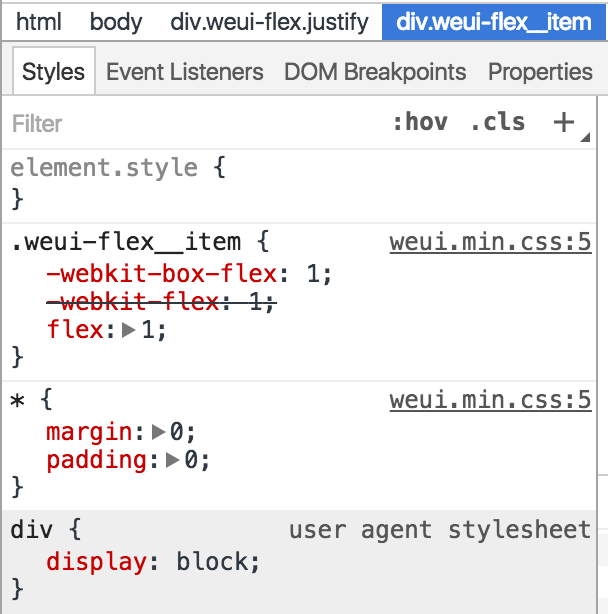
页面style是这样的:

注意! 这里的 div{display:block;}
------------------以上为初次尝试结果,下面说一下正确结果及上面无法实现的原因--------------------
当我不使用 weui-flex__item 来实现子项目等分空间,而是使用width来控制时,发生了这样一幕:
-----代码-----
<!-- style -->
<style>
.justify{
justify-content: center;
}
.align{
align-items: center;
}
.wid{
width: 100px;
height: 5em;
}
</style>
<!-- html -->
<div class="weui-flex justify">
<div class="wid">
<p>AAAA</p>
</div>
<div class="wid">
<p>BBBB</p>
</div>
</div>
<div class="weui-flex justify">
<p class="wid" style="background: red;">11111</p>
<p class="wid" style="background: blue;">22222</p>
</div>
<div class="weui-flex justify">
33333
</div>
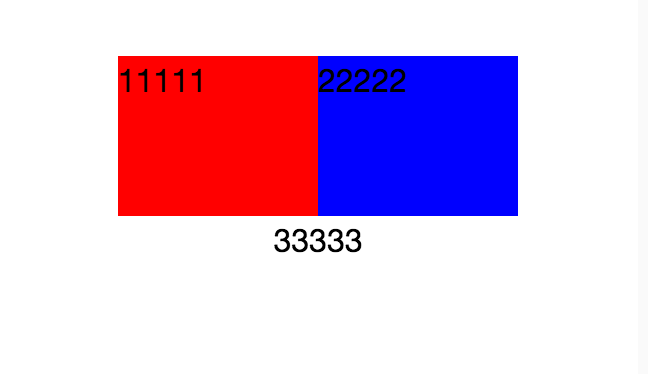
-----页面效果-----

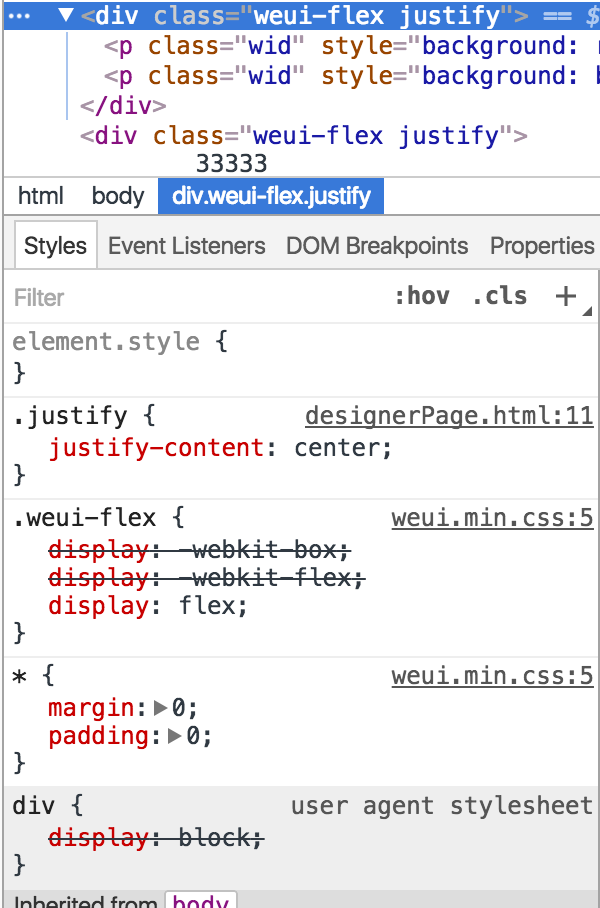
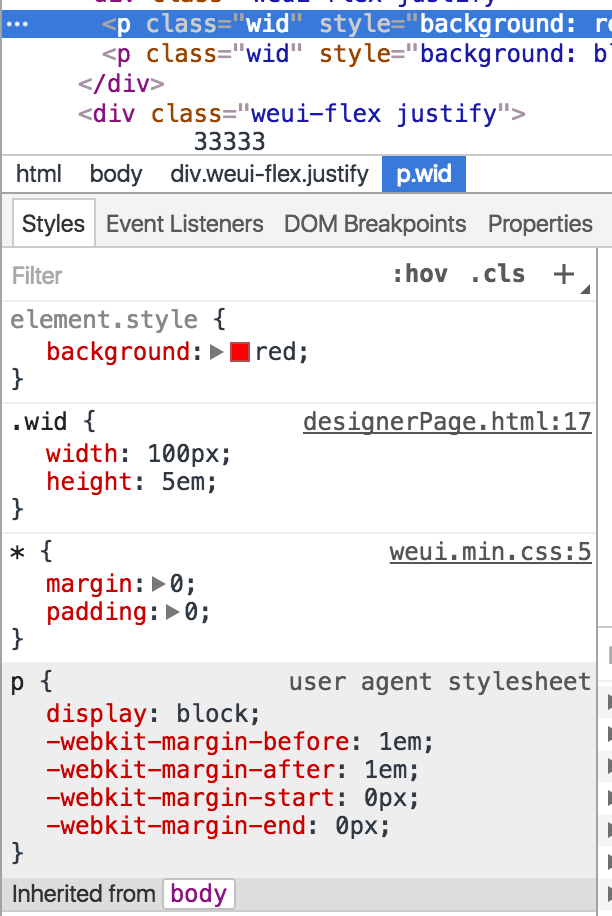
-----页面style-----
外层div-
-
子元素 p

总结发现:display: flex; 只对自身起作用,子元素依旧是 display: block;
当flex-direction:row时justify-content: center;(垂直居中),align-items: center;(水平居中)
而这里justify-content: center;(水平居中) align-items: center;(垂直居中) ,
这里之所以和网上的说法相反,是因为weui中的flex-direction的属性值设置为column了,
要作用在 display属性为flex的标签上才会对其子元素起作用(只有子元素,孙子都不好使)。
而我们还像用 flex:1来实现等分,那么就出现了我最后的结果。关于flex:1,看这里。
写在一起。
上代码
<style>
.justify{
justify-content: center;
}
.align{
align-items: center;
}
.wid{
height: 5em;
}
</style>
<div class="weui-flex">
<div class="weui-flex__item weui-flex justify align">
<p>AAAA</p>
</div>
<div class="weui-flex__item weui-flex justify">
<p>BBBB</p>
</div>
</div>
页面效果
这里顺便写了一下垂直居中,如何实现一看便知。

垂直居中和水平居中效果的实现,关键就在于display,以及作用的范围是 display: flex; 的子节点(没孙子节点什么事)。
希望可以得到分享和指正。
weui.css中flex容器下子项目的水平和垂直居中的更多相关文章
- 前端知识点回顾之重点篇——CSS中flex布局
flex布局 来源: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool 采用 Flex 布局的元素 ...
- css中flex布局
一.Flex布局是什么? Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局. .box{ display: flex; ...
- css实现不定宽高的div水平、垂直居中
一共有三个方案: 1,第一种方案主要使用了css3中transform进行元素偏移,效果非常好 这方法功能很强大,也比较灵活,不仅仅局限在实现居中显示. 兼容方面也一样拿IE来做比较,第二种方法IE ...
- 关于页面布局中,如何让一个div水平和垂直居中的五个方案
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS中设置DIV垂直居中的N种方法 兼容IE浏览器
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- HTML CSS 中DIV内容居中汇总
转载博客(http://www.cnblogs.com/dearxinli/p/3865099.html) (备注:DIV居中情况,网上谈到也比较多,但是这篇文字,相对还是挺全面,现转载,如果冒犯,还 ...
- CSS中设置div垂直居中
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- css 中 div垂直居中的方法
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- css的flex布局调试
学习经验-css的flex布局 今天遇到一个小问题 在给三个div布局时,设置父元素display:flex 此时三个div的宽度均为50%,他们并没有超出屏幕的宽度,还是撑满了父元素. 为什么呢? ...
随机推荐
- PHP中PDO错误/异常(PDOException)处理
PDO 提供了三种不同的错误处理模式,以满足不同风格的应用开发: PDO::ERRMODE_SILENT 此为默认模式. PDO 将只简单地设置错误码,可使用 PDO::errorCode() 和 P ...
- jquery图片放大镜和遮罩层效果
图片放大镜效果将借助于jqzoom插件,遮罩层借助于thickbox插件. 1.引入样式表 /*整体样式*/ <link rel="stylesheet" href=&quo ...
- spring mvc 参数传递的三种方式
springmvc.xml <?xml version="1.0" encoding="UTF-8"?> <beans xmlns=" ...
- Java自然语言处理NLP工具包
1. Java自然语言处理 LingPipe LingPipe是一个自然语言处理的Java开源工具包.LingPipe目前已有很丰富的功能,包括主题分类(Top Classification).命名实 ...
- POJ1088(dp)
滑雪 Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 91574 Accepted: 34573 Description ...
- JS与浏览器的几个兼容性问题
第一个:有的浏览器不支持getElementsByClassName(),所以需要写一个function()来得到需要标签的class,然后进行class的增加.删除等操作. 第二个:在需要得到特定标 ...
- BZOJ两水题连发~(BZOJ1854&&BZOJ1191)
前言:两题都是省选题不过水的惊人,且都可以用二分图最大匹配做哎--- 1854: [Scoi2010]游戏 Time Limit: 5 Sec Memory Limit: 162 MBSubmit: ...
- [html5]学习笔记一 新增的非主体结构元素
html新增加的非主体结构元素,主要是用来表示附加信息的,包括header,footer,hgroup,address元素. 1.header元素 header元素是一种具有引导和导航作用的结构元素, ...
- HTML中三种定位relative,absolute,fixed后,盒子的百分比宽度及位置易错点
1 . 相对定位relative:顾名思义,相对定位是相对于自己的位置来进行偏移,如下图: 以盒子中心为基准,为每条边的正方向,例: 向右移动20px : 代码为left:20px;或者right:- ...
- 前端开发面试题总结之——CSS3
____________________________________________________________________________________________ 相关知识点 布 ...
