自定义控件之圆形颜色渐变进度条--SweepGradient
前几天在群里面有人找圆形可颜色渐变进度条,其中主要的知识点是SweepGradient;
mSweepGradient = new SweepGradient(240, 360, new int[] {
Color.CYAN,
Color.DKGRAY,
Color.GRAY,
Color.LTGRAY,
Color.MAGENTA,
Color.GREEN,
Color.TRANSPARENT,
Color.BLUE },
null);
如上:第三个参数为渐变颜色内容,前两个是坐标信息,240:渲染中心点x 坐标;360:渲染中心y 点坐标。
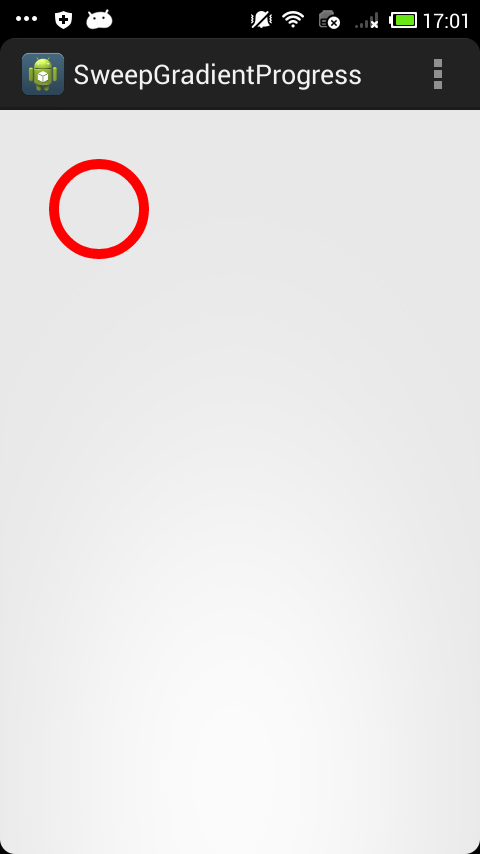
先绘制圆形:
package com.soyoungboy.sweepgradientprogress; import android.content.Context;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.EmbossMaskFilter;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* 圆形颜色渐变的进度条
* @author soyoungboy
*
*/
public class SweepGradientCircleProgressBar extends View {
private Paint pathPaint;
private Paint fillArcPaint;
// 设置光源的方向
private float[] direction = new float[] {1, 1, 1}; // 设置环境光亮度
private float light = 0.4f; // 选择要应用的反射等级
private float specular = 6;
private EmbossMaskFilter emboss;
private RectF oval ;
private BlurMaskFilter mBlur;
// view重绘的标记
private boolean reset = false;
// 向 mask应用一定级别的模糊
private float blur = 3.5f;
private int arcradus = 30;
public SweepGradientCircleProgressBar(Context context ,AttributeSet attrs) {
super(context,attrs);
initPaint();
oval = new RectF();
emboss = new EmbossMaskFilter(direction, light, specular, blur);
mBlur = new BlurMaskFilter(20, BlurMaskFilter.Blur.NORMAL);
} //初始化画笔操作
private void initPaint() {
//初始化画笔操作
pathPaint = new Paint();
// 设置是否抗锯齿
pathPaint.setAntiAlias(true);
// 帮助消除锯齿
pathPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
// 设置中空的样式
pathPaint.setStyle(Paint.Style.STROKE);
pathPaint.setDither(true);
pathPaint.setStrokeJoin(Paint.Join.ROUND); fillArcPaint = new Paint();
// 设置是否抗锯齿
fillArcPaint.setAntiAlias(true);
// 帮助消除锯齿
fillArcPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
// 设置中空的样式
fillArcPaint.setStyle(Paint.Style.STROKE);
fillArcPaint.setDither(true);
fillArcPaint.setStrokeJoin(Paint.Join.ROUND);
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int height = getMeasuredWidth();
int width = getMeasuredWidth();
//半径 = 宽/2-圆环的宽度
int radius = width/2-arcradus;
int cx = width/2;
int cy = height/2;
//绘制画笔颜色
pathPaint.setColor(Color.RED);
//画笔的宽度
pathPaint.setStrokeWidth(10);
pathPaint.setMaskFilter(emboss);
canvas.drawCircle(cx, cy, radius, pathPaint);
} }
效果如下:

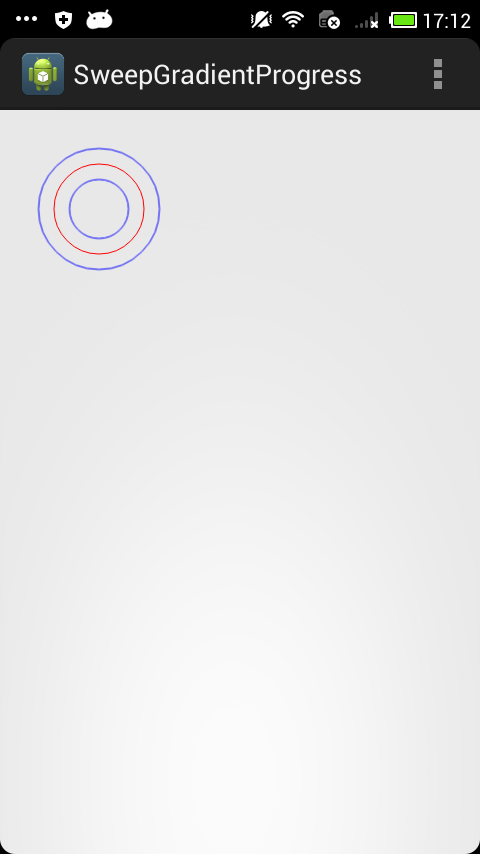
在上面基础上,绘制大圆和小圆:
package com.soyoungboy.sweepgradientprogress; import android.content.Context;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.EmbossMaskFilter;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* 圆形颜色渐变的进度条
* @author soyoungboy
*
*/
public class SweepGradientCircleProgressBar extends View {
private Paint pathPaint;
private Paint fillArcPaint;
// 设置光源的方向
private float[] direction = new float[] {1, 1, 1}; // 设置环境光亮度
private float light = 0.4f; // 选择要应用的反射等级
private float specular = 6;
private EmbossMaskFilter emboss;
private RectF oval ;
private BlurMaskFilter mBlur;
// view重绘的标记
private boolean reset = false;
// 向 mask应用一定级别的模糊
private float blur = 3.5f;
private int arcradus = 30;
public SweepGradientCircleProgressBar(Context context ,AttributeSet attrs) {
super(context,attrs);
initPaint();
oval = new RectF();
emboss = new EmbossMaskFilter(direction, light, specular, blur);
mBlur = new BlurMaskFilter(20, BlurMaskFilter.Blur.NORMAL);
} //初始化画笔操作
private void initPaint() {
//初始化画笔操作
pathPaint = new Paint();
// 设置是否抗锯齿
pathPaint.setAntiAlias(true);
// 帮助消除锯齿
pathPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
// 设置中空的样式
pathPaint.setStyle(Paint.Style.STROKE);
pathPaint.setDither(true);
pathPaint.setStrokeJoin(Paint.Join.ROUND); fillArcPaint = new Paint();
// 设置是否抗锯齿
fillArcPaint.setAntiAlias(true);
// 帮助消除锯齿
fillArcPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
// 设置中空的样式
fillArcPaint.setStyle(Paint.Style.STROKE);
fillArcPaint.setDither(true);
fillArcPaint.setStrokeJoin(Paint.Join.ROUND);
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (reset) {
canvas.drawColor(Color.TRANSPARENT);
reset = false;
}
drawcircle(canvas); } private void drawcircle(Canvas canvas) {
int height = getMeasuredWidth();
int width = getMeasuredWidth();
//半径 = 宽/2-圆环的宽度
int radius = width/2-arcradus;
int cx = width/2;
int cy = height/2;
//绘制画笔颜色
pathPaint.setColor(Color.RED);
//画笔的宽度
pathPaint.setStrokeWidth(1);
pathPaint.setMaskFilter(emboss);
canvas.drawCircle(cx, cy, radius, pathPaint);
pathPaint.setColor(Color.BLUE);
//绘制大圆
canvas.drawCircle(width / 2, height / 2, radius + arcradus
/ 2 + 0.5f, pathPaint);
//绘制小圆
canvas.drawCircle(width / 2, height / 2, radius - arcradus
/ 2 - 0.5f, pathPaint);
} }
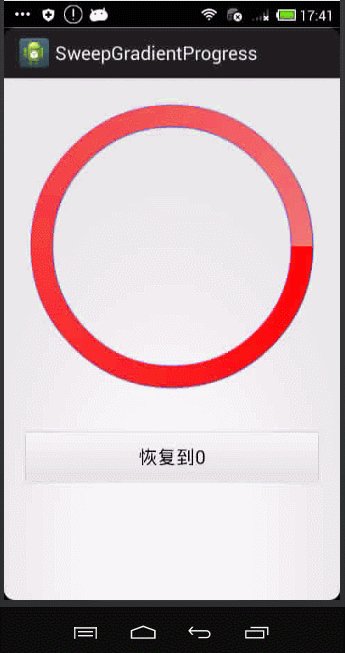
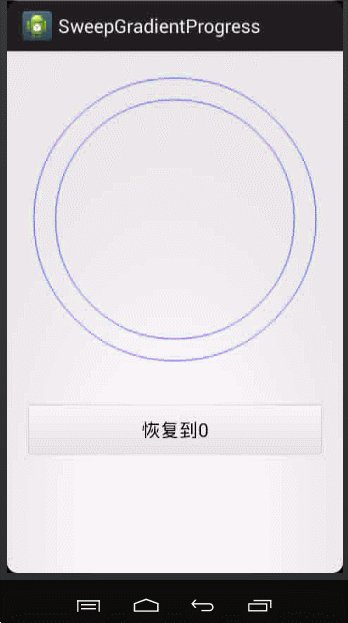
效果:

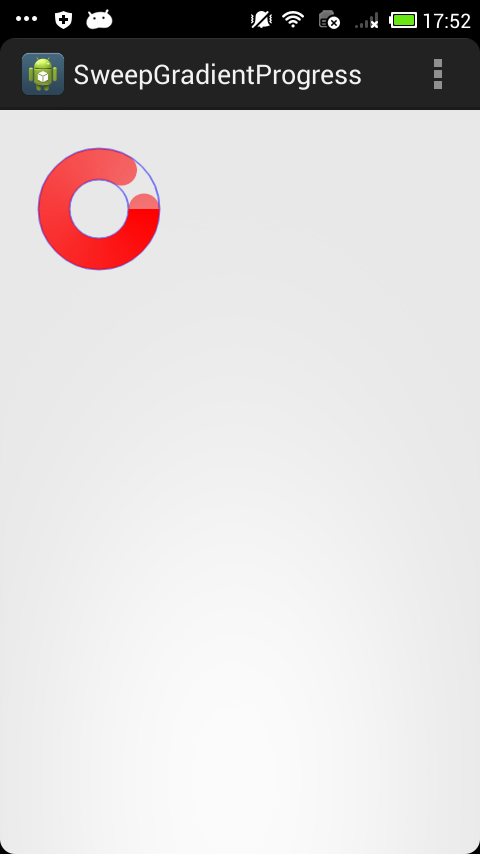
去掉绘制中间圆,并不会圆弧:
package com.soyoungboy.sweepgradientprogress; import android.content.Context;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.EmbossMaskFilter;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
/**
* 圆形颜色渐变的进度条
* @author soyoungboy
*
*/
public class SweepGradientCircleProgressBar extends View {
private Paint pathPaint;
private Paint fillArcPaint;
// 设置光源的方向
private float[] direction = new float[] {1, 1, 1}; // 设置环境光亮度
private float light = 0.4f;
//渐变数组
private int[] arcColors = new int[] {Colors.RED,Colors.RED_TRANSLUCENT
};
// 选择要应用的反射等级
private float specular = 6;
private EmbossMaskFilter emboss;
private RectF oval ;
private BlurMaskFilter mBlur;
// view重绘的标记
private boolean reset = false;
// 向 mask应用一定级别的模糊
private float blur = 3.5f;
private int arcradus = 30;
public SweepGradientCircleProgressBar(Context context ,AttributeSet attrs) {
super(context,attrs);
initPaint();
oval = new RectF();
emboss = new EmbossMaskFilter(direction, light, specular, blur);
mBlur = new BlurMaskFilter(20, BlurMaskFilter.Blur.NORMAL);
} //初始化画笔操作
private void initPaint() {
//初始化画笔操作
pathPaint = new Paint();
// 设置是否抗锯齿
pathPaint.setAntiAlias(true);
// 帮助消除锯齿
pathPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
// 设置中空的样式
pathPaint.setStyle(Paint.Style.STROKE);
pathPaint.setDither(true);
pathPaint.setStrokeJoin(Paint.Join.ROUND); fillArcPaint = new Paint();
// 设置是否抗锯齿
fillArcPaint.setAntiAlias(true);
// 帮助消除锯齿
fillArcPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
// 设置中空的样式
fillArcPaint.setStyle(Paint.Style.STROKE);
fillArcPaint.setDither(true);
fillArcPaint.setStrokeJoin(Paint.Join.ROUND);
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (reset) {
canvas.drawColor(Color.TRANSPARENT);
reset = false;
}
drawcircle(canvas); } private void drawcircle(Canvas canvas) {
int height = getMeasuredWidth();
int width = getMeasuredWidth();
//半径 = 宽/2-圆环的宽度
int radius = width/2-arcradus;
int cx = width/2;
int cy = height/2;
pathPaint.setColor(Color.BLUE);
//绘制大圆
canvas.drawCircle(width / 2, height / 2, radius + arcradus
/ 2 + 0.5f, pathPaint);
//绘制小圆
canvas.drawCircle(width / 2, height / 2, radius - arcradus
/ 2 - 0.5f, pathPaint); // 环形颜色填充
SweepGradient sweepGradient =
new SweepGradient(width / 2, height / 2, arcColors, null);
fillArcPaint.setShader(sweepGradient);
// 设置画笔为白色 // 模糊效果
fillArcPaint.setMaskFilter(mBlur);
// 设置线的类型,边是圆的
fillArcPaint.setStrokeCap(Paint.Cap.ROUND); //设置圆弧的宽度
fillArcPaint.setStrokeWidth(arcradus+1);
// 确定圆弧的绘制位置,也就是里面圆弧坐标和外面圆弧坐标
oval.set(width / 2 - radius, height / 2 - radius, width
/ 2 + radius, height / 2 + radius);
// 画圆弧,第二个参数为:起始角度,第三个为跨的角度,第四个为true的时候是实心,false的时候为空心
canvas.drawArc(oval,
0,
((float)300 /360 ) * 360,
false,
fillArcPaint);
} }
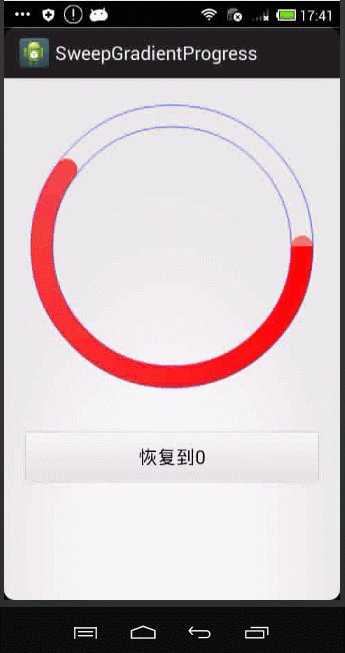
效果如下:

尼玛,丑爆了。
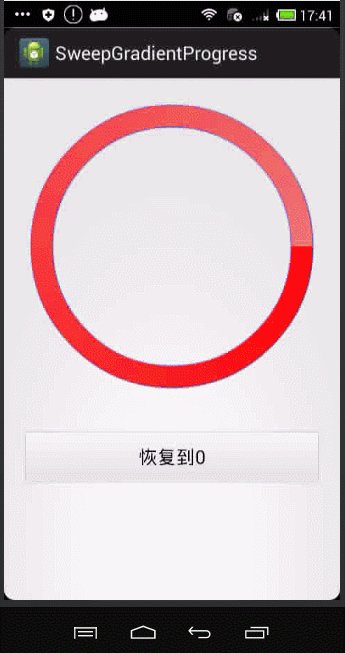
控制进度的显示,主要是progress和max之间的配合,通过外部设置progress进度来控制进度条的动态:
上面代码修改成如下:
package com.soyoungboy.sweepgradientprogress; import android.content.Context;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.EmbossMaskFilter;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
/**
* 圆形颜色渐变的进度条
* @author soyoungboy
*
*/
public class SweepGradientCircleProgressBar extends View {
private Paint pathPaint;
private Paint fillArcPaint;
// 设置光源的方向
private float[] direction = new float[] {1, 1, 1}; // 设置环境光亮度
private float light = 0.4f;
//渐变数组
private int[] arcColors = new int[] {Colors.RED,Colors.RED_TRANSLUCENT
};
// 选择要应用的反射等级
private float specular = 6;
private EmbossMaskFilter emboss;
private RectF oval ;
private BlurMaskFilter mBlur;
// view重绘的标记
private boolean reset = false;
// 向 mask应用一定级别的模糊
private float blur = 3.5f;
private int arcradus = 30;
//初始化进度
private int progress = 0;
//设置进度最大值
private int max = 100;
public SweepGradientCircleProgressBar(Context context ,AttributeSet attrs) {
super(context,attrs);
initPaint();
oval = new RectF();
emboss = new EmbossMaskFilter(direction, light, specular, blur);
mBlur = new BlurMaskFilter(20, BlurMaskFilter.Blur.NORMAL);
} //初始化画笔操作
private void initPaint() {
//初始化画笔操作
pathPaint = new Paint();
// 设置是否抗锯齿
pathPaint.setAntiAlias(true);
// 帮助消除锯齿
pathPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
// 设置中空的样式
pathPaint.setStyle(Paint.Style.STROKE);
pathPaint.setDither(true);
pathPaint.setStrokeJoin(Paint.Join.ROUND); fillArcPaint = new Paint();
// 设置是否抗锯齿
fillArcPaint.setAntiAlias(true);
// 帮助消除锯齿
fillArcPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
// 设置中空的样式
fillArcPaint.setStyle(Paint.Style.STROKE);
fillArcPaint.setDither(true);
fillArcPaint.setStrokeJoin(Paint.Join.ROUND);
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (reset) {
canvas.drawColor(Color.TRANSPARENT);
reset = false;
}
drawcircle(canvas); } private void drawcircle(Canvas canvas) {
int height = getMeasuredWidth();
int width = getMeasuredWidth();
//半径 = 宽/2-圆环的宽度
int radius = width/2-arcradus;
int cx = width/2;
int cy = height/2;
pathPaint.setColor(Color.BLUE);
//绘制大圆
canvas.drawCircle(width / 2, height / 2, radius + arcradus
/ 2 + 0.5f, pathPaint);
//绘制小圆
canvas.drawCircle(width / 2, height / 2, radius - arcradus
/ 2 - 0.5f, pathPaint); // 环形颜色填充
SweepGradient sweepGradient =
new SweepGradient(width / 2, height / 2, arcColors, null);
fillArcPaint.setShader(sweepGradient);
// 设置画笔为白色 // 模糊效果
fillArcPaint.setMaskFilter(mBlur);
// 设置线的类型,边是圆的
fillArcPaint.setStrokeCap(Paint.Cap.ROUND); //设置圆弧的宽度
fillArcPaint.setStrokeWidth(arcradus+1);
// 确定圆弧的绘制位置,也就是里面圆弧坐标和外面圆弧坐标
oval.set(width / 2 - radius, height / 2 - radius, width
/ 2 + radius, height / 2 + radius);
// 画圆弧,第二个参数为:起始角度,第三个为跨的角度,第四个为true的时候是实心,false的时候为空心
canvas.drawArc(oval,
0,
((float)progress /max ) * 360,
false,
fillArcPaint);
} public int getProgress() {
return progress;
} public void setProgress(int progress) {
this.progress = progress;
this.invalidate();
} public int getMax() {
return max;
} public void setMax(int max) {
this.max = max;
}
/**
* 描述:重置进度
*
* @throws
*/
public void reset() {
reset = true;
this.progress = 0;
this.invalidate();
} }
activity代码:
package com.soyoungboy.sweepgradientprogress; import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button; public class MainActivity extends Activity implements OnClickListener{
private SweepGradientCircleProgressBar progress;
private Button resetBtn;
// 最大100
private int max = 100;
private int myProgress = 0;
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case 1:
startAddProgress();
break; default:
break;
}
};
}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progress = (SweepGradientCircleProgressBar) findViewById(R.id.progress);
resetBtn = (Button) findViewById(R.id.resetBtn);
resetBtn.setOnClickListener(this);
startAddProgress();
} private void startAddProgress() {
myProgress = myProgress + 10;
progress.setProgress(myProgress);
handler.sendEmptyMessageDelayed(1, 1000); } @Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.resetBtn:
//重置操作
myProgress = 0;
progress.reset();
break; default:
break;
}
}
}
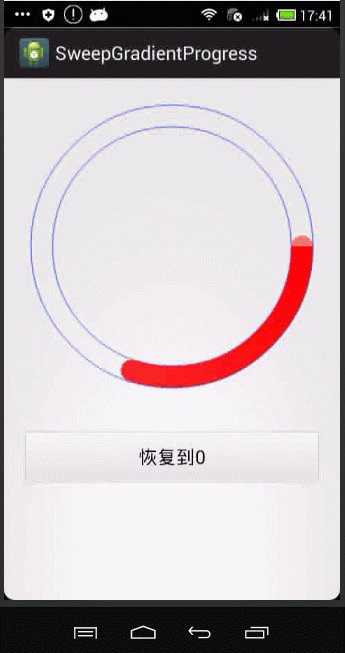
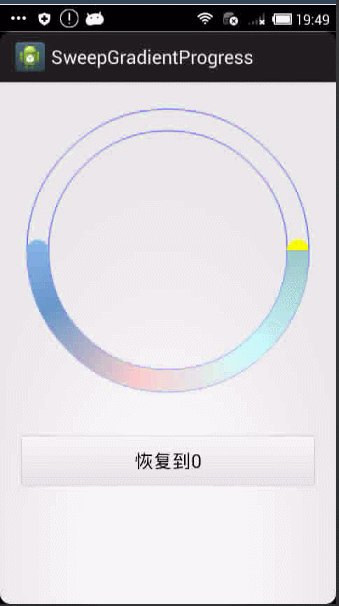
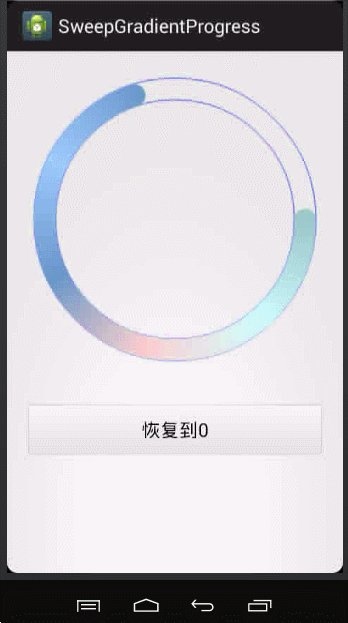
效果如下:

增加控制颜色的代码:
public int[] getArcColors() {
return arcColors;
}
public void setArcColors(int[] arcColors) {
this.arcColors = arcColors;
}
activity中使用:
private void startAddProgress() {
myProgress = myProgress + 10;
progress.setProgress(myProgress);
int[] arcColors = new int[]{
Color.parseColor("#99cccc"),
Color.parseColor("#ccffff"),
Color.parseColor("#ffcccc"),
Color.parseColor("#6699cc"),
Color.parseColor("#99ccff"),
Color.parseColor("#6699cc"),
Color.parseColor("#cc6699"),
Color.parseColor("#ffff00")
};
progress.setArcColors(arcColors );
handler.sendEmptyMessageDelayed(1, 1000);
}
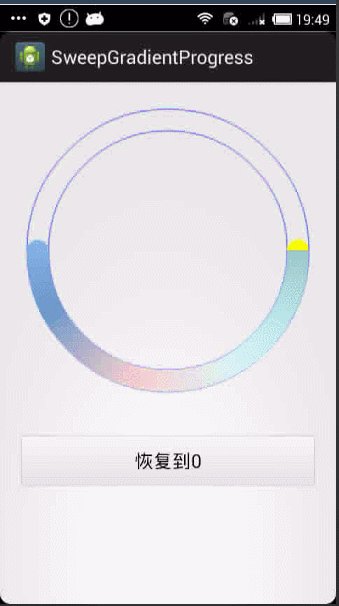
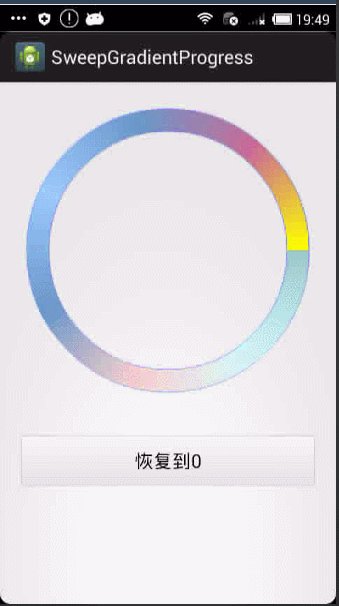
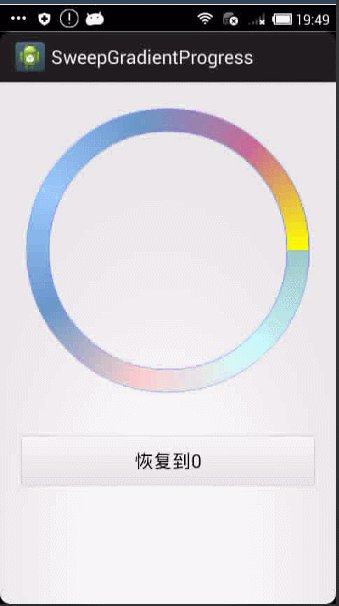
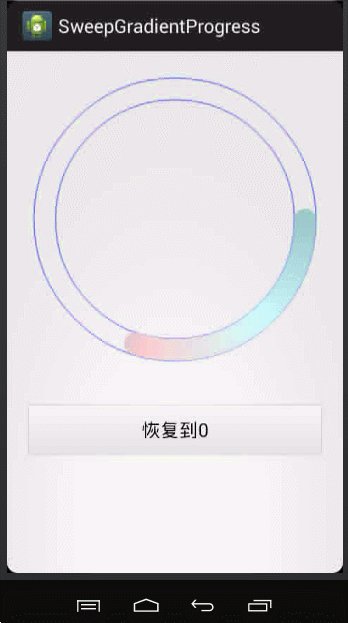
效果如下:

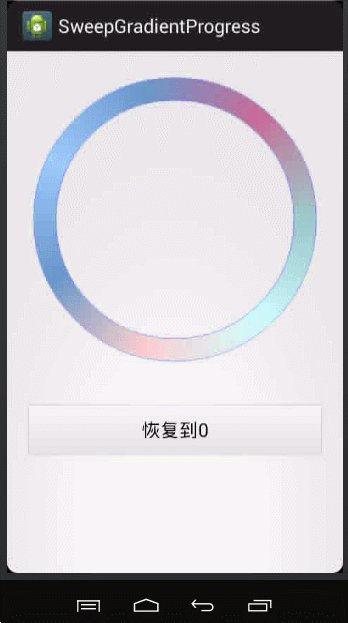
为了不至于开头那段颜色那么突兀,也就是丑,可以修改代码中颜色数组,将颜色数组第一个颜色 = 最后一个颜色,就完美了,就好看了

Demo放到github上面:
https://github.com/soyoungboy/SweepGradientProgress
自定义控件之圆形颜色渐变进度条--SweepGradient的更多相关文章
- iOS圆弧渐变进度条的实现
由于项目需要一个环形渐变进度条显示课程,这方便网上的确有很多相关资料但是,都是比较零散的而且,大多数只是放一堆代码就算完了.这里我想详细写一篇我自己实现这个进度条的过程. 实现一个圆弧进度条主要分为三 ...
- 【iOS】环形渐变进度条实现
之前有人在找渐变进度条的效果,闲来无事就顺手写了一个,然后画了视图层级,方便讲解. 环境信息: Mac OS X 10.10.3 Xcode 6.3.1 iOS 8.3 效果图: 源码下载地址: ht ...
- 【原】Github系列之三:开源iOS下 渐变颜色的进度条WGradientProgress
概述 今天我们来实现一个iOS平台上的进度条(progress bar or progress view).这种进度条比APPLE自带的更加漂亮,更加有“B格”.它拥有渐变的颜色,而且这种颜色是动态移 ...
- 渐变颜色的进度条WGradientProgress-备用
今天我们来实现一个iOS平台上的进度条(progress bar or progress view).这种进度条比APPLE自带的更加漂亮,更加有“B格”.它拥有渐变的颜色,而且这种颜色是动态移动的, ...
- [C#] (原创)一步一步教你自定义控件——04,ProgressBar(进度条)
一.前言 技术没有先进与落后,只有合适与不合适. 本篇的自定义控件是:进度条(ProgressBar). 进度条的实现方式多种多样,主流的方式有:使用多张图片去实现.使用1个或2个Panel放到Use ...
- iOS 渐变进度条
#import <UIKit/UIKit.h> @interface JianBianView : UIView //为了增加一个表示进度条的进行,可们可以使用mask属性来屏蔽一部分 @ ...
- ios - 带动画圆形旋转的进度条
#import <UIKit/UIKit.h> @interface TJCircleProgressView : UIView /** * 图标 */ @property(nonatom ...
- Android 自定义view --圆形百分比(进度条)
转载请注明出处:http://blog.csdn.net/wingichoy/article/details/50334595 注:本文由于是在学习过程中写的,存在大量问题(overdraw onDr ...
- android自己定义渐变进度条
项目中须要用到一个弧形渐变的进度条,通过android自带是不能实现的.我是没有找到实现的方法,有大神知道的能够指点.效果图是以下这种 这是通过继承VIew来绘制出来的,网上也有相似的,可是代码那是相 ...
随机推荐
- 【Python网络爬虫四】通过关键字爬取多张百度图片的图片
最近看了女神的新剧<逃避虽然可耻但有用>,同样男主也是一名程序员,所以很有共鸣 被大只萝莉萌的一脸一脸的,我们来爬一爬女神的皂片. 百度搜索结果:新恒结衣 本文主要分为4个部分: 1.下载 ...
- C语言之循环结构 for(二)
一 for循环的嵌套使用 for循环的嵌套语法: for(int i =0;i<10;i++){ for(int j=0;j<5;j++){ } } 一般用来打印平面,或者控制平面,或者说 ...
- 在Node.js中使用RabbitMQ系列一 Hello world
在前一篇文章中可伸缩架构简短系列中提到过关于异步的问题.当时推荐使用RabbitMQ来做任务队列的实现方案.本篇文章以Node.js为例子,来实际操作如何和RabbitMQ进行交互. 介绍 Rabbi ...
- 【CSS学习笔记】CSS初始化
腾讯QQ官网(http://www.qq.com)样式初始化 body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input ...
- Linux环境快速部署Zookeeper集群
一.部署前准备: 1.下载ZooKeeper的安装包: http://zookeeper.apache.org/releases.html 我下载的版本是zookeeper-3.4.9. 2.将下载的 ...
- UVa 1395 Slim Span
问题:给出一个n结点的图,求最大边与最小边差值最小的生成树 my code: #include <iostream> #include <cstdio> #include &l ...
- CodeForces 707D Persistent Bookcase
$dfs$,优化. $return$操作说明该操作完成之后的状态和经过操作$k$之后的状态是一样的.因此我们可以建树,然后从根节点开始$dfs$一次(回溯的时候复原一下状态)就可以算出所有状态的答案. ...
- could not resolve property问题(ssh框架)
could not resolve property不能解析属性问题, 刚开始把hql语句中的"from User user where user.user_name = '"+u ...
- webstorm for mac 破解步骤
第一步:Web storm下载--从官网下载就可以 第二步:下载 - Java for OS X 2015-001--https://support.apple.com/kb/DL1572?viewl ...
- JSON文件处理
牛X的JSON解析JSON字符串显示字典键值 public void ResolveJson() { //定义的JSON字符串,注意JSON的格式 string str = @” { “”Name”” ...
