[Unity]背包效果-使用NGUI实现物品的拖拽效果Drag
背包效果-使用NGUI实现物品的拖拽效果Drag
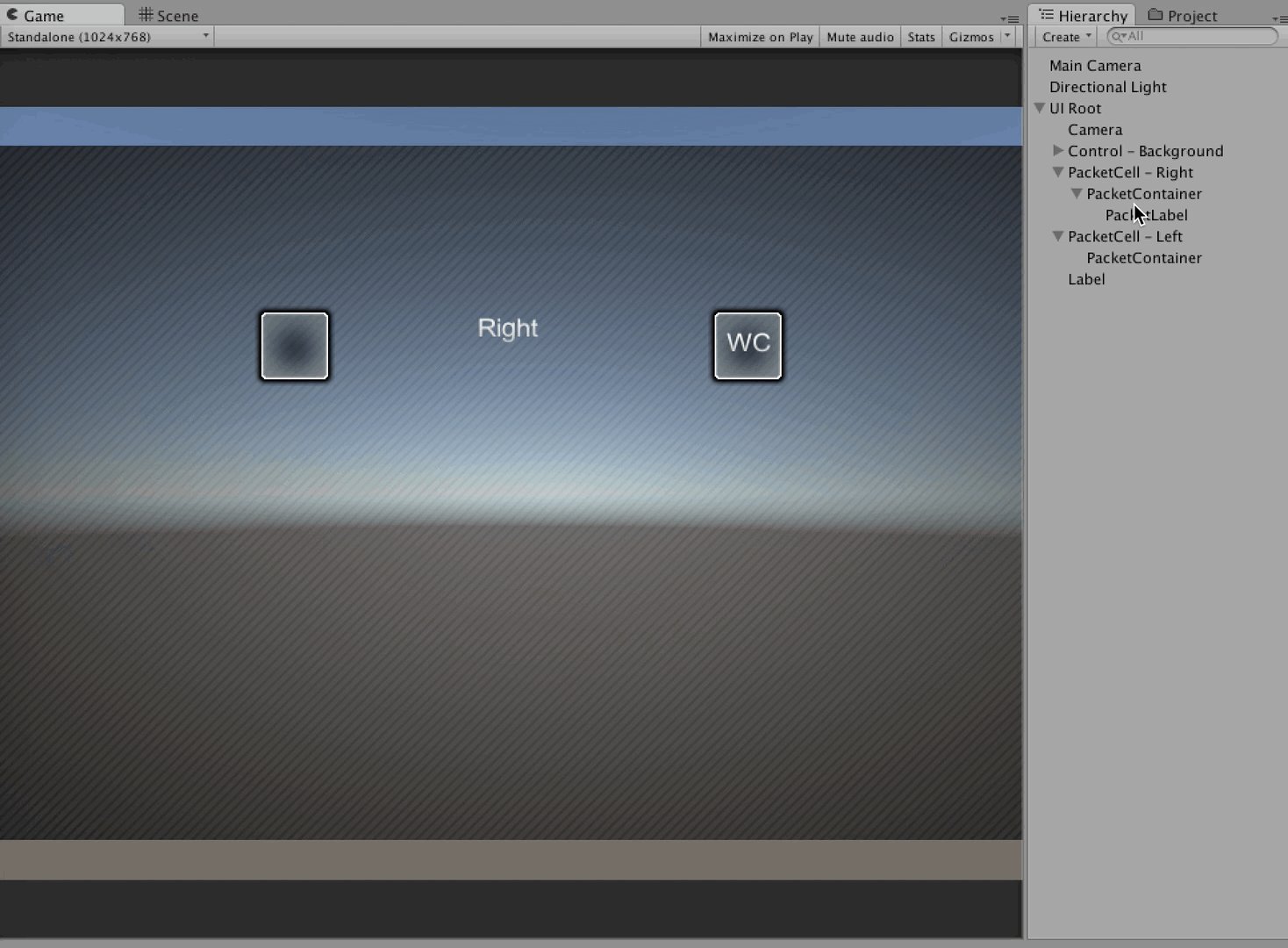
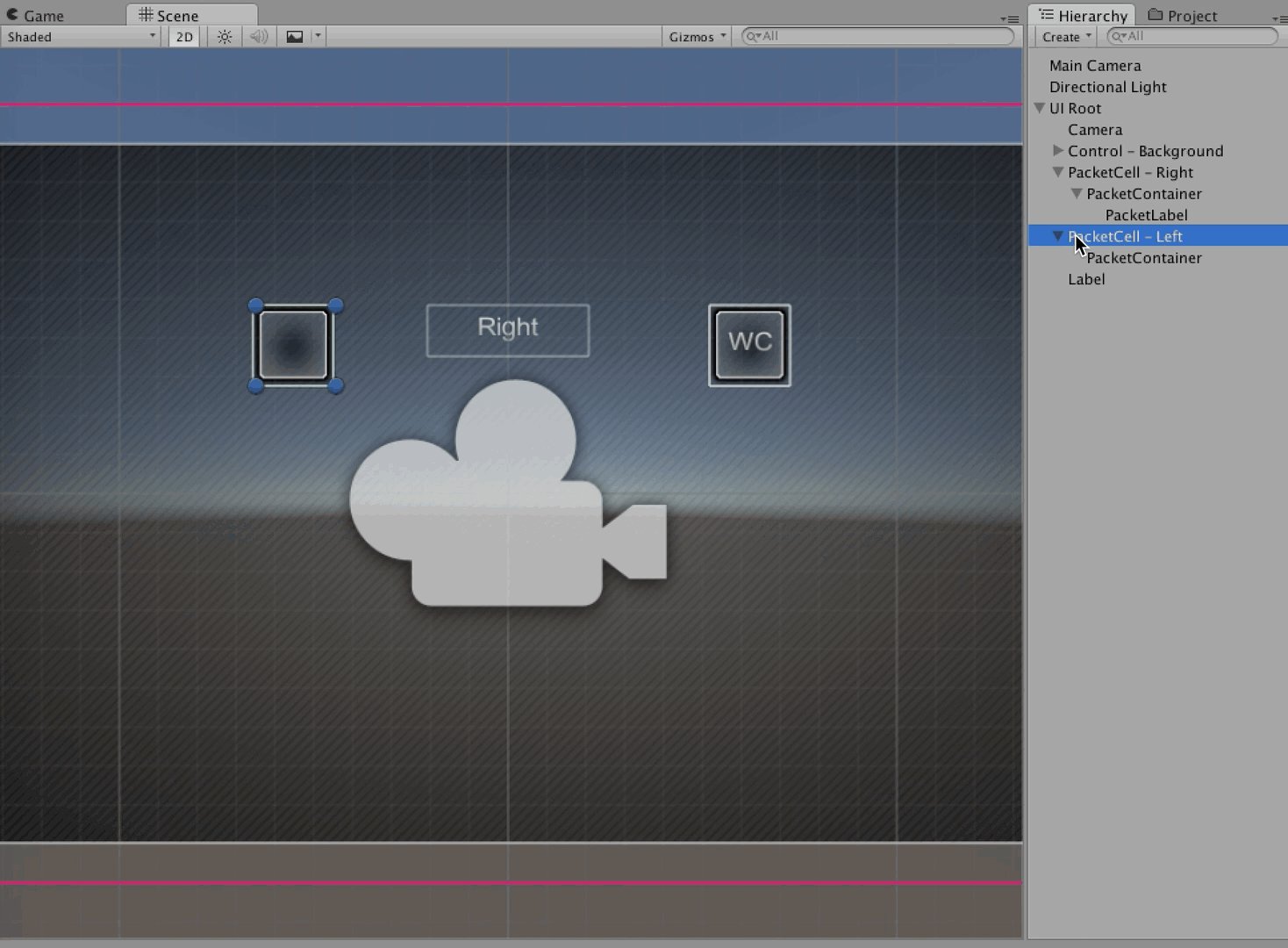
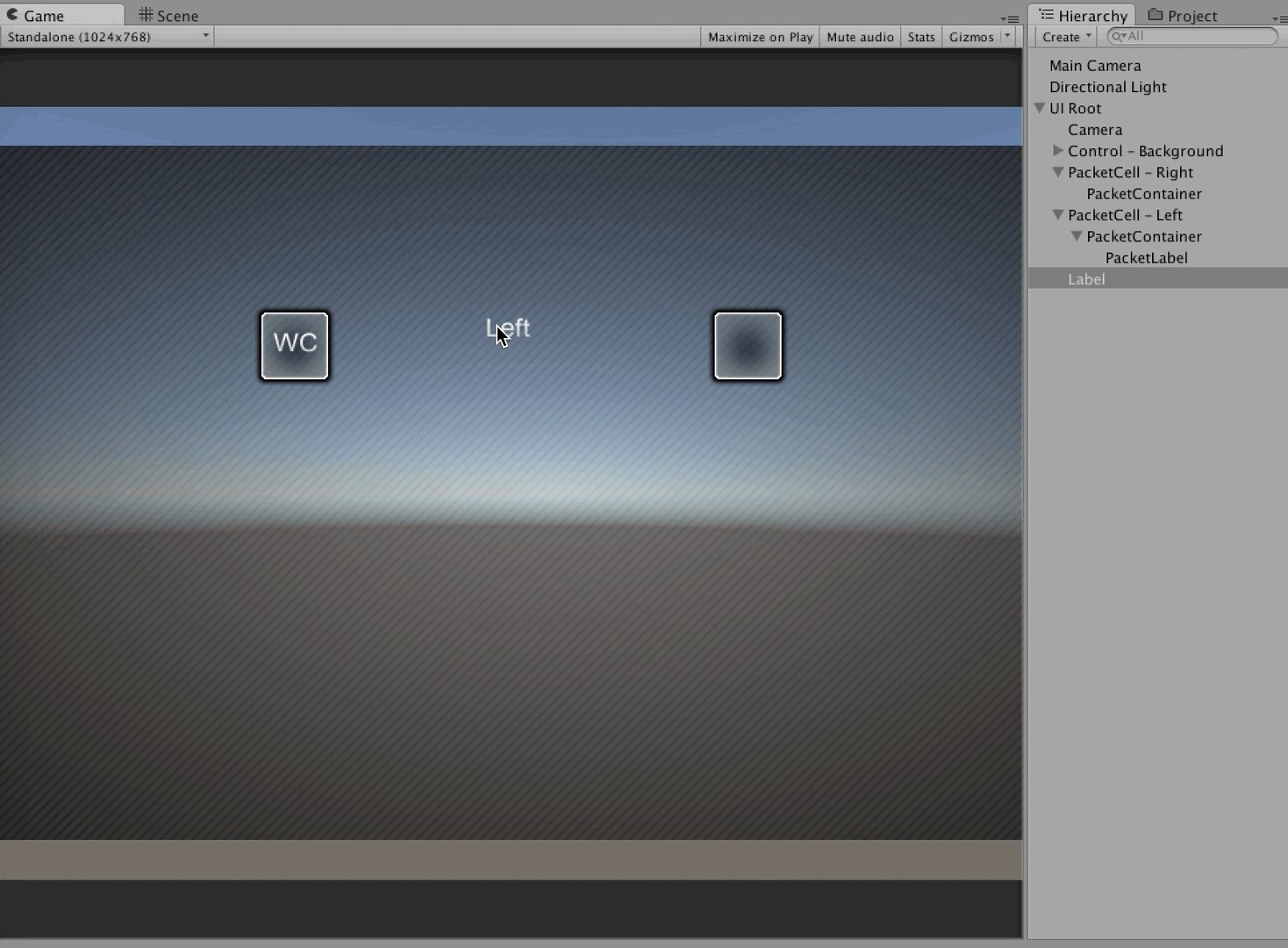
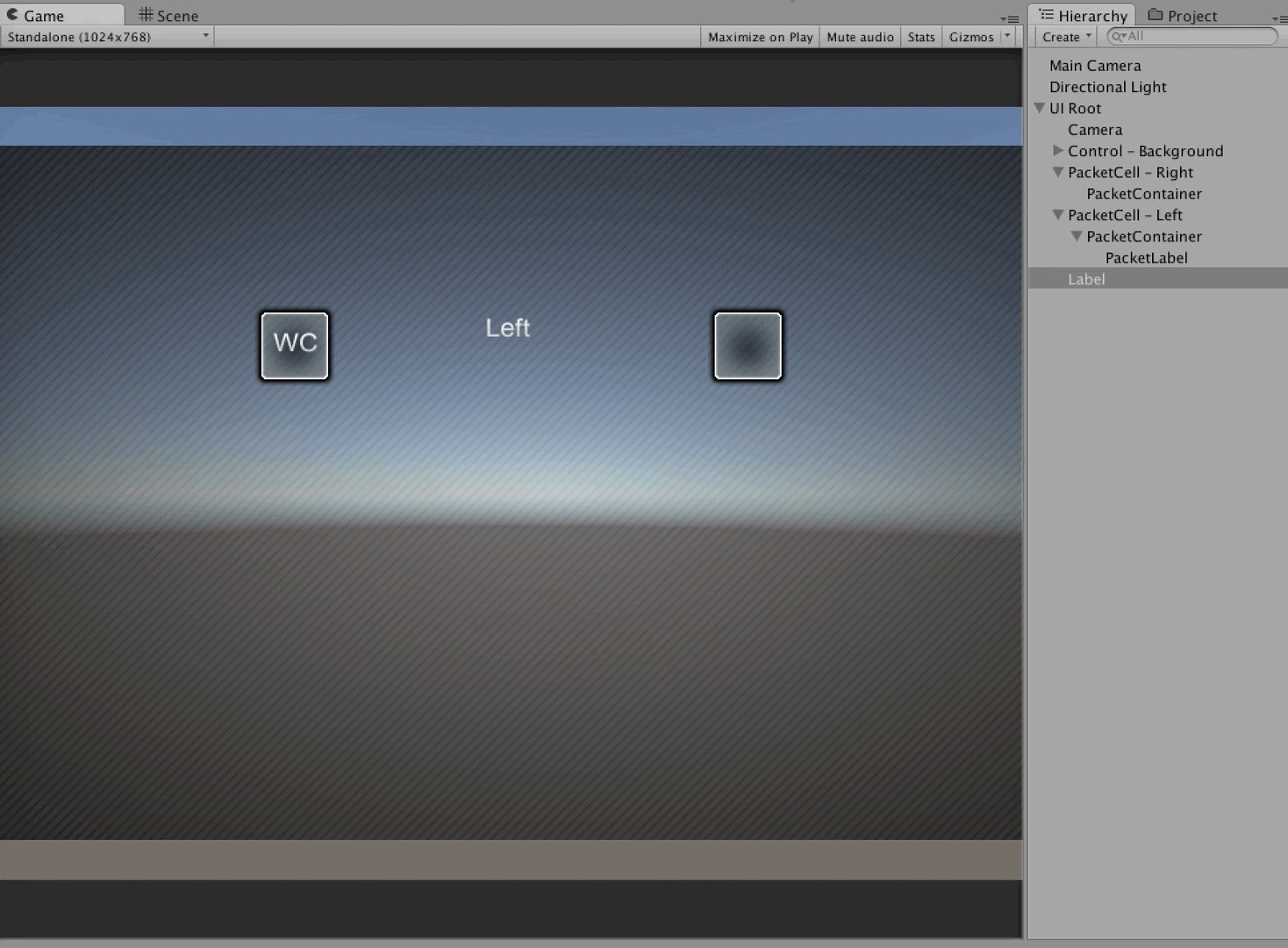
效果实现如图

对象层级关系图

PacketCell - Right- 对象作为单元格背景
PacketContainer- 对象作为单元格容器
PacketLabel- 对象作为单元格物体
PacketCell - Left- 对象作为单元格背景
PacketContainer- 对象作为单元格容器
PacketLabel- 对象作为单元格物体
'Label - Middle'
- 用来显示当前文字处于哪个位置
物体能够被拖拽的几个条件
- 碰撞器
BoxCollider - 拖拽功能
UIDragDropItem
创建第一个拖拽功能的空子类
using System;
using UnityEngine;
/// <summary>
/// 第一个自己创建的拖拽功能
/// </summary>
public class MyFirstDragDropItem:UIDragDropItem
{
}
容器可以监测正在被拖拽物体是否到自己对象位置的几个条件
- 碰撞器
BoxCollider - 容器功能
UIDragDropContainer
GMUser.cs
using System;
/// <summary>
/// 用户管理器
/// </summary>
public class GMUserManager
{
//存储当前正在玩游戏的玩家信息
private static GMUser user = null;
//公开访问器
public static GMUser User{
get {
if (GMUserManager.user == null) {
GMUserManager.user = new GMUser ();
}
return GMUserManager.user;
}
}
}
public class GMUser
{
//游戏用户的姓名
public string Name{set;get;}
public GMUser ()
{
//设置每个用户的默认姓名是Right
this.Name = "Right";
}
}
MyFirstDragDropItem.cs
using System;
using UnityEngine;
/// <summary>
/// 第一个自己创建的拖拽功能
/// </summary>
public class MyFirstDragDropItem:UIDragDropItem
{
private GameObject sourceParent;
/// <summary>
/// 重写父类的拖拽开始函数
/// </summary>
protected override void OnDragDropStart ()
{
//当拖拽开始时存储原始的父对象
this.sourceParent = this.transform.parent.gameObject;
base.OnDragDropStart ();
}
/// <summary>
/// 重写父类的拖拽释放函数
/// </summary>
protected override void OnDragDropRelease (GameObject surface)
{
//如果不是拖拽到场景表面的话
if (!surface.name.Equals ("UI Root")) {
//寻找surface对象的父对象
GameObject cell = surface.transform.parent.gameObject;
//判断当前单元格的对象姓名
if (cell.name.Equals ("PacketCell - Left")) {
GMUserManager.User.Name = "Left";
}
if (cell.name.Equals ("PacketCell - Right")) {
GMUserManager.User.Name = "Right";
}
} else {
//其他的错误位置时,重置父子关系
this.transform.parent = this.sourceParent.transform;
}
//最终调用父类的功能
base.OnDragDropRelease(surface);
//调整位置
this.transform.localPosition = new Vector3(0,0,0);
}
}
Test.script
挂载在MainCamera对象上的脚本
using UnityEngine;
using System.Collections;
public class TestScript : MonoBehaviour {
//指向游戏中间的那个label控件
public UILabel label;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update ()
{
this.label.text = GMUserManager.User.Name;
}
}
[Unity]背包效果-使用NGUI实现物品的拖拽效果Drag的更多相关文章
- Unity实现放大缩小以及相机位置平移实现拖拽效果
放大缩小功能是游戏开发中用到的功能,今天就来讲一下Unity中放大缩小怎么实现. 1.IDragHandler, IBeginDragHandler, IEndDragHandler这三个接口是Uni ...
- jQuery的DOM操作实例(2)——拖拽效果&&拓展插件
一.原生JavaScript编写拖拽效果 二.jQuery编写的拖拽效果 三.在jQuery中拓展一个拖拽插件
- React.js实现原生js拖拽效果及思考
一.起因&思路 不知不觉,已经好几天没写博客了...近来除了研究React,还做了公司官网... 一直想写一个原生js拖拽效果,又加上近来学react学得比较嗨.所以就用react来实现这个拖 ...
- js拖拽效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- WinForm支持拖拽效果
有一个MSDN客户提问在WinForm中如何实现拖拽效果——比如在WinForm中有一个Button,我要实现的效果是拖拽这个Button到目标位置后生成一个该控件的副本. 其实这个操作主要分成三步走 ...
- js div浮动层拖拽效果代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS实现漂亮的窗口拖拽效果(可改变大小、最大化、最小化、关闭)
转自<JS实现漂亮的窗口拖拽效果(可改变大小.最大化.最小化.关闭)>:http://www.jb51.net/article/73157.htm 这篇文章主要介绍了JS实现漂亮的窗口 ...
- JQ实现3D拖拽效果
<!DOCTYPE HTML> <html onselectstart='return false'> <head> <meta http-equiv=&qu ...
- 用JS实现版面拖拽效果
类似于这样的一个版面,点击标题栏,实现拖拽效果. 添加onmousedown事件 通过获取鼠标的坐标(clientX,clientY)来改变面板的位置 注意:面板使用绝对定位方式,是以左上角为参考点, ...
随机推荐
- first os
Make your first OS. (MikeOS). check out here
- java FLOAT
System.out.println(""+ 1/2); 得不到0.5,只能得到0. 要想打印出浮点数,必须除数和被除数至少有一个是浮点数,像这样: System.out.prin ...
- siege
SIEGE 3.0.0Usage: siege [options] siege [options] URL siege -g URLOptions: -V, --version VERSION, pr ...
- iOS中的多线程基础
NSThread NSThread是一个苹果封装过的,面向对象的线程对象.但是它的生命周期需要我们自己来手动管理,所以使用不是很常见,比如[NSThread currentThread],它可以获取当 ...
- drupal7为admin/config页面添加自己开发的模块
1.实现显示模块 //admin/config配置页面添加journal块 $items['admin/config/journal'] = array(//注意格式为'admin/config/模块 ...
- Hibernate 系列教程17-查询缓存
在二级缓存配置成功的基础上进行查询缓存配置 Product public class Product { private Long id; private String name; Product.h ...
- C、C++、java的区别
经常听到有人在抱怨这个语言哪里哪里 不好,那个语言又是如何的优秀.对于这样 的牢骚,我只是一笑而过. 就我而言,语言只是工具,没有好坏之 分.只要你采用相应的语言,完成对应的工 作,那你的目标就完成了 ...
- 【转】Java 内部类种类及使用解析
Java 内部类种类及使用解析 内部类Inner Class 将相关的类组织在一起,从而降低了命名空间的混乱. 一个内部类可以定义在另一个类里,可以定义在函数里,甚至可以作为一个表达式的一部分. Ja ...
- cmd下载文件
进入cmd 输入ftp 192.168.1.200 然后按照提示输入用户名和密码 cd 进入要下载的目录 dir 看操作权限 lcd查看本地要装下载文件的目录 prompt关闭交互模式 mget da ...
- 命令行编译swc
compc -source-path . -include-classes com.boyaa.landlo rd.module.room.RoomMain -output a.swc -compil ...
